Пиксельные картины | domcvetnik.com
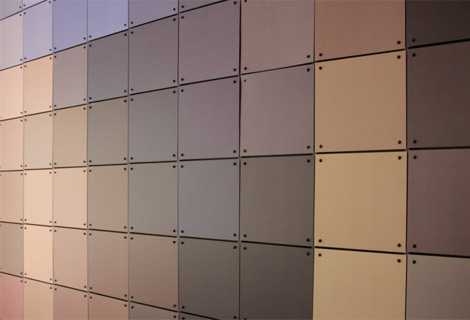
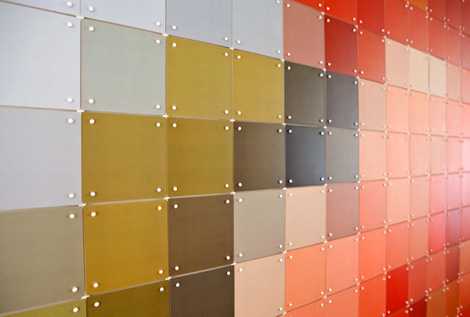
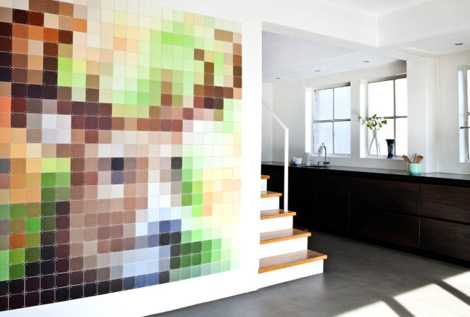
Чего только не придумают дизайнеры… Если из керамической плитки выложить вот такие картины, то получается довольно оригинальный декор стены.







Все эти настенные панно-картины созданы их керамической плитки. На самом деле подобную идею можно воссоздать из различных материалов. Посмотрите, как например можно сделать оригинальное украшение на стену из разноцветных стикеров.
Похожие сообщения:
Яркая геометрия в коврах от Sonya Winner
Вязаные коврики-рукава
«Вышивка» на стенах
❤ СОХРАНИТЕ ИДЕИ,
которые вас вдохновляют!
domcvetnik.com
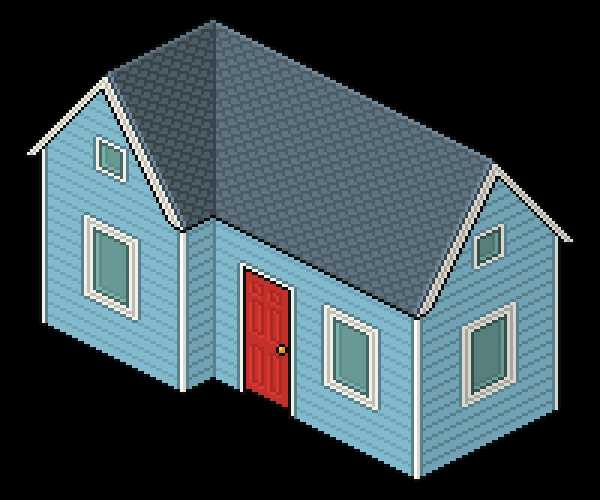
Строим дом в технике изометрического пикселя в Adobe Photoshop
В предыдущих частях мы делали изометричного пиксельного героя, но где же ему поселиться? Пришло время построить ему дом!

