5. Цветовая композиция.
Понятие «цветовая композиция». Типы цветовых композиций (ахроматические, монохромные и т.д.), особенности использования в искусстве. Этапы разработки цветовой композиции (выбор эмоционально-образного решения, выбор цветов, компоновки цветовых пятен, гармонизация цветов и т.д.).
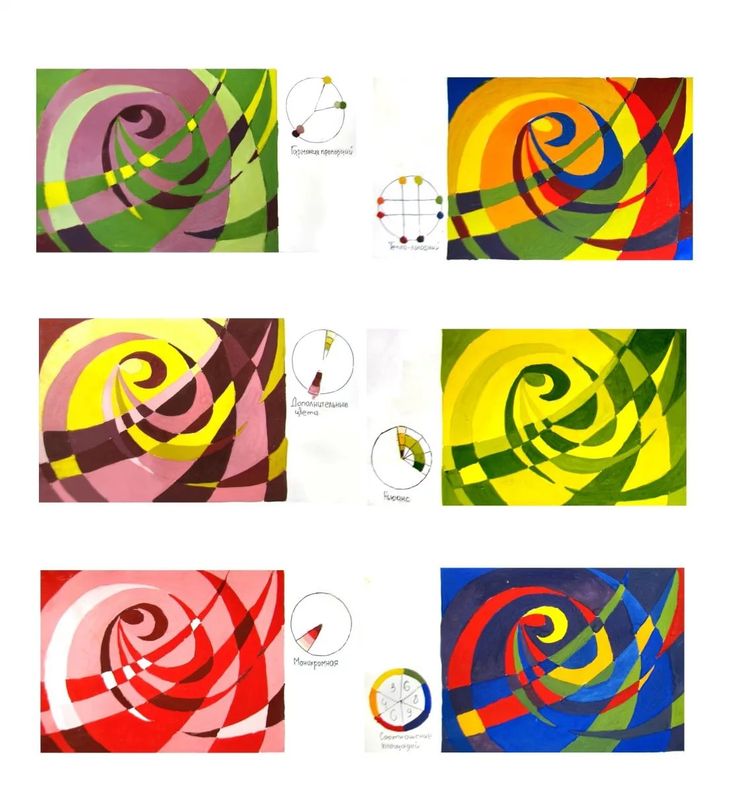
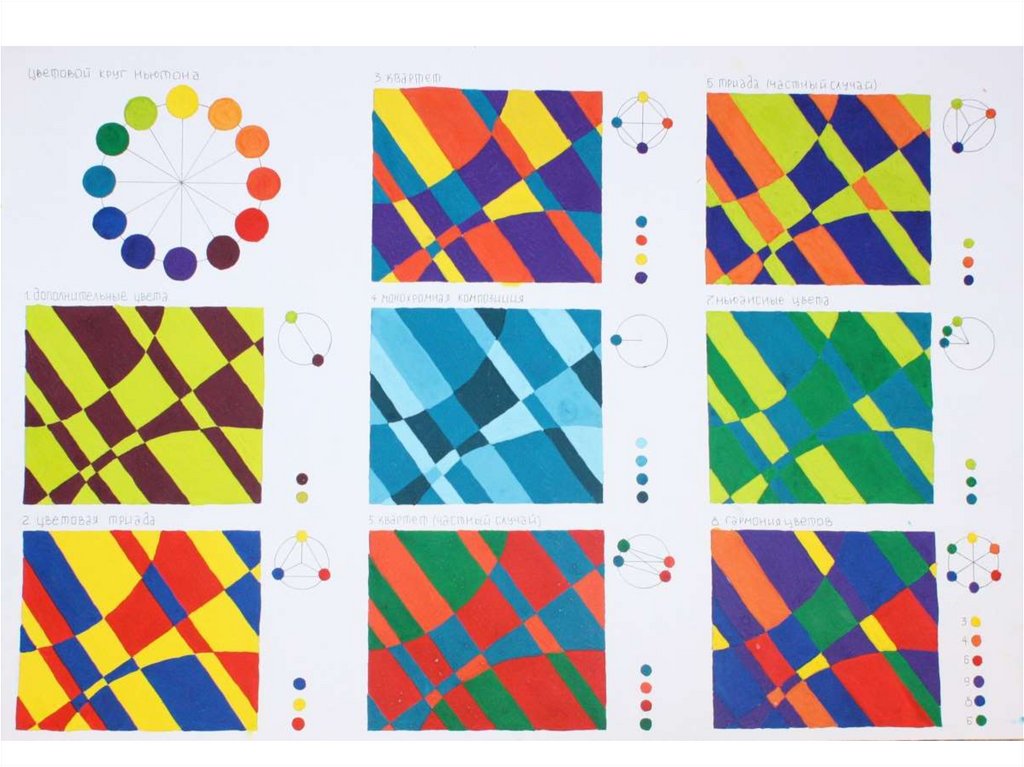
Цветовая композиция — совокупность цветовых пятен (на плоскости, объемной фигуре или в пространстве), организованную по какой-либо закономерности и рассчитанную на эстетическое впечатление.
Типы цветовых композиций:
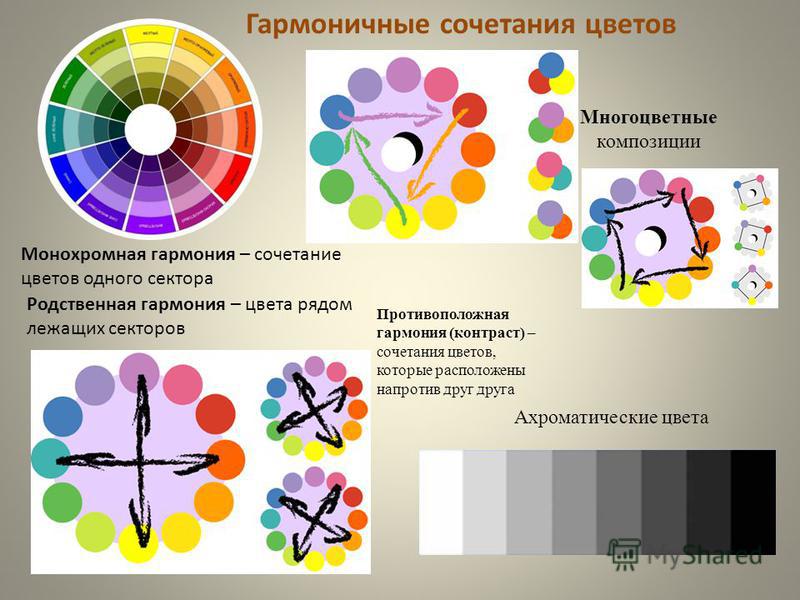
Первый тип — монохромия. В композиции доминирует один цветовой тон или несколько соседних цветов, воспринимаемых как оттенки основного.
