Стили в веб-дизайне
Вступление
Стиль в веб-дизайне подразумевает набор определенных цветовых решений, шрифтов, композиционных приемов. Использование стиля может помочь сохранить последовательность информации и визуальную ясность. При разработке дизайна продукта важен правильно подобранный визуальный стиль, ассоциирующийся с ним.
Рассмотрим часто встречающиеся стили в веб-дизайне:
01
Скевоморфизм
02
Флэт (плоский) и Метро
03
Минимализм
04
Брутализм
05
Полигональный
06
Гранж
Ниже разберем примеры стилей, применимые на практике.
Предпосылки возникновения стилей в веб-дизайне
В 1990 году были созданы первые веб-сайты со структурой HTML. Они состояли только из заголовков и простых абзацев. Только в конце 1990-х годов, при введении CSS, удалось отделить стиль от контента. А уже в середине 1990-х годов были применены табличные структуры, доступные каскадные таблицы стилей (CSS) и стили элементов дизайна в HTML-коде, такие как цвет, макет и типографика.
Веб-сайт Warner Bros’ Space Jam, шедевр 1996 года, с использованием табличной структуры.
Да, именно начало 1990 г. можно считать “пиком популярности” веб-дизайна. В 1990-х годах с появлением CSS, можно было стилизовать изображение. Таким образом внимание из контента плавно уходило в презентацию, в визуальную часть веб-сайта.
С улучшением подачи визуальной части интерфейса начали прослеживаться некоторые тенденции в веб-дизайне. Популярным трендом в 2000-х стал “трехмерный дизайн” (3D). Обычно веб-сайты с “трехмерным дизайном” включали в себя кнопки с закругленными краями и градиентом для создания 3D-эффекта.
Тенденции менялись довольно быстро и с ними стили в интерфейсе. Происходил переход от “объемного” к “плоскому” дизайну.
Apple и пример скевоморфизма
Скевоморфизм — это стиль в дизайне, суть которого заключается в том, чтобы придавать объектам реалистичности. Например, работать с их формами и видами: добавлять свет, блики, текстуры или тени, одним словом — внедрять эффекты из реальной жизни в дизайн интерфейса.
В начале 2000-х скевоморфизм обрел известность и стал популярным направлением. Компания Apple одна из первых стала использовать этот стиль в своих продуктах, он был в значительной степени популяризирован программными интерфейсами Apple.
Долгое время все программное обеспечение компании Apple было построено вокруг одного общего дизайнерского принципа — скевоморфизма. В какой-то мере он был визитной карточкой дизайна Apple, вплоть до 2013 года.
Главным недостатком этого стиля была ограниченность. Ведь создание иконок к очередному обновлению программного обеспечения было затруднительно. Интерфейс выглядел несовременным и вычурным.
Плоский дизайн (Flat-дизайн)
В 2013 году скевоморфизм полностью был заменен плоским дизайном. Плоский дизайн стал противоположностью скевоморфизма. Microsoft, и Apple стали пионерами перехода к плоскому дизайну. Microsoft сделал это через Windows Media Center, и Apple перешел на iOS 7.
Выделим основные принципы:
- Отсутствие двухмерной иллюстрации.
 Все элементы обычно отображаются на одной плоскости. Такие эффекты, как сложные тени, 3D, текстуры, градиенты и другие, в этом случае отсутствуют;
Все элементы обычно отображаются на одной плоскости. Такие эффекты, как сложные тени, 3D, текстуры, градиенты и другие, в этом случае отсутствуют; - Использование цветовых контрастов. Цвет будет единственным инструментом, который дает возможность выделить нужные объекты при помощи контрастов;
- Акцент на типографике. Шрифты без засечек, а также стандартные размеры заголовков и основного текста, без нововведений;
- Сокращение времени загрузки. Экономное потребление трафика.
Плоский дизайн — это минималистичный подход к дизайну пользовательского интерфейса, который призван оптимизировать сложный дизайн. При выборе дизайна следует провести исследование, чтобы выяснить, чего хотят ваши пользователи, и не полагаться на какой-либо стандартный подход к дизайну пользовательского интерфейса.
