Дизайн журнал №1.
-
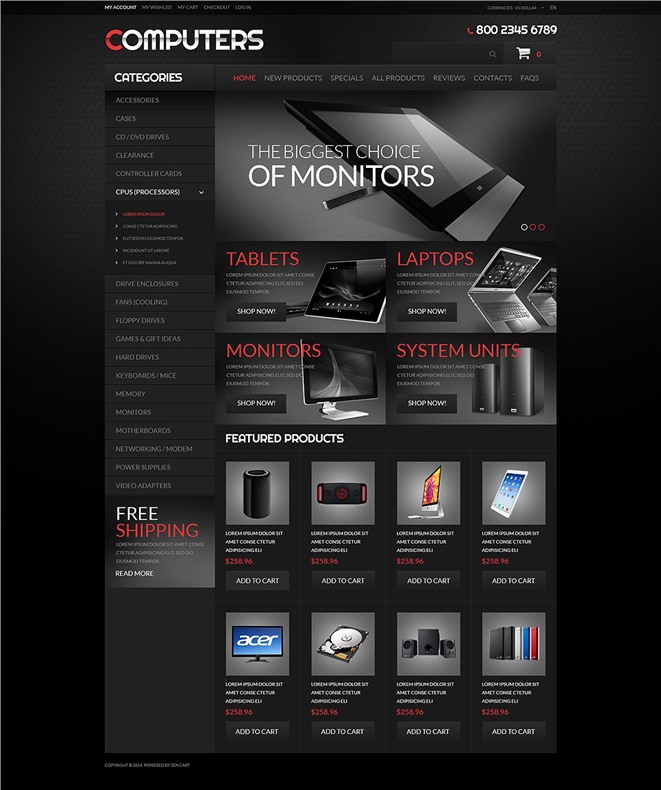
Все хотят быть красивыми, поэтому поиски идеальных средств по уходу и макияжу никогда не прекращаются. В эру Интернета большая часть этих поисков происходит в сети. Поэтому сайтов, посвященных индустрии красоты сейчас немало. В этой подборке мы собрали интересные примеры веб-дизайна на эту тему. Смотрите!
[an error occurred while processing the directive] -
У приложения есть две характеристики, которые делают его крутым: функции и детали. Функции привлекают пользователей, а детали заставляют его остаться с вами. Именно благодаря деталям продукт выделяется на фоне ему подобных.

-
Стиль гранж становится все популярнее в дизайне. Вместе с брутализмом и максимализмом он приходит на смену лаконичному минимализму и мягкой элегантности. Сегодня мы собрали примеры графического дизайна в этом стиле. Этому направлению характерны размашистая, неаккуратная типографика от руки, черно-белая основа палитры с добавлением часто красного цвета, а также штрихи и подтеки краски. Смотрите!
[an error occurred while processing the directive] -
Ретуширование кожи по прежнему остается одним из самых популярных видов пост-обработки фотографий.
[an error occurred while processing the directive] Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте!
Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте! -
10 апреля 2019 | Опубликовано в Веб-дизайн | Комментарии отключены
Красивая абстракция в веб-дизайне порой работает лучше чем фотографии и даже видео. Особенно если добавить немного анимации и эффектов взаимодействия.
[an error occurred while processing the directive] Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите!
Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите! -
10 апреля 2019 | Опубликовано в css | Комментарии отключены
С помощью кода CSS можно контролировать фон элементов. Можно задать свойство цвета фона или свойство изображения фона, или даже оба одновременно, чтобы выбрать и цвет, и изображение: Приступим!
[an error occurred while processing the directive] -
Техника работы со спиртовыми чернилами непроста.
 Здесь важно работать с одной стороны быстро, с другой аккуратно и точно. Даже в одном цвете это целое испытание, а когда цветов несколько, получить достойный результат очень сложно. Зато какие разводы и прозрачные переходы получаются в итоге! Сегодня мы собрали примеры таких потрясающих работ. Смотрите!
