Как создать дизайн сайта типа интернет-портал?
|
Дизайн с нуля, как сделать дизайн сайта с нуля: пошаговая инструкция
Дизайн сайта — это оформление контента таким образом, чтобы все графические элементы гармонично сочетались. Но дизайнеру важно не просто оформление, нужно сделать так, чтобы пользователю было удобно. Поэтому при разработке концепции веб-сайта важны аналитика, структурирование и тестирование прототипа. Разбираем все этапы создания дизайна.
Разбираем все этапы создания дизайна.
Содержание
- Поставьте цель, проанализируйте ЦА и разработайте пользовательский сценарий
- Выберите тип сайта
- Проведите анализ конкурентов
- Соберите референсы
- Подготовьте визуальную концепцию
- Подберите цвета
- Подберите типографику сайта
- Подготовьте прототип
- Подготовьте иллюстрации и составьте ТЗ для верстальщика
- Создайте веб-сайт
- Проверьте сайт с разных устройств, запустите трафик, проведите A/B-тестирование
- Красивый и функциональный дизайн сайта: советы
Поставьте цель, проанализируйте ЦА и разработайте пользовательский сценарий
Для начала разберитесь, зачем вы делаете сайт. Вот главные вопросы:
- о чем сайт;
- кто будет его целевой аудиторией;
- какие задачи он должен решать;
- какая структура должна быть у страниц по отдельности и сайта в целом;
- какой контент будет на веб-ресурсе;
- как веб-сайт будет продвигаться.

Эти же вопросы вы можете задавать заказчикам, когда будете делать сайты на заказ.
Перед разработкой дизайна нужно продумать пользовательский сценарий. Он позволяет понять, как и зачем люди придут на сайт. Для разработки сценария нужно ответить на вопросы:
- Кто именно будет заходить на сайт — важно сегментировать аудиторию и проработать портрет клиента.
- Почему клиенты пользуются сайтом и какие цели они преследуют — например, просто узнать информацию или выбрать и купить товар.
Погружение в пользовательский опыт поможет сформулировать цель и разработать функциональный дизайн, а не просто красивое оформление контента. Например:
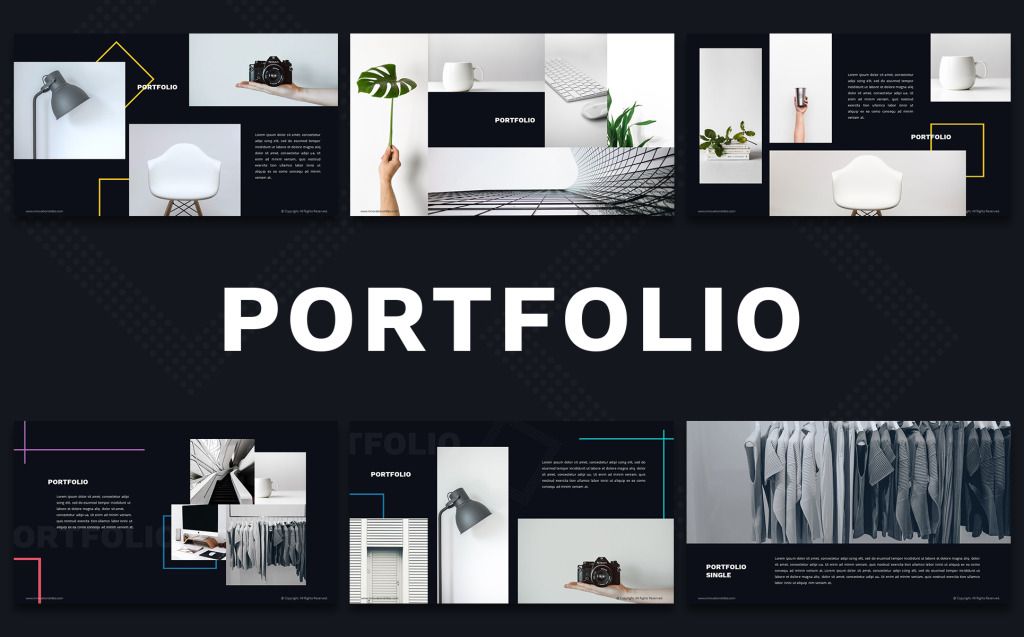
- Сайт-портфолио нужен потенциальным клиентам, чтобы знакомиться с работами исполнителя и оставлять заявки на сотрудничество. Самому исполнителю он нужен, чтобы рассказывать о себе и привлекать новые заказы. Сайт будет выполнять эти функции, если он демонстрирует, насколько хорошо специалист решает задачи клиентов, а значит, нужен акцент на успешные кейсы.

- Интернет-магазин нужен пользователям, чтобы выбирать и заказывать товары онлайн, а владельцу сайта — чтобы получать прибыль с этих покупок. Значит, нужно сделать такой дизайн страниц сайта, который будет комфортным для покупателей, чтобы им хотелось совершать покупки именно на этом сайте.
- Блог нужен пользователям, чтобы получать информацию на профессиональные, актуальные, развлекательные темы. Владелец блога хочет, чтобы на него шел постоянный трафик. Значит, требуется создание дизайна сайта, на котором удобно и размещать, и читать статьи, причем делать это регулярно.
Дизайн сайта, который опирается на хорошо прописанный сценарий, будет удобным для пользователя. Так, на сайте интернет-магазина покупатель выбирает товары, а затем оплачивает их. Ему хотелось бы сделать выгодные покупки, поэтому он решается на заказ не сразу. Сначала читает характеристики, рассматривает фото, видео, ищет отзывы, изучает комплектацию, подбирает для себя подходящий размер. Какие-то товары оставляет в избранном, чтобы потом вернуться и посмотреть еще раз. Какие-то товары хочет сравнить, чтобы точно быть уверенным, что выберет лучшее из всех предложенных вариантов. Все эти действия нужно учесть в создании дизайна для каталога сайта.
Какие-то товары оставляет в избранном, чтобы потом вернуться и посмотреть еще раз. Какие-то товары хочет сравнить, чтобы точно быть уверенным, что выберет лучшее из всех предложенных вариантов. Все эти действия нужно учесть в создании дизайна для каталога сайта.
Все это нужно продумать самостоятельно или обсудить с заказчиком, если вы делаете дизайн для него. В конце подготовительного этапа у вас будет:
- короткое ТЗ;
- прототип с основным функционалом;
- план работы с четкими этапами, обязанностями и дедлайнами.
Выберите тип сайта
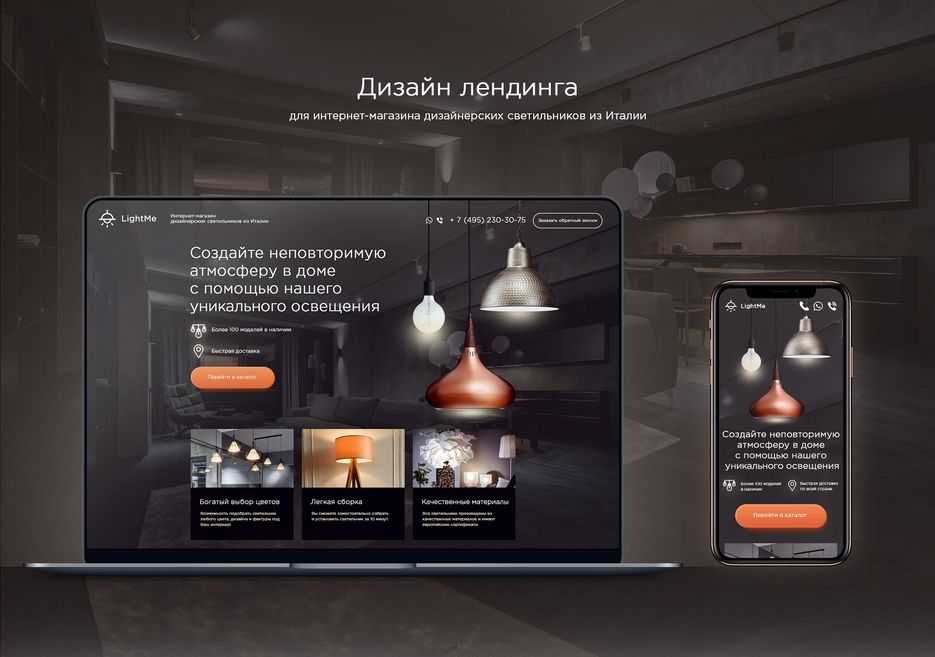
Лендинг
Одностраничный сайт, который быстро и эффективно продает продукт заказчика. Обычно лендинги бывают яркими, лаконичными. Для них важно продумать оформление и структуру, чтобы подвести пользователей к целевому действию: оставить контакты, заполнить заявку, зарегистрироваться, купить. Поэтому создаем дизайн сайта, который не перегрузит пользователя лишней информацией и в то же время поможет быстро принять нужное нам решение.
