Топ-10 веб-сайтов с отличным дизайном
Хороший дизайн веб-сайта должен выполнять множество функций — это не только реклама, но и инструмент.
Веб-сайт продает продукты и услуги, но это также и способ привлечения клиентов и обучения пользователей.
Все эти примеры предоставляют услуги пользователю, поэтому хороший сайт начинается с дизайна, ориентированного на пользователя.
Что такое хороший дизайн веб-сайта?
Хороший веб-дизайн начинается с двух вопросов: «Для чего этот сайт?» и «Для кого этот сайт?«.
Ответив на вопросы “для кого?” и “для чего?”, вы сможете создать сайт, который будет наилучшим образом служить пользователю.
Чтобы сайт выделялся, дизайнеры должны использовать творческий подход, но не в ущерб удобству и практичности. Существует тонкая грань между формой и функцией. Да, вам хотелось бы произвести впечатление на посетителей, но ваш веб-дизайн должен позволить им легко добираться до конечной цели.
Как хороший дизайн веб-сайта приносит результаты
Хороший веб-дизайн должен работать по нескольким показателям, включая коэффициенты конверсии (продажи, регистрация по электронной почте и т. д.) и SEO.
д.) и SEO.
И, что еще более усложняет ситуацию, у вас есть 15 секунд, чтобы привлечь внимание пользователя и направить его на конверсию. По данным Crazy Egg, ведущего в отрасли аналитического инструмента, 15 секунд — это среднее время, проводимое на сайте.
Независимо от того, инвестировали ли вы в контент (SEO) или платную рекламу, вы должны убедиться, что оптимизировали свой веб-дизайн для конверсии. Вы должны сразу же привлечь внимание пользователя и предоставить направления для быстрого решения его задачи. И при этом ваш сайт должен выглядеть безупречно!
Дизайнеры также должны учитывать адаптивный дизайн и то, как сайт будет выглядеть и работать на различных устройствах и размерах экрана.
10 лучших дизайнов веб-сайтов на 2021 год
Мы изучили интернет, чтобы найти 10 лучших дизайнов веб-сайтов 2021 года. Мы изучили, как дизайнеры использовали визуальные материалы, цветовую палитру и типографику, чтобы обеспечить надежный пользовательский опыт, проявляя при этом творческий подход и сохраняя индивидуальность бренда.
Мы также рассмотрели кнопки “призыва к действию” (CTA — call to action) каждого сайта и то, как веб-дизайн может направить пользователей к вашей цели.
Fipadoc — Франция
Fipadoc — это международный кинофестиваль в Биаррице, Франция. Сайт имеет уникальный дизайн с очень крупными заголовками sans-serif, чтобы привлечь внимание пользователя к действию.
Дизайнеры используют более мелкую типографику без засечек для менее важных призывов к действию, но используют небольшой прямоугольник справа от текста для обозначения ссылки. На веб-сайте Fipadoc нет кнопок, что обеспечивает чистый эстетический вид, а элегантная анимация улучшает пользовательский интерфейс.
Сайт Fipadoc выполнен в черно-белой цветовой палитре с полноцветными изображениями и видео для создания увлекательного и захватывающего пользовательского опыта — идеальный веб-дизайн для сайта с документальными фильмами!
Spotify Design — Швеция
Сайт Spotify Design — это абсолютная находка для тех, кто увлекается искусством и поп-культурой! Яркие цвета и абстрактные формы создают волнение и интригу, которые так и тянет изучить.
Веб-сайт Spotify Design — это окно в глобальную команду дизайнеров Shopify и то, как они создают визуальные эффекты и пользовательские интерфейсы потоковой платформы.
Веб-дизайн аккуратный, со смелой типографикой san-serif и крупными заголовками для CTA. Spotify Design использует анимацию при загрузке страницы или выделении CTA, как, например, при подписке на электронную почту в футере. Каждый элемент и анимация имеют четкое предназначение, чтобы направлять пользователя по веб-сайту.
Slate Milk — США
Slate Milk — бренд безлактозного шоколадного молока с высоким содержанием белка. Их сайт электронной коммерции — прекрасный пример фирменного веб-дизайна.
Дизайнеры отлично передали образ бренда Slate Milk с помощью цвета, пользовательских анимированных иконок и смелой типографики. На сайте грамотно использована анимация, чтобы привлечь внимание пользователя к преимуществам продукта.
Страницы продуктов Slate Milk очень похожи на сам продукт, что повышает значимость бренда и делает сайт более профессиональным. Эта безупречная эстетика также помогает установить доверительные отношения с пользователем, что в конечном итоге способствует повышению конверсии.
Эта безупречная эстетика также помогает установить доверительные отношения с пользователем, что в конечном итоге способствует повышению конверсии.
HALEYS — США
HALEYS — это основанный женщинами бренд косметики из США, продукцию которого не тестируют на животных. Главная страница сайта имеет захватывающий эффект прокрутки, отправляющий пользователя в путешествие по бренду и продуктам. Дизайнеры используют умное главное изображение, на котором глаза модели направляют пользователя к кнопке CTA «Shop Now».
Цветовая палитра веб-сайта состоит из приглушенных тонов, которые дополняют гуманный и здоровый образ бренда. Элегантный кастомизированный набор иконок помогает усилить этот образ. Типографика прекрасно сочетается с продукцией — жирный шрифт без засечек и отдельные слова, написанные курсивным шрифтом с засечками, для названий продуктов.
HALEYS также отлично справляется с использованием высококачественных продуктов и изображений образа жизни. Демонстрируя разнообразное сочетание моделей, HALEYS показывает, что бренд предлагает продукты для любого тона кожи.
Wisr — Австралия
Wisr — австралийская компания, предоставляющая финансовые услуги. На высококонкурентном рынке Wisr грамотно использует веб-дизайн, чтобы выделиться среди соперников.