Здесь важно работать с одной стороны быстро, с другой аккуратно и точно. Даже в одном цвете это целое испытание, а когда цветов несколько, получить достойный результат очень сложно. Зато какие разводы и прозрачные переходы получаются в итоге! Сегодня мы собрали примеры таких потрясающих работ. Смотрите! -
9 апреля 2019 | Опубликовано в Уроки | Комментарии отключены
В этом уроке Adobe Illustrator мы займемся созданием еще одной иконки в общем стиле плоского вектора. На нашем сайте уже есть переводы похожих уроков. Если вы выполните их все, или несколько из них, вам будет проще понять стилистику подобных иллюстраций.
[an error occurred while processing the directive] Приступим!
Приступим! -
Весной и летом становятся все более популярны дизайнерские работы с ботаническими элементами. Цветы, листья и зелень создает настроение романтики и свежести. Сегодня мы собрали бесплатные и интересные типографические работы с ботанической тематикой. Выбирайте!
[an error occurred while processing the directive]
Друзья
- fntw™
- Smashing Journal
- Womtec — блог о дизайне
[an error occurred while processing the directive]
Визуальная иерархия сайта: оформление и организация контента
Как выделить главное и организовать контент, используя инструменты дизайна: цвет, контраст, типографику, расстояния.
Tilda Education
В этой статье сформулированы основные принципы построения иерархии сайта. Используя эти принципы, вы сможете создать легкий для восприятия, логичный и грамотный сайт, в котором важные элементы преобладают над второстепенными.
Иерархия — один из главных ключей к гармоничному изображению. Создание плаката, наряда, сайта или журнального разворота основывается на грамотном использовании законов иерархии. Любая композиция состоит из элементов, и эти элементы должны быть правильно сбалансированы в пространстве — и неважно, плоское оно или трехмерное.
Содержание
Что такое визуальная иерархия сайта?
Создание иерархии через работу с контентом
Прием «перевернутой пирамиды»
Приемы создания визуальной иерархии
Как проверить визуальную иерархию
Резюме: как применять принципы визуальной иерархии при создании сайта
Что такое визуальная иерархия сайта?
Когда попадаешь на сайт с недостаточно продуманной иерархией, хочется немедленно его покинуть: разброс элементов путает и сбивает с толку. В других же сайтах — наоборот, ориентируешься сразу, не задумываясь.
В других же сайтах — наоборот, ориентируешься сразу, не задумываясь.
Визуальная иерархия на сайте — это организация и оформление информации таким образом, чтобы посетитель мог быстро разобраться с интерфейсом и отличить главное от второстепенного.
Люк Вроблевски, директор по продукту в Google, в статье «Коммуникация через визуальную иерархию» говорит, что в итоге визуальная подача любой веб-страницы должна помогать посетителю быстро найти ответы на три вопроса:
За интуитивной конструкцией стоит не хитрое оформление, а прежде всего тщательный анализ и структурирование контента.
Для этого контент необходимо структурировать, предварительно очень четко выстроив все элементы по своей важности для пользователя.
Создание иерархии через работу с контентом
Контент — ту информацию, которая будет наполнять сайт — можно «подать» по-разному. Чтобы приступить к моделированию сайта, нужно сначала упорядочить контент. Для этого можно использовать простой и очень наглядный прием.
Для этого можно использовать простой и очень наглядный прием.
Написать на листе основные разделы сайта. Пишите все, что придет в голову; не усложняйте себе задачу — просто фиксируйте ключевые слова, пока не подыскивая им место.
Вырезать написанное: каждый заголовок в своем прямоугольнике.
Сгруппировать вырезанные листочки по темам.
Выстроить смысловую логику в каждой теме.
В процессе написания этих слов и фраз формируются ключевые элементы будущего сайта. В результате перед вами — пока несистематизированная информация, нечто вроде набора разных хештегов: одни надписи будут служить названиями разделов, другие — подразделов. Объединение листочков по группам помогает упорядочить общую структуру и не поддаться желанию сделать главным все (а соблазн большой, ведь когда в теме ориентируешься — все составляющие кажутся одинаково важными).
Пример
Вы создаете сайт о велосипедах. Вы уже выписали на лист бумаги разделы будущего сайта.
Вы уже выписали на лист бумаги разделы будущего сайта.
На столе перед вами лежат листочки с надписями самого разного смыслового калибра — от «велосипедные аксессуары» до «расписание велосипедных прогулок по городу».