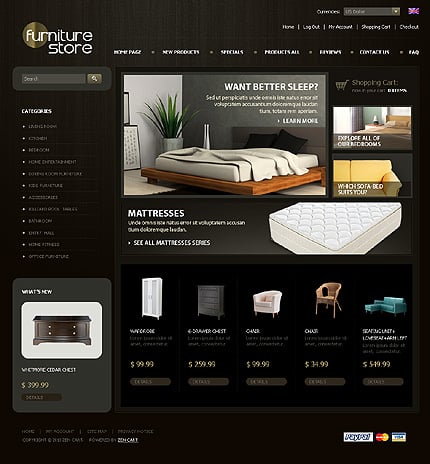
Интернет-магазин
Цель такого ресурса — предоставить информацию о множестве товаров. Дизайнеру, программисту и копирайтеру нужно будет поработать над удобным каталогом и спроектировать простую и понятную страницу заказа. Нужно продумать витрину с корзиной, возможность оплаты, также важно поработать над UX-дизайном и юзабилити.
Дизайн сайта интернет-магазина LamodaСайт-витрина
Витрина напоминает интернет-магазин, но без системы оплаты. На сайте присутствует только каталог изделий. Здесь важно продумать расположение товаров и выделить контакты консультанта, чтобы пользователям было удобно позвонить и сделать заказ. Такой тип сайта подходит, например, автосалонам:
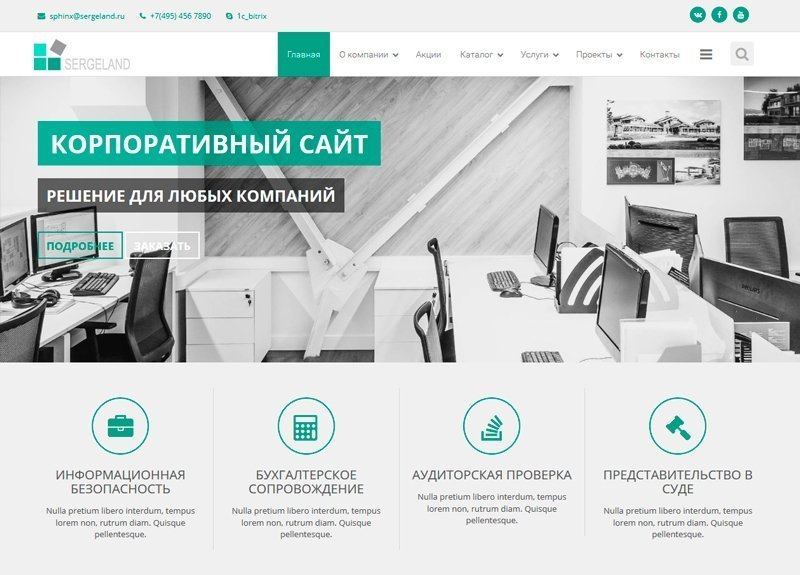
Дизайн сайта-витрины Audi. ИсточникКорпоративный сайт
Компаниям нужен корпоративный сайт, чтобы рассказать о себе клиентам и ответить на вопросы:
- кто мы;
- чем занимаемся;
- какова наша миссия;
- какие задачи мы решаем;
- как с нами связаться.

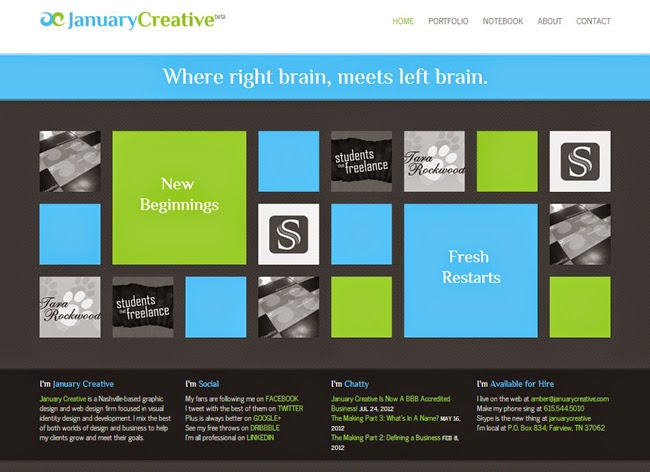
У сайта обязательно должна быть четкая структура, чтобы пользователи нашли ответы на все вопросы и не запутались. Поэтому особенно важно уделить внимание страницам о компании, портфолио, контактам, блогу. Причем, у заказчика уже может быть разработан фирменный стиль. Тогда дизайнеру нужно просто придерживаться брендбука или гайдлайна.
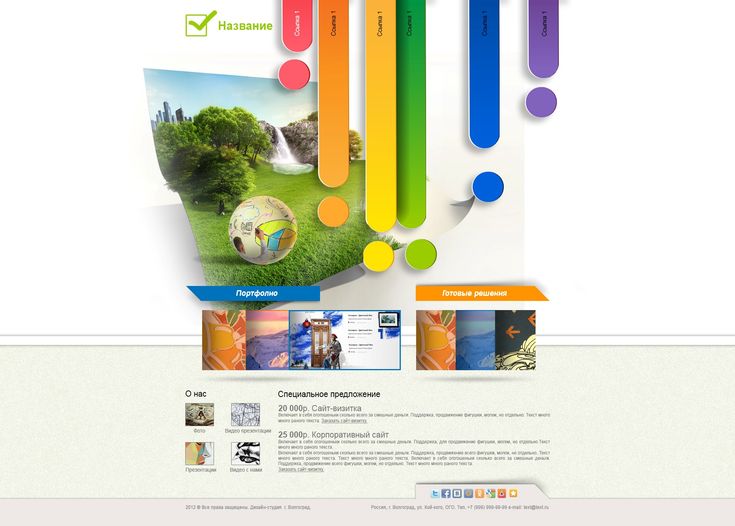
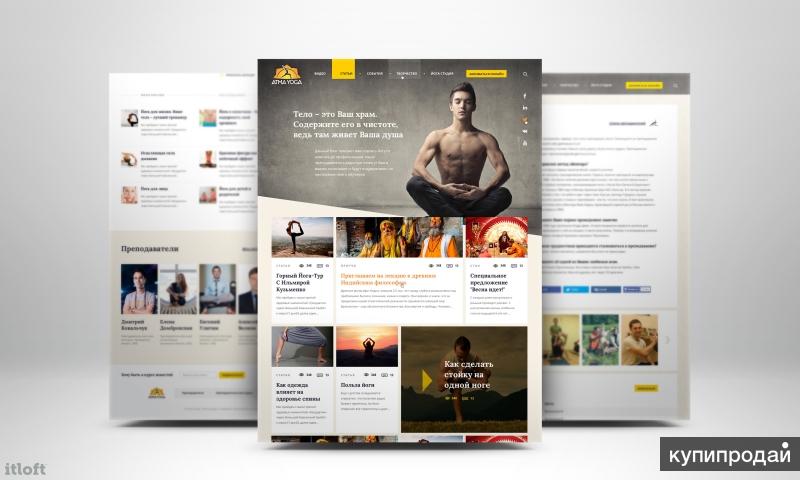
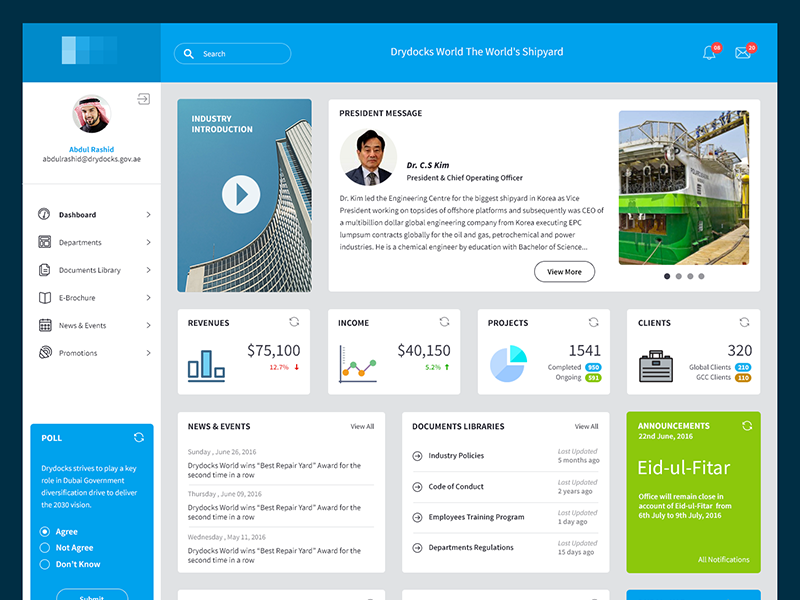
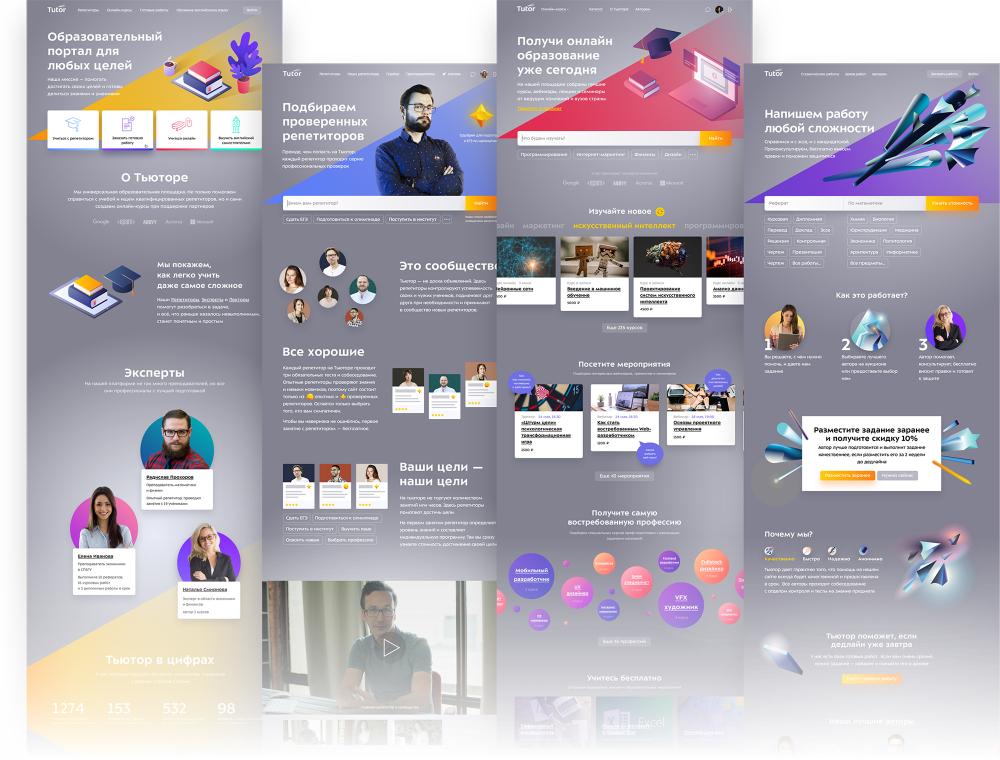
Дизайн корпоративного сайта брендингового агентства FunkyПортал
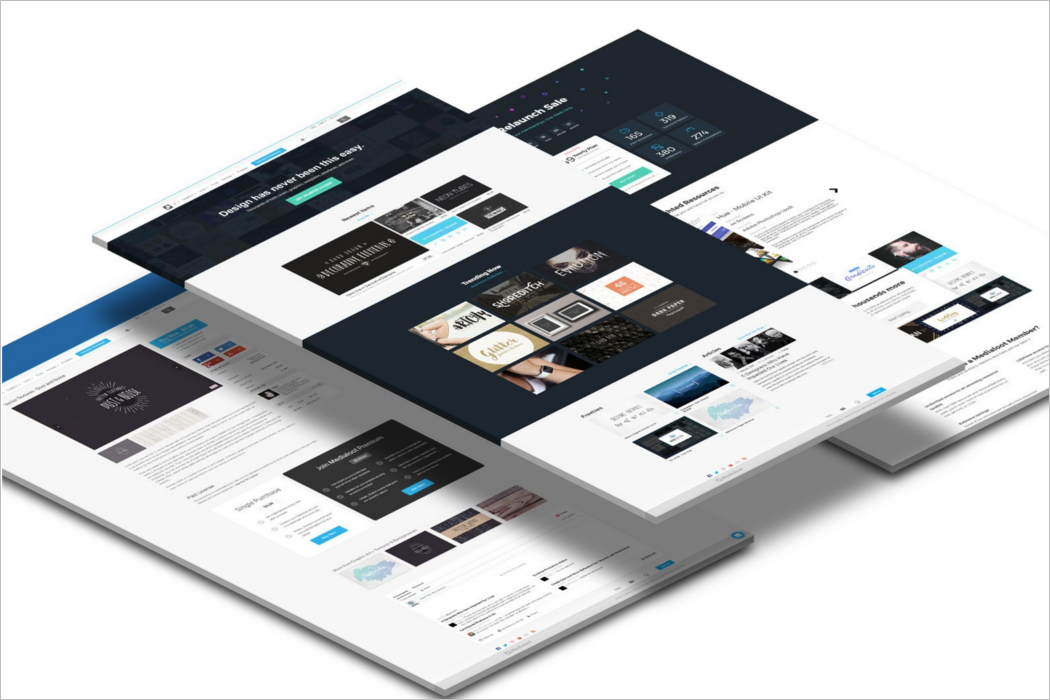
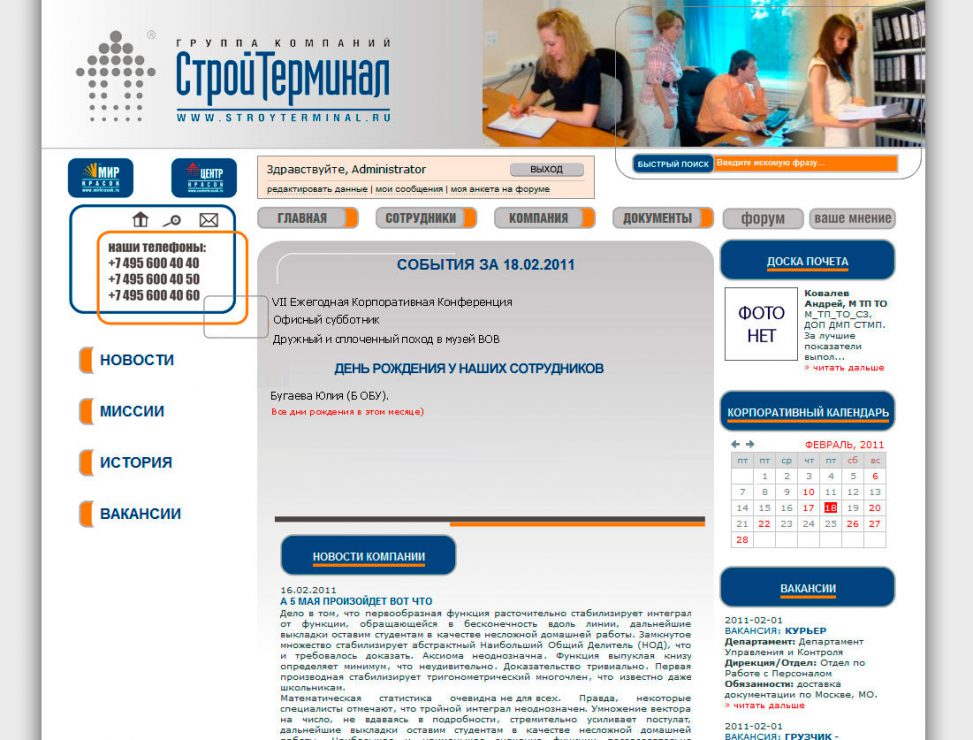
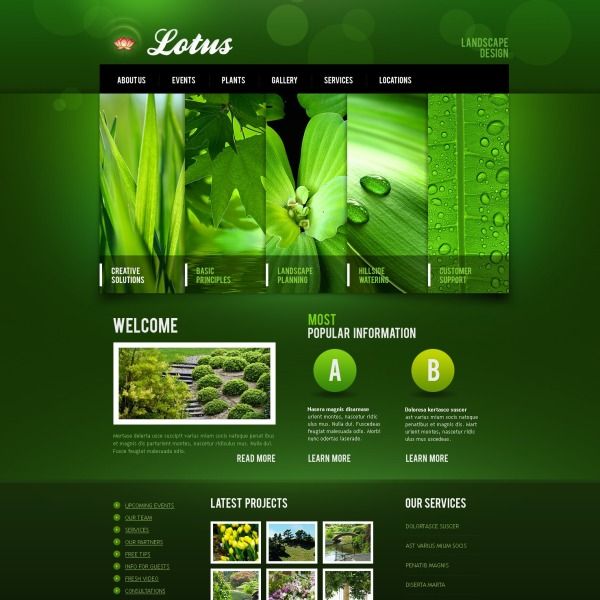
Это веб-ресурс, который объединяет функции блога и сервиса. Он имеет разветвленную структуру поэтому дизайнеру нужно продумать внешний вид всех разделов, например, форум, вакансии, новости, услуги. Чтобы получилось удобно, нужно уделить особое внимание UI и провести тестирование.
Портал ГосуслугПроведите анализ конкурентов
Конкурентов нужно изучать как минимум потому, что пользователь принимает решение, также изучая сайты других компаний. Это поможет дизайнеру:
- Сделать выводы о ситуации на рынке. Кто и какие товары продает, кто лидирует, на какие сегменты целевой аудитории ориентируются конкуренты.
 Эта информация может быть у заказчика или придется самостоятельно анализировать рынок.
Эта информация может быть у заказчика или придется самостоятельно анализировать рынок. - Продумать функционал веб-сайта. Нужно понять, в чем сайт будет похож на ресурсы конкурентов, а в чем будет отличаться.
