Как создать дизайн сайта типа интернет-портал?
|
Дизайн портала Администрации Волгоградской области
- Актуальность
- Дизайн
- Уникальность дизайна. Доказательство от противного.
- АукцИон
- Что дальше?
Администрация области обратилась к нам с просьбой о помощи. Помощи в разработке Официального информационного портала Губернатора и Правительства Волгоградской области. Звучит? Большой шкаф громко падает, скажу вам. Ниже история о нашей работе, результате и выводах.
Звучит? Большой шкаф громко падает, скажу вам. Ниже история о нашей работе, результате и выводах.
Актуальность
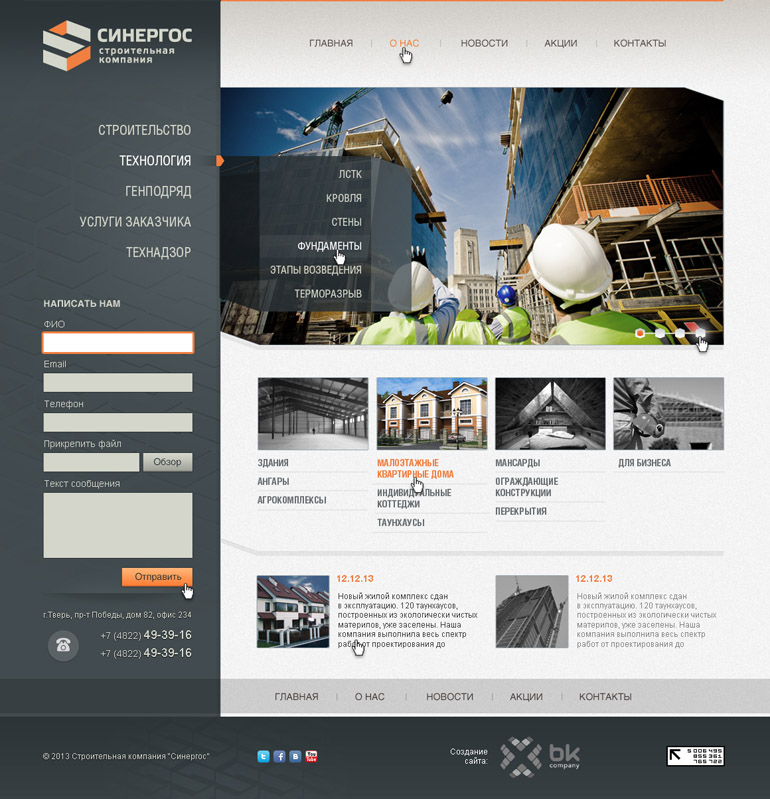
Портал губернатора и правительства области www.volganet.ru является ресурсом, аккумулирующим в себе несколько десятков подсайтов, поддоменов, разделов, информационных баз и прочее-прочее. Каждое ведомство имеет если не целый сайт на поддомене, то страничку точно. Везде формы, запись на прием, двадцатиуровневая навигация вглубь, и прочие прелести. Мысленно натяните на этот базар эклектики дизайн и табличную верстку бородатых годов, и вы поймете, с чем нам предстояло столкнуться. Для тех, кому лень представлять, зайдите на портал. Он до сих пор такой)
Текущая версия портала скрипит байтами на OpenCMS — свободно распространяемой платформе для разработки сайтов [http://www.opencms.ru/ru/. Внутри нее суровые Java и XML, а снаружи отсутствие хороших специалистов-разработчиков и внятной технической поддержки. Как следствие, проблемы с развитием портала. Каждый новый раздел на сайте добавляет седых волос специалистам, которые его обслуживают. Комитет информационных технологий Волгоградской области устал тратить время и средства на доработки системы и решил перевести сайт на рельсы Битрикса.
Каждый новый раздел на сайте добавляет седых волос специалистам, которые его обслуживают. Комитет информационных технологий Волгоградской области устал тратить время и средства на доработки системы и решил перевести сайт на рельсы Битрикса.
Кроме всего прочего, существует специальный рейтинг госсайтов, который автоматически собирает и анализирует статистику по многим параметрам, и выставляет баллы. Наш портал был далеко не первый в данном рейтинге. Одним из условий работы над проектом был вывод сайта в десятку лучших в рейтинге.