Главная страница Wisr — один из самых инновационных дизайнов сайтов, которые мы видели. Пользователи следуют за анимацией по мере прокрутки вниз, читая фрагменты предложений продуктов компании с соответствующими кнопками CTA. Это действительно захватывающий опыт, который мгновенно вызывает интерес и доверие к бренду.
Несмотря на то, что Wisr использует несколько ярких цветов, кнопки призыва к действию, выполненные в темно-синем цвете, всегда выделяются. Полноэкранное наложение навигационного меню позволяет пользователю сосредоточиться на навигации и найти именно то, что он ищет. Светлый шрифт san-serif помогает донести до пользователя четкие сообщения и инструкции.
Уникальные переходы между страницами и интересные эффекты прокрутки обеспечивают интерес и восторг, что весьма не обычно, особенно, когда речь идет о собственных финансах!
Krave Jerky — США
Дизайн сайта Krave Jerky прекрасно передает веселый, энергичный дух бренда. Яркие цвета и заметные кнопки CTA помогают направить пользователей к оформлению заказа в увлекательном, интерактивном режиме.
Яркие цвета и заметные кнопки CTA помогают направить пользователей к оформлению заказа в увлекательном, интерактивном режиме.
Большие значки плюсов и яркие эффекты наведения курсора на продукты в каталоге побуждают пользователей добавлять в корзину множество аппетитных вкусов. Яркие цвета дополняют упаковку каждого продукта, усиливая впечатление от бренда.
На большей части сайта использован шрифт san-serif, а для названий продуктов или названия бренда — пользовательский шрифт. Нестандартные объемные иконки помогают придать веб-дизайну профессионализм и оригинальность.
Singita — Южная Африка
Singita — это группа роскошных курортов, посвятившая себя «устойчивому развитию, экологически сознательному гостеприимству и расширению возможностей местных сообществ».
Приглушенная цветовая палитра сайта и сочетание светлого шрифта san-serif в тексте с элегантными заголовками с засечками дополняют имидж бренда. Главная страница имеет эффект плавной прокрутки с HD-изображениями и видео, рассказывающими об истории бренда и о том, что гости могут ожидать от африканского сафари Singita.
На сайте используется светлый фон с темным текстом и светло-коричневым цветом кнопок CTA. По мере прокрутки появляется форма бронирования, побуждающая пользователя изучить и забронировать одно из многочисленных африканских сафари Singita.
Все в дизайне сайта Singita излучает роскошь премиум-класса, что тесно связано с высококачественными визуальными эффектами бренда и изысканно обставленными объектами недвижимости.
Au Club Alpin — Швейцария
Au Club Alpin — это швейцарский курорт с потрясающими альпийскими пейзажами и роскошными номерами отеля, выполненными из массива дерева. Дизайнеры проделали фантастическую работу, передав атмосферу курорта с помощью коротких видеоклипов и заметных кнопок призыва к действию для бронирования проживания.
В веб-дизайне Au Club Alpin использованы черно-белые цвета с грифельно-серыми акцентами, имитирующие минималистичная эстетику роскоши курорта. В то же время пользовательские иконки, заключенные в большие прямоугольные рамки, демонстрируют предложения и удобства Au Club Alpin.
На сайте используются красивые фотографии и видео с винтажным фильтром, чтобы поддержать эстетику скандинавской роскоши бренда.
Superlist — Великобритания
Superlist — это британский стартап в области продуктивности, «создающий инструмент продуктивности будущего». Футуристическая последовательность загрузки и дизайн сайта с эффектами отслеживания движения мыши и анимацией прокрутки помогают подтвердить инновационность бренда.
На сайте используется сочетание черного на белом и белого на черном с оранжевыми акцентами, чтобы привлечь внимание пользователей к важной информации и кнопкам CTA. Минималистичный шрифт sans-serif компании Superlist дополняет бренд, создавая безупречную, профессиональную эстетику.
Sneak in Peace — Соединенное Королевство
Sneak in Peace — это магазин премиум-класса в Великобритании, где покупатели могут найти самые последние (и еще не вышедшие) кроссовки.
Аккуратная и элегантная главная страница показывает тематический продукт с привлекательным видеорядом над сгибом вместе с кнопкой перехода в каталоги с мужскими или женскими кроссовками. Изящный шрифт с засечками утверждает Sneak in Peace как дистрибьютора кроссовок премиум-класса.
Изящный шрифт с засечками утверждает Sneak in Peace как дистрибьютора кроссовок премиум-класса.
Непосредственно под сгибом находятся другие коллекции, включая «Предстоящие релизы», чтобы пользователь как можно быстрее совершил покупку.
Аккуратный макет и оригинальные фотографии продукции помогают утвердить Sneak in Peace как премиальный, заслуживающий доверия бренд. При нажатии на любой товар открывается слайд-ин с подробной информацией о товаре и дополнительными изображениями.
Sneak in Peace использует черно-белый дизайн сайта, а единственным цветовым акцентом являются высококачественные изображения товаров, что эффективно привлекает внимание покупателей к премиальным предложениям сайта.
Еще несколько слов о хорошем веб-дизайнеМы надеемся, что эта статья дала несколько свежих идей для хорошего веб-дизайна. Благодаря нескольким предустановленным размерам холста UXPin позволяет легко создавать красивые, полностью адаптивные веб-сайты.
UXPin также позволяет дизайнерам настраивать нажатие кнопки, прокрутку, загрузку страницы и многие другие взаимодействия для визуализации того, как будет работать конечный веб-сайт.