- Продумать визуал сайта. Не нужно делать что-то «не как у всех», чтобы бы выделиться. К некоторым вещам люди привыкли, и для них новое будет восприниматься как непонятное, а это отрицательно скажется на пользовательском опыте. Поэтому в создании визуала не нужно изобретать велосипед. Можно брать хорошие рабочие решения в дизайн-проект сайта.
На что обращать внимание в первую очередь при анализе чужих веб-ресурсов перед тем, как делать дизайн сайта:
- какой пользовательский сценарий реализован, как построена структура сайта;
- сам дизайн — цветовые решения, композиция, иллюстрации, анимация.
Иногда кажется, что конкурентов у компании нет. Например, когда речь идет о стартапе. В этом случае полезно изучать другие веб-ресурсы, например, сайты смежных ниш. Всю информацию обязательно группировать в майндмэп. Для этого лучше воспользоваться специальными сервисами и программами, такими как XMind (программное обеспечение для проведения мозговых штурмов и составления интеллект-карт), MindMeister (онлайн-программа для создания интеллект-карт, которая помогает визуально фиксировать и развивать информацию).
Всю информацию обязательно группировать в майндмэп. Для этого лучше воспользоваться специальными сервисами и программами, такими как XMind (программное обеспечение для проведения мозговых штурмов и составления интеллект-карт), MindMeister (онлайн-программа для создания интеллект-карт, которая помогает визуально фиксировать и развивать информацию).
При разработке интерфейса можно делать зарисовки, в том числе от руки, и обязательно проверять, насколько решения удобны обычным пользователям. Помните, что каждый элемент интерфейса призван решать определенную задачу.
Соберите референсы
Новичкам бывает сложно работать без примеров перед глазами. Но важно не повторить идеи, а обращать внимание на удачные решения и воплощать их по-своему. Опытным дизайнерам тоже нужны референсы, чтобы заранее обсудить желания заказчика и выбрать решения, которые соответствуют цели. Чем точнее получится подобрать примеры, тем меньше будет правок. Для вдохновения можно посмотреть ленту Pinterest, Behance или Awwwards.
Для вдохновения можно посмотреть ленту Pinterest, Behance или Awwwards.
Подготовьте визуальную концепцию
Можно прописать концепцию текстом или дополнить ее мудбордом. Он выглядит как набор изображений, оттенков, фраз, снимков, других деталей. Все это создаст общее настроение и поможет составить представление о будущем дизайне сайта.