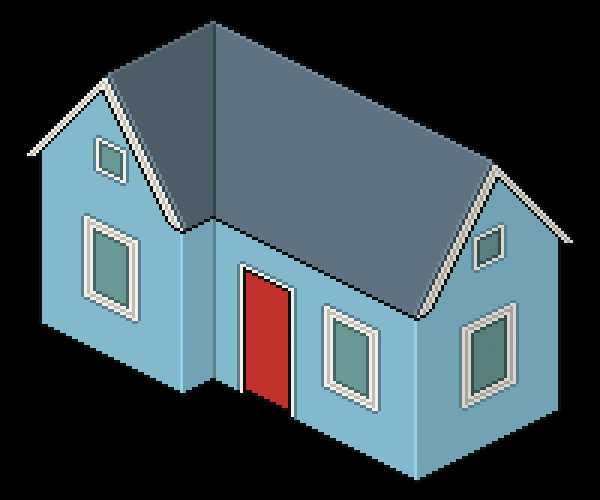
Вот что вы будете делать

Вот что вы будете делать
Почти также как и в Лего, строительство — это по большому счету и есть суть изометричного пиксель-арта. На создание таких картинок может уйти достаточно много времени, но оно должно быть проведено с удовольствием!
Если вы не читали урок о том, как создать пиксельного персонажа, то лучше сначала почитайте его, потому что мы будем использовать сделанного в нем персонажа.
1. Измерения
Шаг 1
нам придется придумать, как определять размеры элементов нашего здания. Не нужно при этом совсем уж вдаваться в технические подробности (начнем с того, что сам наш герой наделен не совсем реалистичными пропорциями). Мы просто возьмем нашего персонажа и будем использовать в качестве линейки, для того чтобы определять, насколько высокими делать двери, окна, крышу и быть последовательными в этих решениях.
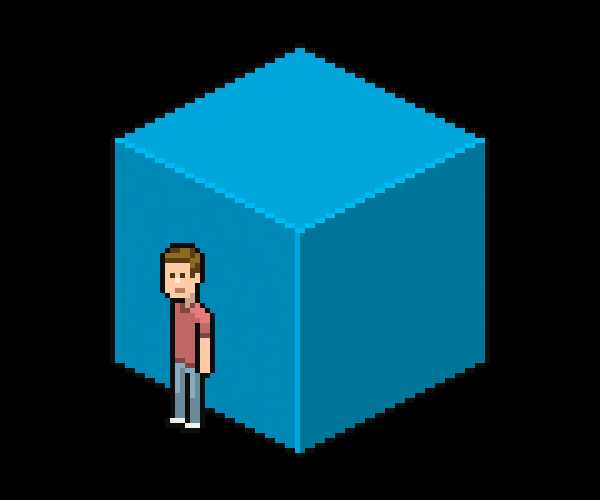
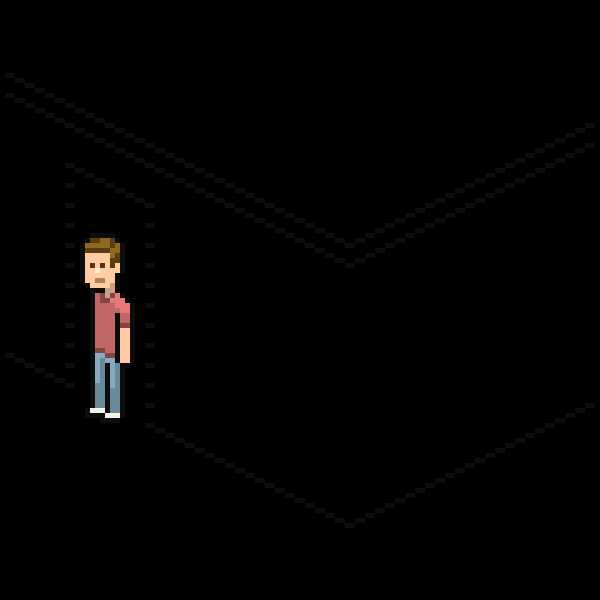
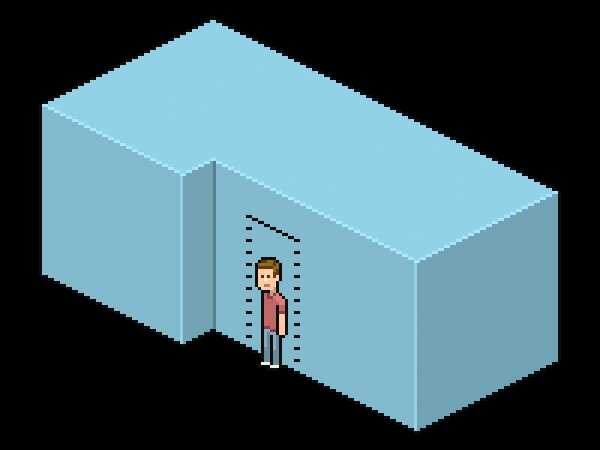
Вот на чем мы закончили предыдущий урок:

Теперь возьмем персонажа и решим вопрос с высотами.
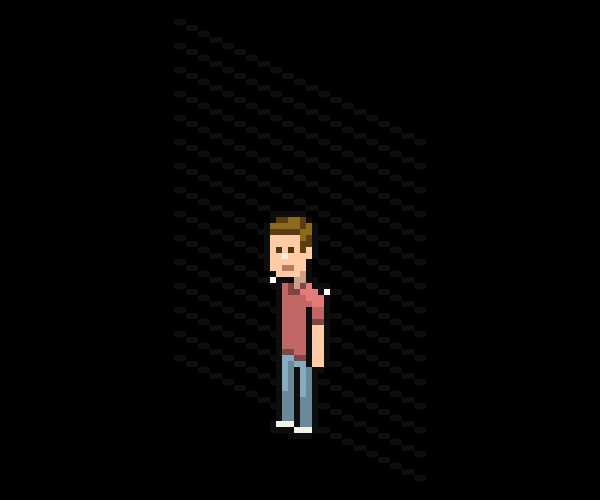
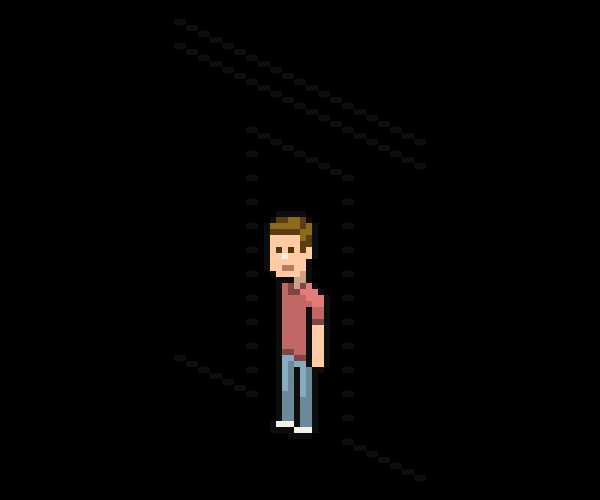
В новом слое давайте сделаем “стену” из линий 2:1, каждая из которых будет на 4px выше предыдущей (то есть, между двумя линиями должно быть по три пустых пикселя). Если мы будем выбирать высоту объектов в соответствии с этими линиями, то это поможет нам в последующем добавлении текстур (таких как дерево или кирпич), и сделает картинку более эстетически приятной.

Шаг 2
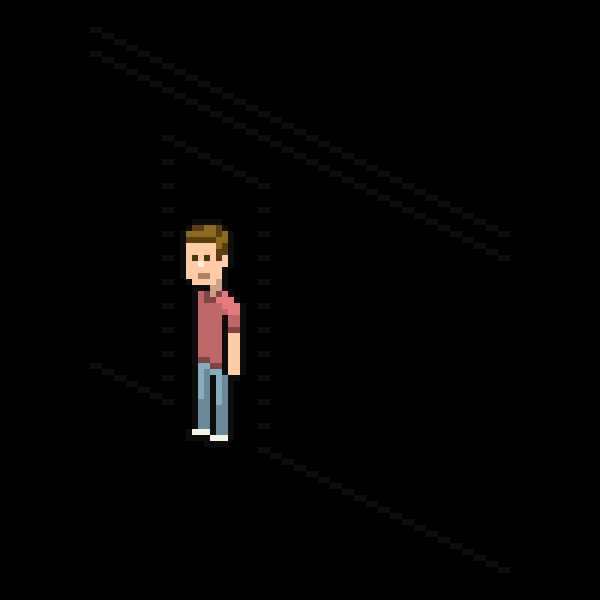
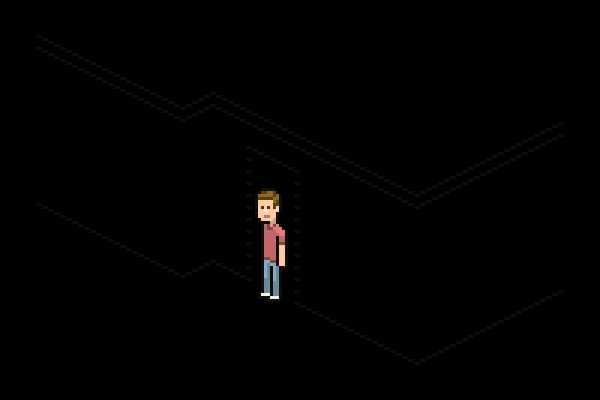
Вот такие высоты я выбрал для дверного прохода, для потолка и для второго этажа. Выделение этих линий обычно бывает полезным в дальнейшей работе.