1. Классическая простота и ясность художественного языка (Древнегреч. живопись,барокко и реализма XVII в.)
2.
Сильно направленное к определенной
цели воздействие (русские иконы
«Владимирская Божья матерь», «Архангел
Михаил»).
3. Сосредоточенность на внутреннем мире человека (средневековая живопись Китая и Японии).
4. Старость, угасание жизненных сил, трагизм.
5. Простота, доходчивость, броскость (геральдика — знамена, гербы, массовой культуры, реклама).
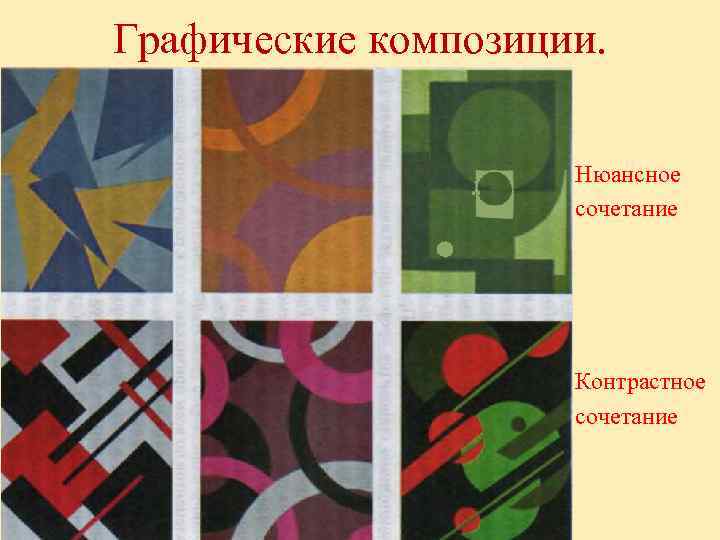
Второй тип — полярная цветовая композиция. Доминантой служит пара контрастирующих цветов, противоположных в цветовом круге. Эти цвета могут быть дополнительными (противоположными в 10-ступенном круге), контрастными (противоположными в 6-ступенном или 12-ступенном круге) или близкими к ним, т.е. большом интервале любого круга. Полярную композицию могут составить только два цвета, например красный и зелено-голубой; желтый и синий; красный и синий и т.д. применяется в след.случаях:
1. Для выявления противопоставлений, напр. фигура и фон; большое и малое; верх и низ; добро и зло и т.д.
2. Для достижения эффекта декоративности.
Для достижения эффекта декоративности.
3. С конца XIX в. и позже полярная цветовая композиция используется для передачи световых эффектов. При этом свет и тень окрашиваются в контрастные или дополнительные цвета.
4. Сочетание желтого с синим или оранжевого с голубым (малой насыщенности) может выражать состояние покоя, умиротворенности.
5. Если полярные цвета насыщены и не приведены к гармонии, то такая композиция используется для изображения конфликтности, трагизма (живопись экспрессионистов, сюрреалистов).
Третий тип — трехцветная композиция. Основу трехцветной композиции могут составлять: триада основных цветов (красный, зеленый, синий), триада основных
Трехцветие
— самый сложный тип цветовой композиции. Для восприятия зрителем трехцветие
труднее, чем другие типы композиции. В
нем как бы заключена сложная мысль, кот.
не всегда можно выразить словами. Поэтому
трехцветие мы видим в искус. древности
и средневековья, проникнутом
религиозными идеями. Часто роль желтых
и оранжевых членов триады выполняло
золото.
Для восприятия зрителем трехцветие
труднее, чем другие типы композиции. В
нем как бы заключена сложная мысль, кот.
не всегда можно выразить словами. Поэтому
трехцветие мы видим в искус. древности
и средневековья, проникнутом
религиозными идеями. Часто роль желтых
и оранжевых членов триады выполняло
золото.
В живописи нашего времени происходит активный процесс упрощения и сокращения изобразительных средств. Постимпрессионизм, например, упрощает картину и отказывается от иллюзии пространства. Сокращается количество цветов, но зато каждый из них занимает большую площадь и берет на себя более значительную роль. Вот тут и оказывается незаменимой триада. Триада использована во многих работах Матисса, Петрова-Зодкина, Мондриана.