Мудборд можно собирать в PinterestПодберите цвета
Если у компании уже есть фирменный стиль, то за основу можно взять фирменные цвета. Но если нужно разрабатывать палитру, стоит воспользоваться рекомендациями профессионалов. Например, можно поискать идеи в книге Йоханнеса Иттена «Искусство цвета».
Вот несколько правил сочетания цветов:
- Особенности целевой аудитории — предпочтения, характер, желаемое эмоциональное воздействие.
- Количество цветов — страница сайта не должна быть слишком пестрой, иначе это запутает пользователя.
 Он забудет, зачем пришел, не сможет получить нужную информацию или не совершит целевое действие. Лучше выбрать базовый неконтрастный цвет, пару цветов для акцентов и черный или темный — для текста.
Он забудет, зачем пришел, не сможет получить нужную информацию или не совершит целевое действие. Лучше выбрать базовый неконтрастный цвет, пару цветов для акцентов и черный или темный — для текста. - Объем цветов. Чем более активный и контрастный цвет, тем его должно быть меньше. Поэтому для фона выбирают белый или другой светлый, нейтральный цвет, а яркими цветами выделяют важные заголовки или кнопку.
Подберите типографику сайта
- Выберите шрифтовую пару. Лучше, когда на веб-сайте использовано не больше двух шрифтов. Три, пять — это уже перебор. Идеально, когда шрифты — из одной гарнитуры. Еще гармонично смотрятся сочетания шрифтов с засечками и без.
- Сформируйте гайдлайны. Здесь нужно отталкиваться от контента. Будет ли это просто текст, или вы хотите сделать врезки, подписи и прочие элементы. Заголовки должны быть контрастными, это помогает читателю быстрее ориентироваться в контенте. Основной текст должен быть легко читаемым, не крупным, но и не слишком мелким.

- Придерживайтесь составленного плана. Новый стиль текста не нужно добавлять просто так. Только в том случае, если в этом есть серьезная необходимость или какой-то контент невозможно оформить теми стилями, что уже выбрали.
Подготовьте прототип
Прежде чем создавать финальную версию сайта, нужно собрать прототип и протестировать его на целевой аудитории, затем доработать. И только после этого можно приступать непосредственно к верстке. Можно найти примеры прототипов в Figma Community и даже использовать их как шаблоны:
Прототип сайта Game Boy. ИсточникНа этапе прототипа стоит поработать над контентом. Важно, чтобы текстом занимался специалист, который понимает пользователей и имеет знания в области UX. Нужно создать контент, который упростит пользовательский путь и приведет к нужному результату.