Если начать компоновать даже самые разные названия по группам, то очень скоро выяснится, что контент можно поделить на несколько основных категорий. Так из вороха бумажек начинают образовываться темы: «магазин», «события», «о нас» и так далее.
Следующий шаг — навести порядок внутри каждой тематической группы. Например, в одной из групп оказались такие ключевые слова-заголовки:
- велосипедная музыка
- велосипедисты в городе
- старинные фотографии велосипедов
До того, как эти три заголовка были сформированы в группу, они находились в общем хаотическом ворохе. Как только они стали частными случаями одной группы — сразу стало проще нащупать название, которое их объединяет. Например, вы решаете дать этой группе имя «велосипедное вдохновение». Название сразу помогает понять, не попали ли в группу лишние элементы или чего-то не хватает.
Например, вы решаете дать этой группе имя «велосипедное вдохновение». Название сразу помогает понять, не попали ли в группу лишние элементы или чего-то не хватает.
Работать с этими листочками на настоящем, а не виртуальном рабочем столе — отличный способ физически ощутить конструкцию будущего сайта. Сортируйте, перемещайте, выстраивайте логику в частностях и делайте перерыв, чтобы проверить — не нарушили ли маленькие изменения общую систему. Именно так создается смысловая иерархия сайта.
Каждый из заголовков должен найти свое место в общей композиции. После того, как группы сформированы, в каждой надо установить собственную иерархию, то есть расположить названия внутри группы по степени важности. Так организация контента станет схемой.
С получившейся схемой стоит сверяться в процессе моделирования сайта, чтобы не потерять выстроенный смысл, увлекшись творчеством.
Прием «перевернутой пирамиды»
Чтобы проверить, логично ли работает получившаяся схема, можно воспользоваться приемом «перевернутая пирамида», который применяют журналисты при написании статей.
Главная тема должна быть раскрыта в первых двух абзацах. Ключевые слова этой части статьи — кто, что, когда, где, почему, как. Ответы на эти условные вопросы — самая важная часть текста.
Дальше идет раскрытие темы: детали и подробности. В последней, нижней и самой узкой части перевернутой пирамиды — дополнительная информация.
Этот принцип работает и при создании сайта, хоть речь и не идет о его буквальном воспроизведении. Самые важные элементы — те, которые отвечают на вопросы: что вы предлагаете, как это пригодится посетителю и что ему нужно сделать должны визуально отделяться от деталей и дополнительной информации.
Рассмотрим приемы, которые помогут это сделать.
Приемы создания визуальной иерархии
Когда схема готова, и ясно, какой из элементов важнее другого — можно приступать к оформлению контента. Для того, чтобы придать каждому объекту нужный визуальный «вес» в соответствии с получившейся схемой, есть несколько приемов. Рассмотрим оформление контента в каждом из них.
Рассмотрим оформление контента в каждом из них.
1. Размер элемента
Очевидный, но от того не менее действенный способ сделать один элемент (надпись, картинку, символ) более весомым, чем другой — сделать его больше.
Лендинг редактора для веб-дизайна http://zero.tilda.cc
2. Структура в типографике
На Тильде большинство заголовков имеют три уровня восприятия. Такое разделение нужно для того, чтобы структурировать контент на странице. Уровни могут отличаться размером, типом и цветом шрифта: от первого, самого броского и крупного, до третьего — спокойного и «приглушенного».
- Первый уровень: здесь располагается самый приоритетный контент; заголовки на этом уровне бросаются в глаза и считываются прежде остальных.
- Второй уровень: на этом уровне находятся подзаголовки, названия вкладок — все то, что обозначает главные «темы».
 Именно на этом уровне располагаются элементы, по которым пользователь попадает в разделы сайта.
Именно на этом уровне располагаются элементы, по которым пользователь попадает в разделы сайта. - Третий уровень: к этому уровню можно отнести текстовые блоки, описания изображений, коротие заметки — все то, что раскрывает тему, но не служит ее названием. Именно здесь вы можете подробно рассказать о всех деталях вашего проекта.