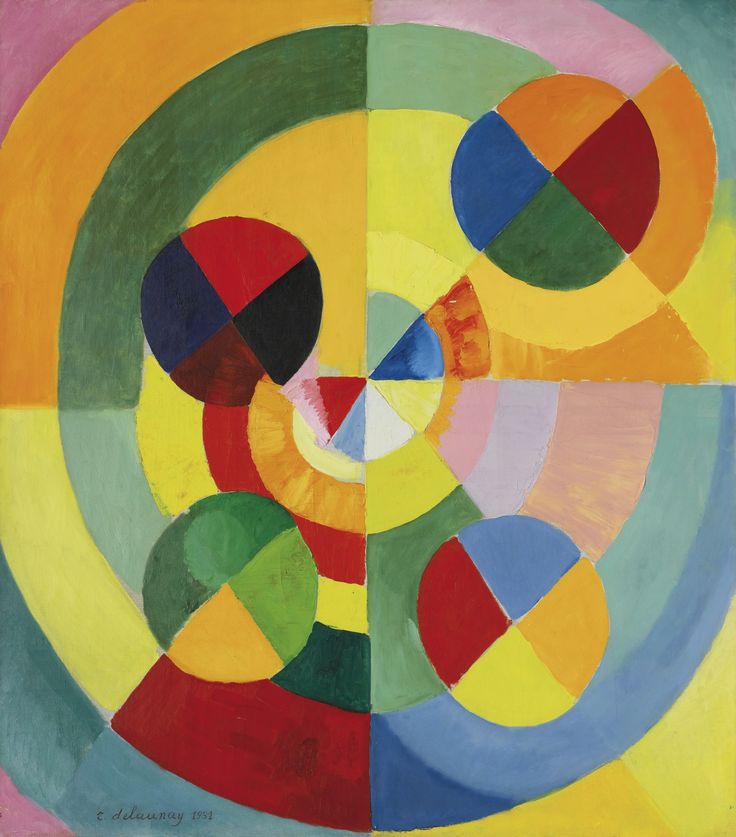
Четвертый тип — многоцветие- называют такую цветовую композицию, в
кот. доминируют четыре или больше
хроматич. цвета. Обычно в многоц.
используются 2 осн. пары, или 4 осн.
хроматических цвета: красный,
желтый, зеленый, синий, а также их оттенки. Этот
тип композиции уместен в следующих
случаях:
Этот
тип композиции уместен в следующих
случаях:
1. Там, где изображено большое количество фигур и предметов (древние росписи).
2. Там, где передается природный пейзаж, богатый красками, или натюрморт с цветами, фруктами и т.д. (реалистическая живопись XVII-XX вв.).
3. Там, где стремятся к «космичности» произведения, где оно должно служить моделью всего мира (интерьеры храмов, гобелены и картины на космические темы и т.д.).
4. Там, где мир рассыпается на «осколки», где господствует хаос или просто «веселая неразбериха» (живопись дадаизма, поп-арта, ярмарочно-аттракционный дизайн).
Пятый
тип — многоцветие со
сдвигом к одному цветовому тону.
Такая
цветовая композиция представляет собой
как бы синтез многоцветия и монохромии. Она
встречается главным образом в пейзажной
живописи, когда художник стремится
передать солнечное или лунное освещение.
В белорусской живописи такой тип
композиции можно видеть в пейзажах В. А.
Громыко, в картинах Б. Аракчеева, А.В.
Барановского).
А.
Громыко, в картинах Б. Аракчеева, А.В.
Барановского).
Шестой тип — ахроматическая цветовая композиция. Такая композиция может состоять из белого и черного, а также всех промежуточных серых тонов. В нее могут включаться небольшие по площади акценты хроматических цветов. Ахроматическая цветовая композиция широко применяется в дизайне (станки, приборы, аппараты), в проектной графике — архитектурной и дизайнерской, а также в станковой и книжной графике. Ахроматической гамме отдают предпочтение в тех случаях, когда хотят сосредоточить внимание на форме. Разновидностью ахроматической композиции является полухроматическая, где серые заменены полностью или отчасти коричневыми цветами.
Этапы разработки цветовой композиции (выбор эмоционально-образного решения, выбор цветов, компоновки цветовых пятен, гармонизация цветов и т.д.).
В
каждом случае должно быть найдено
равновесие частей целого и определена
главная тональность композиции. Определяя
тональность цветового сочетания нужно
знать, что это — цветовой тон, который
преобладает в композиции либо по
интенсивности, либо по занимаемой
площади; все остальные части композиции
взаимодействуют с ним в соответствии
с законами цветового контраста и его
следствиями.
Определяя
тональность цветового сочетания нужно
знать, что это — цветовой тон, который
преобладает в композиции либо по
интенсивности, либо по занимаемой
площади; все остальные части композиции
взаимодействуют с ним в соответствии
с законами цветового контраста и его
следствиями.
8 правил цветовой композиции – Wordshop
Кураторы факультета «Режиссура видео» Академии Коммуникаций Wordshop Алёна Кукушкина и Андрей Мусин раскрывают главные особенности работы с цветом.
В этом материале мы расскажем о цветовой композиции кадра: что нужно знать и учитывать, чтобы получить действительно цветное изображение, а не просто подкрашенную цветом картинку.
Рассмотрим основные принципы цветовой композиции на примере работы такого мастера, как Майкл Манн. Классический пример работы с цветом — его фильм «Соучастник».
Кадр из фильма «Соучастник» / Фото: DreamWorks
Начнем с важной цитаты:
«Цвет — родной язык бессознательного».
Карл Юнг
Это важно понимать потому, что авторский подбор цветов (колорит) всегда будет воздействовать на зрителя, даже если тот не будет придавать этому значения. Цвет меняет не мысли зрителя, а его психофизическое состояние. Цветовая композиция или «заразит» его вашим фильмом, или вызовет у него стойкое отторжение. Цвет как запах — его невозможно не брать в расчет.
Цветовое восприятие происходит внутри мозга. Сначала глаз фиксирует свет, в котором «записан» цвет. Затем мозг зрителя расшифровывает цветовую волну, причем каждая расшифровка индивидуальна. Чувствительность к цвету зависит как от природного дара, так и от культуры и интеллекта смотрящего.
Правило 1. Один цвет всегда имеет три значения
Один цвет всегда имеет три значения
Хотя с точки зрения материи цвета не существует, для человека цвет всегда обладает биологическим, психологическим и социальным значением.
Пример. В фильме «Соучастник» герои (наемный убийца и его невольный пособник) ездят на красном такси. Почему именно на красном?
Биологическое значение. Красный — цвет крови. Он воздействует биологически — будоражит, встряхивает, заряжает энергией.
Кадр из фильма «Соучастник» / Фото: DreamWorks
Психологическое значение. Красный — цвет, который говорит: «Стой! Обрати на меня внимание!»
Кадр из фильма «Соучастник» / Фото: DreamWorks
Социальное значение. Красный — служебный цвет, цвет униформы.