Красивый сайт: ТОП 10 красивых сайтов
Визуальная эстетика важна для бизнеса не менее чем спектр предоставляемых услуг или качество сервиса. Зачастую, первое, что пользователь узнает о компании, – как выглядит ее сайт. Человек открывает главную страницу, бросает быстрый оценивающий взгляд и не всегда решается листать дальше. Если что-то выглядит нелепо, неуместно или некрасиво, шансы получить нового клиента стремительно падают.
Неудивительно, что мы ищем пример для подражания или немножко вдохновения, рассматривая самые красивые сайты мира. Эта подборка немного отличается от остальных. Вашему вниманию представляются веб-сайты, некоторые из которых созданы на Weblium, универсальном и простом в освоении конструкторе сайтов. Любой человек, даже без опыта в веб-дизайне, может создать похожий сайт самостоятельно!
Содержание
Storm business
Жёлтый – это теплый цвет, благодаря которому сайт будет казаться комфортным и привлекательным. На первый взгляд он кажется сложным для работы, однако это не так, если его правильно совмещать. К примеру, чрезмерное использование желтого может ухудшить привлекательность и желание листать сайт дальше.
К примеру, чрезмерное использование желтого может ухудшить привлекательность и желание листать сайт дальше.
Это удачный пример использования жёлтого цвета на сайте. Кроме белого фона здесь используется еще и тёмно-серый фон. Таким образом, создается приятный контраст. Простая навигация, видео в фирменной цветовой палитре, использование маркированных списков с иконками создает впечатление упорядоченности и профессионализма.
Этот сайт создан с помощью конструктора сайтов Weblium. Вы также можете создать собственный, выбрав один из уникальных шаблонов. Все шаблоны доступны после регистрации. Предлагаем попробовать!
На первом экране сайта компании, которая занимается маркетинговым сопровождением стартапов, используется слайдер с небольшим количеством текста. В дизайне сайта используются жёлтый, розовый и синий цвета.
Чтобы совместить все цвета вместе, дизайнер использовал градиент и красочный шрифт. Не менее привлекательна здесь иллюстрация с неоновой вывеской в винтажном стиле.
Если вы думаете, что две кнопки с одинаковым призывом к действию на одной странице – это слишком, Chapman Trading Co доказывает обратное. Если повторить “GET A QUOTE” используя кнопки разных цветов, фраза будет выглядеть ненавязчиво.
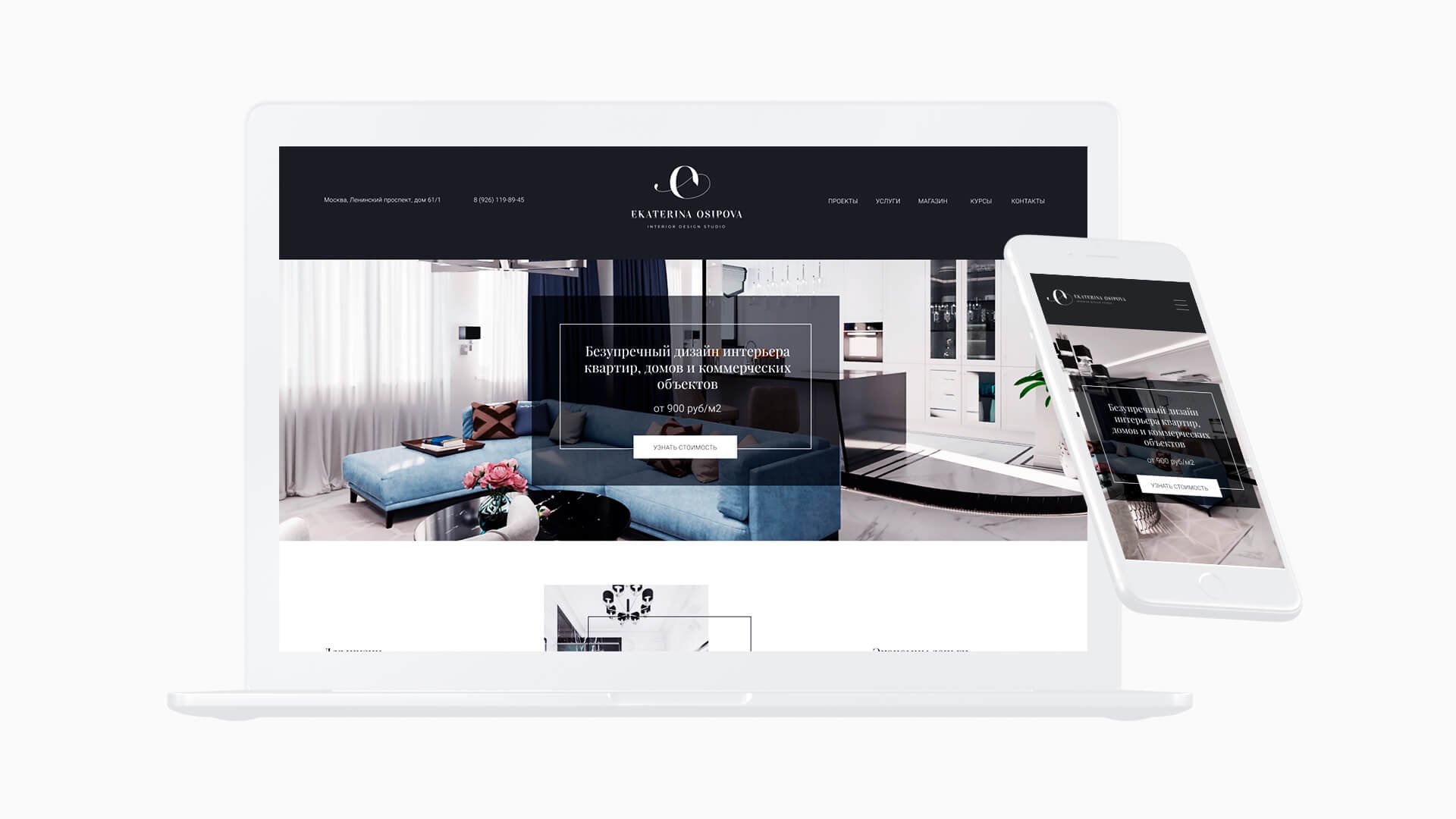
D.Point
На первом экране студия дизайна интерьера демонстрирует свои лучшие работы. Для этого используется слайдер с фотографиями интерьеров на бэкграунде. Мы видим вполне классический подход к оформлению хедера сайта: логотип, ссылки на разделы с основной информацией. Но хорошие сайты – еще и понятные сайты, классика уместна почти всегда. Создать похожий сайт на Weblium можно за 30 минут.
