Психология UX-дизайна — Дизайн на vc.ru
Психология является неотъемлемой частью процесса UX-проектирования. Понимание того, как люди взаимодействуют с продуктом и как влиять на их решения — это темы, которые должны быть рассмотрены UX-дизайнерами.
10 432 просмотров
Оригинал статьи.
Психология дизайна — это сочетание нейробиологии, когнитивной психологии, социальной психологии и взаимодействия человека с компьютером, которое подходит к дизайну пользовательского опыта через призму человеческого поведения.
Дизайнер, который не понимает психологию человека, будет не более успешным, чем архитектор, который не понимает физику.
Джо Лич
В статье пойдёт речь о принципах и теориях, лежащих в основе проектных решений, которые мы можем принять, опираясь на психологические принципы. Понимая, как различные принципы психологии влияют на поведение человека, мы можем разработать продукты так, чтобы они вызывали конкретные реакции и действия наших целевых пользователей.
Эффект Хамелеон / Зеркальное отображение
Люди очень хороши в подражании. Данный термин означает бессознательное отражение или имитацию поведения людей, с которыми мы находимся в непосредственной близости.
В нашем опыте с продуктами взаимодействие является близким и мгновенным. Пример: идти в «ногу» с кем-то, уже признак этого эффекта. Подразумевается определенная лексика, свойственная группе тесно общающихся людей, сходная жестикуляция.
Фиксирование установки
Дело в том, что воздействие одного возбуждающего фактора влияет на последующую реакцию на другой фактор. После того, как вы посмотрели фильм ужасов поздно вечером, у вас больше шансов резко реагировать на все скрипы и шумы в вашем доме, чем если бы вы смотрели комедию.
Фиксирование установки формирует наше поведение и реакцию на окружающую среду и часто является эффективным способом, который позволяет нам быстро принимать решения. Это также эффективный инструмент убеждения, широко используемый в спектрах маркетинга и рекламы.
Эффект Фон Ресторффа
Придумано немецким психиатром Хедвигом фон Ресторффом, который провел эксперимент и обнаружил, что когда участникам был представлен список предметов, один из которых был более отличительным, чем остальные, память об этом предмете была долговременной.
Также известный как «Эффект изоляции», предсказывает, что при наличии нескольких похожих объектов наиболее вероятно запомнится тот, который отличается от остальных.
Эффект серийной позиции
Пользователи имеют склонность лучше всего запоминать первый и последний элементы в серии. Размещение самой важной информации первым и последним.
Поместить наименее важную информацию в центр может быть очень эффективным способом привлечь внимание пользователей.
Принципы Гештальта
У Гештальта есть много различных принципов. Ниже приведены основные принципы.
Ниже приведены основные принципы.
Негативное пространство
Оставляя пустое пространство вокруг нашего дизайна, где пробелы в изображении создадут целое, большее, чем сумма его частей.
Проще говоря, теория Гештальта основана на идее, что человеческий мозг будет пытаться упростить и организовать сложные изображения или конструкции, состоящие из множества элементов, подсознательно упорядочивая части в организованную систему, которая создаст цельную картину, а не просто серию разрозненных элементов.
Наш мозг создан так, что во всём склонен видеть структуру и модели, дабы понять окружающую среду лучше и оперативней.
Сходство
В принципе Гештальта подобные элементы визуально сгруппированы независимо от близости друг к другу. Они могут быть сгруппированы по цвету, форме или размеру. Сходство может быть использовано, чтобы связать элементы друг с другом, независимо от расстояния между ними.
Непрерывность
Человеческий глаз будет следовать по самой ровной, гладкой траектории при просмотре линий, независимо от того, как линии были нарисованы. Это продолжение может быть ценным инструментом, когда цель — направить взгляд посетителя в определенном направлении.
Это продолжение может быть ценным инструментом, когда цель — направить взгляд посетителя в определенном направлении.
Завершение образа
Принцип гласит, что мозг заполнит недостающие части дизайна или изображения, чтобы создать цельную картину. Простыми словами, это сложные формы, которые можно увидеть на логотипе Adobe, Sun Microsystem, NBC, США Network и так далее.
Близость
Этот принцип относится к тому, насколько близки элементы друг к другу. В UX-дизайне принцип близости используется для того, чтобы заставить пользователей группировать определенные вещи вместе. Объединяя вещи, пользователи будут воспринимать это как нечто связанное.
Взаимодействие фигуры и фона
Аналогично принципу замыкания, этот использует отрицательное пространство. Наш мозг будет различать объекты на переднем плане изображения. Это действительно удобно, когда дизайнеры хотят сделать акцент на фокусе.
Общее предназначение
Этот принцип утверждает, что группа элементов, движущихся по направлению, будет восприниматься как группа сама по себе.
Когнитивная нагрузка
Относится к общему количеству умственных усилий, используемых в рабочей памяти человека. Это затрачиваемая энергия, которую вам нужно выделить, чтобы завершить задачу.
Когнитивная нагрузка — это количество мыслей, которые потребуются для выполнения определенной задачи.
Закон Хика
Закон Хика описывает, что время, которое требуется человеку для принятия решения, зависит от предоставляемого выбора. Поэтому, если количество вариантов возрастает, то время для принятия решения увеличивается логарифмически.
Время, необходимое для принятия решения, увеличивается с ростом количества и сложности выбора.