Теперь продолжим увеличивать нашу структуру, но не слишком сильно” Если вы не собираетесь делать вид разреза дома, чтобы показать его интерьер, лучше всего сделать здание такого размера, чтобы стало понятно, что это обычный дом. ТАк мы сможем уместить больше элементов в меньшее пространство, что будет полезно для работы над сложными городскими сценами. И кроме того, предпочтительно не рисовать то, что является излишним, и без чего легко можно обойтись. Как в жизни, так и в пискель-арте.
Шаг 3
Сделаем форму нашего дома L-образной в плане, чтобы дом выглядел сложнее и красивее. Для этого нам предется еще немного позаниматься геометрией.
Пока нам нужно увеличить нашу структуру только в одном направлении. Вот она с добавленной длиной слева от двери: 40px от края дверного прохода до нового угла.

Здесь места хватит на одно или два окна. Их мы сделаем чуть позже.
Шаг 4
Теперь давайте выберем участок с этими линиями, нажмем Alt-nudge (или Copy/Paste) и Flip Horizontal (Отразить по горизонтали) и затем разместим их на месте, где располагается правая видимая стена, потом продлим линии до тех пор, пока они не станут длиной в 50px:

Шаг 5
Теперь выберите всю левую видимую стену, а с ней еще 10px от правой видимой стены (итого 60px в ширину), Alt-nudge и Flip Horizontal, а потом помещаем копию к краю, чтобы сделать запланированный L-образный изгиб:

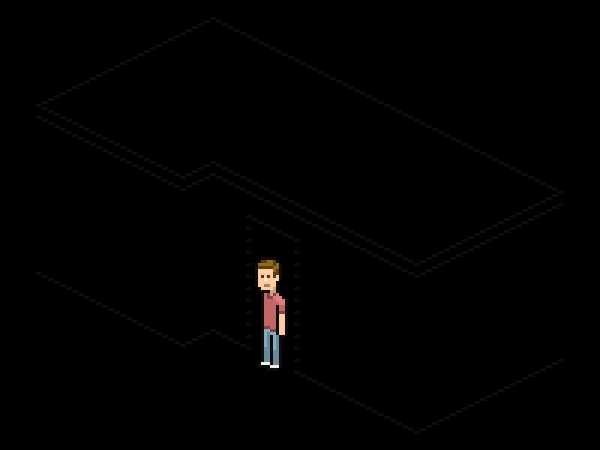
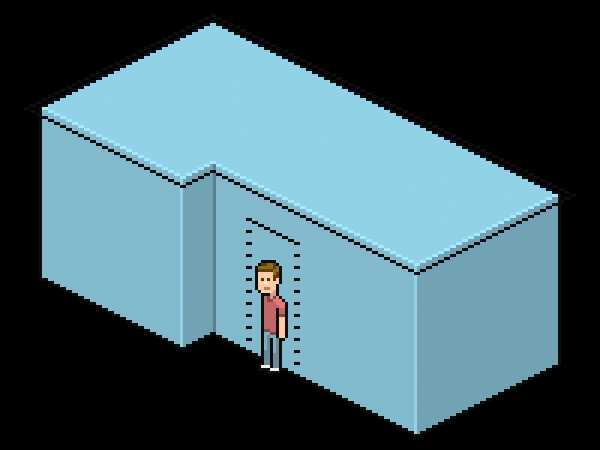
Теперь для полной формы у нас не хватает только задних стен, но их мы рисуем только сверху:

Теперь закроем все формы и зальем их цветом также, как мы делал с кубом в предыдущем уроке. Оставьте маркеры двери, а маркеры потолка — удалите.
Шаг 6
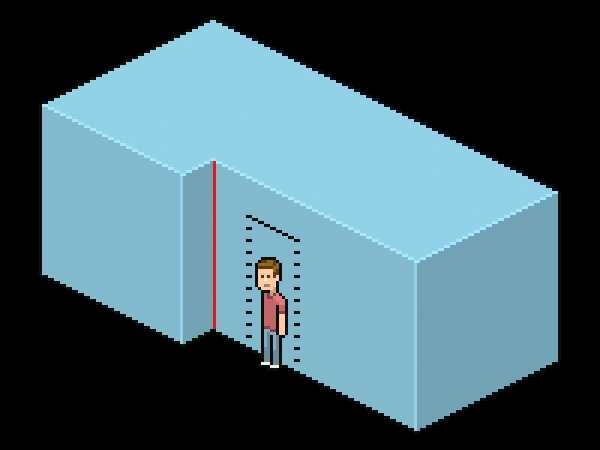
Вы можете открыть Image > Adjustments > Hue/Saturation , посмотреть все многообразие вариантов окраски и выбрать что-то что вам понравится. Если вы хотите делать дом из кирпича, выбирайте какой-нибудь землистый цвет, а если вы будете делать сайдинг или однотонные стены без текстуры, то подойдет любой цвет.