KADORR Group
Сайт KADORR Group – пример строгого делового дизайна. Достаточно пролистать баннеры, чтобы узнать основную информацию о компании. Лаконичная контактная форма предлагает оставить только основную информацию.
Главная страница творческой мастерской “ЯР” – еще один вариант сайта с блочной структурой и минималистическим дизайном. Кремово-белую цветовую гамму дополняют красочные тематические фотографии.
Кремово-белую цветовую гамму дополняют красочные тематические фотографии.
Информация очень хорошо структурирована. На главной странице вы можете узнать всё о мастер-классах, типах и стоимости занятий, а также контактная форма для записи. Всё просто и понятно. Никаких лишних пунктов меню или кнопок.
И финальный штрих – красочная галерея под информационным блоком. Если хотите показать много фотографий и чтобы ни одна не затерялась, используйте асимметричную галерею, как в этом примере.
Ви сами можете создать красивый сайт, выбрав один из уникальных шаблонов. Все шаблоны доступны после регистрации. Предлагаем попробовать! Больше о нас: https://ru.weblium.com/.
Видим идеальный первый блок — компания предлагает устранить проблему пользователя, добавляет кнопку «BOOK DEMO», лаконичное меню и видео с информацией о компании, её преимуществах. Белый текст красиво контрастирует с тёмно-синим и зелёным фоном.
Дизайн сайта простой, но минималистическим его назвать нельзя. Здесь есть ярко-голубые блоки, цветные иконки и логотипы, скриншоты и фотографии пользователей. И тем не менее, всё вместе выглядит сбалансированно.
Здесь есть ярко-голубые блоки, цветные иконки и логотипы, скриншоты и фотографии пользователей. И тем не менее, всё вместе выглядит сбалансированно.
Crypton
Сайт Crypton изменит ваше представление о том, как выглядят красивые сайты-визитки. Мы уже упоминали об интерактивных элементах, но здесь интерактив выходит на новый уровень. Пользователь продолжает листать хотя бы для того, чтобы узнать, что произойдет дальше и каким образом устроена анимация в следующем блоке.
Возникает впечатление, что переключаешь слайды презентации, а не листаешь страницу вниз. Основные цвета – белый, черный и серый. Красный и фиолетовый используются для расстановки акцентов или иллюстрирования графиков. История бота Криптона завершается предложением работать вместе и контактами.
Компания Tej Chauhan известна необычным подходом к технической эстетике и дизайну продуктов. Сайт открывает интересный видеоряд. Мы видим те самые необычные и яркие продукты, которые находят отклик у широкой аудитории и помогают брендам привлечь выделится среди множества похожих производителей.
В правом верхнем углу есть кнопка меню – красная точка, под которой спрятаны всего четыре пункта и ссылки на соцсети. Опять же, ничего лишнего, только яркие фото и особая эстетика.
Кислотные цвета смотрятся идеально на белом фоне. На первом скроле – только основная информация: простой логотип, минимум описаний, невзрачный призыв к действию под каждым заголовком и всего четыре пункта меню. Ничто не отвлекает внимание пользователей от напитка на фотографиях.
Выводы
Мы надеемся, что 20 лучших сайтов для вдохновения на 2022 год, рассмотренные в этой статье, помогут вам разработать отличный сайт, подобрать яркие изображения, цветовую палитру и добавить забавные анимационные эффекты — все необходимые элементы для создания красивого дизайна, который понравится вашим пользователям.
Создать cайт, который попадет в подборку “Самые красивые сайты этого года” может каждый. Для этого не нужно хвататься за пособие по дизайну или искать веб-студию с впечатляющим портфолио. У вас уже есть все необходимые инструменты – это Weblium. Просто регистрируемся, выбираем шаблон и адаптируем под стиль своего бренда. Получится красиво, даже не сомневайтесь!
У вас уже есть все необходимые инструменты – это Weblium. Просто регистрируемся, выбираем шаблон и адаптируем под стиль своего бренда. Получится красиво, даже не сомневайтесь!
Что делает сайт дорогим? Эти 8 вещей наверняка
Дорогой сайт, он того стоит? Продолжайте читать, чтобы узнать.
Эпоха, в которой мы живем, вращается вокруг Интернета . Здесь мы получаем информацию, совершаем покупки, бронируем места и развлекаемся.
Неудивительно, что каждый владелец бизнеса хочет представить свой бизнес и продвигать его в Интернете.
Но часто их встречает сюрприз – сайты недешевы . Особенно плохие сайты.
Это правда, что любой, кто захочет, может научиться создавать веб-сайты, но веб-разработке нельзя научиться за одну ночь. Это требует сотен часов, и работа никогда не выполняется полностью, поскольку Интернет развивается день ото дня, и в мире веб-дизайна часто появляются новые тенденции.
Создание веб-сайта — непростая задача, и если вам интересно, что делает веб-сайт дорогим , продолжайте читать.
1. Количество страниц
Стоимость веб-сайтов различается в зависимости от их размера .