Мы с коллегами, Алексеем и Степаном, начали с выявления текущих проблем портала. Вот они, повторим:
- Неудобная навигация — три меню, в каждом по три подменю. Как в русских сказках.
- «Каша» из баннеров и другие проблемы дизайна. Например, одни страницы тянутся по ширине на весь экран, другие, на соседней кнопке — нет
- Отсутствие единообразия на подчиненных сайтах
- Низкие позиции в рейтинге гос.
 сайтов
сайтов
Три проблемы иллюстрирует скриншот типичной страницы портала. Это страница, на которой вместо текста опять размещено меню, а слева можно заметить первые два из пяти баннеров.
Перед собой мы поставили следующие задачи:
- Сделать сайт лучше: удобнее, красивее, технологически современнее.
- Повысить места в рейтингах.
- Обеспечить “запас прочности”, чтобы сайт выдержал любые разумные изменения.
Для того, чтобы понять, кому нужен сайт, мы выделили целевые аудитории — основных посетителей сайта:
1. Власть (администрация, дочерние структуры, Государство, проверяющие, Дума). Им нужно, чтобы сайт соответствовал требованиям ФЗ и приказам Минэкономразвития России, и, кроме того, красиво рассказывал об их работе.
2. Население (пенсионеры, многодетные, ветераны, потребители госуслуг и тп). Так называемые, “Просящие”. Хотят найти контакт/закон/ответ на простой вопрос, кроме того, должны получить хорошее впечатление от величия и великодушия власти.
3. Специалисты (юристы, застройщики, журналисты, участники тендеров, кандидаты). “Требующие”. Ищут документ/человека/ответ на сложный вопрос. Должны получить хорошее впечатление от дизайна, навигации, контента.
Мы презентовали концепцию сайта комитету по информационным технологиям, заручились поддержкой и перешли к работе с дизайном.
Дизайн
Начнем с проблем, которые должен решать дизайн любого правительственного сайта:
- Плохо предсказуемая структура навигации. В любой момент в любом разделе могут появиться 100500 подразделов и подстраниц.
- Длинные пункты меню. Реальный пример — «Конкурсы для включения в кадровый резерв и на замещение вакантных должностей государственной гражданской службы Волгоградской области в органах исполнительной власти Волгоградской области»
- Неглубокая, но очень широкая навигация. Десятки пунктов на каждом уровне.
- Графика различного происхождения и в основном плохого качества.

Кроме того, мы утвердили некоторые требования к стойкости дизайна, и сайта в целом:
- Сайт должен проработать минимум 5 лет
- Сайт должен выдержать любое изменение структуры Администрации
- Сайт должен выдержать количественное увеличение каждого меню в 2 раза
- Сайт должен быть готов к вставке новых блоков в дизайн как на главную, так и на внутренние страницы без потери его визуального качества.
Обязательные элементы главной страницы:
- Три-пять самых важных новостей с картинками
- Десять-двадцать новостей. За день пресс-центр администрации генерирует их несколько десятков.
- Губернатор и ссылка на его портал.
- Баннеры, баннеры, БАННЕРЫ!!
- Парочка меню, на все случаи жизни.
Мы собрали все требования воедино, и приступили к эскизам. Для главной страницы было нарисовано несколько прототипов:
Для главной страницы было нарисовано несколько прототипов:
1. GOVERNMENT-стайл. По мотивам портала Правительства РФ. На текущий момент government.ru — лучший сайт органа власти в рунете.
2. Классический вариант Г-дизайна. «Г-дизайн» — это верхнее и левое меню в форме буквы Г, а не то, что вы подумали.
3. Мой любимый вариант. Называется газетный стиль. Главная страница несет мало текстовой информации и является, по сути, одним большим меню сайта. Исполняет роль передовицы, или оглавления.
Мы должны были выбрать два из трех, чтобы нарисовать два разных макета дизайна. Да-да, дорогие слушатели этого интересного, если вы хотите получить два разных дизайна, делайте два прототипа. Из одной модульной сетки получается один и тот же дизайн. Цвета-шрифты могут быт разными, структура — нет. Выбрали первый и третий. На это была ставка, мы выиграли и перешли непосредственно к фотошопированию.
Вот результат:
1. GOVERNMENT-стайл.
GOVERNMENT-стайл.