Красным я отметил кое-что, чего мы не встречали раньше: вогнутый угол. Все другие углы на картинке — выпирающие, их мы рисуем более светлым цветом. Но в случае “вогнутых” углов более светлые цвета не имеют смысла, а черная линия 10% или 15% темнее цвета стен:

Кажется, основные формы у нас готовы, но кое-чего важного по-прежнему не не достает. Следующая часть будет более сложной.
2. Углы
Шаг 1
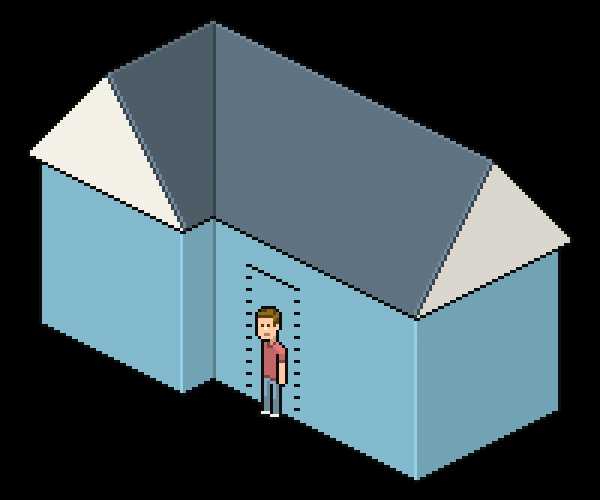
У нашего персонажа до сих пор нет крыши над головой. Время это исправить!
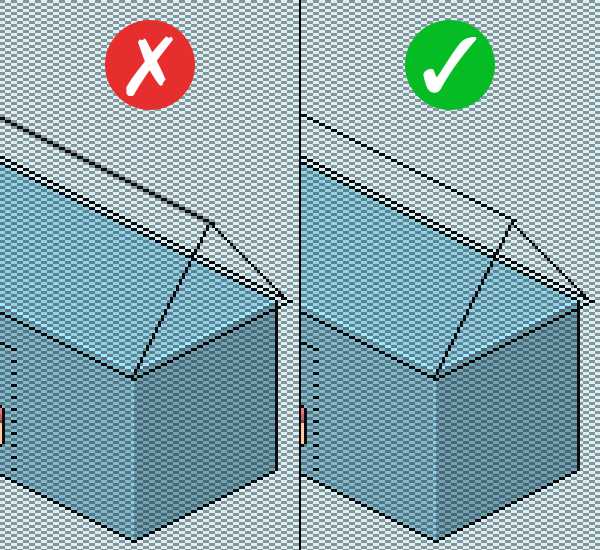
Создаем новый слой и на нем делаем плоскую L-образную форму прямо над верхним краем готовой поверхности. Но новая форма должна быть шире, потому что крыши обычно шире домов. Так вот — между новыми линиями и черными линиями старого слоя должен быть пробел в один пустой пиксель, между новыми линиями и светлыми линиями углов старого слоя должен быть просвет в два пустых пикселя:

Новые линии станут основой нижней части крыши.
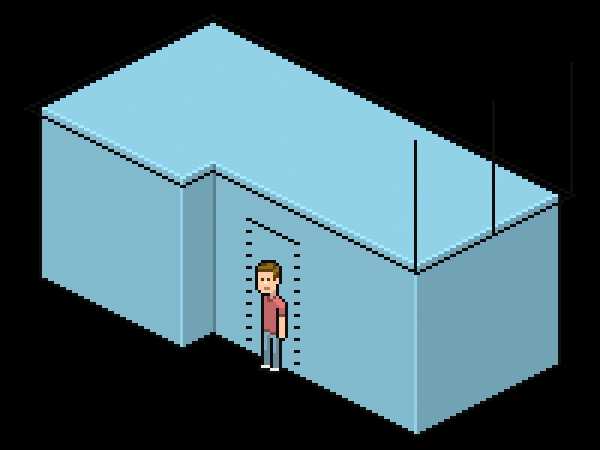
Шаг 2
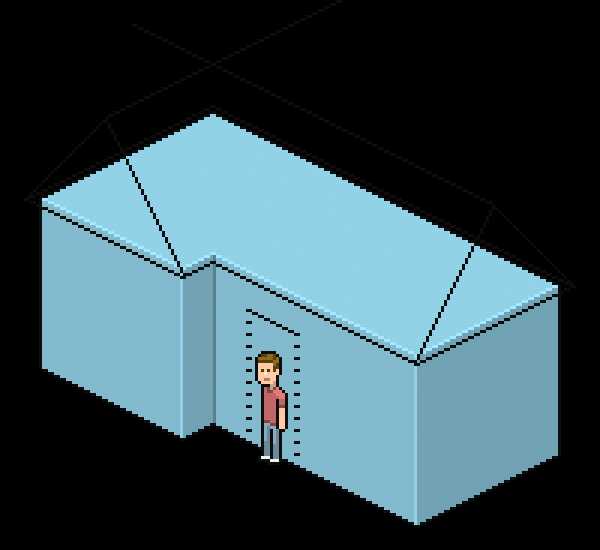
Создаем новый слой и рисуем вертикальные линии из двух указанных на картинке углов формы:

(Самая правая линия исходит не из самого угла, но это объясняется тем, что я предпочитаю удалять этот пиксель после завершения всей работы… так же как мы делали это с кубом)
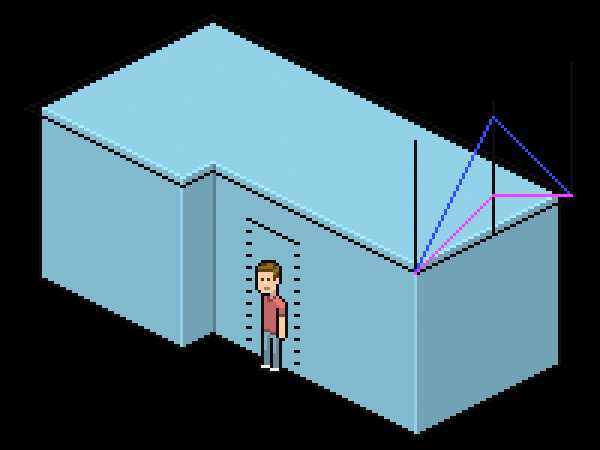
Шаг 3
А теперь найдите точку ровно между этими двумя линиями, чтобы добавить третью. вы можете произвести измерения при помощи инструмента selection tool или просто воспользоваться инструментом nudge и считать расстояние по мере того как вы двигаете клонированное выделение при помощи клавиш-стрелок на клавиатуре. (помните: передвижение с nudging при зажатом Shift передвигает выделенный участок на 10px за одно нажатие).