Материальный дизайн (Material design)
В 2014 году компания Google представила собственный стиль для унификации приложений и платформы Google и Android. Материальный дизайн соединяет в себе и элементы скевоморфизма (тени, трехмерность) и плоского дизайна (яркие цветовые оттенки, геометрические формы, минимализм). В нем присутствует анимация и лаконичность, именно поэтому он очень удобен и понятен пользователям.
Материальный дизайн соединяет в себе и элементы скевоморфизма (тени, трехмерность) и плоского дизайна (яркие цветовые оттенки, геометрические формы, минимализм). В нем присутствует анимация и лаконичность, именно поэтому он очень удобен и понятен пользователям.
«Мы поставили себе цель создать визуальный язык для пользователей, который объединит классические принципы хорошего дизайна с возможностями науки и технологий».
Дизайнеры Google составили свод правил, где описана современная 3D-среда, слои, объекты, их свойства, составы и поведение.
Тактильные поверхности. Сам «материал» можно сравнить с твердой, негибкой цветной бумагой, поэтому слои не проходят сквозь друг друга, не сгибаются и занимают разные точки в пространстве.
В 3D-пространстве у каждого слоя свои координаты по оси x, y и z. Подробнее рассмотрели на примере ниже. Благодаря этому подходу пользователи быстро отличают главные элементы от второстепенных, что делает интерфейс простым и доступным.
Тени и цвет. Для того, чтобы создать тень, необходимо работать с источниками света: рассеянным и направленным. Рассеянный свет освещает поверхность слоя плавно и равномерно, в то время как направленный свет дает яркую и резкую тень, которую отлично видно при движении. Тени демонстрируют глубину элементов, направление движения и границ.
Для того, чтобы создать тень, необходимо работать с источниками света: рассеянным и направленным. Рассеянный свет освещает поверхность слоя плавно и равномерно, в то время как направленный свет дает яркую и резкую тень, которую отлично видно при движении. Тени демонстрируют глубину элементов, направление движения и границ.
Также дизайнеры Google предлагают яркие цветовые палитры, в которых около 500 оттенков. Их можно использовать как основные цвета, так и второстепенные. Рекомендуем выбирать 3 оттенка из одной палитры, как основные, и один оттенок из другой палитры, в качестве акцента. Его можно использовать для ссылок, кнопок, ползунков.
В 2015-2016 годах принципы и основные элементы материального дизайна стали востребованы во всем мире. Чаще все использовались следующие эффекты: объемное пространство, интерактивные элементы и анимация.
Минимализм
Минимализм — стиль в дизайне, который характеризуется лаконичностью, простотой, точностью и ясностью композиции. Он помогает показать интерфейс и его особенности простым путем. При создании веб-сайта в минимализме обычно используется не более трех цветов.
Он помогает показать интерфейс и его особенности простым путем. При создании веб-сайта в минимализме обычно используется не более трех цветов.
Характеристики минимализма:
- плоские текстуры: отсутствие трехмерных элементов;
- приглушенные и монохромные цвета;
- использование негативного пространства (пустое место вокруг элементов сайта, которое улучшает восприятие и облегчает контент).
Начиная с середины 2000-х годов в веб-интерфейсах стали появляться отголоски минималистского художественного движения. Google часто считают основоположником минималистичных веб-интерфейсов.
Если обратить внимание на такие корпорации, как Microsoft и Apple, можно заметить, что они всегда отдают предпочтение минималистичному дизайну. Минимализм хорошо воспринимается пользователями, однако использовать его нужно осторожно, чтобы не навредить основной цели — помочь посетителям сайта выполнить необходимые задачи.
Брутализм
Сайты в стиле брутализма стали наиболее популярными примерно с 2014 года. «Брутализм» — от французского «beton brut», переводится как «необработанный бетон». Впервые этот термин для описания цифрового дизайна стал использовать соучредитель креативного агентства Freundliche Grüsse — Паскаль Девиль. Он создал brutalistwebsites.com для того, чтобы каталогизировать явление брутализма.