Веб-сайт, содержащий всего 3 страницы, естественно, будет стоить дороже, чем веб-сайт с 20, потому что для этого потребуется на меньше кодирования и содержания .
Кроме того, веб-сайты обычно делятся на 2 категории — одностраничные веб-сайты и многостраничные веб-сайты.
Как следует из названий, одностраничные состоят только из одной страницы, на которой содержится вся информация и ссылки.
С другой стороны, многостраничные веб-сайты могут иметь десятки страниц и ссылок.
Вот сайт с количеством страниц | ИсточникВ то время как многостраничные веб-сайты более универсальны и подходят для любого бизнеса, одностраничные веб-сайты намного дешевле , так как работа, которую должен выполнять разработчик, не так обширна.
Из-за ограниченности одностраничных веб-сайтов они используются нечасто, а многостраничные веб-сайты остаются лучшими.
Если вы не можете решить, какой сайт выбрать: многостраничный или одностраничный, многостраничные — лучший выбор. Они предоставят вам достаточно места, чтобы продемонстрировать свои продукты и рассказать людям о вашей компании, но имейте в виду, что они недешевы, если они хорошо сделаны.
2. Хорошая производительность и скорость
Когда люди нанимают новичков и людей, которые не берут много за создание своих веб-сайтов, результаты часто заканчиваются более чем разочаровывающими.
Дешевый веб-сайт почти всегда будет работать плохо и будет медленно загружаться, потому что человек, который его создал, недостаточно знал о том, как улучшить его скорость, или не хотел возиться с этим, потому что они не берут большую плату. .
Это приводит к двум разным, но одинаково плохим вещам: рейтинг вашего сайта на страницах поиска страдает, и люди быстро покидают ваш сайт, даже не увидев ваш контент, потому что ваша страница загружалась слишком долго.
Таким образом, хорошая производительность и скорость — другие характеристики дорогих веб-сайтов.
Веб-разработчики держат в уме эти две вещи все время, пока они работают над веб-сайтом, и когда они закончат работу, они сравнивают веб-сайт и его страницы.
Таким образом они проверяют скорость веб-сайта и убеждаются, что веб-сайт может загружаться.
Если скорость не соответствует стандарту, они еще полируют код и вносят необходимые изменения в сайт. Это может продолжаться довольно долго, и из-за процесса это еще одна причина, по которой хорошие сайты такие дорогие .
3. Безопасность
Киберпреступность актуальна как никогда, в результате чего люди теряют свою информацию, веб-сайты и вместе с этим свои доходы.
Не проходит и дня, чтобы мы не услышали об огромной бреши на веб-сайте, где была украдена личная информация тысяч людей.
Если ваш сайт будет взломан, вы можете потерять всех своих клиентов, а также их доверие.
И не только это: когда веб-сайты взламываются, это приводит к тому, что Google скрывает их со страниц поиска в попытке защитить своих пользователей.
А когда веб-сайт не появляется на страницах поиска, он не может получать посетителей и зарабатывать деньги, пока проблема не будет решена и весь вредоносный контент не будет удален.
Таким образом, если ваш веб-сайт взломают, это может привести к серьезной остановке и вызвать массу проблем.
Убедитесь, что ваш сайт защищен от киберпреступности | Фото Кристофера Гауэра на UnsplashКроме того, вам придется заплатить кому-то за удаление всех вредоносных программ и убедиться, что ваш сайт больше не уязвим для атак, что требует дополнительных затрат.
По этой причине безопасность веб-сайта абсолютно необходима.
Он защищает ваш веб-сайт от хакеров и предназначен для обнаружения и устранения уязвимостей на вашем веб-сайте, которыми могут воспользоваться киберпреступники.
Нет таких вещей, как веб-сайты, которые слишком малы для взлома, киберпреступники нацелены на веб-сайты любого размера и популярности, поэтому убедитесь, что ваш веб-сайт защищен, прежде чем вы начнете получать посетителей, клиентов и формировать список подписчиков.
4. Хорошая оптимизация
Хорошая оптимизация — еще один фактор, который делает сайт дорогим.
SEO и его элементы | ИсточникSEO, или поисковая оптимизация, состоит из ряда методов, направленных на повышение рейтинга веб-сайта на страницах поиска. Из-за этого SEO является важной частью каждого веб-сайта.
SEO включает в себя правильное использование ключевых слов и URL-адресов, внутренних и внешних ссылок, правильное использование мета-заголовков и описаний, а также заголовков, а также скорость страницы и содержание.
Как видите, работы много, и начинающий веб-разработчик может быть не самым опытным в поисковой оптимизации, что может привести к тому, что ваш веб-сайт будет хорошо выглядеть, но плохо будет отображаться на страницах поиска.
Если вы хотите, чтобы ваш веб-сайт был полностью и правильно оптимизирован , мы рекомендуем вам нанять высококвалифицированного SEO-специалиста или цифровое агентство.
5. Адаптивный дизайн
Иметь веб-сайт — это здорово, но это не имеет большого значения, если к нему могут получить доступ только пользователи настольных компьютеров.
Сегодня люди просматривают Интернет со своих телефонов больше, чем когда-либо , а это означает, что ваш веб-сайт должен быть приспособлен для открытия на устройствах, отличных от настольных.
Человек заходит на сайт с планшета | Фото Тараса Шипки на UnsplashКогда Google заметил увеличение числа людей, использующих свои мобильные устройства для просмотра, они выпустили Mobile Update еще в 2015 году.
Обновление дало преимущество веб-сайтам, адаптированным для мобильных устройств, которые не испытали падения в рядах. Вот почему отзывчивость сегодня является важной характеристикой веб-сайтов — поисковые системы предпочитают веб-сайты, оптимизированные для мобильных устройств.
В зависимости от размера веб-сайта и количества страниц, сделать его адаптивным может быть довольно сложно, но это необходимо для современных веб-сайтов.