Теперь мы знаем место, в котором линии должны пересечься чтобы образовать верхний угол крыши. Осталось сделать эти линии. Вы можете перепробовать столько разных углов, сколько пожелаете, но я бы рекомендовал те единственные два, при которых не образуется зазубренных линий:

Один из них это диагональная линия 1:1 в комбинации с прямой горизонтальной линией, а другой — 1:2 с 1:1.
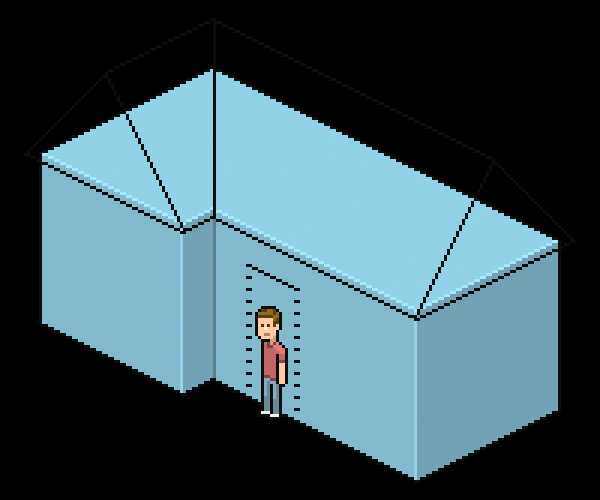
Здесь мы используем более высокие линии. Теперь избавимся от вспомогательных линий, оставляем только те, что отмечены синим, потом делаем их черными. Слои пока не сливаем.
Шаг 4
Скопируйте длинную линию, которая формирует заднюю часть L-образного изгиба крыши, вставьте ее над точкой пересечения конька крыши так, чтобы все три линии пересекались в этой точке.Должно получиться во так:

И эта линия будет смотреться здесь вполне нормально. Вы можете игнорировать следующий совет — он ля приверед и перфекционистов, и я это признаю, — но я люблю когда мои самые темные линии 2:1 состоят в некоей придуманной сетке и расстояние между ними составляет четное число пикселей. Я делаю так, чтобы соблюсти последовательность и потому что это позволяет мне поддерживать идеальную эстетику, когда я меняю размеры или передвигаю элементы.
Так что в этом случае, новая линия должна располагаться всего на пиксель ниже или выше, как здесь:

Диагональную линию крыши 1:1 следует немного подвинуть, если вы решили последовать данному совету.
Шаг 5
Теперь объединим эти линии в один слой крыши (но еще без L-изгиба крыши) затем нажмите Alt‑nudge, примените Flip Horizontal (отразить по горизонтали) и расположите слева от L-изгиба. У вас получится следующее:

Нам больше не понадобятся куски линий над верхушкой, так что стираем лишнее и добавляем вертикальную линию, которая обозначает место вогнутого угла на крыше. На L-слое крыши стираем две линии сзади (те которые на экране выше) и потом объединяем линии основной крыши с ее L-изгибом:

Шаг 6
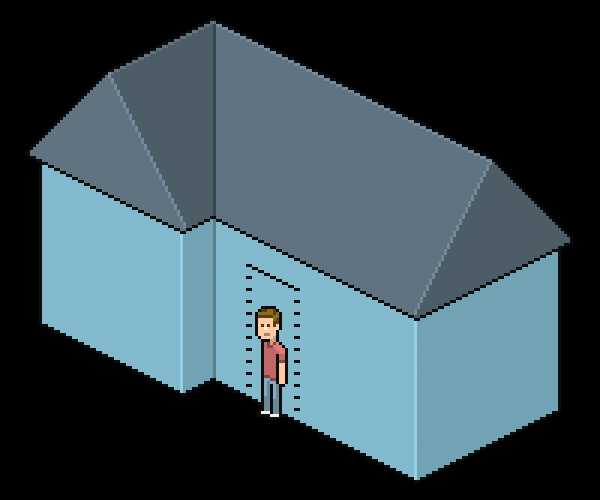
Теперь, хотя мы и удалим некоторые ее части, давайте зальем цветом всю форму крыши. Попробуйте проделать то же самое, что мы делали с кубом в предыдущем уроке, несмотря на то что сами формы довольно отличны.

В этой форме, я считаю, что светлый блик на верхней грани крыши будет выглядеть хорошо.
Шаг 7
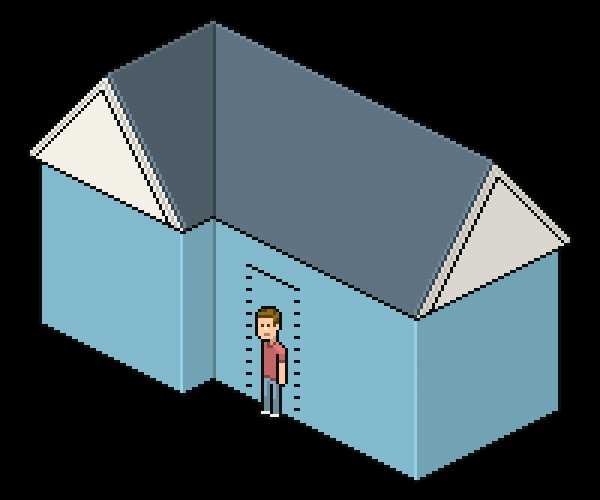
Теперь сделайте два треугольника почти белыми (тот который справа при этом должен быть несколько темнее) и отделите белый от основного цвета крыши более темным тоном, например таким, как вы выбрали для линии вогнутого угла:

Шаг 8
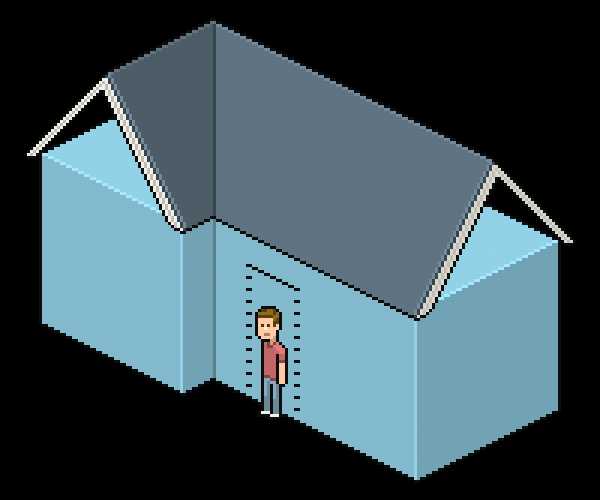
Теперь давайте добавим немного декоративных штрихов и сделаем линии, параллельные диагональным линиям на фронтонах крыши. Оставьте один пиксель, добавьте линию более темного оттенка вашего светлого цвета, потом пропустите еще пиксель, и нарисуйте черную линию, чтобы получить следующее:

Шаг 9
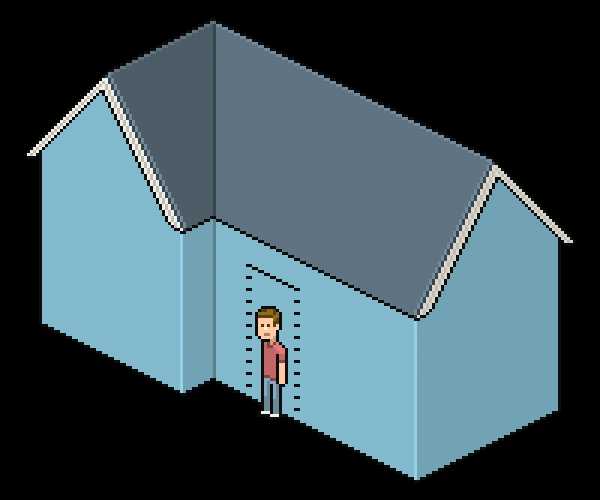
Теперь нам надо убрать белые зоны в центре, черные линии под ними:

Это не обязательно, но теперь можно объединить крышу с L-образной формой дома. Перед смешивание слоев лучше заполнить получившиеся пустые пространства цветом стен дома. Здесь вам поможет инструмент Lasso, только не забудьте настроить его без включения anti-aliasing.

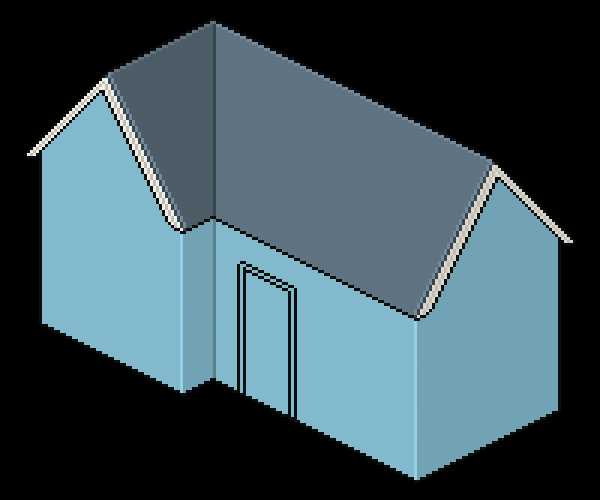
Прекрасно! Мы закончили геометрическую часть!
3. Детали
Шаг 1
Это еще не дом, пока в нем нет двери и пары окон. К счастью, мы уже знаем, как нам делать дверь, так что давайте добавим несколько вертикальных линий и дополнительную диагональную линию 2:1 под нашим маркером высоты двери. Для этот на время уберем из вида нашего персонажа.

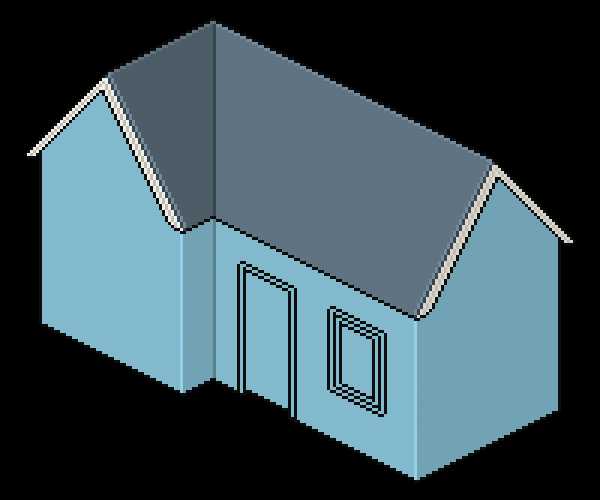
Шаг 2
Теперь на пустом месте сделаем окно. Можно его сделать почти таким же, как дверной проем, так что нарисуйте верхний край рамы на том же уровне по центру между дверью и углом дома. Если хотите, сделайте окно уже или шире. Добавим еще один концентрический прямоугольник — таким образом, рама станет шире и детальнее.
Если вы передвинете с nudge нижнюю линию двери на пару пикселей вверх, то дверь не будет больше выглядеть так плоско:

Нижняя линия оконной рамы в идеале должна быть выше уровня пола на четыре секции, если мы вспомним самую первую “стену линий”, ориентированную на рост нашего персонажа.
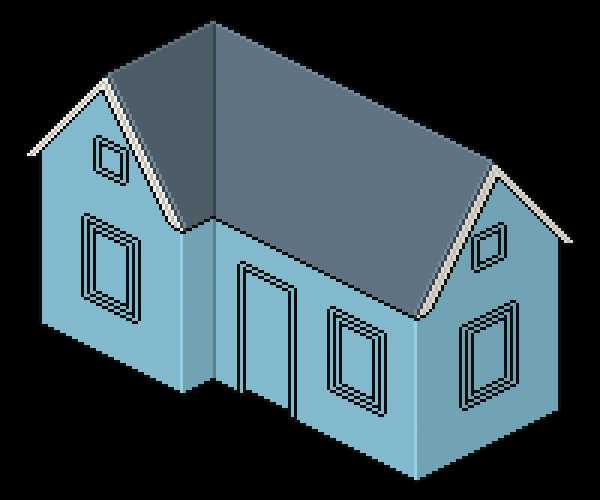
Шаг 3
У нас до сих пор есть две глухие стены, так что мы скопируем окно на эти стены, расположим их максимально по центру и, конечно,на той же высоте относительно линии пола. (Чтобы было легче это сделать, лучше выделять окно вдоль нижней линии).
Вокруг этих двух окон места больше, чем вокруг первого. Это значит, что они могут быть шире или более декорированными. Мы оставим тот же размер, но не стесняйтесь попробовать изменить его. Мы же добавим парочку более маленьких окон сверху. Они будут выглядеть, как чердачные окна и помогут заполнить пустые стены и сделать дом более красивым и детальным.