Здесь режиссер сталкивает значения цвета парадоксальным образом. С одной стороны, красный — кровь и опасность, с другой — служебная раскраска на которую психика горожанина не обращает внимания. Кому важны огнетушитель или городской транспорт?
Кадр из фильма «Соучастник» / Фото: DreamWorks
На уровне цветового сеттинга режиссер закладывает мощный аттракцион для психики зрителя. Как говорят китайцы: если хочешь что-либо спрятать, спрячь под лампой. Хочешь спрятать опасность — окрась ее в цвет опасности.
Как говорят китайцы: если хочешь что-либо спрятать, спрячь под лампой. Хочешь спрятать опасность — окрась ее в цвет опасности.
Правило 2. Цвет позволяет быстро запоминать информацию
Важно помнить, что необычные цвета (или необычно используемые цвета) помогают быстро запоминать информацию. У героя Тома Круза в фильме пепельно-голубые волосы. Это ненатуральный, странный для волос оттенок.
Кадр из фильма «Соучастник» / Фото: DreamWorks
Пепельно-голубой окрашивает не только волосы, но и одежду и даже лицо героя. Этот цвет создает цветовую айдентику персонажа. Это сравнимо с музыкальной темой в саундтреке. В голове зрителя надолго устанавливается прочная связь между необычным цветом героя и фильмом. Мозг быстрее запоминает визуальное (цвет), чем вербальное (имя).
Правило 3. Цвета работают только в гармонии
Цветовая гармония (композиция) включает в себя несколько понятий.
Сбалансированность
Давление одного цвета уравновешивается противоположным давлением другого.
Кадр из фильма «Соучастник» / Фото: DreamWorks
Например, в кадре выше. Компактно собранные активные красные и желтые цвета уравновешены большим количеством (и большей площадью) менее активных холодных (голубые и зеленые).
Разновидность цвета (сложные и простые цвета, насыщенные и нет)
Кадр из фильма «Соучастник» / Фото: DreamWorks
В этом кадре большое разнообразие цветов — красные, голубые, зеленые, коричневые, фиолетовые… Хотя на первый взгляд кадр кажется почти монохромным. Это богатство делает кадр дороже.
Цветовые пропорции
Кадр из фильма «Соучастник» / Фото: DreamWorks
Пропорциональность — это соотношение частей между собой. В этом кадре 3/4 — это холодные синие и фиолетовые тона и 1/4 — теплые желтые. Такая пропорциональность с одной стороны позволяет в целом воспринимать кадр как холодный синий, с другой — не делает его монохромным, сохраняет разнообразие.
Доминантность (один кадр = один доминирующий колорит)
Кадр из фильма «Соучастник» / Фото: DreamWorks
В этом кадре зелено-голубые доминируют над остальными цветами. Хотя тут есть и охристые, и даже красные оттенки. Отсутствие цветовой доминанты лишает изображение цельности. Дробит силу воздействия.
Хотя тут есть и охристые, и даже красные оттенки. Отсутствие цветовой доминанты лишает изображение цельности. Дробит силу воздействия.
Динамичность цветовой композиции
Это означает, что в пространстве кадра соотношение цветов должно меняться с течением времени фильма. В фильме сталкиваются и взаимодействуют несколько цветов: холодный сине-голубой (пепел, отсутствие крови), красный (кровь, ярость), густой синий (глубина, тайна), коричневые и золотые (жизнь, тепло, тело) и теплые серые оттенки (бытовые пространства, окрашенные жизнью интерьеры). Они находятся в постоянной борьбе — одни цвета стремятся вытеснить другие.
Ритм — это многократное повторение цвета
Кадр из фильма «Соучастник» / Фото: DreamWorks
В этом кадре ритм строится за счет повторения голубых, темно-синих и белых.
Кадр из фильма «Соучастник» / Фото: DreamWorks
Другой кадр — но ритмическое построение сохраняется. Ритм держат голубые, темно-синие и белые цвета.
Правило 4. Только необычное сочетание цветов привлекает и удерживает внимание
Один из способов выделиться из толпы — использовать цвет так, как до этого никто не делал. Майкл Манн убирает из кожи привычные теплые цвета и делает лицо сине-зеленым, накладывая на героя цветовую маску. При этом оставляет лица других персонажей теплыми. На человека с голубым лицом трудно не обратить внимание. (Вспомните фильмы «Безумный Пьеро» Годара или «Аватар» Кэмерона).
Кадр из фильма «Соучастник» / Фото: DreamWorks
Необычно используя цвет, нужно помнить о некоторых моментах.
В этом кадре световой контраст усилил голубой и зеленый цвета.
Кадр из фильма «Соучастник» / Фото: DreamWorks
В следующем кадре цветовой контраст (противоборство холодных и теплых цветов) усилил действие (темных по световому тону) цветов — лицо героя и фон.
Кадр из фильма «Соучастник» / Фото: DreamWorks
Кадр из фильма «Соучастник» / Фото: DreamWorks
Этот принцип очень важен для этого фильма. Герои фильма — визуальные антиподы. Светлый белоголовый человек в белой рубашке и светло-сером костюме и темнокожий афроамериканец в почти черной одежде.
Герои фильма — визуальные антиподы. Светлый белоголовый человек в белой рубашке и светло-сером костюме и темнокожий афроамериканец в почти черной одежде.
Кадр из фильма «Соучастник» / Фото: DreamWorks
Действие фильма происходит в основном ночью, при слабом освещении, когда цвета «глохнут». Естественно, перед авторами стояла задача усиливать цветность фильма. Они зажигали глухие тона этой всегда контрастной парой.
Кадр из фильма «Соучастник» / Фото: DreamWorks
Например, этот кадр покажется человеку с неразвитым цветовым чувством практически бесцветным. Попробуйте посмотреть на него чуть дольше, и вы увидите, какие разнообразные оттенки цвета он содержит. В дорогом изображении цвета не выпячивают себя. Они, как тонкий аромат, раскрываются постепенно.