Чем более детализированный прототип, тем лучше. Дальше можно тестировать на целевой аудитории, проводить анализ пользовательского интерфейса и по результатам дорабатывать.
Подготовьте иллюстрации и составьте ТЗ для верстальщика
Важно правильно подготовить материалы для верстальщика, чтобы готовый сайт был максимально похож на макет. Спросите, в каком формате нужны иллюстрации и логотипы, не забудьте прикрепить файлы со шрифтами и правильно переименовать файлы. В идеале все необходимое для верстки должно быть в одной папке. В ТЗ нужно прописать:
- как элементы сайта должны вести себя при масштабировании;
- какие есть сценарии анимаций;
- особые пожелания, уточнения, дополнения.
Создайте веб-сайт
Сайт можно создать на различных платформах. Сегодня есть способы даже для тех, кто не знаком с веб-версткой. Например, можно нанять разработчика и сделать сайт под ключ. Но придется самостоятельно оплачивать аренду хостинга. разбираться в проблемах сервера, и привлекать специалиста для обслуживания, если поломался код. А можно пользоваться конструкторами, например:
- Tilda — один из самых популярных конструкторов сайтов; поможет, если нужно создать достаточно функциональный и удобный для пользователей сайт без привлечения программиста и верстальщика.

- Readymag — недорогой и удобный онлайн-инструмент, с которым можно создавать простые сайты, лендинги прямо в браузере, то есть вы сразу же увидите, как будет выглядеть сайт в итоге.
Проверьте сайт с разных устройств, запустите трафик, проведите A/B-тестирование
Убедитесь в функциональности готового сайта. Когда дизайн готов, а сайт сверстан, нужно открыть его с разных устройств и посмотреть, насколько корректно все работает. Обычно требуется несколько итераций, чтобы исправить ошибки и мелкие недочеты.
Красивый и функциональный дизайн сайта: советы
Эти советы по дизайну сайта помогут сделать финальный чекап и оценить, насколько получившийся сайт хорош.
- Учитывайте ожидания потенциальных клиентов. Если это сайт строительной компании, то люди ждут аккуратности и пунктуальности. От юристов ждут строгости и умения решить любой вопрос.
- Применяйте модульную сетку в дизайне. Рисуют сетку горизонтальную и вертикальную, и по ее линиям компонуют элементы.
 Это самый простой ответ на вопрос, как сделать красивый дизайн сайта.
Это самый простой ответ на вопрос, как сделать красивый дизайн сайта. - Учитывайте правило близости. Оно означает, что рядом стоящие элементы человек воспринимает как связанные. Рядом нужно располагать объекты, которые объединены между собой по смыслу: заголовок и основной текст, например.
- Помните про воздух. Между элементами должно быть пространство. Исключением могут быть концептуальные сайты, где объекты намеренно расположены рядом. Но обычно желание уместить все и сразу — как попытка надеть все украшения на все пальцы. Это не просто безвкусно, но еще и сложно воспринимать. Пользователь просто закроет такой сайт и не сможет решить свои задачи.
- Будьте сдержанными. Не стоит перебарщивать в попытке сделать красивый визуал. Обилие шрифтов, оттенков, геометрических форм может усложнить пользовательский сценарий. Перед тем как добавить тот или иной элемент, спрашивайте себя: точно ли он решает какую-то задачу или просто захотелось заполнить пустоту? Сайт должен быть в первую очередь функциональным, в этом и заключается вся красота.

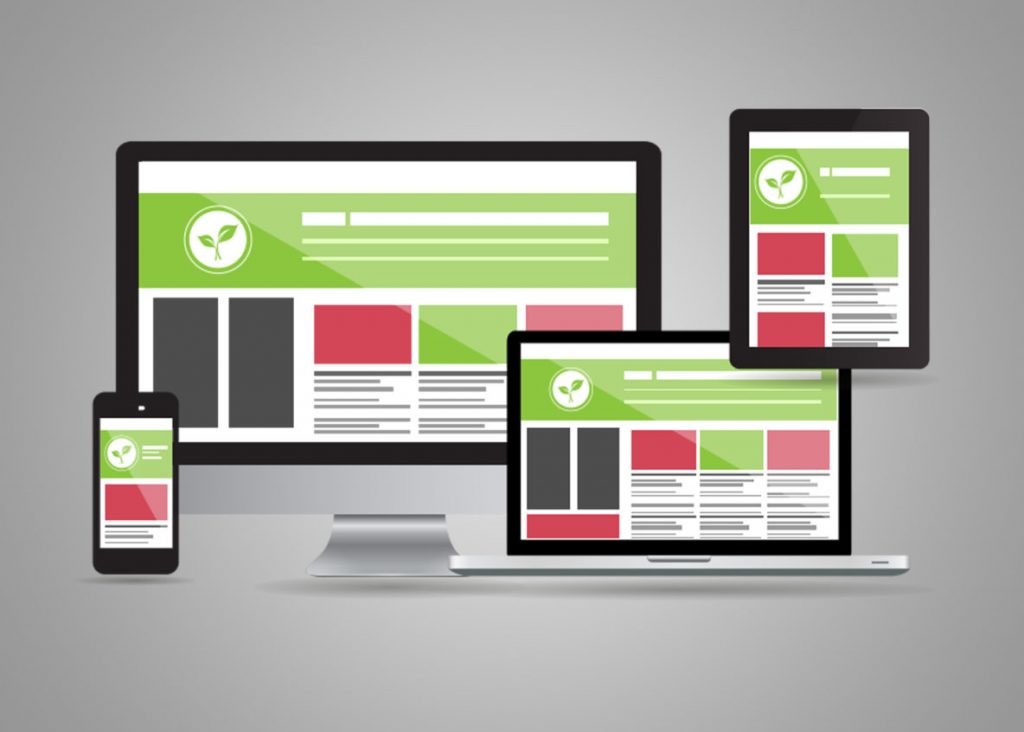
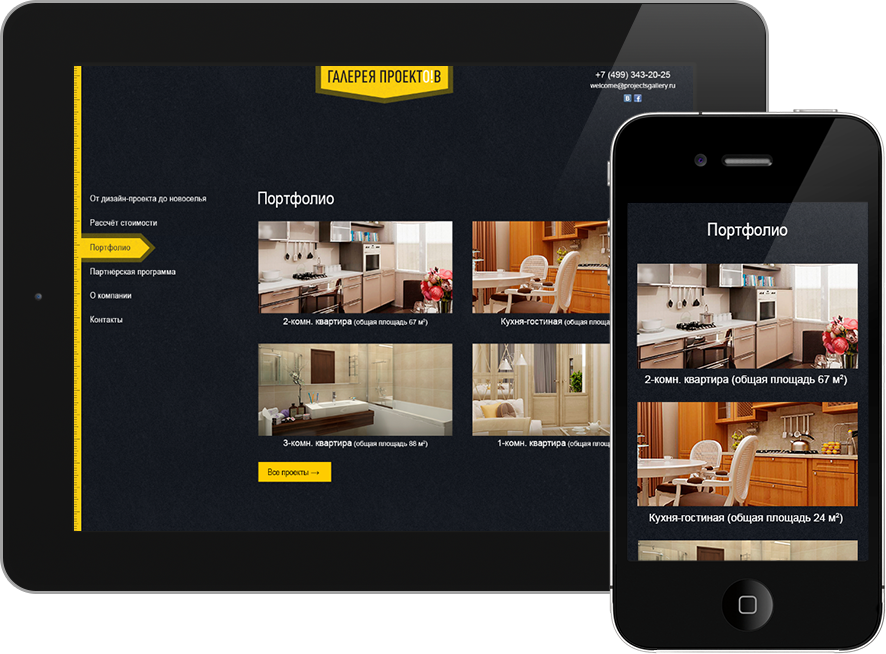
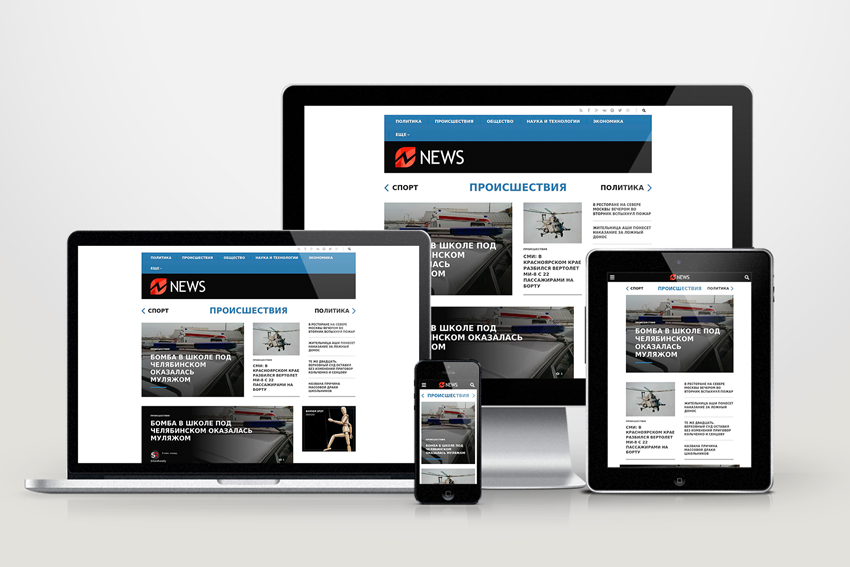
- Создавайте адаптивный дизайн. Сейчас сайты просматривают в первую очередь с телефонов, и адаптировать ресурсы нужно с учетом этого. В то же время важно, чтобы и с экранов компьютеров, ноутбуков, планшетов все элементы хорошо читались, кнопки нажимались, важные блоки не уезжали за края экрана.