2. Дизайн — оглавление.
Презентация дизайна удалась. Оба варианта понравились. Каждый вариант получил поклонников и противников. Следующие две недели прошли в жарких спорах о том, с каким вариантом будем продолжать работу. Честно говоря, мы и сами никак не могли определиться. В итоге выбрали первый вариант, как более «информативный».
Вдруг… Знаете, как это в книгах бывает — «ничего не предвещало беды». Администрация славного города Санкт-Петербурга обновила свой портал [http://gov.spb.ru/]. Вот-вот, они там быстрее реагируют. И что бы вы думали? Через пару часов нам позвонили из “нашей” администрации и сказали: «Ребят, вы чего там, с дуба рухнули что ли? Почему наш дизайн такой же, как у северной столицы?». Нда, бывает. Дуракам умные мысли в голову одновременно приходит. Вот он, кстати, этот сайт. Судите сами, похож или нет. Похож, да. Но мы же не виноваты.
Уникальность дизайна. Доказательство от противного.

Следующая неделя или две прошли в доработке дизайна. Обычно просят «сделайте, как у них». У нас было наоборот — мы делали, не как у них. Нам однозначно дали понять, что с текущим дизайном проект жить не будет. В результате нескольких дней игр со шрифтами и цветами родилась единственная и неповторимая версия дизайна главной страницы портала администрации области. Вот она.
Есть мнение, что мы поступили неправильно, и пошли на поводу у заказчика. Мы убеждали себя, что еще одна маленькая поправулечка, и больше не будем. Не очень много изменений произошло, фактически мы собрали обновленный дизайн из двух предыдущих. Заказчики утвердили и приняли работу.
Мы вздохнули с облегчением и начали готовиться к аукциону.
АукцИон
Что тут говорить? Это так весело — торговаться вслепую. Не буду описывать подробности. Скажу лишь, что мы не выиграли. Оппонент выставил цену ниже, и 25 декабря должен должен был предоставить готовый сайт. Протокол аукциона, кому интересно — http://etp.zakazrf.ru/DFile.ashx?guid=133d2ee8-2e3d-4d6a-856c-588c68f46557
Протокол аукциона, кому интересно — http://etp.zakazrf.ru/DFile.ashx?guid=133d2ee8-2e3d-4d6a-856c-588c68f46557
Что дальше?
Честно говоря, мы затаили обиду и ждем, когда оппонент облажается, и заказчик вернется к нам. Если это и случится, то только в 2014 году.
сайтов-порталов — 32+ лучших идей веб-дизайна порталов 2022
48
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
25
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Сайты-порталы не подходят? Попробуйте что-нибудь еще:
Создание веб-сайтов
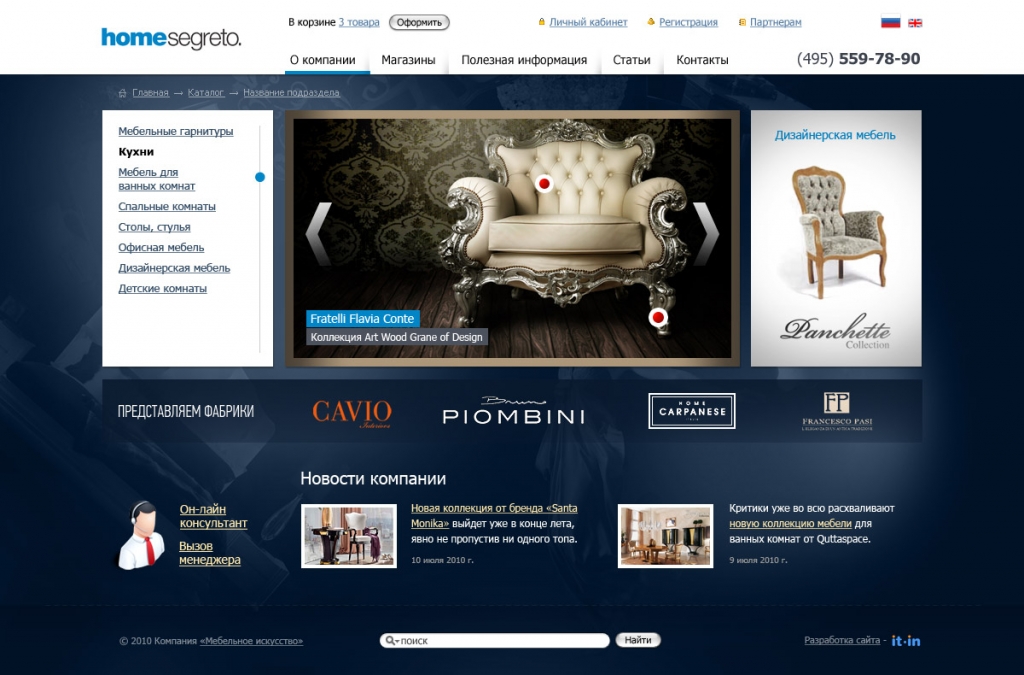
Мебельные сайты
Сайты недвижимости
Домашние сайты
Сайты о собаках
Домашние сайты
Сайты о домашних животных
Легкие сайты
Сайты обустройства дома
Свадебные сайты
Веб-сайты курсов
Сайты недвижимости
Туристические сайты
Сайты блогов
Веб-сайты фотографии
Автомобильные сайты
Веб-сайты отелей
Как создать дизайн своего портала