Лендинг образовательного курса http://archskills.ru
3. Композиция на страницеКогда человек впервые видит изображение — будь то картина, веб-страница или разворот журнала, — он неосознанно следует одной из схем анализа увиденного: схема F или схема Z. То есть прежде чем приступить к внимательному изучению любого изображения, зритель как бы «сканирует» его, перемещая взгляд по одной из этих воображаемых букв. Это стоит держать в голове, выстраивая элементы на странице. Мы в первую очередь считываем элементы, расположенные на пути взгляда, который неосознанно следует рисунку буквы.
Схема F
Схема F, как правило, работает на страницах с большим количеством текста, где основной текстовой блок может быть расположен в широкой вертикальной колонне слева, в то время как справа находятся заголовки других статей, которые глаз выхватывает точечно.
www.nngroup.com/articles/f-shaped-pattern-reading-web-content
Якоб Нильсен, специалист по юзабилити, провел исследование удобочитаемости, основанное на наблюдении за 232 пользователями, сканировавших тысячи веб-сайтов, и рассказал о практических последствиях паттерна F:
- Пользователи редко будут читать каждое слово вашего текста.
- Первые два абзаца являются самыми важными и должны содержать что-то, что зацепит посетителя.
- Начинайте абзацы, подзаголовки и списки с ключевых слов, которые привлекают внимание.
Акценты расставлены по пути движения глаз по траектории F: логотип, кнопка, заголовок, подзаголовок, выделенные слова в начале абзаца. Контент структуирован и воспринимается легко. Скриншот статьи: http://tilda.education/how-to-build-website
Контент структуирован и воспринимается легко. Скриншот статьи: http://tilda.education/how-to-build-website
Схема Z
Схема Z работает для лендингов и промостраниц, то есть сайтов с небольшим количеством текста: по верхней горизонтали расположены названия разделов сайта, дальше взгляд скользит по диагонали вниз, (пересекая центральное поле с изображением) и переходит к блоку информации в нижней части.
Композицию таких страниц можно условно разделить на три блока: верхний с названием и заголовками, центральный с изображением и нижний с дополнительной информацией и призывом к действию.
Визуальное «путешествие» по букве Z обеспечивает ясное считывание всей информации: левый верхний угол — место для логотипа; расположенные по горизонтали заголовки — следом, справа вверху можно добавить призыв к действию.
Далее взгляд скользит по диагонали вниз, пересекая центральное поле с изображением. Это пауза между верхней и нижней группой. Точка, которой заканчивается буква Z (правый нижний угол) — идеальное место для размещения блока с предложением о подписке или покупке: эта кнопка называется «call to action», дословно — призыв к действию.
Точка, которой заканчивается буква Z (правый нижний угол) — идеальное место для размещения блока с предложением о подписке или покупке: эта кнопка называется «call to action», дословно — призыв к действию.
Z-образную структуру можно расширить на всю страницу, повторяя пункты 1−4, если вы чувствуете, что перед призывом к действию нужны дополнительная информация о вашем торговом предложении.
Движение глаз по странице: услуги → призыв к действию → фоновое изображение и название → адрес → телефон. Эту страницу можно использовать как шаблон: https://tilda.cc/tpls/page/?q=samandjuo
4. Повторение и группировка
Придать значимость определенному объекту можно не только сделав его больше, но и используя прием повторения. Много небольших элементов, расположенных рядом, могут иметь не меньший вес, чем один крупный элемент. Лучше располагать такую группу на линии схемы F или Z. Выделить смысловую группу помогут расстояния между объектами. Отступы внутри группы, должны быть меньше отступов снаружи.
Выделить смысловую группу помогут расстояния между объектами. Отступы внутри группы, должны быть меньше отступов снаружи.
Частая ошибка в оформлении контента на сайте — непродуманные расстояния между разными смысловыми блоками. Человек не может быстро, интуитивно понять что к чему относится и из-за этого плохо воспринимает информацию.
Например, на странице расположена секция «О продукте» и следом «Преимущества». Из-за того, что заголовок второй секции находится слишком близко к первой, возникает путаница. Это не критично, но раздражает человека, так как заставляет напрягаться. Исправить это просто — сделать расстояния вокруг секции больше, чем между элементами внутри нее.
5. Цвет
Выделенные цветом элементы бросаются в глаза сразу; используя цвет, можно сбалансировать расположение элементов на странице, выделив те, которые должны притягивать к себе внимание.