Кадр из фильма «Соучастник» / Фото: DreamWorks
Знанием этого правила пользуется умелый режиссер. Он прячет важное так, чтобы кадр таил сюрприз для зрителя. В этом кадре глаз первым видит цветные огни на фоне и только потом переходит на лицо героя на первом плане. Это добавляет происходящему напряжения. Нервирует зрителя. Он, пусть и на мгновение, упустил важное.
Он прячет важное так, чтобы кадр таил сюрприз для зрителя. В этом кадре глаз первым видит цветные огни на фоне и только потом переходит на лицо героя на первом плане. Это добавляет происходящему напряжения. Нервирует зрителя. Он, пусть и на мгновение, упустил важное.
Кадр из фильма «Соучастник» / Фото: DreamWorks
Или, наоборот, не оставляет шанса зрителю не увидеть нужное. В этом кадре цветовая композиция устроена так, что первым мы видим лицо героя, хотя он находится на втором плане.
Правило 5. Цвет не бывает достаточно ярким сам по себе. Он усиливается в контексте
Сила цвета зависит от окружающих цветов
Кадр из фильма «Соучастник» / Фото: DreamWorks
В этом кадре красный просто сияет потому, что он усилен противоположными ему цветами: голубые манжеты и зелено—оливковая кожа. Если бы кожа была натуральной золотистой, он бы потух.
Цвета воздействуют друг на друга; иногда достаточно небольшого изменения для сильного эффекта
Кадр из фильма «Соучастник» / Фото: DreamWorks
В этом кадре розово-фиолетовая крыша автомобиля изменяет и обогащает восприятие землисто-зеленых тонов.
Цвет — это cвет
Кадр из фильма «Соучастник» / Фото: DreamWorks
Чем больше света, тем интенсивнее цвет и наоборот. В этом кадре хорошо видно, как падает насыщенность цветов при падении силы света.
Правило 6. Эксперименты с цветом — ключ к цифровой гармонии
Следующие правила мы рассмотрим на примере фильма Ридли Скотта «Бегущий по лезвию».
Кадр из фильма «Бегущий по лезвию» / Фото: Warner Bros.
Используйте ограниченную палитру
Все вещи в мире заключены между двумя полюсами — единство и разнообразие.
В природе преобладает разнообразие, в эстетической практике человека — единство.
Человек скорее обратит внимание на изображение, подчиненное единому плану.
Это более редкое явление, чем природное, часто хаотическое разнообразие.
Кадр из фильма «Бегущий по лезвию» / Фото: Warner Bros.
В кадре оператор и режиссер специально, для большего эстетического эффекта, подавляют разнообразие цветов. Посмотрите: в этом кадре палитра «ограничена» синими и зелеными цветами.
Посмотрите: в этом кадре палитра «ограничена» синими и зелеными цветами.
Используйте цвета, раздражающие глаз
Это важно, это пробивает визуальный блок, который человек невольно ставит, чтобы ограничить бесконтрольный приток визуального в глаза. То, что раздражает, как правило и наделяет энергией. В этом кадре желтые, голубые и зеленые оттенки «встряхивают» зрителя.
Кадр из фильма «Бегущий по лезвию» / Фото: Warner Bros.
Работайте только с любимыми цветами
Кадр из фильма «Бегущий по лезвию» / Фото: Warner Bros.
Мы хорошо знаем только то, что любим. Потому именно с любимыми вещами мы стараемся быть в постоянном контакте. Ридли Скотт точно не равнодушен к классическим сочетаниям голубого, зеленого и золотисто-коричневого.
Стремитесь достичь гармонии или дисгармонии
Гармония — это подбор дружественных цветовых тонов. Дисгармония — столкновение противоположных (на цветовом круге) цветов. Тут действует закон: все цвета дружат с соседями и любят противоположности.
Тут действует закон: все цвета дружат с соседями и любят противоположности.
В этом кадре гармония коричневых теплых тонов.
Кадр из фильма «Бегущий по лезвию» / Фото: Warner Bros.
В этом кадре столкнулись противоположности — очень теплые и очень холодные оттенки.
Кадр из фильма «Бегущий по лезвию» / Фото: Warner Bros.
Подбирайте контрастные цвета попарно
Если вы взяли один насыщенный цвет — вы должны найти к нему контрастную пару.
Иначе кадр будет или одноцветным, или хаотичным.
Кадр из фильма «Бегущий по лезвию» / Фото: Warner Bros.
Здесь красно-коричневый в паре с сине-зеленым.
Решите, какое настроение должно создавать ваше произведение
Каждый цвет — это аффект, то есть сильное воздействие на психику человека. Как сказал Годар: «Это не кровь — это гораздо страшнее — это что-то красное!»
Аффекты вызывают эмоции. Повторяющиеся эмоции составляют чувство.
Кадр из фильма «Бегущий по лезвию» / Фото: Warner Bros.
В этом кадре «пыльные» ненасыщенные цвета вызывают меланхолию и ностальгию.
Меняйте ритм и объем цвета
Ритм — это повторение. Сложнее с объемом цвета. Цвет — это свет. А свет, как жидкость, заполняет объемы и создает в объеме давление, в зависимости от своей плотности.
Кадр из фильма «Бегущий по лезвию» / Фото: Warner Bros.
В этом кадре коричневые и золотые цвета постоянно ритмически повторяются, заполняя собой разные объемы. Чем меньше объем, тем интенсивнее яркость и насыщенность цвета.
Всегда повторяйте цвета, повторение ведет к гармонии
Кадр из фильма «Бегущий по лезвию» / Фото: Warner Bros.
В этом кадре бесконечно повторяются сине-зеленые отттенки.
Правило 7. Цвет активен только в композиции
Цвет — один из самых сложных элементов дизайна, требующий постоянного управления
Кадр из фильма «Бегущий по лезвию» / Фото: Warner Bros.
В этом кадре далеко не все объекты природного синего или охристо-розового цвета. Они покрашены специально. Художник управлял своим колоритом. Распространял цвета по объектам так, как ему нужно, не обращая внимания на прозу жизни.