(Не волнуйтесь о том, что верхние окна не кажется отцентрированными относительно крыши. Дело в том, что крыша расположена на другом вертикальном уровне, чем стена и окна).
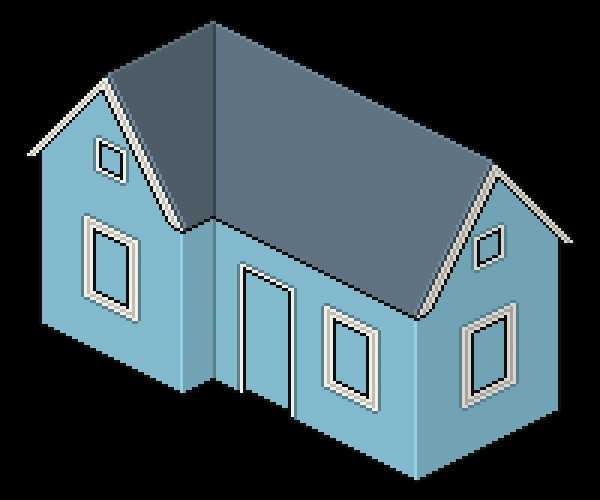
Шаг 4
На этом мы прекратим добавлять детали, но вариантов, чего бы добавить, существует масса. Поищите референсы домов и попытайтесь воссоздать те элементы домов, которые вам нравятся, в пиксельном виде.
Теперь нам нужно покрасить и доделать все элементы, которые у нас уже есть. Сделаем рамы — белыми, все черные линии между рамами и стенами — такого же цвета как и вогнутый угол дома. А черные линии рам должны быть темнее цвета окон, также как мы делали c белыми частями крыши:

Конечно, вы можете покрасить только одно окно, а потом скопировать его на другие окна. Только не забудьте о том, что элементы на более темной (теневой) части дома должны быть также, соответственно, темнее.
Шаг 5
Теперь надйтие цвета на ваш кус для окон и двери. Дверь может быть белой, но мне нравится, как выглядят красные двери., потому что это цвет выбивается из моей голубоватой палитры. Для окон я обычно выбираю ненасыщенный ультрамарин, но попробуйте несколько вариантов сами. Существуют десятки вариантов того, как показать оконные стекла, так что вполне возможно, что вы придумаете что-то получше, чем есть сейчас у нас:

Заметьте, что я избавился практически ото всех черных линий на деталях. Я стараюсь сделать так, чтобы все элементы контактировали друг с другом, а черный выглядит слишком резко между другими цветами.
Здесь я добавил на окне две более светлые линии, а после них — еще одну темную. Мне кажется они немножко напоминают отражение рамы, и это может помочь окнам выглядеть похожими на стекло.

Шаг 6
Еще я вернул персонажа, который поможет нам правильно разместить ручку двери, которая должна располагаться примерно на уровне локтя.

Добавил круглую дверную ручку.
Шаг 7
В качестве завершающего штриха, можем добавить декора на дверь. Это просто прямоугольники более темного цвета плюс блики более светлого цвета с одной стороны. И еще, почему бы не добавить тонкие белые панели на выпирающие углы дома? Так часто делают в случае строительства деревянных домов:

4. Текстуры
Шаг 1
Давайте сделаем текстуры и применим их к нашему дому. Области, которые в этом нуждаются — это, конечно, крыша и стены.
Начнем с крыши. Первым делом создайте новый слой.
Мы сделаем скругленную черепицу, которая сдвигается относительно верхней лини, и когда у нас будет готово какой-то количество таких элементов, используем Alt-nudge и быстро увеличиваем их количество.
Шаг 2
Второй ряд черепицы оказывается в такой позиции потому что он сначала сдвигается на 2 px (в след за верхней линией) чтобы достичь перекрывания, как и в случае с кирпичами, а затем ряд сдвигается вниз (в след за боковой диагональю) еще на несколько пикселей. Если это звучит слишком сложно, просто ориентируйтесь на картинку, представленную сверху и все должно получиться правильно. Когда у вас готов большой кусок текстуры, увеличьте его еще больше, так чтобы он смог перекрыть всю крышу:

Шаг 3
С левой стороны крыши, текстура должна лежать в противоположном направление, так что отразите тот участок по горизонтали (flip horizontally). Потом вернитесь на слой с домом, используйте инструмент Magic Wand, чтобы выделить все цвета крыши *кроме черных линий). Если вы зажмете Shift, вы можете продолжать добавлять новые зоны к существующему выделению. Когда вы закончите выделение, вернитесь на слой с текстурой, инвертируйте выделение (Select > Inverse) и удалите лишнее. У вас получится так:

Шаг 4
Перед тем как слить слои, мы должны уменьшить прозрачность слоя до 20%. Но я бы рекомендовал для единообразия палитры заменить черный цвет текстуры на более темный оттенок одного из цветов уже использованных в крыше:

Также я удалил текстуру с крайних светлых линий, обозначающих блики. Так крыша выглядит немного чище.
Шаг 5
Для того чтобы сделать текстуру дерева, нам просто нужно сделать линии, идущие параллельно основанию дома, затем применить Alt-nudge и переместить линию на 4 пикселя вверх, затем повторять снова и снова, пока текстура не покроет все стены дома:
Потом повторяем процесс, описанный в шаге 4:

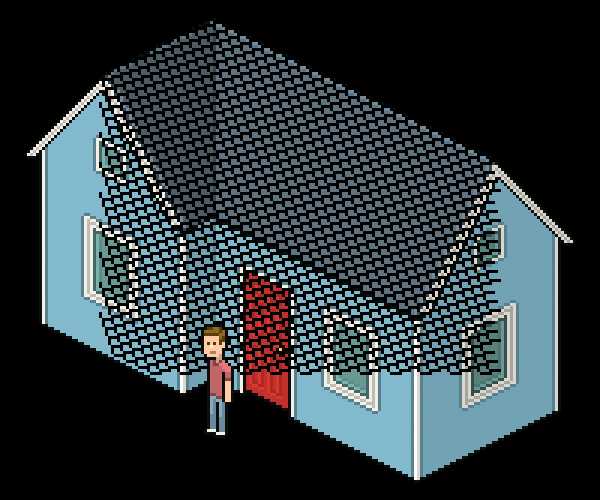
Поздравляю! Ваш дом готов!
cgmag.net
Арт строения для майнкрафт, схемы, план, скриншоты, файл schematic
Список построек в категории Арт, отсортированный по дате, вверху самые новые схемы.