Поэтому при создании сайта с цветом нужно обращаться очень аккуратно. В большинстве случаев два цвета на сайте вполне достаточно — один основной, второй дополнительный, для акцентов. В этом случае вам будет проще организовать визуальную иерархию.
Цель лендинга — мотивировать посетителя на действие: подписаться, зарегистрироваться или купить. Чтобы призыв к действию не затерялся, делаем кнопку (важное) яркой, все остальное приглушенным.
6. Белое (пустое) пространство
В процессе дизайна важно не переусердствовать. Главная задача — достигать эффекта минимальными средствами. Простой белый фон является таким же участником общей композиции, как и находящиеся на нем элементы. Не старайтесь избавиться от воздуха — визуальное пространство должно «дышать»: это и есть залог того, что объекты будут свободно заявлять о себе, а не теряться в близком соседстве друг с другом.
Например, вы разместили в середине страницы призыв к действию (мотивирующая фраза и кнопка «купить»). Это важный элемент и он не должен затеряться среди других. Чтобы его выделить, не обязательно делать гигантский шрифт и красить кнопку в ядерный цвет. Сделайте побольше отступы до него и после — призыв к действию легко прочтется.
Лендинг видео студии http://norwed.tilda.ws. Впрочем, «белое пространство» не всегда именно белое.
Как проверить визуальную иерархию
Очень важно все время проверять сайт на предмет гармоничной визуальной иерархии и в процессе работы, и когда она закончена. Надо обязательно сверяться с изначальной схемой (сфотографируйте лист, на котором разложили листочки с заголовками в соответствии со структурой сайта и держите фотографию под рукой).
Хороший прием — присвоить каждому элементу (текстовому блоку, заголовку, фотографии) номер — от одного до десяти по важности; причем сделать это как на изначальной схеме, так и анализируя готовый сайт. Соответствует ли получившийся порядок задуманному? Если нет — баланс надо подкорректировать. Не идите на поводу у дизайна; следуйте смыслу.
Соответствует ли получившийся порядок задуманному? Если нет — баланс надо подкорректировать. Не идите на поводу у дизайна; следуйте смыслу.
Даже если в процессе моделирования придумался особенный способ подать определенный заголовок, который в первоначальной схеме был просто одним из ряда других — это не повод нарушать смысловую конструкцию, менять «весовую категорию» элемента. Придуманный прием не пропадет: попробуйте применить его к объекту, для которого это будет уместно в контексте общей структуры. А если не выходит — не настаивайте: при выстраивании иерархии смысловые причины всегда важнее декоративных.
Резюме: как применять принципы визуальной иерархии при создании сайта
Ключевая формула иерархии — гармоничное сочетание главных и второстепенных компонентов.
Подготовьте контент заранее, до того, как приступили к дизайну сайта
Структурируйте контент, выделив уровни иерархии — главное, важные детали и дополнительная информация. Hикакие декоративные приемы не спасут «разваливающийся» по логике и сумбурный по структуре сайт.
Hикакие декоративные приемы не спасут «разваливающийся» по логике и сумбурный по структуре сайт.
Выберите прием визуальной иерархии — с помощью чего вы сделаете акценты на главном.
Создайте сайт. Минимальная декоративность, работа с размерами, цветом и грамотным расположением элементов на визуальном поле согласно изначальной, тщательно выстроенной схеме — залог сайта, который работает.