Если вы хотите, чтобы веб-сайт портала отличался от конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что отличает хороший сайт-портал?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш сайт-портал рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш сайт-портал рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
11 лучших внештатных дизайнеров порталов [Найм за 48 часов]
Toptal — это торговая площадка, на которой клиенты могут найти лучших дизайнеров порталов со всего мира. Каждый внештатный эксперт по дизайну порталов Toptal тщательно проверяется ведущими компаниями, и ему доверяют их самые важные проекты по дизайну порталов.
Каждый внештатный эксперт по дизайну порталов Toptal тщательно проверяется ведущими компаниями, и ему доверяют их самые важные проекты по дизайну порталов.
Наймите ведущего дизайнера порталов прямо сейчас
Пробная версия без риска, оплата только в случае удовлетворения.
Оценка клиентов Дизайнеры Toptal Portal 4,6 / 5,0в среднем по 9 отзывам на 6 февраля 2021 г.
Нам доверяют ведущие бренды и стартапы Study
Наем внештатных дизайнеров порталов
Katrina Talley
Дизайнер порталов, информационная архитектура (IA), UX-стратегия, эскиз, веб-дизайн, интерактивный дизайн, UX-исследования, + еще 0
Соединенные Штаты Америки
Участник Toptal
С
16 ноября 2015 г.
Катрина — инновационный дизайнер пользовательского интерфейса и взаимодействия с более чем десятилетним опытом разработки продуктов для веб-приложений, настольных компьютеров, мобильных устройств и встроенных приложений. Она творчески превращает сложные проблемы в элегантные, удобные решения, превосходящие ожидания и работающие на разных устройствах. Она подходит к дизайну продукта с большим опытом, фокусируясь на общей картине и страстно защищая интересы пользователей.
Показать больше
Andi Omtvedt
Дизайнер порталов, информационная архитектура (IA), интеллект-карты, UX веб-приложений, макеты Balsamiq, веб-дизайн, + еще 0
США
Toptal Member с
Сентябрь
9000 , 2017 Энди имеет 20-летний опыт работы с корпоративными клиентами в комплексном капитальном ремонте систем в различных отраслях. Умея работать с командами любого размера, она умело взаимодействует как с исполнительным руководством, так и с конечными пользователями, используя лучшие практики в области UX, IA и IxD. Энди применила свою методологию E2E к клиентам в Oracle, WFP Организации Объединенных Наций, Департаменте образования штата Нью-Йорк, Baker Hughes, IHS Markit, Xcel Energy и других.
Умея работать с командами любого размера, она умело взаимодействует как с исполнительным руководством, так и с конечными пользователями, используя лучшие практики в области UX, IA и IxD. Энди применила свою методологию E2E к клиентам в Oracle, WFP Организации Объединенных Наций, Департаменте образования штата Нью-Йорк, Baker Hughes, IHS Markit, Xcel Energy и других.