«Брутализм» — от французского «beton brut», переводится как «необработанный бетон». Впервые этот термин для описания цифрового дизайна стал использовать соучредитель креативного агентства Freundliche Grüsse — Паскаль Девиль. Он создал brutalistwebsites.com для того, чтобы каталогизировать явление брутализма.
Основная задача стиля — сделать сайт простым и понятным без визуальных излишеств, чтобы контент был легко читаемым и удобным для пользователей. Брутальный дизайн можно спутать с минималистичным дизайном, у них есть одна общая черта. Обе тенденции дизайна вращаются вокруг одной идеи — меньше значит больше. И что каждый элемент должен служить четкой цели.
Кэрри Казинс в своей статье о веб-брутализме выделяет дизайнерские характеристики стиля:
- зачастую основной цвет черный или белый, отсутствие текстуры и любых затемнений;
- отказ от таких дизайнерских решений, как игры с тенью, градиентами или паттернами;
- единый шрифт для всех страниц;
- использование отдельных элементов, которые не сгруппированы в блоки;
- отсутствие четкой иерархии;
- наличие элементов, которые выглядят таким образом, будто случайно оказались здесь;
- все элементы в аналоговом стиле;
- присутствие асимметрии;
- отсутствие анимации и грамотной цветовой палитры, частое использование красного и зеленого;
- дизайн может выглядеть так, будто содержит визуальные ошибки;
- изображения или отсутствуют, или выполнены в черно-белых тонах.

Полигональный стиль
Полигональный стиль в веб-дизайне – отличный способ редизайна существующего сайта. Такой стиль помогает качественно обновить продукт и привлечь новых пользователей — тех, которых до этого ваш сайт не привлекал. Он используется для графических изображений, добавляя им простые и оригинальные эффекты, а также для сайтов и приложений, как самостоятельное направление.
Характеристики стиля:
- минимальное количество текста;
- достижение “эффекта глубины и объема” при помощи слоистого расположения элементов дизайна.
Преимущества полигонального стиля
01
Лаконичность
Это помогает стать ближе к пользователю, сегодня уже необязательно разрабатывать сложные композиционные решения.
02
Универсальность
Полигональный стиль хорошо подходит для создания сайтов любого формата, как для интернет-магазина, так и для информационного веб-ресурса.
03
Область применения
Полигональный стиль подойдет для создания мобильных приложений, сайтов и других веб-ресурсов любой сложности.
Гранж
Гранж — это стиль, где нет четких границ. Его особенно ценят люди с творческим складом ума и слегка бунтарским духом. В веб-дизайне гранж стал особенно распространен после популярного стиля web 2.0, как некий протест гармоничным градиентам и четким формам.
Характерные особенности гранжа:
- эффект потертой или рваной бумаги;
- присутствие небрежных фраз, пятен, рукописных элементов;
- искаженные графические элементы;
- хмурые и темные цветовые решения.
В последнее время данный стиль всё реже пользуется спросом, дизайнеры всё чаще прибегают к минимализму. Но многие экспериментируют, применяя отдельные эффекты и элементы из стиля гранж и сочетают их с яркими, контрастными изображениями.
Заключение
Тенденции в веб-дизайне меняются с высокой скоростью, поэтому нужно отслеживать мировые тренды в сфере дизайна, чтобы создавать конкурентоспособный продукт. Выбор стиля имеет главную роль в формировании у пользователей впечатления о продукте. У каждого стиля есть свои преимущества и недостатки, и важно выбрать правильный для вашего бренда. Обязательно, учитывая цели бренда и потребности целевой аудитории.
Выбор стиля имеет главную роль в формировании у пользователей впечатления о продукте. У каждого стиля есть свои преимущества и недостатки, и важно выбрать правильный для вашего бренда. Обязательно, учитывая цели бренда и потребности целевой аудитории.