Текст: Инна Бурштейн
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Читайте также:
Как стать дизайнером — 3 составляющие профессии дизайнера
Флэт (flat) дизайн: лучшие практики плоского дизайна
Навигация по сайту — примеры как сделать навигацию удобной
Обучение веб дизайну: 70+ лучших ресурсов о веб-дизайне
Как правильно писать тексты для сайта
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как создать презентацию: правила создания эффективных презентаций
Анализ и подготовка контента при создании сайта
Как создать сайт. Пошаговое руководство
Пошаговое руководство
37 лонгридов с отличным дизайном
27 документальных фильмов для дизайнеров
Необходимый минимум книг для дизайнеров
| Показать больше |
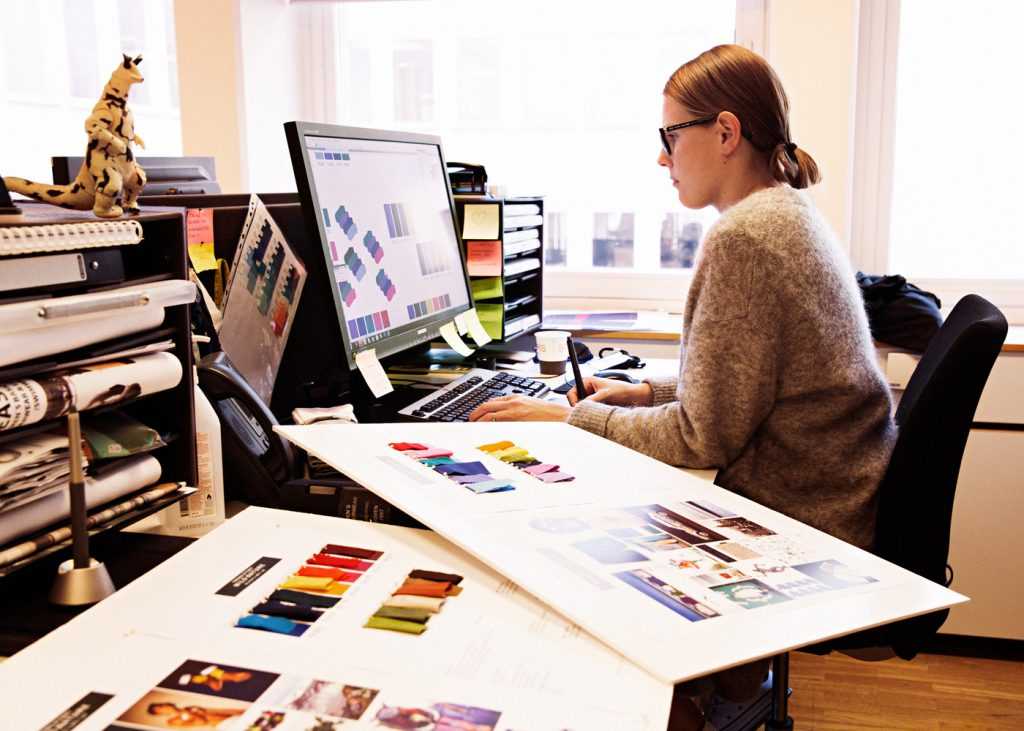
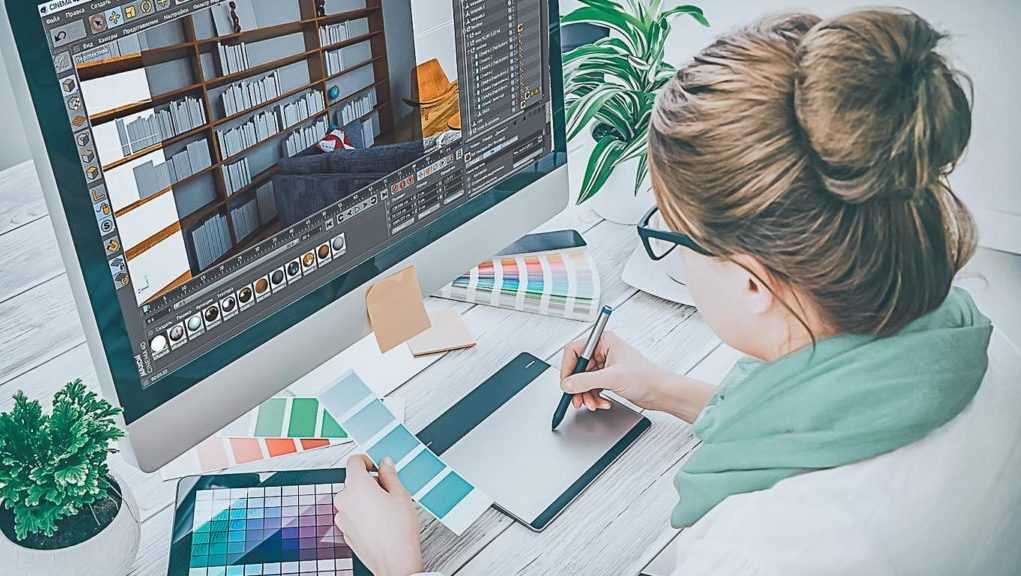
Описание работы веб-дизайнера
Специальное предложение
Мы ищем веб-дизайнера, который будет отвечать за создание отличных веб-сайтов для наших клиентов. Основные обязанности включают концептуализацию и реализацию креативных идей для клиентских веб-сайтов, а также создание визуальных элементов, соответствующих брендингу наших клиентов. Вы будете тесно сотрудничать с нашей командой веб-разработчиков, чтобы обеспечить правильную и беспроблемную реализацию.