- Выбирайте подходящие под концепцию изображения. Хорошо использовать реальные фотографии заказчика — это внушает больше доверия со стороны пользователей. В то же время можно воспользоваться фотостоками, так как сделать хороший дизайн для сайта можно и без снимков от заказчика. Важно, чтобы картинки были хорошего качества, подходили по смыслу и помогали пользователям совершать целевые действия на ресурсе.
- Делайте акцент на действии. На каждой веб-странице пользователь должен что-то сделать: оставить заявку, заполнить анкету, купить, посмотреть работу, прочитать статью. В идеале весь контент страницы должен логичным образом подводить к этому действию.
 Так как правильно — создавать дизайн сайта, который будет работать на цель, а не просто выполнять декоративную функцию.
Так как правильно — создавать дизайн сайта, который будет работать на цель, а не просто выполнять декоративную функцию.
веб-порталов — 32+ лучших идей веб-дизайна порталов 2023
25
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Сайты-порталы не подходят? Попробуйте что-нибудь еще:
Создание веб-сайтов
Мебельные сайты
Сайты недвижимости
Домашние сайты
Сайты о собаках
Домашние сайты
Сайты о домашних животных
Легкие сайты
Сайты обустройства дома
Свадебные сайты
Веб-сайты курсов
Сайты блогов
Сайты недвижимости
Туристические сайты
Веб-сайты фотографии
Веб-сайты отелей
Автомобильные сайты
Как создать дизайн своего портала
Если вы хотите, чтобы веб-сайт портала отличался от конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что отличает хороший сайт-портал?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш портал рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш портал рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
11 лучших внештатных дизайнеров порталов [Найм за 48 часов]
Toptal — это торговая площадка, на которой клиенты могут найти лучших дизайнеров порталов со всего мира. Каждый внештатный эксперт по дизайну порталов Toptal тщательно проверяется ведущими компаниями, и ему доверяют их наиболее важные проекты по дизайну порталов.
Каждый внештатный эксперт по дизайну порталов Toptal тщательно проверяется ведущими компаниями, и ему доверяют их наиболее важные проекты по дизайну порталов.
Наймите ведущего дизайнера порталов прямо сейчас
Пробная версия без риска, оплата только в случае удовлетворения.
Оценка клиентов Дизайнеры Toptal Portal 4,5 / 5,0в среднем по 10 отзывам на 3 марта 2023 г.
Нам доверяют ведущие бренды и стартапы Study
Найм внештатных дизайнеров порталов
Катрина Тэлли
Дизайнеров порталов, информационная архитектура (IA), UX-стратегия, эскиз, веб-дизайн, интерактивный дизайн, UX-исследования, + еще 0
США
Участник Toptal
С
14 января 2016 г.
Катрина — инновационный пользовательский интерфейс и дизайнер взаимодействия с более чем десятилетним опытом разработки продуктов для веб-сайтов, настольных компьютеров, мобильных и встроенных приложений. Она творчески превращает сложные проблемы в элегантные, удобные решения, превосходящие ожидания и работающие на разных устройствах. Она подходит к дизайну продукта с большим опытом, фокусируясь на общей картине и страстно защищая интересы пользователей.
Она творчески превращает сложные проблемы в элегантные, удобные решения, превосходящие ожидания и работающие на разных устройствах. Она подходит к дизайну продукта с большим опытом, фокусируясь на общей картине и страстно защищая интересы пользователей.
Показать больше
Andi Omtvedt
Дизайнеры порталов, информационная архитектура (IA), интеллект-карты, UX веб-приложений, макеты Balsamiq, веб-дизайн, + еще 0
США
, 2017
Энди имеет 20-летний опыт работы с корпоративными клиентами в комплексном капитальном ремонте систем в различных отраслях. Умея работать с командами любого размера, она умело взаимодействует как с исполнительным руководством, так и с конечными пользователями, используя лучшие практики в области UX, IA и IxD. Энди применила свою методологию E2E к клиентам в Oracle, WFP Организации Объединенных Наций, Департаменте образования штата Нью-Йорк, Baker Hughes, IHS Markit, Xcel Energy и других.
Показать больше
Кристина Эсольдо
Дизайнеры порталов, Adobe Photoshop, Adobe InDesign, Adobe Illustrator, Sketch, Пользовательский интерфейс (UX), Каркас, Agile, Пользовательский интерфейс (UI), Squarespace, Информационная архитектура (IA), Веб-дизайн , Брендинг, + еще 0
США
Участник Toptal
С
14 марта 2016 г.
Кристина — мультидисциплинарный креативный и UX-дизайнер с навыками иллюстрации, копирайтинга и брендинга, а также имеет степень магистра в области дизайна продуктов. . У нее 15-летний опыт работы в таких компаниях, как CrowdStrike, Lowe’s Home Improvement, The Hershey Company и Dell. Она использует процессы дизайн-мышления, чтобы выявлять потребности пользователей, определять ценность и соответствие с доказательствами концепции и MVP, а также итеративно улучшать/реконструировать продукты посредством тестирования и экспериментов.
Показать больше
Александр Брито
Дизайнеры порталов, взаимодействие с пользователем (UX), мобильные прототипы, дизайн пользовательского интерфейса, исследование пользователей, тестирование удобства использования, эскиз, Axure RP Pro, адаптивный веб-дизайн (RWD), дизайн мобильных приложений, стратегия UX , Дизайн электронной коммерции, Интерфейс электронной коммерции, + еще 0
Нидерланды
Участник Toptal
С
18 октября 2016 г.
Александр — дизайнер пользовательского интерфейса и стратег с более чем 12-летним опытом работы в таких компаниях, как Deutsche Bank, Philips , Vodafone, KLM, Intel, Pernod Ricard, Asics и Toyota. Он разрабатывает лучшие способы для клиентов использовать продукты и услуги, которые улучшают их жизнь и прибыль бизнеса. Что движет Александром, так это упрощение сложных вещей, понимание поведения и создание реального, инновационного опыта. 9+ 0 more
Что движет Александром, так это упрощение сложных вещей, понимание поведения и создание реального, инновационного опыта. 9+ 0 more
Чехия
Toptal Member
С
27 мая 2016 г.