Основные характеристики стилей в графическом дизайне
Перейти к содержимомуТипография в Московском районе Санкт-Петербурга
+7 (812) 448-12-06
+7 (909) 587-13-02
г. Санкт-Петербург, БЦ «Демос» Пулковское шоссе, д.30, к.4, оф. 21 м. Московская / м. Звездная
Понедельник — Пятница: с 10.00 до 18.00
Заказать звонок
Типография в Московском районе Санкт-Петербурга
г. Санкт-Петербург, БЦ «Демос» Пулковское шоссе,
д.30, к.4, оф. 21 м. Московская / м. Звездная
Понедельник — Пятница: с 10. 00 до 18.00
00 до 18.00
+7 (812) 448-12-06
+7 (909) 587-13-02
Заказать звонок
Можно не знать конкретного определения «стиль» как полиграфического термина или одного из основных понятий в графическом дизайне. Но заказывая тот или иной проект, большинство клиентов уже представляют его конечный результат. Так вот, очень важно, чтобы во время обсуждения проекта заказчик и дизайнер говорили об одном и том же. Зачастую бывает именно наоборот, поскольку в одно и то же понятие вкладываются разные составляющие. Поэтому, чтобы избежать недопонимания, мы предлагаем ознакомиться с основными характеристиками наиболее популярных стилей в графическом дизайне.
Понятие стиля в графическом дизайне
В графическом дизайне понятие стиля определяется английским термином «mise-en-page», что означает расположение элементов на плоскости. Если говорить обобщенно, то стиль – это создание и визуальное отражение конкретного образа с помощью специальных приемов. В нем нет четких граней и тем более рамок, поэтому основная задача стиля в дизайне – ограничить выбор. То есть, другими словами, конкретный стиль – это преобладание в нем того или иного приема визуализации.
Если говорить обобщенно, то стиль – это создание и визуальное отражение конкретного образа с помощью специальных приемов. В нем нет четких граней и тем более рамок, поэтому основная задача стиля в дизайне – ограничить выбор. То есть, другими словами, конкретный стиль – это преобладание в нем того или иного приема визуализации.
Основная характеристика часто используемых стилей
С каждым днем количество стилей в графическом дизайне постепенно увеличивается, и уже на сегодня их существует довольно много. Рассмотрим основную характеристику наиболее популярных из них.
Классический стиль
Характеризуется четкостью, строгостью и лаконичностью в изображении форм и деталей. Что касается цветовых решений, то, как правило, это сочные и яркие тона. Также здесь не обходится без серебряного и золотого. В большинстве случаев используется при создании изделий по заказу госструктур или банков.
Минимализм
Здесь акцент делается только на самом основном. При этом главные детали изображаются максимально просто и лаконично – простые формы, нейтральные цвета и монохромность.
При этом главные детали изображаются максимально просто и лаконично – простые формы, нейтральные цвета и монохромность.
Поп-арт
Главными отличительными чертами поп-арта являются: яркость, насыщенность цветов и выразительность силуэтов. А также динамичность решений в создании композиций, использование образов звезд политики и шоу-бизнеса (Мэрилин Монро) и наиболее популярных потребительских товаров (пепси-кола).
Винтаж или ретро
Стиль, который предусматривает обращение к прошлому. Для него характерен прием «состаривания» и стилизация под образы из далекого прошлого, которые представляются монохромными композициями в серых тонах.
Типографика
Здесь речь идет о тексте как о главном композиционном элементе. Формы и образы создаются за счет использования различных шрифтов, что позволяет значительно усилить смысловую нагрузку и степень визуального восприятия. На сегодня типографика особо популярна в рекламе, независимо от того будет это буклет, плакат или вывеска.
Ампир
Другими словами, имперский стиль, художественные формы которого берут истоки с культур Древнего Рима и Греции – орлы, венки из лавра, доспехи. Используется в случаях, когда необходимо подчеркнуть величественность, мужество и мощность. Например, на алкогольной продукции.
Модерн
Главная отличительная черта – естественность форм, которая выражается в ассиметрии и нестандартности пропорций, представленную сдержанными пастельными тонами.