Показать больше
Christine Esoldo
Portal Designer, Adobe Photoshop, Adobe InDesign, Adobe Illustrator, Sketch, Пользовательский интерфейс (UX), Каркас, Agile, Пользовательский интерфейс (UI), Squarespace, Информационная архитектура (IA), Веб-дизайн , Брендинг, + еще 0
США
Участник Toptal
С
22 февраля 2016 г.
Кристина — мультидисциплинарный креативный и UX-дизайнер с навыками иллюстрации, копирайтинга и брендинга, а также имеет степень магистра в области дизайна продуктов. . У нее 15-летний опыт работы в таких компаниях, как CrowdStrike, Lowe’s Home Improvement, The Hershey Company и Dell. Она использует процессы дизайн-мышления, чтобы выявлять потребности пользователей, определять ценность и соответствие с доказательствами концепции и MVP, а также итеративно улучшать/реконструировать продукты посредством тестирования и экспериментов.
. У нее 15-летний опыт работы в таких компаниях, как CrowdStrike, Lowe’s Home Improvement, The Hershey Company и Dell. Она использует процессы дизайн-мышления, чтобы выявлять потребности пользователей, определять ценность и соответствие с доказательствами концепции и MVP, а также итеративно улучшать/реконструировать продукты посредством тестирования и экспериментов.
Показать больше
Александр Брито
Дизайнер порталов, Пользовательский опыт (UX), Мобильные прототипы, Дизайн пользовательского интерфейса, Исследование пользователей, Тестирование удобства использования, Эскиз, Axure RP Pro, Адаптивный веб-дизайн (RWD), Дизайн мобильных приложений, Стратегия UX , Дизайн электронной коммерции, Пользовательский интерфейс электронной коммерции, + еще 0
Нидерланды
Toptal Member
С
3 мая 2016 г.
Александр — дизайнер пользовательского опыта и стратег с более чем 12-летним опытом работы в таких компаниях, как Deutsche Bank, Philips , Vodafone, KLM, Intel, Pernod Ricard, Asics и Toyota. Он разрабатывает лучшие способы для клиентов использовать продукты и услуги, которые улучшают их жизнь и прибыль бизнеса. Что движет Александром, так это упрощение сложных вещей, понимание поведения и создание реального, инновационного опыта. 9+ 0 more
Чехия
Toptal Member
С
25 мая 2016 г.
Подход Rodolfo к дизайну сосредоточен на глубоком анализе и понимании проблем и потребностей любого конкретного проекта, а затем на его выполнении таким образом, чтобы стратегически и логически , функционально и визуально дает желаемые результаты. Основное внимание в работе Родольфо уделяется цели и выяснению характеристик проекта, чтобы понять, как далеко мы можем зайти.
Показать больше
Sam Flaherty
Portal Designer, Illustrator CC, InDesign CC, Photoshop CC, Web UI, Digital, Web Design, Branding, Art Direction, Creative Direction, Digital Design, Mockups, Adobe CC, + еще 0
Великобритания
Участник Toptal
С
30 января 2016 г.
Сэм — графический дизайнер, бренд-директор и креативный мыслитель с более чем 15-летним опытом работы по всему миру с клиентами-единомышленниками, такими как Google и Citibank. — обеспечить четкую и эффективную коммуникацию со своей аудиторией. Он специализируется на построении бренда с упором на цифровые технологии. «Сэм изменил французский флорист, сделав его таким, каким он является сегодня. Если вам выпала честь работать с ним, я советую вам не упустить свой шанс». — М. Джейкобсон, французский флорист
— М. Джейкобсон, французский флорист
Показать больше
Игорь Динуцци
Дизайнер порталов, Эскиз, Художественное оформление, Adobe Photoshop, Adobe InDesign, Adobe Illustrator, Shopify, Чат-боты, Дизайн продукта, Брендинг, Дизайн Shopify Испания, Веб-дизайн, Логотип, + 03 9000 еще 9000
Toptal Member
С
19 марта 2018 г.
Опыт Игоря заключается в создании надежных проектов, помогающих брендам предоставлять интегрированный цифровой, печатный, B2B и B2C опыт по всем каналам. Это повторяющийся процесс, в ходе которого он пытается понять пользователя, бросить вызов предположениям и переопределить проблемы, чтобы найти оптимальные решения. Среди его прошлых клиентов Facebook, Procter & Gamble Europe, L’Oréal, BP, Johnson & Johnson, 20th Century Fox, PwC и Samsung.