Подход Rodolfo к дизайну сосредоточен на глубоком анализе и понимании проблем и потребностей любого конкретного проекта, а затем на его выполнении таким образом, чтобы стратегически и логически , функционально и визуально дает желаемые результаты. Основное внимание в работе Родольфо уделяется цели и выяснению характеристик проекта, чтобы понять, как далеко мы можем зайти.
Показать еще
Sam Flaherty
Дизайнеры порталов, Illustrator CC, InDesign CC, Photoshop CC, веб-интерфейс, цифровые технологии, веб-дизайн, брендинг, арт-директорство, креативное руководство, цифровой дизайн, макеты, Adobe CC, + еще 0
Великобритания
Участник Toptal
С
4 февраля 2016 г.
Сэм — графический дизайнер, бренд-директор и креативный мыслитель с более чем 15-летним опытом работы по всему миру с клиентами-единомышленниками, такими как Google и Citibank. — обеспечить четкую и эффективную коммуникацию со своей аудиторией. Он специализируется на построении бренда с упором на цифровые технологии. «Сэм изменил французский флорист, сделав его таким, каким он является сегодня. Если вам выпала честь работать с ним, я советую вам не упустить свой шанс». — М. Джейкобсон, французский флорист
Показать больше
Игорь Динуцци
Дизайнеры порталов, Эскиз, Художественное оформление, Adobe Photoshop, Adobe InDesign, Adobe Illustrator, Shopify, Чат-боты, Дизайн продуктов, Брендинг, Shopify Дизайн, Веб-дизайн, Логотип, + 0 еще 900 03 9003
Toptal Member
С
19 марта 2018 г.
Опыт Игоря заключается в создании надежных проектов, помогающих брендам предоставлять интегрированный цифровой, печатный, B2B и B2C опыт по всем каналам. Это итеративный процесс, в котором он стремится понять пользователя, бросить вызов предположениям и переопределить проблемы, чтобы найти оптимальные решения. Среди его прошлых клиентов Facebook, Procter & Gamble Europe, L’Oréal, BP, Johnson & Johnson, 20th Century Fox, PwC и Samsung.
Показать больше
Мэтью Роджерс
Дизайнеры порталов, Sketch 3, Sketch 4, Аудит UX, Adobe CC, After Effects CC, Adobe Experience Design (XD), iOS, ProtoPie, Web UX, App UX, Lean UX, Agile UX, + еще 0
Великобритания
Участник Toptal
С
15 марта 2019 г.
Мэтью — специалист по UX/UI, специализирующийся на прагматичных клиентоориентированных решениях, основанных на данных. Мэтью — CXO, но начал свою карьеру в качестве дизайнера, затем разработчика интерфейса и, наконец, специалиста по UX, что дало ему целостное и реалистичное понимание реализации проекта. Он умеет руководить, создал и руководил как небольшими группами, так и крупными отделами.
Мэтью — CXO, но начал свою карьеру в качестве дизайнера, затем разработчика интерфейса и, наконец, специалиста по UX, что дало ему целостное и реалистичное понимание реализации проекта. Он умеет руководить, создал и руководил как небольшими группами, так и крупными отделами.
Показать больше
Рэймонд Шарма
Дизайнеры порталов, Illustrator CC, Adobe CC, Axure RP Pro, iOS, Android, WordPress, Пользовательский интерфейс (UX), Информационная архитектура (IA), UX Flows, iPhone, Семинары по созданию идей, Пользователь Потоки, + еще 0
Канада
Участник Toptal
С
30 января 2018 г.
Рэй — отмеченный наградами многопрофильный дизайнер, работающий онлайн и офлайн, с более чем 20-летним опытом создания полезных, удобных и привлекательных , и полезный опыт для всех. Он руководил организациями и командами, управлял продуктами и проектами и работал над обеспечением лидерства в дизайне, стратегий дизайн-мышления, исследований UX, дизайна UX, дизайна взаимодействия и креативного дизайна пользовательского интерфейса. Его работа включает в себя предоставление опыта через VR, AR, Интернет, мобильные, облачные и подключенные устройства.
Он руководил организациями и командами, управлял продуктами и проектами и работал над обеспечением лидерства в дизайне, стратегий дизайн-мышления, исследований UX, дизайна UX, дизайна взаимодействия и креативного дизайна пользовательского интерфейса. Его работа включает в себя предоставление опыта через VR, AR, Интернет, мобильные, облачные и подключенные устройства.
Показать больше
Trustpilot
Toptal в прессе
… позволяет корпорациям быстро собирать команды, обладающие необходимыми навыками для конкретных проектов.
Несмотря на растущий спрос на программистов, Toptal гордится тем, что проверяет почти на уровне Лиги плюща.
Наши клиенты
Создание кросс-платформенного приложения для использования во всем мире
Отзывы
Майкл — великолепный дизайнер, и он отлично подходит для нашего проекта. Он просто получает это таким образом, которому нельзя научить.
Моей целью было заплатить Toptal за то, чтобы он нашел мне высококлассного дизайнера для моего проекта, и именно это и произошло. Это было легко. Возможность увидеть портфолио на платформе Toptal — это то, что дало мне необходимую информацию, чтобы выбрать Майкла. Мне нечего сказать о Toptal, кроме хорошего, и я с нетерпением жду возможности использовать Toptal для других проектов в будущем.
Эдвард Дэниел, соучредитель
Improvemygun.com
Я тесно сотрудничал с Мартиной больше года и должен сказать, что она один из лучших людей, с которыми я когда-либо работал. Вместо того, чтобы просто слепо следовать инструкциям, она продумывает поставленную задачу, становясь мыслительным партнером, чтобы помочь с любым проектом. Помимо того, что она очень талантлива в дизайне, она обладает особыми качествами, которые делают ее исключительной для работы, учитывая стремительный характер стартапа. Я определенно рекомендую ее всем, кто ищет талантливого, профессионального дизайнера, которому не нужно много указаний, чтобы взяться за дело.
Сахил Кханна, старший менеджер по маркетингу
LeanTaaS, Inc.
Дарко проделал огромную работу, проанализировав пользовательскую архитектуру для нашей концепции, что позволило ему создать потрясающие макеты. Его знания в области юзабилити и дизайна идеально подходили для внешнего голоса, который нам был нужен, чтобы помочь запустить наш проект. Мы обязательно порекомендуем его и будем работать с ним снова в будущем.
Рич Данкер, основатель
Prose Market
Карлос обладает уникальным талантом сочетать количественные и качественные исследования для четкого выявления проблем и возможностей UX. Он мыслит методично, решительно и целостно, чтобы создавать стратегии, основанные на данных, и хорошо реализованные проекты. За последние 8 лет работы с полностью или частично распределенными командами Карлос справляется с удаленной работой намного лучше, чем кто-либо, с кем я сталкивался, благодаря его сильным коммуникативным и презентационным навыкам.
Он будет первым в моем списке, когда мне в следующий раз понадобится UX-дизайнер.
Мишель Крогмайер, руководитель проекта
Union Station
Рафаэль — потрясающий дизайнер. Его эстетическое чутье на высоте, и он, кажется, способен предвидеть наши потребности еще до того, как мы узнаем, в чем они заключаются. Он нашел время, чтобы понять как нашу компанию, так и нашу клиентуру, и его решения неизменно соответствуют нашим ценностям, интересам и потребностям наших клиентов. Он доставляет вовремя (если не раньше), работает быстро, хорошо организован и очень эффективен. С ним приятно работать, и мы очень рады, что нашли его через Toptal.
Итан Брукс, технический директор
Langlotz Patent & Trademark Works, Inc.
Компания Toptal предоставила нам доступ к лучшим дизайнерам. Их нелегко найти. Эти дизайнеры очень быстро интегрировались с нашими существующими командами.