Ар-деко
Представляет собой соединение модерна и неоклассицизма, что нашло отражение в смелых формах с четкими линиями, строгой закономерности и разнообразии цветовых решений.
Гранж
Небрежные ляпы, размытые мазки, потёртости и неряшливость в любом другом проявлении являются основными особенностями этого стиля. На сегодня гранж позиционируется как новая молодёжная субкультура, а возник он в качестве ответного слова на гламур и «глянцевость».
Швейцарский стиль
Интернациональный стиль, который характеризуется четкой структурой и последовательностью. В его основе лежит использование незамысловатых абстрактных и геометрических форм, что позволяет потребителям усваивать информацию быстро и легко.
В его основе лежит использование незамысловатых абстрактных и геометрических форм, что позволяет потребителям усваивать информацию быстро и легко.
Психоделика
Стиль, который призван передать те ощущения и настроение, которые испытывает человек после употребления наркотиков. Хаотические элементы, кричащие цвета – основа макетов в психоделическом стиле.
Китч
Характеризуется чрезмерной эмоциональностью, которая тесно граничит или вовсе переходит в вульгарность и претенциозность. Незамысловатые шрифты и вульгарность персонажей призваны делать акцент на эмоциональности, а не рациональности.
Цифровой стиль
Не имеет четких границ, основная особенность – использование компьютера в роли основного орудия при создании любой композиции.
Инфографика
Особый стиль презентации информации с помощью графики, который зародился во в.п. ХХ столетия. Ее главная особенность – возможность донесения максимального количества любой информации в минимально кратчайшие сроки.
Обращаясь в типографию «АВИА принт», вы всегда можете быть уверены в грамотной реализации любой вашей задумки, достаточно только определиться со стилем, в чем мы тоже вам поможем!
Фолиевые краски
24.07.2022 Комментариев нет
Краски для полиграфической печати дают печатной продукции ту особенную уникальность, благодаря которой люди покупают книги и другие печатные издания. Основа, которая не впитывает влагу Необходимость печати на материалах, которые не
Читать полностью »Тактильный и дизайнерский картон – элитная полиграфия
02.06.2017 4 комментария
Элитная полиграфия не возможна без дизайнерской бумаги и картона. Их основу составляет очищенная целлюлоза и различные добавки. Одни используются для получения более сложного цвета, другие – более выраженной текстуры и
Как применяют дополненную реальность в полиграфии: на этикетках и наклейках.
 Для чего и что это дает бизнесу?
Для чего и что это дает бизнесу?06.05.2021 Комментариев нет
Сегодня цифровые технологии позволяют захватить внимание клиента все шире и разнообразить рекламу таким образом, чтобы ее восприятие стало еще более эффективным. В частности, в мире полиграфии появилось новое понятие –
Читать полностью »Процесс цветопробы
17.04.2015 Комментариев нет
Допечатная подготовка включает процесс цветопробы. Она нужна для того, чтобы цвет на будущем изображении листовок, буклетов, календарей и любой другой полиграфической продукции четко соответствовал изначально поставленным требованиям. Различают несколько способов
Читать полностью »Шелкография (трафаретная печать)
13.06.2016 Комментариев нет
Шелкография как метод печати появилась более 100 лет назад и в современном печатном деле используется достаточно широко. Однако для непосвященного в тонкости ремесла человека этот метод и его преимущества практически
Читать полностью »Как сделать хороший макет для печати 3D лаком и фольгой?