Они покрашены специально. Художник управлял своим колоритом. Распространял цвета по объектам так, как ему нужно, не обращая внимания на прозу жизни.
Композиция — это борьба проб и ошибок. Когда вы поймете колорит правильно, весь проект встанет на место
Кадр из фильма «Бегущий по лезвию» / Фото: Warner Bros.
По кадрам из фильма четко становится понятен композиционный принцип картины.
Столкновение рутины жизни (пыльные, дорогие коричневые, розовые, золотые цвета) с холодным потусторонним космосом (лунно-голубые и глубокие синие цвета). На границе этого столкновения открытые (будоражащие красные оттенки).
Интерес вызывает разнообразие оттенков, их расположение и визуальная тишина — она позволяет глазам отдохнуть
Кадр из фильма «Бегущий по лезвию» / Фото: Warner Bros.
Этот принцип хорошо иллюстрирует этот кадр: большое количество оттенков синего, голубого, розового, охристого. Композиция построена так, что самый насыщенный цвет (глаза) находится в зоне наибольшего светового контраста, что увеличивает драматический эффект. Хотя следует помнить, что в гармоничной композиции сильный цветовой и световой контраст одновременно не используются. Здесь это сделано очень локально (только в зоне глаз). Большая масса теплого черного дает необходимую порцию визуальной тишины.
Хотя следует помнить, что в гармоничной композиции сильный цветовой и световой контраст одновременно не используются. Здесь это сделано очень локально (только в зоне глаз). Большая масса теплого черного дает необходимую порцию визуальной тишины.
Участки белого и черного усиливают контрасты и впечатление
Кадр из фильма «Бегущий по лезвию» / Фото: Warner Bros.
Белые лампы дальнего плана и плотные черные тени переднего плана «зажигают» средние по насыщенности цвета среднего плана.
Соблюдайте принцип «объект против фона». Композиции, где фон и объект равнозначны, — безжизненны
Кадр из фильма «Бегущий по лезвию» / Фото: Warner Bros.
В этом кадре объект в тени, поэтому цвета на нем очень сложные и ненасыщенные. Фон гораздо светлее и цвета более простые и контрастные.
Наш взгляд притягивают цветовые элементы, которые отличаются от фона
Кадр из фильма «Бегущий по лезвию» / Фото: Warner Bros.
Здесь фон гораздо разнообразнее по цветовым оттенкам. Но глаз упорно возвращается к фигуре, которая по цвету сильно отличается от фона.
Светлые изображения на темном фоне кажутся более освещенными (иногда более загадочными)
Кадр из фильма «Бегущий по лезвию» / Фото: Warner Bros.
Богатство контраста достигается за счет дополнительных цветов
Есть всего три цвета, которые невозможно получить путем смешивания. Это красный, желтый и синий. Есть цвета, которые получаются путем смешивания — фиолетовый, зеленый, оранжевый. Например, зеленый — это синий и желтый. Дополнительным цветом к нему будет цвет — красный. Это основной цвет, который не использовался при смешивании. Глаз всегда хочет видеть не два цвета, а три (потому что в сумме они дадут белый свет). Проще говоря, у красного цвета дополнительным будет зеленый, у желтого — фиолетовый, у синего — оранжевый. И наоборот.
Кадр из фильма «Бегущий по лезвию» / Фото: Warner Bros.
В этом кадре зеленый вызвал к жизни дополнительный — красный (губы). Оранжевый в лице — голубые (оттенки на платье).
Правило 8. The Mind Thinks in Picture
Для мозга цвет быстрее рассказывает историю, чем слова диалога. Это важно помнить при планировании своего фильма. Работе над цветом нужно уделять чуть больше внимания, чем репликам героев.
Посмотрите на это кадр. Разве он нуждается в словах?
Кадр из фильма «Бегущий по лезвию» / Фото: Warner Bros.
Теория цвета. Понимание 7 основ цвета
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Теория цвета — это и наука, и искусство использования цвета. Это объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые цвета передают; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета. Подробнее об этом позже.
Via unsplashТак зачем же вам как предпринимателю интересоваться теорией цвета? Почему бы вам просто не нанести немного красного на упаковку и покончить с этим? Это сработало для кока-колы, верно?
Теория цвета поможет вам создать свой бренд. И это поможет вам увеличить продажи.
Давайте посмотрим, как это все работает:
- RGB: модель аддитивного смешения цветов
- CMYK: модель субтрактивного смешения цветов
- Основы цветового круга
- Оттенок, оттенок, оттенок, тон
- Дополнительные цвета
- Аналогичные цвета
- Триадные цвета
- Почему важна теория цвета
Понимание цвета
–
Люди решают, нравится им продукт или нет, за 90 секунд или меньше. 90% этого решения основано исключительно на цвете.
Цвет — это восприятие. Наши глаза что-то видят (например, небо), и данные, посылаемые нашими глазами в наш мозг, сообщают нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и переводит их в явление, которое мы называем цветом.
Когда вы идете по отделу с безалкогольными напитками, сканируете полки, заполненные 82 миллионами банок и бутылок, и пытаетесь найти свою упаковку колы, что вы ищете? Логотип со сценарием или знакомая красная банка?
Люди решают, нравится им продукт или нет, менее чем за 90 секунд. 90% этого решения основано исключительно на цвете. Таким образом, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) трудно понять, как красный и зеленый смешиваются вместе, чтобы получить желтый цвет, посмотрите это видео на YouTube.
Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света разной интенсивности. Чем больше света вы добавляете, тем ярче становится цветовая смесь. Если вы смешаете все три цвета света, вы получите чистый белый свет.
Телевизоры, экраны и проекторы используют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их для создания других цветов.
Зачем тебе это?
Допустим, у вас есть очень яркая торговая марка с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым. Поэтому при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Любой цвет, который вы видите на физической поверхности (бумаге, вывесках, упаковке и т. д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, так как художники смешивали эти цвета, чтобы получить все остальные оттенки. По мере появления цветной печати они впоследствии были заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку эта цветовая комбинация позволяет печатникам воспроизводить на бумаге более широкий спектр цветов.