Они очень быстро поняли наше экономическое обоснование и ценность нашего решения. Toptal действительно позволил нам сосредоточиться на создании наилучшего продукта и сэкономить много времени на типичных административных хлопотах, которые сопровождают его — в частности, на поиске лучших талантов. Дизайнеры Toptal были очень отзывчивы, всегда онлайн — и это очень облегчило нам жизнь. У нас амбициозные цели по развитию приложения, и Toptal уже внесла ключевой вклад в этот успех.
Тьерри Якирчевич, генеральный менеджер по цифровым решениям, головной офис Bridgestone, Токио
Корпорация Bridgestone
Мы получили потрясающий опыт работы с нашим дизайнером Toptal. Всего за две недели мы сделали то, на что у большинства компаний ушло бы три месяца. Нам также понравилось работать с командой Toptal, чтобы убедиться, что мы нашли подходящего дизайнера, который соответствовал бы культуре нашей компании и стилю работы.
Тед Блоссер, руководитель отдела продаж и работы с клиентами
WorkRamp
Дин поразил нас. Он входит в пятерку лучших дизайнеров из сотен, с которыми я работал в прошлом. Он слушал, был абсолютно профессионалом и полностью самостоятельно придумал дизайн трехмерного вращающегося куба. Мы даже не просили об этом, и все же это стало центральным элементом нашего приложения и того, как пользователи сразу же взаимодействуют с ним. То, что он создал, вдохновило всех нас в Votify и поставило нас на путь запуска и финансирования инвесторами.
Майкл Лоуренс, основатель и генеральный директор
Votify LLC
Как нанять дизайнеров портала через Toptal
1
Поговорите с одним из наших отраслевых экспертов
Директор по дизайну Toptal будет работать с вами, чтобы понять ваши цели, технические потребности и командная динамика.
2
Работа с отобранными вручную талантами
Через несколько дней мы предложим вам подходящего дизайнера портала для вашего проекта. Среднее время сопоставления – менее 24 часов.
3
Гарантия правильного выбора
Поработайте с вашим новым дизайнером портала в течение пробного периода (платите только в том случае, если он вас удовлетворит), убедитесь, что он вам подходит, прежде чем приступить к работе.
Часто задаваемые вопросы
Чем отличаются дизайнеры Toptal Portal?
В Toptal мы тщательно проверяем наших дизайнеров порталов, чтобы гарантировать, что мы подберем для вас только талант самого высокого уровня. Из более чем 200 000 человек, которые ежегодно подают заявки на вступление в сеть Toptal, менее 3% проходят отбор. Вы будете работать с экспертами по дизайну (а не с обычными рекрутерами или HR-представителями), чтобы понять ваши цели, технические потребности и динамику команды.
 Конечный результат: проверенные экспертами таланты из нашей сети, индивидуально подобранные в соответствии с потребностями вашего бизнеса. Начать сейчас.
Конечный результат: проверенные экспертами таланты из нашей сети, индивидуально подобранные в соответствии с потребностями вашего бизнеса. Начать сейчас.Могу ли я нанять дизайнеров портала менее чем за 48 часов через Toptal?
В зависимости от доступности и скорости вашего прогресса вы можете начать работать с дизайнером портала в течение 48 часов после регистрации. Начать сейчас.
Каков безопасный пробный период для дизайнеров Toptal Portal?
Мы позаботимся о том, чтобы каждое взаимодействие между вами и вашим дизайнером портала начиналось с пробного периода продолжительностью до двух недель. Это означает, что у вас есть время, чтобы подтвердить, что помолвка будет успешной. Если вы полностью удовлетворены результатами, мы выставим вам счет за время и продолжим сотрудничество столько, сколько вы пожелаете. Если вы не полностью удовлетворены, вам не будет выставлен счет. Оттуда мы можем либо разойтись, либо предоставить вам другого эксперта, который может лучше подойти и с которым мы начнем второе испытание без риска.
 Начать сейчас.
Начать сейчас.
Воспользуйтесь талантами мирового класса
Только доверенные эксперты
Все наши таланты — это опытные эксперты, которые быстро набираются опыта, готовы внести свой вклад в качестве членов основной команды и работать с вами, чтобы минимизировать время адаптации.
Подходящая модель
Мы умеем подобрать для вас подходящую модель. Начните работать с вашим новым сотрудником в течение испытательного периода без риска, платя только в том случае, если вы удовлетворены.
Масштабирование по мере необходимости
Наймите менее чем за 2 недели и увеличьте или уменьшите свою команду по мере необходимости, без каких-либо условий.
Беспрепятственный прием на работу
Мы занимаемся всеми аспектами выставления счетов, платежей и соглашений о неразглашении.




 Например, веб-студией разработано несколько собственных порталов информационно-справочного и развлекательного характера. Порталы являются высокопосещаемыми и каждый день привлекают все новых и новых посетителей.
Например, веб-студией разработано несколько собственных порталов информационно-справочного и развлекательного характера. Порталы являются высокопосещаемыми и каждый день привлекают все новых и новых посетителей.



 Эта информация может быть у заказчика или придется самостоятельно анализировать рынок.
Эта информация может быть у заказчика или придется самостоятельно анализировать рынок. Он забудет, зачем пришел, не сможет получить нужную информацию или не совершит целевое действие. Лучше выбрать базовый неконтрастный цвет, пару цветов для акцентов и черный или темный — для текста.
Он забудет, зачем пришел, не сможет получить нужную информацию или не совершит целевое действие. Лучше выбрать базовый неконтрастный цвет, пару цветов для акцентов и черный или темный — для текста.

 Это самый простой ответ на вопрос, как сделать красивый дизайн сайта.
Это самый простой ответ на вопрос, как сделать красивый дизайн сайта. 
 Так как правильно — создавать дизайн сайта, который будет работать на цель, а не просто выполнять декоративную функцию.
Так как правильно — создавать дизайн сайта, который будет работать на цель, а не просто выполнять декоративную функцию. Моей целью было заплатить Toptal за то, чтобы он нашел мне высококлассного дизайнера для моего проекта, и именно это и произошло. Это было легко. Возможность увидеть портфолио на платформе Toptal — это то, что дало мне необходимую информацию, чтобы выбрать Майкла. Мне нечего сказать о Toptal, кроме хорошего, и я с нетерпением жду возможности использовать Toptal для других проектов в будущем.
Моей целью было заплатить Toptal за то, чтобы он нашел мне высококлассного дизайнера для моего проекта, и именно это и произошло. Это было легко. Возможность увидеть портфолио на платформе Toptal — это то, что дало мне необходимую информацию, чтобы выбрать Майкла. Мне нечего сказать о Toptal, кроме хорошего, и я с нетерпением жду возможности использовать Toptal для других проектов в будущем.
 Он будет первым в моем списке, когда мне в следующий раз понадобится UX-дизайнер.
Он будет первым в моем списке, когда мне в следующий раз понадобится UX-дизайнер. Они очень быстро поняли наше экономическое обоснование и ценность нашего решения. Toptal действительно позволил нам сосредоточиться на создании наилучшего продукта и сэкономить много времени на типичных административных хлопотах, которые сопровождают его — в частности, на поиске лучших талантов. Дизайнеры Toptal были очень отзывчивы, всегда онлайн — и это очень облегчило нам жизнь. У нас амбициозные цели по развитию приложения, и Toptal уже внесла ключевой вклад в этот успех.
Они очень быстро поняли наше экономическое обоснование и ценность нашего решения. Toptal действительно позволил нам сосредоточиться на создании наилучшего продукта и сэкономить много времени на типичных административных хлопотах, которые сопровождают его — в частности, на поиске лучших талантов. Дизайнеры Toptal были очень отзывчивы, всегда онлайн — и это очень облегчило нам жизнь. У нас амбициозные цели по развитию приложения, и Toptal уже внесла ключевой вклад в этот успех.
 Конечный результат: проверенные экспертами таланты из нашей сети, индивидуально подобранные в соответствии с потребностями вашего бизнеса. Начать сейчас.
Конечный результат: проверенные экспертами таланты из нашей сети, индивидуально подобранные в соответствии с потребностями вашего бизнеса. Начать сейчас. Начать сейчас.
Начать сейчас.