Показать больше
Мэтью Роджерс
Portal Designer, Sketch 3, Sketch 4, Аудит UX, Adobe CC, After Effects CC, Adobe Experience Design (XD), iOS, ProtoPie, Web UX, App UX, Lean UX, Agile UX, + еще 0
Великобритания
Участник Toptal
С
4 февраля 2019 г.
Мэтью — специалист по UX/UI, специализирующийся на прагматичных клиентоориентированных решениях, основанных на данных. Мэтью — CXO, но начал свою карьеру в качестве дизайнера, затем разработчика интерфейса и, наконец, специалиста по UX, что дало ему целостное и реалистичное понимание реализации проекта. Он умеет руководить, создавал и руководил как небольшими группами, так и крупными отделами.
Показать больше
Рэймонд Шарма
Portal Designer, Illustrator CC, Adobe CC, Axure RP Pro, iOS, Android, WordPress, Пользовательский интерфейс (UX), Информационная архитектура (IA), UX Flows, iPhone, Семинары по созданию идей, Пользователь Потоки, + еще 0
Канада
Участник Toptal
С
24 января 2018 г.
Рэй — отмеченный наградами многопрофильный дизайнер, работающий онлайн и офлайн, с более чем 20-летним опытом создания полезных, удобных и привлекательных , и полезный опыт для всех. Он руководил организациями и командами, управлял продуктами и проектами и работал над обеспечением лидерства в дизайне, стратегий дизайн-мышления, исследований UX, дизайна UX, дизайна взаимодействия и креативного дизайна пользовательского интерфейса. Его работа включает в себя предоставление опыта через VR, AR, Интернет, мобильные, облачные и подключенные устройства.
Показать больше
Trustpilot
Toptal в прессе
… позволяет корпорациям быстро собирать команды, обладающие необходимыми навыками для конкретных проектов.
Несмотря на растущий спрос на программистов, Toptal гордится тем, что проверяет почти на уровне Лиги плюща.
Наши клиенты
Создание кросс-платформенного приложения для использования во всем мире
Отзывы
Майкл — великолепный дизайнер, и он отлично подходит для нашего проекта.
Он просто получает это таким образом, которому нельзя научить. Моей целью было заплатить Toptal за то, чтобы он нашел мне высококлассного дизайнера для моего проекта, и именно это и произошло. Это было легко. Возможность увидеть портфолио на платформе Toptal — это то, что дало мне необходимую информацию, чтобы выбрать Майкла. Мне нечего сказать о Toptal, кроме хорошего, и я с нетерпением жду возможности использовать Toptal для других проектов в будущем.
Эдвард Дэниел, соучредитель
Improvemygun.com
Я тесно сотрудничал с Мартиной больше года и должен сказать, что она один из лучших людей, с которыми я когда-либо работал. Вместо того, чтобы просто слепо следовать инструкциям, она продумывает поставленную задачу, становясь мыслительным партнером, чтобы помочь с любым проектом. Помимо того, что она очень талантлива в дизайне, она обладает особыми качествами, которые делают ее исключительной для работы, учитывая стремительный характер стартапа.
Я определенно рекомендую ее всем, кто ищет талантливого, профессионального дизайнера, которому не нужно много указаний, чтобы взяться за дело.
Сахил Кханна, старший менеджер по маркетингу
LeanTaaS, Inc.
Дарко проделал большую работу, проанализировав пользовательскую архитектуру для нашей концепции, что позволило ему создать потрясающие макеты. Его знания в области юзабилити и дизайна идеально подходили для внешнего голоса, который нам был нужен, чтобы помочь запустить наш проект. Мы обязательно порекомендуем его и будем работать с ним снова в будущем.
Рич Данкер, основатель
Prose Market
Карлос обладает уникальным талантом сочетать количественные и качественные исследования для четкого выявления проблем и возможностей UX. Он мыслит методично, решительно и целостно, чтобы создавать стратегии, основанные на данных, и хорошо реализованные проекты.
За последние 8 лет работы с полностью или частично распределенными командами Карлос справляется с удаленной работой намного лучше, чем кто-либо, с кем я сталкивался, благодаря его сильным коммуникативным и презентационным навыкам. Он будет первым в моем списке, когда мне в следующий раз понадобится UX-дизайнер.