Когда в последний раз вы не могли открыть веб-сайт на своем телефоне? Я сам не помню, они всегда сильно оптимизированы для телефонов и ничего не упускают по сравнению с десктопными аналогами. Убедитесь, что ваш веб-сайт является одним из них, чтобы не упустить клиентов и посещения.
6. Качественная фотография
По сравнению с другими элементами, качественная фотография стоит не так дорого, но все же составляет общую стоимость веб-сайта . Особенно, если вы хотите, чтобы ваш бизнес и продукты выглядели потрясающе.
Вот веб-сайт с потрясающими фотографиями Хотя любой, у кого есть телефон, может сделать несколько снимков компании и на этом закончить, существует огромная разница между любительской фотографией и профессиональной фотографией. Это особенно заметно, когда дело доходит до демонстрации продукта, потому что профессиональные фотографы знают толк в свете и могут представить ваш продукт наилучшим образом.
Мы всегда рекомендуем использовать профессионально сделанные фотографии, когда речь идет о веб-сайтах. И не только потому, что работа профессиональных фотографов намного лучше любительской, но и потому, что сделанные ими фотографии можно использовать за пределами веб-сайта.
7. Плагины
Плагины — это дополнительные элементы веб-сайтов, выполняющие различные действия.
Существуют плагины, используемые для розыгрышей, аналитики, чата, обслуживания, создания различных форм и сотен других целей.
Плагины WordPressСамые популярные плагины Плагины WordPress подходят для этой системы управления контентом с открытым исходным кодом.
Некоторые из них бесплатны, но за некоторые нужно платить и работать над их установкой и обеспечением их работы с веб-сайтом и другими плагинами. Это может быть очень сложно, если у вас нет опыта веб-разработки, поэтому лучше, чтобы разработчик, которого вы наняли, сделал это за вас.
К сожалению, иногда это может занимать довольно много времени, удлиняя процесс создания веб-сайта и, следовательно, стоимость веб-сайта.
Кроме того, плагины также увеличивают стоимость, если вы хотите сделать их на заказ.
8. Дополнительные элементы дизайна
В то время как некоторые веб-сайты выглядят стандартно и просто, некоторые имеют более уникальный внешний вид, поскольку они используют определенные элементы. Эти элементы не так широко используются в мире веб-дизайна, потому что их часто трудно правильно понять, и только опытные веб-дизайнеры могут заставить их работать. Из-за этого веб-сайты обычно используют одну и ту же формулу и действительно общий внешний вид, но если вы хотите, чтобы ваш веб-сайт выделялся, это может стоить вам дороже.
Щелкните здесь, чтобы взглянуть на этот уникальный веб-сайт. Одним из таких элементов является использование видео в качестве фона. Это придаст вашему сайту уникальный внешний вид, но для его реализации потребуется немало усилий. Во-первых, видео нужно снять, потом отредактировать, а потом оптимизировать, чтобы ваша страница все равно загружалась быстро.
Другим подобным элементом также является параллаксная прокрутка, которая придает веб-странице глубину и уникальный 3D-эффект. Когда пользователь прокручивает страницу, фон перемещается медленнее по сравнению с текстом и изображениями, что придает странице уникальный внешний вид.
Есть также пользовательские анимации, значки и графика. Их создание может занять у веб-дизайнеров много времени, и поэтому они недешевы. Но в конечном итоге они того стоят, потому что они будут отличать ваш сайт от конкурентов.
Посетите этот художественный и интересный веб-сайт (предупреждение о звуке)9. Доменное имя
Если у вас уже есть домен, вам очень повезло. Из-за популярности Интернета и того, что почти каждый бизнес в мире имеет веб-сайт, может быть трудно получить хорошее доменное имя.
Домены обычно стоят от 10 до 13 долларов, в зависимости от того, какой домен верхнего уровня вы выберете, а также от компании и продолжительности вашего контракта. Если домен, который вы хотите, уже принадлежит кому-то, возможно, лучше поискать другой, потому что это может быть очень дорого. Их часто продают за тысячи долларов, потому что их владельцы купили их много лет назад в качестве инвестиций.
Если домен, который вы хотите, уже принадлежит кому-то, возможно, лучше поискать другой, потому что это может быть очень дорого. Их часто продают за тысячи долларов, потому что их владельцы купили их много лет назад в качестве инвестиций.
Вот некоторые из самых дорогих доменов всех времен, взятые с сайта GoDaddy:
Одни из самых дорогих доменных имен | ИсточникПодведение итогов
Если вы только начали свой бизнес или владели им какое-то время, но только что решили создать для него веб-сайт, полезно знать, что хорошо построенный веб-сайт с привлекательным и уникальным дизайном не не дешево.
На самом деле, веб-сайты довольно дороги, потому что они представляют собой большие проекты, на создание которых уходят недели, не говоря уже обо всем планировании и черновиках, которые предшествуют началу процесса создания.
Есть много вещей, которые делают веб-сайт дорогим , первая из которых — количество страниц — чем больше ваш веб-сайт, тем больше времени потребуется разработчику для его кодирования. Есть также хорошая производительность и скорость, которые влияют на продолжительность процесса создания веб-сайта и, следовательно, на стоимость.
Есть также хорошая производительность и скорость, которые влияют на продолжительность процесса создания веб-сайта и, следовательно, на стоимость.
Безопасность веб-сайта стоит дорого, но необходима, если вы хотите, чтобы на вашем веб-сайте не было никаких нарушений безопасности, а вся информация о ваших клиентах оставалась в безопасности. Хорошая оптимизация — еще одна характеристика, которая делает веб-сайт дорогим, и она вращается вокруг того, чтобы дать вашему веб-сайту хороший рейтинг на страницах поиска.