Зачем тебе это?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в свой маркетинг (печать не из дешевых!), вы ожидаете, что ваш принтер будет правильно отображать цвета.
Поскольку при печати используется метод субтрактивного смешивания цветов, точное воспроизведение цвета может быть достигнуто только при использовании CMYK. Использование RGB приведет не только к неточному цвету, но и к большому счету от вашего принтера, когда вы вынуждены просить их перепечатать весь тираж.
Цветовой круг
–
Не знаю, как вы, но когда я был ребенком, самым приятным моментом при возвращении в школу осенью было получение новой, нетронутой коробки цветных карандашей Crayola на 64 штуки. Возможности казались бесконечными. До тех пор, пока я неизбежно не теряла черный мелок.
Понимание цветового круга и цветовых гармоний (что работает, а что нет и как передается цвет) так же захватывающе, как и новая коробка цветных карандашей. Нет, правда.
Понимание терминов и процессов, связанных с цветом, поможет вам со знанием дела донести свое видение до дизайнера, печатника или даже (возможно) до гения Apple Store.
Основы цветового круга
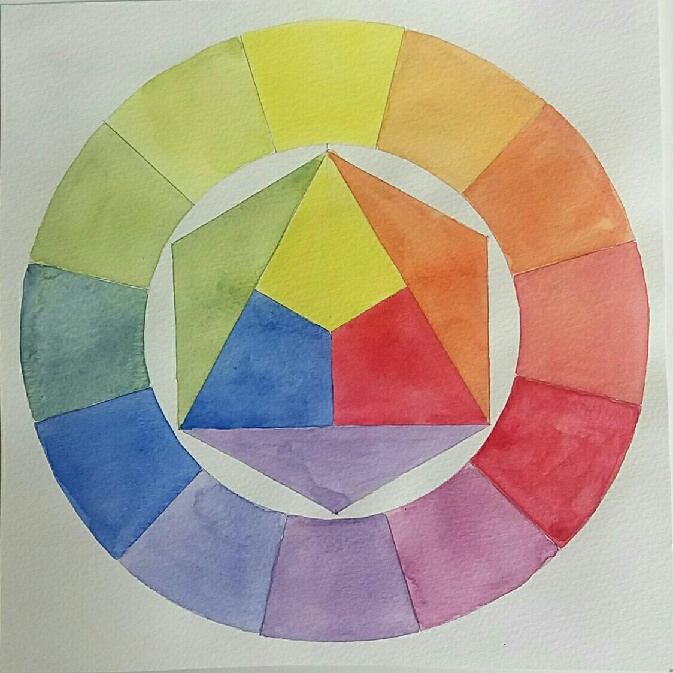
Первый цветовой круг был разработан сэром Исааком Ньютоном в 1666 году, поэтому он появился раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цвета, полученные при смешении основных цветов: зеленый, оранжевый, фиолетовый) и шести третичных цветов (цвета, полученные из первичные и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплых цветов (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы поймете, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Оттенок, оттенок, оттенок и тон
Давайте вернемся к упаковке из 64 цветных карандашей из нашего первого школьного дня. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырой, чем вареной?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем исходном цветовом круге ко всем этим мелкам? Вот тут-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. Оттенок — это оттенок, к которому добавлен белый. Например, красный + белый = розовый. Оттенок — это оттенок, к которому добавлен черный. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому добавлены черный и белый (или серый). Это затемняет первоначальный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, что придумывают мультяшные злодеи. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета противоположны на цветовом круге, например красный и зеленый.
Дизайн логотипа Wiell для Pepper Powered Из-за резкого контраста между двумя цветами они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в маркетинге вашего бизнеса обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый. При создании аналогичной цветовой гаммы один цвет будет доминировать, один поддерживать, а другой акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно подсказать потребителю, где и как действовать.
Сайт Tostitos использует аналогичную цветовую схему. Обратите внимание, что ярко-оранжевая навигационная панель привлекает внимание к сайту, а выделенные акцентом ссылки внизу направляют голодных потребителей к «Купить онлайн».
Триадные цвета
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.
Использование триадной цветовой схемы в вашем маркетинге создает визуальный контраст и гармонию одновременно, выделяя каждый элемент и делая общий образ ярким.
Burger King успешно использует эту цветовую схему. Эй, уже обед?
Но действительно, какое вам дело до теории цвета?
Два слова: брендинг и маркетинг.
Не ждите, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения по брендингу. Например, какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психология выбора цвета на вашем сайте.
Думаете, это не имеет значения? Взгляните на эту статью о цветовых сочетаниях из ада. Это просто больно.
Знание теории цвета не только поможет вам в маркетинге, но и поможет лучше понять, что делают ваши конкуренты.
Веб-дизайн: mute_workВеб-дизайн: Мила Джонс. CannВеб-дизайн: MercClassПри параллельном сравнении веб-страниц трех юридических фирм вы заметите множество аналогичных цветовых схем. Синий обычно ассоциируется с надежностью, коричневый с мужественностью, а желтый с компетентностью и счастьем. Все это положительные ассоциации в области, которая стереотипно имеет негативные коннотации, такие как нечестность или агрессия.
Сделать ваш бренд заметным и привлекательным для целевой аудитории, а также понять, что плохие цвета могут означать плохие продажи — это , почему вам следует интересоваться теорией цвета.
Хотите узнать больше об эмоциях, которые вызывают цвета, и о том, как психология цвета может помочь вам в выборе лучших цветов для вашего логотипа?
youtube.com/embed/DLLRLwhPFso?version=3&rel=0&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en-US&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»>
Получите экспертную помощь по брендингу вашего бизнеса
Наши дизайнеры могут создать идеальный образ для вашего бренда.
Получить брендинг
Эта статья была написана Питером Вуковичем и опубликована в 2012 году. Текущая версия дополнена новой информацией и примерами.
Теория цвета. Понимание 7 основ цвета
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Теория цвета — это и наука, и искусство использования цвета. Это объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые цвета передают; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета. Подробнее об этом позже.