Мишель Крогмайер, руководитель проекта
Union Station
Рафаэль — потрясающий дизайнер. Его эстетическое чутье на высоте, и он, кажется, способен предвидеть наши потребности еще до того, как мы узнаем, в чем они заключаются. Он нашел время, чтобы понять как нашу компанию, так и наших клиентов, и его решения всегда соответствуют нашим ценностям, интересам и потребностям наших клиентов. Он доставляет вовремя (если не раньше), работает быстро, хорошо организован и очень эффективен. С ним приятно работать, и мы очень рады, что нашли его через Toptal.
Итан Брукс, технический директор
Langlotz Patent & Trademark Works, Inc.
Компания Toptal предоставила нам доступ к лучшим дизайнерам. Их нелегко найти. Эти дизайнеры очень быстро интегрировались с нашими существующими командами. Они очень быстро поняли наше экономическое обоснование и ценность нашего решения. Toptal действительно позволил нам сосредоточиться на создании наилучшего продукта и сэкономить много времени на типичных административных хлопотах, которые с этим связаны, в частности, на поиске лучших талантов. Дизайнеры Toptal были очень отзывчивы, всегда онлайн — и это очень облегчило нам жизнь. У нас амбициозные цели по развитию приложения, и Toptal уже внесла ключевой вклад в этот успех.
Тьерри Якирчевич, генеральный менеджер по цифровым решениям, головной офис Bridgestone, Токио
Корпорация Bridgestone
Мы получили потрясающий опыт работы с нашим дизайнером Toptal. Всего за две недели мы сделали то, на что у большинства компаний ушло бы три месяца.
Нам также понравилось работать с командой Toptal, чтобы убедиться, что мы нашли подходящего дизайнера, который соответствовал бы культуре нашей компании и стилю работы.
Тед Блоссер, руководитель отдела продаж и работы с клиентами
WorkRamp
Дин поразил нас. Он входит в пятерку лучших дизайнеров из сотен, с которыми я работал в прошлом. Он слушал, был абсолютно профессионалом и полностью самостоятельно придумал дизайн трехмерного вращающегося куба. Мы даже не просили об этом, и все же это стало центральным элементом нашего приложения и того, как пользователи сразу же взаимодействуют с ним. То, что он создал, вдохновило всех нас в Votify и поставило нас на путь запуска и финансирования инвесторами.
Майкл Лоуренс, основатель и генеральный директор
Votify LLC
Как нанять дизайнеров портала через Toptal
1
Поговорите с одним из наших отраслевых экспертов
Директор по дизайну Toptal будет работать с вами, чтобы понять ваши цели, технические потребности и командная динамика.
2
Работа с отобранными вручную талантами
Через несколько дней мы предложим вам подходящего дизайнера портала для вашего проекта. Среднее время сопоставления – менее 24 часов.
3
Гарантия правильного выбора
Поработайте с вашим новым дизайнером портала в течение пробного периода (платите только в том случае, если он вас удовлетворит), убедитесь, что он вам подходит, прежде чем приступить к работе.
Часто задаваемые вопросы
Чем отличаются дизайнеры Toptal Portal?
В Toptal мы тщательно проверяем наших дизайнеров порталов, чтобы гарантировать, что мы подберем для вас только талант самого высокого уровня. Из более чем 200 000 человек, которые ежегодно подают заявки на вступление в сеть Toptal, менее 3% проходят отбор. Вы будете работать с экспертами по дизайну (а не с обычными рекрутерами или HR-представителями), чтобы понять ваши цели, технические потребности и динамику команды.
 Конечный результат: проверенные экспертами таланты из нашей сети, индивидуально подобранные в соответствии с потребностями вашего бизнеса. Начинай сейчас.
Конечный результат: проверенные экспертами таланты из нашей сети, индивидуально подобранные в соответствии с потребностями вашего бизнеса. Начинай сейчас.Могу ли я нанять дизайнеров портала менее чем за 48 часов через Toptal?
В зависимости от доступности и скорости вашего прогресса вы можете начать работать с дизайнером портала в течение 48 часов после регистрации. Начинай сейчас.
Каков безопасный пробный период для дизайнеров Toptal Portal?