Чтобы преуспеть в этой роли, вам необходимо обладать отличными навыками визуального дизайна и владеть программным обеспечением для графического дизайна, таким как Adobe Photoshop и Adobe Illustrator.
Веб-дизайнер Обязанности:
- Разработка концепций творческих идей с клиентами.

- Тестирование и доработка дизайна сайта.
- Разработка рекомендаций по проектированию, стандартов и лучших практик.
- Поддержание внешнего вида веб-сайтов за счет соблюдения стандартов содержания.
- Разработка визуальных изображений для веб-сайтов и обеспечение их соответствия брендингу клиентов.
- Работа с различными системами управления контентом.
- Обмен дизайнерскими идеями с использованием пользовательских потоков, технологических потоков, карт сайта и каркасов.
- Включение функций и функций в веб-сайты.
- Разработка образцов страниц, включая цвета и шрифты.
- Подготовка планов дизайна и представление структуры веб-сайта.
Веб-дизайнер Требования:
- Соответствующий диплом в смежной области.
- Знание программного обеспечения для графического дизайна, включая Adobe Photoshop, Adobe Illustrator и другие инструменты визуального дизайна.
- Владение языками веб-программирования, такими как HTML и CSS, JQuery и JavaScript.

- Хорошее понимание систем управления контентом.
- Хорошее понимание принципов поисковой оптимизации.
- Хорошее понимание проблем кросс-браузерной совместимости.
- Отличные навыки визуального дизайна.
- Современный опыт работы с международными веб-протоколами, стандартами и технологиями.
- Креативен и открыт новым идеям.
- Легко адаптируется и готов изучать новые техники.
- Отличные коммуникативные навыки.
Часто задаваемые вопросы о веб-разработчиках:
Что такое веб-разработчик?
В основные обязанности веб-разработчика входит проектирование и создание веб-сайтов. Добавьте свои основные должностные обязанности веб-разработчика в наш образец описания работы веб-разработчика, чтобы создать индивидуальный список для вашего бизнеса.
Могу ли я настроить ваше описание веб-разработчика?
Когда вы размещаете объявление о вакансии веб-разработчика, вы должны предоставить соискателям информацию о роли в вашей организации. Не стесняйтесь редактировать или добавлять в любой раздел нашего описания веб-разработки, чтобы получить список вакансий, который подходит именно вам.
Не стесняйтесь редактировать или добавлять в любой раздел нашего описания веб-разработки, чтобы получить список вакансий, который подходит именно вам.
Какую информацию я должен указать при публикации списка вакансий веб-разработчика?
Когда вы создаете описание должности веб-разработчика, вы должны сосредоточиться на том, чтобы дать соискателям больше информации о том, что ваша компания ищет при приеме на работу в следующий раз. Предоставьте подробную информацию о ролях и обязанностях веб-разработчиков в вашей организации. Помогите кандидатам понять качества и квалификации, которые им потребуются для достижения успеха. Объедините свои данные с нашим примером описания работы веб-разработчика и начните привлекать лучшие таланты уже сегодня.
У вас есть вопросы для веб-разработчиков?
У нас есть вопросы для собеседования, которые сопровождают все наши должностные инструкции.
Описание работы и обязанностей веб-дизайнера
Перейти к основному содержанию Веб-дизайнеры отвечают за проектирование и создание интерфейса, навигации и внешнего вида веб-сайтов для предприятий и клиентов. Веб-дизайнеры, вероятно, работающие в ИТ-команде организации или в агентстве цифрового дизайна, которое обслуживает клиентов, должны обладать рядом навыков и качеств. В описании работы веб-дизайнера должны быть указаны кандидаты, которые являются экспертами в области передового опыта в области дизайна, понимают потребности пользователей и клиентов и являются отличными коммуникаторами.