Адаптивный дизайн — важная особенность современных веб-сайтов, которая позволяет людям получать доступ к вашим веб-сайтам с любых устройств. Качественная фотография придает вашему веб-сайту профессиональный вид и помогает представить вашу продукцию в лучшем свете.
Существуют также плагины, для правильной реализации которых иногда может потребоваться некоторое время, не говоря уже о пользовательских плагинах и их стоимости. И последнее, но не менее важное: есть также доменное имя, которое может стоить вам меньше или больше, в зависимости от того, какое доменное имя вы хотите.
Хороший разработчик веб-сайтов сделает ваше присутствие в Интернете историей успеха.
Надеюсь, статья дала вам некоторое представление о том, что делает веб-сайт дорогим, и спасибо за чтение!
4 причины, почему веб-сайты такие дорогие
Если вы уже некоторое время занимаетесь созданием веб-сайтов, вы, вероятно, заметили, что цены на них растут и растут. Даже не принимая во внимание количество времени и усилий, необходимых для правильного планирования, исследования, фотографирования, записи и написания для веб-сайта, стоимость проектирования и разработки для Интернета намного выше, чем раньше.
Почему?
4 причины, почему веб-сайты такие дорогие
Стоимость веб-сайтов зависит от нескольких факторов, некоторые из которых объясняют, почему цена продолжает расти с течением времени. Понимание того, что веб-сайты предлагают сегодня, чего они не могли сделать в прошлом, а также того, что общественность ожидает от хорошего веб-сайта, может помочь вам сделать более осознанный выбор в отношении вашего веб-бюджета и повысить рентабельность инвестиций в веб-разработку.
1. Ожидания выше
Сегодня людям и компаниям нужны опции, настройки и возможность управлять собственным контентом — и это правильно. Пользователи (и владельцы сайтов) ожидают высокоинтерактивной функциональности, мобильного (или адаптивного) дизайна, наворотов и персонализированного опыта. Запросы и требования стали более сложными, а ожидания намного выше, чем еще два года назад. Это делает наш процесс гораздо более трудоемким.
Вы, вероятно, привыкли (и наслаждаетесь) опытом, который вы получаете на веб-сайтах за миллион долларов, таких как Apple.com, Facebook или eBay, и вы ожидаете того же опыта от посетителей вашего собственного сайта. К сожалению, это связано с более высокой ценой. Такого уровня «простоты» трудно достичь, и требуется время на планирование, кодирование, уточнение и тестирование.
Создание веб-сайта можно сравнить со строительством нового дома. Если подумать, это именно то, что вы делаете с веб-сайтом… строите новый цифровой дом для своего бизнеса. Вы можете выбрать ламинат для подрядчиков или гранитные столешницы из более тонкого гранита, но за это придется заплатить за наше время и внимание.
Вы можете выбрать ламинат для подрядчиков или гранитные столешницы из более тонкого гранита, но за это придется заплатить за наше время и внимание.
Не говоря уже о том, что сегодня существует гораздо больше вариантов дизайна. Давайте взглянем на важные (и некоторые не очень важные) элементы для создания высокофункционального веб-сайта, который будет актуален даже через два с лишним года (в отличие от многих других)…
2. Последствия дизайна
Элементы дизайна, составляющие эстетическое лицо вашего сайта, — это не просто счастливая случайность. Дизайнеры тратят время на поиск, создание и экспериментирование, чтобы получить идеальные текстуры, оттенки, палитры, расцветки и дизайнерские решения, которые будут наиболее эффективно общаться. Работа дизайнера заключается в том, чтобы учитывать такие детали, как брендинг, темы, концепции, процесс проектирования, пользовательский интерфейс, манипулирование изображениями, выбор шрифта и многое другое.
Элементы, на которые наша команда дизайнеров тратит больше времени, включают:
- Начальные концепции.
 К ним относятся исследования вашей отрасли, изучение существующих элементов вашего бренда и/или создание новой эстетики бренда. Нам приходится копаться в библиотеках с тысячами шрифтов, чтобы найти удобные для Интернета шрифты, палитры с тонкими, нюансированными цветовыми сдвигами и элементы макета, число которых исчисляется десятками.
К ним относятся исследования вашей отрасли, изучение существующих элементов вашего бренда и/или создание новой эстетики бренда. Нам приходится копаться в библиотеках с тысячами шрифтов, чтобы найти удобные для Интернета шрифты, палитры с тонкими, нюансированными цветовыми сдвигами и элементы макета, число которых исчисляется десятками. - Редакции. Команда дизайнеров получит исправления от менеджера проекта и креативного директора, прежде чем мы представим их вам, и вы получите исправления. То, сколько изменений вы хотите, повлияет на то, сколько времени нам нужно потратить. Иногда то, что вы считаете «небольшим изменением», на самом деле включает в себя множество слоев и масок, которые необходимо изменить.
- Несколько размеров экрана. Если мы разрабатываем адаптивный сайт или приложение, нам нужно разработать не одну, а 3, 4 или 5 (или больше!) версий каждой страницы, чтобы разработчик понимал, как сайт должен реагировать на различные браузеры и экраны.
 размеры. Даже не заводите меня о дисплеях Retina. Мы больше не просто разрабатываем по — мы также разрабатываем.
размеры. Даже не заводите меня о дисплеях Retina. Мы больше не просто разрабатываем по — мы также разрабатываем. - Интерактивность. Поскольку веб-сайты могут перемещаться и изменяться при наведении указателя мыши или щелчке мышью, нам необходимо рассмотреть, что происходит с эстетической точки зрения для каждой кнопки, ссылки, изображения или элемента, а также спроектировать их.