13. 06.2022
Комментариев нет
06.2022
Комментариев нет
3D-печать лаком и фольгой — что собой представляет? Цифровая технология выборочного нанесения лака и фольги позволяет создавать эффектную полиграфическую продукцию с 3D-выделением выбранных областей. Операции, выполняемые цифровым способом, не требуют
Читать полностью »Фирменные бланки: дизайн, печать и другие нюансы
06.02.2016 Комментариев нет
Важным элементом делопроизводства и документооборота любой организации является фирменный бланк. Он представляет собой лист бумаги (часто А4), на котором размещены основные данные о компании (логотип, название, контакты и реквизиты). Также
Читать полностью »Треппинг
01.08.2015 Комментариев нет
Треппинг – это создание узкой полосы (контура) на границе соприкосновения двух соседних цветов. Таким способом удается избежать появления зазоров на стыке этих двух областей и получить максимально качественное изображение. О
О
Специфика печати на полиэтиленовых пакетах
06.02.2016 Комментариев нет
Одним из современных направлений печатной индустрии является печать на полиэтиленовых пакетах. В рекламных целях и для придания фирме солидности на переднюю часть пакета наносятся ее название, логотип, контакты и другая
Читать полностью »Авиа принт на карте Санкт‑Петербурга — Яндекс Карты
Карта расположения офиса
Наша компания работает с 2013 года. Основное направление – полиграфия для бизнеса.
Мы предлагаем комплексное обслуживание в области изготовления печатной продукции.
Подберем оптимальный вариант печати и материал для ваших целей.
Мы в Instagram
ПОДПИСАТЬСЯ
Наш адрес
196158, г. Санкт-Петербург, Московский район,
Пулковское шоссе, д. 30, корп. 4,
офис 21. (м. Московская / м. Звёздная).
(м. Московская / м. Звёздная).
Тел./факс: +7 (812) 448-12-06
Тел.: +7 (909) 587-13-02 WhatsApp
E-mail: [email protected]
Подпишитесь на уведомления в Телеграм!Авиа Принт — Печать и изготовление полиграфической продукции. Все права защищены © 2012.
«Цены, указанные на сайте, могут отличаться от актуальных цен по различным причинам: волатильность курса, изменение цен у производителей, логистических компаний, посредников и т.д. и т.п. Цена в конечном расчете может отличаться от цены указанной на сайте. Все полиграфические услуги и цены указанные на странице не являются публичной офертой»
Афиши, плакаты, постеры
Блоки для записей (кубарики) с логотипом
Блокноты с логотипом
Фирменные блокноты на пружине
Бланки с логотипом
Кружки с логотипом
Мобильные Roll up стенды
Наклейки на авто
Рекламные наклейки на пол
Печать Открыток
Полиэтиленовые пакеты с логотипом
Печать Плакатов
Фирменные планинги на пружине
Плоттерная резка
Подарочные сертификаты
Печать приглашений на свадьбу
Печать самокопирующихся бланков
Скотч с логотипом
Полиграфия для баров, ресторанов, кафэ
Полиграфия для школ и детских садов
Фирменные папки
Флаеры рекламные
Флаги, вымпелы с логотипом
Ярлыки с логотипом для одежды
Заказать обратный звонок
Заявка на расчет стоимости заказа
Заполните форму, указав подробную информацию о вашем заказе. Наш менеджер выполнит расчет и свяжется с Вами по указанным контактным данным.
Наш менеджер выполнит расчет и свяжется с Вами по указанным контактным данным.
Дарим скидку 3 % за Ваш отзыв на следующих площадках
Оставить отзыв
Оставить отзыв
Оставить отзыв
Оставить отзыв
Для получения скидки, направьте менеджеру скриншот вашего
размещенного отзыва на одной из этих площадок
Спасибо за обращение.
Мы свяжемся с вами в ближайшее время.
Понятно.
Спасибо за Ваш заказ.
Мы свяжемся с вами в ближайшее время.
Понятно.
Как определить свой стиль дизайна за 5 шагов
Наше пятиэтапное руководство по определению вашего стиля дизайна:
- Поиск дизайнерских изображений интерьеров, мебели или всего, что связано с домом, что вам нравится.

- Разбираем эстетику и темы, которые вы заметили между этими фотографиями.
- Запишите общие черты, наблюдаемые между изображениями дизайна.
- Создание мудборда с выбранными фотографиями.
- Поделитесь своей доской настроения и новым стилем дизайна со всем миром!