Via unsplashТак зачем же вам как предпринимателю интересоваться теорией цвета? Почему бы вам просто не нанести немного красного на упаковку и покончить с этим? Это сработало для кока-колы, верно?
Теория цвета поможет вам создать свой бренд. И это поможет вам увеличить продажи.
Давайте посмотрим, как это все работает:
- RGB: модель аддитивного смешения цветов
- CMYK: модель субтрактивного смешения цветов
- Основы цветового круга
- Оттенок, оттенок, оттенок, тон
- Дополнительные цвета
- Аналогичные цвета
- Триадные цвета
- Почему важна теория цвета
Понимание цвета
–
Люди решают, нравится им продукт или нет, за 90 секунд или меньше. 90% этого решения основано исключительно на цвете.
Цвет — это восприятие. Наши глаза что-то видят (например, небо), и данные, посылаемые нашими глазами в наш мозг, сообщают нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и переводит их в явление, которое мы называем цветом.
Когда вы идете по отделу с безалкогольными напитками, сканируете полки, заполненные 82 миллионами банок и бутылок, и пытаетесь найти свою упаковку колы, что вы ищете? Логотип со сценарием или знакомая красная банка?
Люди решают, нравится им продукт или нет, менее чем за 90 секунд. 90% этого решения основано исключительно на цвете. Таким образом, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) трудно понять, как красный и зеленый смешиваются вместе, чтобы получить желтый цвет, посмотрите это видео на YouTube.
Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света разной интенсивности. Чем больше света вы добавляете, тем ярче становится цветовая смесь. Если вы смешаете все три цвета света, вы получите чистый белый свет.
Телевизоры, экраны и проекторы используют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их для создания других цветов.
Зачем тебе это?
Допустим, у вас есть очень яркая торговая марка с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым. Поэтому при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Любой цвет, который вы видите на физической поверхности (бумаге, вывесках, упаковке и т. д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, так как художники смешивали эти цвета, чтобы получить все остальные оттенки. По мере появления цветной печати они впоследствии были заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку эта цветовая комбинация позволяет печатникам воспроизводить на бумаге более широкий спектр цветов.
Зачем тебе это?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в свой маркетинг (печать не из дешевых!), вы ожидаете, что ваш принтер будет правильно отображать цвета.
Поскольку при печати используется метод субтрактивного смешивания цветов, точное воспроизведение цвета может быть достигнуто только при использовании CMYK. Использование RGB приведет не только к неточному цвету, но и к большому счету от вашего принтера, когда вы вынуждены просить их перепечатать весь тираж.
Цветовой круг
–
Не знаю, как вы, но когда я был ребенком, самым приятным моментом при возвращении в школу осенью было получение новой, нетронутой коробки цветных карандашей Crayola на 64 штуки. Возможности казались бесконечными. До тех пор, пока я неизбежно не теряла черный мелок.
Понимание цветового круга и цветовых гармоний (что работает, а что нет и как передается цвет) так же захватывающе, как и новая коробка цветных карандашей. Нет, правда.
Понимание терминов и процессов, связанных с цветом, поможет вам со знанием дела донести свое видение до дизайнера, печатника или даже (возможно) до гения Apple Store.
Основы цветового круга
Первый цветовой круг был разработан сэром Исааком Ньютоном в 1666 году, поэтому он появился раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цвета, полученные при смешении основных цветов: зеленый, оранжевый, фиолетовый) и шести третичных цветов (цвета, полученные из первичные и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплых цветов (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы поймете, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Оттенок, оттенок, оттенок и тон
Давайте вернемся к упаковке из 64 цветных карандашей из нашего первого школьного дня. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырой, чем вареной?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем исходном цветовом круге ко всем этим мелкам? Вот тут-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. Оттенок — это оттенок, к которому добавлен белый. Например, красный + белый = розовый. Оттенок — это оттенок, к которому добавлен черный. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому добавлены черный и белый (или серый). Это затемняет первоначальный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, что придумывают мультяшные злодеи. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета противоположны на цветовом круге, например красный и зеленый.
Дизайн логотипа Wiell для Pepper Powered Из-за резкого контраста между двумя цветами они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в маркетинге вашего бизнеса обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый. При создании аналогичной цветовой гаммы один цвет будет доминировать, один поддерживать, а другой акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно подсказать потребителю, где и как действовать.
Сайт Tostitos использует аналогичную цветовую схему. Обратите внимание, что ярко-оранжевая навигационная панель привлекает внимание к сайту, а выделенные акцентом ссылки внизу направляют голодных потребителей к «Купить онлайн».
Триадные цвета
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.
Использование триадной цветовой схемы в вашем маркетинге создает визуальный контраст и гармонию одновременно, выделяя каждый элемент и делая общий образ ярким.
Burger King успешно использует эту цветовую схему. Эй, уже обед?
Но действительно, какое вам дело до теории цвета?
Два слова: брендинг и маркетинг.
Не ждите, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения по брендингу. Например, какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психология выбора цвета на вашем сайте.
Думаете, это не имеет значения? Взгляните на эту статью о цветовых сочетаниях из ада. Это просто больно.
Знание теории цвета не только поможет вам в маркетинге, но и поможет лучше понять, что делают ваши конкуренты.
Веб-дизайн: mute_workВеб-дизайн: Мила Джонс. CannВеб-дизайн: MercClassПри параллельном сравнении веб-страниц трех юридических фирм вы заметите множество аналогичных цветовых схем. Синий обычно ассоциируется с надежностью, коричневый с мужественностью, а желтый с компетентностью и счастьем. Все это положительные ассоциации в области, которая стереотипно имеет негативные коннотации, такие как нечестность или агрессия.
Сделать ваш бренд заметным и привлекательным для целевой аудитории, а также понять, что плохие цвета могут означать плохие продажи — это , почему вам следует интересоваться теорией цвета.
Хотите узнать больше об эмоциях, которые вызывают цвета, и о том, как психология цвета может помочь вам в выборе лучших цветов для вашего логотипа?