- Макеты страниц. Каждому сайту нужна домашняя страница, но если вы не ищете готовую универсальную тему WordPress, мы не можем сделать так, чтобы все остальные страницы выглядели точно так же. Например, ваш пост в блоге не должен выглядеть точно так же, как страница календаря событий. Дизайнеру необходимо создать макеты страниц, которые помогают визуально, творчески и полезно связать текст и изображения.
3. Вопросы разработки
Разработка веб-сайта состоит из двух компонентов: внешнего и внутреннего. Интерфейс — это то, что посетители видят в браузере: это пользовательский интерфейс (UI) и пользовательский опыт (UX), с которыми они взаимодействуют, в основном состоящий из CSS, HTML, изображений, текста и Javascript.
В серверной части происходит волшебство. Это программное обеспечение, лежащее в основе системы управления контентом, платформы электронной коммерции и любой другой функции, о которой вы только можете подумать. Серверная часть — это то, что соединяет вашу базу данных с вашим сайтом. Каждое отдельное веб-приложение подключается к базе данных с помощью языков программирования, таких как PHP или Ruby. Для каждой функции сайта может потребоваться от пяти до сотен файлов и от сотен до тысяч строк кода, которые должны быть доведены до совершенства.
Некоторые элементы, влияющие на стоимость разработки вашего веб-сайта, включают:
- Хостинг. Здесь есть множество вариантов, и это важное решение, поскольку оно часто определяет безопасность и скорость веб-сайта.
- Цели и объем проекта. Какова цель сайта? Чего надеется достичь клиент? Кто использует сайт, кто должен его использовать? Все эти вопросы необходимо тщательно продумать и четко определить еще до того, как вы приступите к разработке концепции.

- Выбор поддержки устройства. Насколько важно, чтобы ваш сайт был доступен (и доставлял удовольствие) на всех устройствах и экранах любого размера? Нам нужно учитывать, планировать, проектировать и разрабатывать для гораздо большего количества экранов, браузеров и настроек посетителей, чем когда-либо прежде, используя адаптивный дизайн веб-сайта. (Ребята, теперь вы можете просматривать Facebook с экрана вашего холодильника. Будущее уже наступило.)
- Выбор системы управления контентом (CMS).
- Сторонние интеграции. Нужна ли нам интеграция с вашей учетной записью продавца и процессором шлюза для приема платежей? Как насчет календаря событий? Гугл карты или фейсбук? Нужно ли вашим пользователям входить в систему, чтобы их запомнили? Мы можем планировать свой собственный код, но когда мы полагаемся на сторонние, мы зависим от их документации и способности интегрироваться так, как вы хотите, что может увеличить время, которое нам нужно потратить, чтобы сделать это правильно.
 .
.
4. Контент и оптимизация
Ваш сайт красивый и функциональный, но, скорее всего, он еще не закончен. Вам нужен контент — и вы обычно обращаетесь к нам за ним. Вам также необходимо организовать этот контент таким образом, чтобы улучшить общее впечатление пользователей от вашего сайта. Копирайтинг, фотосъемка, видеосъемка — все элементы создания полезного контента для вашего сайта требуют времени и опыта.
Контент является очень важным компонентом вашего сайта, который часто упускается из виду. Рассказывая свою историю, вы в конечном итоге продаете свой продукт или услугу. Мы не говорим здесь никаких простых слов: эту копию нужно оптимизировать, чтобы ваш сайт отображался в результатах поиска. Это включает в себя исследование ключевых слов и тщательное включение терминов, которые имеют отношение к вашей аудитории. И, как и все другие элементы пользовательского сайта, это тоже требует времени и усилий.
Если вы сейчас задаетесь вопросом, может ли ваш веб-сайт нуждаться в редизайне, у нас также есть полезное руководство для этого. Вы также можете скачать наш 10-шаговый контрольный список редизайна веб-сайта.
Вы также можете скачать наш 10-шаговый контрольный список редизайна веб-сайта.
Как я могу снизить стоимость своего сайта?
Управление затратами обычно сводится к сокращению вариантов настройки и разработке сайта с помощью готовых инструментов на таких платформах, как WordPress. Использование существующих шаблонов страниц, изображений и уменьшение размера вашего сайта помогут вам контролировать свои расходы.
Несмотря на то, что доступный веб-сайт можно приобрести за несколько сотен долларов, основная проблема заключается в том, будет ли ваш сайт соответствовать ожиданиям пользователей и в достаточной ли степени отражать уникальность вашего бренда. Вот почему предпочтительнее поговорить с командой веб-маркетологов и поделиться с ними своими соображениями по бюджету. Они могут работать с вами, чтобы определить цену веб-сайта, который обеспечивает лицо вашего бренда и предлагает достаточную настройку для ваших клиентов.
Стоит ли платить кому-то за создание вашего сайта?
Для многих брендов оплата экспертов действительно лучший способ, несмотря на большое количество сайтов, построенных на автоматизации и шаблонизации.

 К ним относятся исследования вашей отрасли, изучение существующих элементов вашего бренда и/или создание новой эстетики бренда. Нам приходится копаться в библиотеках с тысячами шрифтов, чтобы найти удобные для Интернета шрифты, палитры с тонкими, нюансированными цветовыми сдвигами и элементы макета, число которых исчисляется десятками.
К ним относятся исследования вашей отрасли, изучение существующих элементов вашего бренда и/или создание новой эстетики бренда. Нам приходится копаться в библиотеках с тысячами шрифтов, чтобы найти удобные для Интернета шрифты, палитры с тонкими, нюансированными цветовыми сдвигами и элементы макета, число которых исчисляется десятками. размеры. Даже не заводите меня о дисплеях Retina. Мы больше не просто разрабатываем по — мы также разрабатываем.
размеры. Даже не заводите меня о дисплеях Retina. Мы больше не просто разрабатываем по — мы также разрабатываем.
 .
.