Понимание и определение своего стиля дизайна — это первый шаг к тому, чтобы четко выразить свой вкус кому-то еще. Независимо от того, проектируете ли вы свой собственный дом или начинаете зарекомендовать себя как дизайнер интерьеров, знание своего стиля дизайна поможет вам сузить выбор домашнего декора и ускорить процесс принятия решений. Для всех, кто хочет создавать дизайн для клиентов, важно понимать, кто вы как дизайнер и какие стили вам нравятся, потому что это позволит им узнать, чего ожидать от работы с вами, и это может даже стать аргументом в плане продажи. почему с вами хотят работать.
Если вы хотите узнать, как определить свой стиль дизайна, продолжайте читать наше удобное руководство из пяти шагов.
Шаг 1: Найдите несколько изображений готовых интерьеров, которые вам больше всего нравятся.
Считайте это этапом исследования дизайна. На этом первом этапе вам нужно как можно больше выполнять поиск в Интернете, прокручивать ленту Thingology и сохранять Pinterest и Instagram! Вы можете сохранить столько изображений, сколько захотите, но постарайтесь сузить их до пяти любимых, чтобы у вас было достаточно фотографий для сравнения.
Шаг 2: Расскажите об эстетике, которую вы видите в каждом изображении, в нескольких словах.
Глядя на эти изображения, хочется описать, что вы видите или чувствуете. Слова-дескрипторы могут быть любыми: от традиционных до минималистичных, от теплых до красочных и т. д. Ваша главная цель — описать эстетику изображения своими словами. Постарайтесь не переусердствовать с этим шагом; просто позвольте этим творческим сокам течь!
Совет: Если у вас возникли трудности с определением стилей дизайна, попробуйте пройти курс «Введение в стили дизайна» в BeSpoak School, чтобы ознакомиться с распространенными стилями.
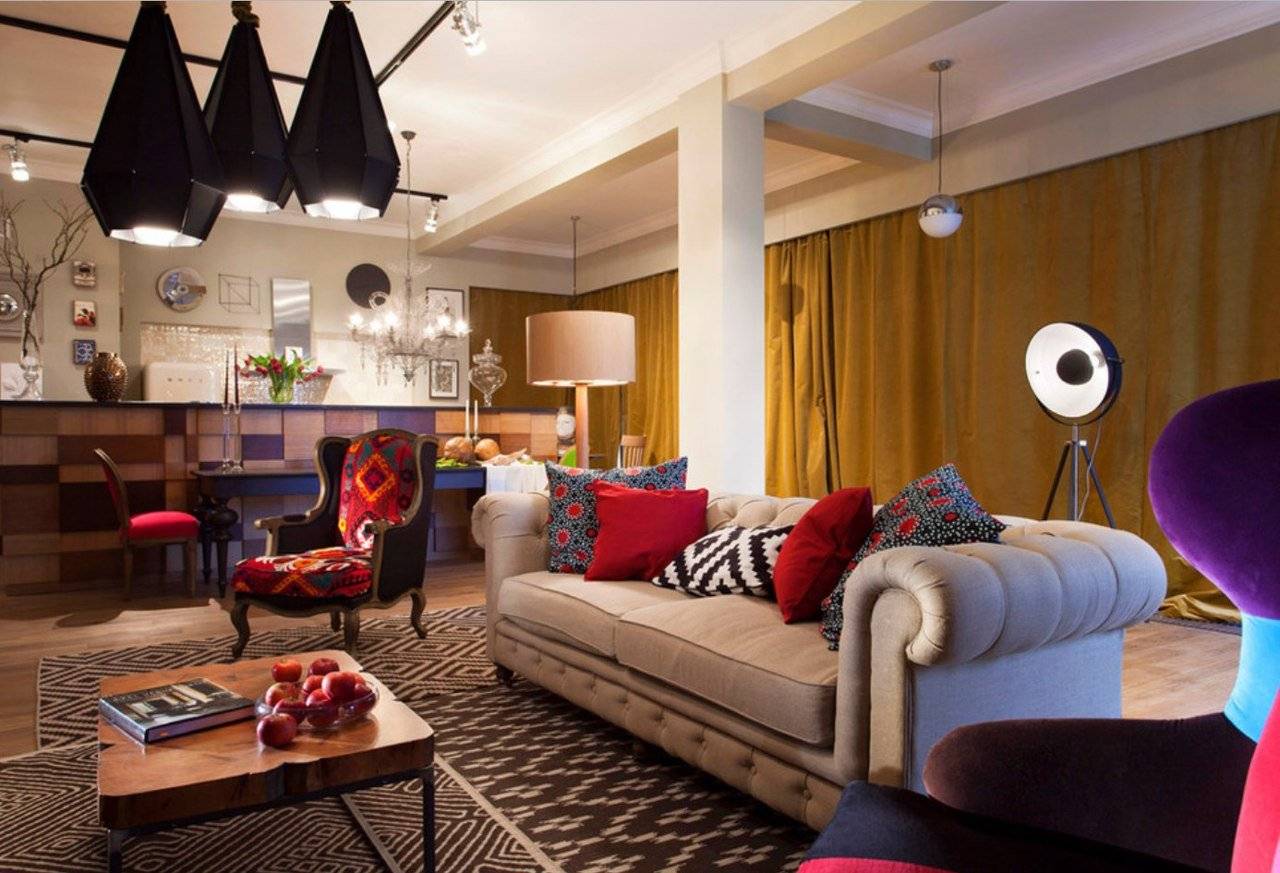
На этих изображениях изображен привлекательный, уютный загородный дом.
Шаг 3: Запишите общие черты, которые вы видите между изображениями.
Какие слова повторяются из второго шага? Запишите все это. Каковы сходства между изображениями, которые вы получили? Вы видите похожие, яркие цвета? Может быть, вас привлекают пышные формы? Вы должны увидеть хотя бы несколько общих черт.