Ведро лавы
Ведро лавы подходит для серверов или на мини играх
1 2719 1271 Арт
Captain Keoteo
Pixel art for server and single player.
1 1273 84 Арт
Схема, арт Патрика из губка боба
плоский арт Патрика
3014 1550 Арт
Арт пикачу
Пикачу красивый Новый
1 1126 146 Арт
Арт
Красивый арт
3 1971 962 Арт
Статуя
Статуя
2 1 2350 311 Арт
122112
113123123
minecraft-buildings.net
лучшие работы и иллюстраторы / Иллюстрация / OakHill
В наше время, такие программы как Фотошоп, Иллюстратор, Корел облегчают работу дизайнера и иллюстратора. С их помощью можно полноценно работать, не отвлекаясь на расстановку пикселей, как это было в конце прошлого века. Все необходимые расчеты совершает программное обеспечение — графические редакторы. Но есть люди, работающие в ином направлении, не просто ином, а даже полностью противоположном. А именно, занимаются той самой олдскульной растановкой пикселей, для получения неповторимого результата и атмосферы в своих работах.
Пример пиксель-арта. Фрагмент. Автор: Foolstown
В этой статье мы хотели бы поговорить о людях которые занимаются пиксель-артом. Рассмотреть поближе их лучшие работы, которые, за одну только сложность реализации, без преувеличения можно назвать произведениями современного искусства. Работы, при просмотре которых захватывают дух.
В конце статьи приведены ссылки на популярные уроки по пиксель-арту, от известных иллюстраторов этого направления.
Пиксель-Арт. Лучшие работы и иллюстраторы
Foolstown
На сайте Foolstown размещена прекрасная галерея работ с впечатляющей детализацией, которые заняли у автора не одну сотню часов кропотливой работы. Сайт представляет интерес не только контентом, но и прекрасным тематическим оформлением в стиле пиксель-арт. В общем, обязателен к просмотру.
Небольшой город в России. Пиксель-арт. Автор: Foolstown

Средневековый замок. Пиксель-арт. Автор: Foolstown
Paul Stride-Noble
Работы Поля, безусловно, одни из самых интересных в нашей коллекции. Значительный масштаб пиксельной графики, произведут на любого человека, даже далекого от трендов в компьютерной графике, неизгладимое впечатление. Поражает не только размер иллюстраций, но также продуманность до мельчайших деталей.

Город. Пиксель-арт. Автор: Paul Stride-Noble

Вычислительный центр. Пиксель-арт. Автор: Paul Stride-Noble
Zi design
Просто сумасшедшие работы болгарского иллюстратора под ником Zi design. Прекрасно прорисованные фантастические домики, сказочные деревенские сюжеты, статичные и анимированные. Трудно поверить, что это было создано пиксель за пикселем.

Сказочная деревня. Пиксель-арт. Автор: Zi design

Сказочный дом. Пиксель-арт. Автор: Zi design
SpiderDex
В пиксельной графике SpiderDex изображены, как правило, игривые и в тоже время капризные, сказочные пейзажи. Сценки иллюстраций этого талантливого художника, как будто заимствованы из старых восьмибитных видео-игр.

Микс из нескольких работ иллюстратора. Пиксель-арт. Автор: SpiderDex

Фантастический пейзаж. Пиксель-арт. Автор: SpiderDex
EdanadE
Упоминая слово «игривые», по отношению к работам SpiderDex, невозможно не вспомнить о филлипинском иллюстраторе EdanadE. В её работах множество деталей, яркого света и цвета. Эти бестящие иллюстрации и анимированные сценки переполнены вдохновением и как будто заигрывают со зрителем.

Кинотеатр. Пиксель-арт. Автор: EdanadE

Бриллианты. Пиксель-арт. Автор: EdanadE
bugpixel
Багпиксель является бесспорным авторитетом в мире пиксель-арта. Все потому, что он один из основателей этого направления. Его удивительные по глубине и красоте работы, задают тон всему направлению и без преувеличения считаются совершенной пиксельной графикой.

Фрагмент работы. Пиксель-арт. Автор: bugpixel

Бунгало. Пиксель-арт. Автор: bugpixel

Пиратский сюжет. Пиксель-арт. Автор: bugpixel
Juan Manuel Daporta
Иллюстрации Хуана выполнены в изометрической проекции. Они реалистичны, безукоризненно выверены и продуманы. Эти работы переносят нас в свой альтернативный мир видео-игр и пиксельной графики, живущий по звоим законам. Просто фантастика.

Часть города. Пиксель-арт. Автор: Juan Manuel Daporta

Отель. Пиксель-арт. Автор: Juan Manuel Daporta
Другие иллюстраторы
Ниже мы приводим ссылки на портфолио других иллюстраторов, работающих в стиле пиксель-арта. Их работы не хуже художников, что представлены выше. Поэтому мы не смогли не упомянуть их в этом сборнике пиксельной графики. Посетите всех, это того стоит.

Дом. Автор: Windship

Город. Автор: Zoggles

Сказочный замок. Автор: Tinuleaf

Средневековая деревня. Автор: Docdoom

Висячие сады Семирамиды. Автор: Lunar Eclipse

Жилой квартал. Автор: Gas 13

Башня. Автор: Deviantdash

Интерьер космического корабля. Автор: K-hos
Уроки по пиксельной графике (на английском языке)
Ну а сейчас, мы приводим обещанные ссылки на уроки по пиксель-арту. Прочитав их, вы сможете научиться создавать подобные работы. Помните, все в ваших руках.
- Учебник состоящий из шести частей. С помощью этих уроков вы научитесь рисовать дома в изометрической проекции.
- Этот урок научит вас создавать простенькие крыши для домов в той же изометрической проекции.
- Урок по построению теней, по правилам пиксель-арта.
- Полное руководство по пиксельной графике. Обязательно к прочтению. Это то, что необходимо знать перед началом работы.
- С помощью данного урока вы научитесь рисовать людей, чтобы ваши фантастические, 8-битные улицы не были безлюдны.
- После того, как вы изучите основы и пройдете несколько уроков, посетите этот сайт с огромной, более 40, коллекцией уроков по пиксель-арту.
По материалам: Noupe
oakhill.ru