Веб-дизайнеры, вероятно, работающие в ИТ-команде организации или в агентстве цифрового дизайна, которое обслуживает клиентов, должны обладать рядом навыков и качеств. В описании работы веб-дизайнера должны быть указаны кандидаты, которые являются экспертами в области передового опыта в области дизайна, понимают потребности пользователей и клиентов и являются отличными коммуникаторами.
Обязанности и обязанности веб-дизайнера
Описание работы веб-дизайнера, требующего как технических, так и творческих навыков, обычно включает некоторые из следующих задач и обязанностей:
- Разработка привлекательных и отзывчивых целевых страниц
- Интеграция клиентских программ CMS и каналов данных в веб-сайты
- Оптимизация сайтов для максимальной скорости и масштабируемости
- Использование передового опыта отрасли и дизайна в процессе создания веб-сайта
- Проведение тестирования сайта
- Взаимодействие с бэкенд-разработчиками для обеспечения правильной интеграции веб-логики и логики приложений
- Обеспечение функционирования и стабильности веб-сайта на различных устройствах, т.
 е. на настольных компьютерах, мобильных устройствах, планшетах
е. на настольных компьютерах, мобильных устройствах, планшетах - Работа с маркетинговыми и исследовательскими группами для включения элементов бренда и соответствующих результатов маркетинговых исследований в веб-сайт
- Предоставление внутренней поддержки и внешнего обслуживания клиентов на протяжении всего процесса создания и запуска веб-сайта
Квалификация и требования к работе веб-дизайнера
Сертификаты, дипломы и степени могут быть указаны как «предпочтительные» в описании работы веб-дизайнера и не являются обязательными. Кандидаты на веб-дизайн обычно являются самоучками или прошли обучение на рабочем месте, чтобы развить ключевые навыки и получить опыт работы со специализированными приложениями. Если требуется формальная квалификация, соответствующие области обучения:
- Веб-дизайн
- Цифровые СМИ
- Информационные технологии
- Наука или информатика
- Графический дизайн
Однако очень важно составить список программного обеспечения и программ, которыми должны владеть кандидаты. Некоторые из них перечислены ниже. Также рекомендуется запрашивать опыт работы не менее трех лет.
Некоторые из них перечислены ниже. Также рекомендуется запрашивать опыт работы не менее трех лет.
- HTML
- УСБ
- jQuery
- JavaScript
- Adobe Suite — Photoshop, Illustrator, InDesign
- API веб-интеграции
- Опыт взаимодействия с пользователем (UX) и пользовательского интерфейса (UI)
Robert Half — ведущая компания по подбору персонала в Австралии. Ознакомьтесь с нашими последними вакансиями веб-дизайнера здесь.
Если вы являетесь работодателем и хотели бы поговорить с нами о ваших текущих потребностях в наборе персонала,
заполните форму ниже, и один из наших специалистов по кадровым решениям свяжется с вами.
Специализация *
Должность найма на *
Виды занятости *
Расскажите мне о возможностях удаленного найма.
Имя *
Фамилия *
Компания *
Должность *
Рабочий телефон *
Почтовый индекс *
Я прочитал и принимаю условия использования веб-сайта и политику конфиденциальности.


 Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте!
Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте! Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите!
Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите! Здесь важно работать с одной стороны быстро, с другой аккуратно и точно. Даже в одном цвете это целое испытание, а когда цветов несколько, получить достойный результат очень сложно. Зато какие разводы и прозрачные переходы получаются в итоге! Сегодня мы собрали примеры таких потрясающих работ. Смотрите!
Здесь важно работать с одной стороны быстро, с другой аккуратно и точно. Даже в одном цвете это целое испытание, а когда цветов несколько, получить достойный результат очень сложно. Зато какие разводы и прозрачные переходы получаются в итоге! Сегодня мы собрали примеры таких потрясающих работ. Смотрите! Приступим!
Приступим! Именно на этом уровне располагаются элементы, по которым пользователь попадает в разделы сайта.
Именно на этом уровне располагаются элементы, по которым пользователь попадает в разделы сайта.

-800x600.jpg) е. на настольных компьютерах, мобильных устройствах, планшетах
е. на настольных компьютерах, мобильных устройствах, планшетах