Мы позаботимся о том, чтобы каждое взаимодействие между вами и вашим дизайнером портала начиналось с пробного периода продолжительностью до двух недель. Это означает, что у вас есть время, чтобы подтвердить, что помолвка будет успешной. Если вы полностью удовлетворены результатами, мы выставим вам счет за время и продолжим сотрудничество столько, сколько вы пожелаете. Если вы не полностью удовлетворены, вам не будет выставлен счет. Оттуда мы можем либо разойтись, либо предоставить вам другого эксперта, который может лучше подойти и с которым мы начнем второе испытание без риска.
 Начинай сейчас.
Начинай сейчас.
Воспользуйтесь талантами мирового уровня
Только доверенные эксперты
Все наши таланты — это опытные эксперты, которые быстро набираются опыта, с готовностью вносят свой вклад в качестве членов основной команды и работают с вами, чтобы минимизировать время адаптации.
Подходящая модель
Мы умеем подобрать для вас подходящую модель. Начните работать с вашим новым сотрудником в течение испытательного периода без риска, платя только в том случае, если вы удовлетворены.
Масштабирование по мере необходимости
Наймите менее чем за 2 недели и увеличьте или уменьшите свою команду по мере необходимости, без каких-либо условий.
Беспрепятственный прием на работу
Мы занимаемся всеми аспектами выставления счетов, платежей и соглашений о неразглашении.




 Например, веб-студией разработано несколько собственных порталов информационно-справочного и развлекательного характера. Порталы являются высокопосещаемыми и каждый день привлекают все новых и новых посетителей.
Например, веб-студией разработано несколько собственных порталов информационно-справочного и развлекательного характера. Порталы являются высокопосещаемыми и каждый день привлекают все новых и новых посетителей.
 сайтов
сайтов
 Он просто получает это таким образом, которому нельзя научить. Моей целью было заплатить Toptal за то, чтобы он нашел мне высококлассного дизайнера для моего проекта, и именно это и произошло. Это было легко. Возможность увидеть портфолио на платформе Toptal — это то, что дало мне необходимую информацию, чтобы выбрать Майкла. Мне нечего сказать о Toptal, кроме хорошего, и я с нетерпением жду возможности использовать Toptal для других проектов в будущем.
Он просто получает это таким образом, которому нельзя научить. Моей целью было заплатить Toptal за то, чтобы он нашел мне высококлассного дизайнера для моего проекта, и именно это и произошло. Это было легко. Возможность увидеть портфолио на платформе Toptal — это то, что дало мне необходимую информацию, чтобы выбрать Майкла. Мне нечего сказать о Toptal, кроме хорошего, и я с нетерпением жду возможности использовать Toptal для других проектов в будущем. Я определенно рекомендую ее всем, кто ищет талантливого, профессионального дизайнера, которому не нужно много указаний, чтобы взяться за дело.
Я определенно рекомендую ее всем, кто ищет талантливого, профессионального дизайнера, которому не нужно много указаний, чтобы взяться за дело. За последние 8 лет работы с полностью или частично распределенными командами Карлос справляется с удаленной работой намного лучше, чем кто-либо, с кем я сталкивался, благодаря его сильным коммуникативным и презентационным навыкам. Он будет первым в моем списке, когда мне в следующий раз понадобится UX-дизайнер.
За последние 8 лет работы с полностью или частично распределенными командами Карлос справляется с удаленной работой намного лучше, чем кто-либо, с кем я сталкивался, благодаря его сильным коммуникативным и презентационным навыкам. Он будет первым в моем списке, когда мне в следующий раз понадобится UX-дизайнер.
 Нам также понравилось работать с командой Toptal, чтобы убедиться, что мы нашли подходящего дизайнера, который соответствовал бы культуре нашей компании и стилю работы.
Нам также понравилось работать с командой Toptal, чтобы убедиться, что мы нашли подходящего дизайнера, который соответствовал бы культуре нашей компании и стилю работы. Конечный результат: проверенные экспертами таланты из нашей сети, индивидуально подобранные в соответствии с потребностями вашего бизнеса. Начинай сейчас.
Конечный результат: проверенные экспертами таланты из нашей сети, индивидуально подобранные в соответствии с потребностями вашего бизнеса. Начинай сейчас. Начинай сейчас.
Начинай сейчас.