Шаг 4: Создайте доску настроения с выбранными вами изображениями.
Мудборд — одна из наших любимых частей дизайн-проекта. Если вы не знакомы с мудбордом, это визуальное представление, которое поможет вам сформулировать идеальное видение вашего проекта (или, в данном случае, вашего стиля). На этом шаге вам нужно зафиксировать суть того, что вы записали на третьем шаге, на доске настроения. Мы рекомендуем включить некоторые из выбранных вами изображений интерьера; вы также можете добавить «образы настроения» (которые помогут вам изобразить буквальное настроение) и несколько цветных/тональных фотографий, которые подчеркнут эстетические паттерны, которые вы заметили на предыдущих этапах.
Собрав все воедино, вы должны иметь общее представление о своем стиле дизайна! Однако, если вам нужно немного дополнительного вдохновения для мудбордов, мы рекомендуем прочитать это интервью с пятью дизайнерами о том, почему они любят мудборды, и этот обзор мудбордов, чтобы пробудить ваш творческий потенциал.
Эта доска настроения сочетает в себе вдохновляющие изображения, текстурные элементы и цветовую палитру — рецепт хорошо продуманной атмосферы.
Шаг 5. И последнее, но не менее важное: добавьте свою доску настроения в свое дизайнерское портфолио.
Вуаля! Таким образом, у вас есть новая доска настроения для демонстрации в вашем портфолио. Покажите миру свою уникальную точку зрения и то, кем вы являетесь как дизайнер! Помните, что ваш стиль дизайна, скорее всего, со временем изменится, и это нормально. Нам нравится делать доски настроения каждый сезон, когда наш стиль может измениться (или когда нам нужен заряд вдохновения). Хорошей новостью является то, что не существует установленных правил для определения вашего стиля, и, хотя мы находим наше руководство из пяти шагов полезным, делайте то, что вам больше нравится.

 Все элементы обычно отображаются на одной плоскости. Такие эффекты, как сложные тени, 3D, текстуры, градиенты и другие, в этом случае отсутствуют;
Все элементы обычно отображаются на одной плоскости. Такие эффекты, как сложные тени, 3D, текстуры, градиенты и другие, в этом случае отсутствуют;