Закон Фиттса
Этот закон гласит, что количество времени, необходимое человеку для перемещения курсора (например, курсора мыши) на целевую область, является функцией расстояния до цели, деленного на размер цели. Таким образом, чем больше расстояние и чем меньше размер цели — тем больше времени занимает передвижение курсора.
Таким образом, чем больше расстояние и чем меньше размер цели — тем больше времени занимает передвижение курсора.
Время достижения цели зависит от расстояния до цели и ее размера.
На этот закон можно повлиять при преобразовании интерактивных кнопок, особенно на мобильных устройствах, а также на кнопки меньшего размера, нажатие на которые затруднено, что займет больше времени. Расстояние между областью задач / внимания пользователя и кнопкой, связанной с задачей, должно быть максимально кратким.
Эстетичный эффект юзабилити
Это относится к тенденции пользователей воспринимать привлекательные продукты как более удобные в использовании. Люди склонны полагать, что вещи, которые выглядят эстетичней, будут работать лучше, даже если они на самом деле не являются более эффективными или действенными.
Пользователи часто воспринимают эстетически приятный дизайн как более удобный для использования.
Положительный эмоциональный отклик на визуальный дизайн сделает их более терпеливыми к незначительным проблемам с юзабилити.
Теория двойного кодирования
Эта теория была предложена Паивио, в которой он пытается придать равный вес словесной и невербальной обработке. Паивио (1986) утверждает: «Человеческое познание уникально тем, что оно стало специализированным для одновременной работы с языком, а также с невербальными объектами и событиями». Это облегчает пользователям запоминание важных вещей с веб-сайта благодаря использованию системы двойного кодирования.
Мы создаем визуальный образ для слов в нашем уме, основываясь на опыте и восприятии реального мира. Подумайте о «спорте», и в вашей голове автоматически появятся образы мяча, спортсменов.
Психология убеждения
Этот закон вытекает из известной книги Роберта Чалдини «Влияние: психология убеждения», где дается список таких принципов, как Взаимность, Последовательность, Социальное доказательство, Авторитет и Недостаток.
Эти принципы имеют тенденцию диктовать то, как мы должны вести себя в обществе, также мы можем использовать их для определения поведения людей.
Взаимность: принцип гласит, что людям не нравится быть в долгу перед другими. Если им что-то дают — они должны чувствовать взаимность на каком-то уровне. Предложение бесплатных электронных книг, сообщений в блоге, подкастов или другого бесплатного контента в обмен на адрес электронной почты пользователя является хорошим примером взаимности в реальной жизни.
Авторитет: принцип авторитета заключается в том, что большинство людей не могут быть компетентыми во всех сферах. И поэтому лучший выбор — полагаться на мнение экспертов. Соответственно, мы позволяем экспертам и тем, кто считается «авторитетом» по любой конкретной теме влиять на нас.
Люди обычно склонны подчиняться экспертам, лидерам мнения и авторитетным фигурам высокого статуса, поскольку они считают их достойными доверия. Часто упоминаются связи с успешными компаниями для установления определенного уровня уважения и доверия к компании.
Согласованность. Этот закон касается поведения людей, которые хотят быть последовательными в процессе принятия решений. В исследовании, проведенном Чалдини, две группы добровольцев ходили по домам, спрашивая домовладельцев, не желают ли они вывесить на лужайке гигантский рекламный щит с надписью «Води машину осторожно».
Первое посещение группы было простым телефонным звонком. Вторая группа посещала дома дважды с просьбой, чтобы домовладельцы вывесили на газоне крошечный знак с надписью «Будь безопасным водителем».
Вторая группа имела на 450% более высокий уровень успеха. Это пример последовательности, поскольку домовладельцы чувствовали себя обязанными оставаться последовательными в этом случае.
Социальная проверка: На сайтах электронной коммерции мы используем разные социальные методики, а именно: рейтинги, обзоры и рекомендации, чтобы привлечь других пользователей и направлять их в нужное русло при принятии решений о покупке.
У Amazon есть раздел «Клиенты, которые купили этот товар, также купили», чтобы сделать товары более привлекательными для вас и заставить пользователей задуматься: «Если им это нужно, мне это тоже нужно».
Дефицит: Принцип дефицита гласит, что если что-то в ограниченном количестве — люди хотят этого больше.
Вот почему в некоторых магазинах у нас есть ограниченная серия одежды, чтобы привлечь больше покупателей.
Изменение слепоты: Принцип характеризует неспособность человека заметить изменение с ясно различимым объектом, которое возникает в условиях краткого прерывания восприятия.
Ограничение памяти
Объем нашей рабочей памяти составляет около 10–15 секунд, запоминая только 3–4 элемента за раз.
Исследования показали, что люди часто создают ложные воспоминания, в которых они либо запоминают вещи, которые не происходили, либо запоминают их иначе, чем они были на самом деле.
Поскольку память наводит на размышления и является податливой, важно создавать конструкции, основанные на привычках мозга или ментальных моделях, потому что их легче запомнить.
Обеспечьте поддержку пользователей и обратную связь, насколько это возможно и возможность отмены, чтобы уменьшить разочарование пользователей, когда они делают ошибки. Персонализируйте опыт, чтобы удовлетворить предпочтения наших пользователей.
Персонализируйте опыт, чтобы удовлетворить предпочтения наших пользователей.
Эффект простого воздействия
Этот психологический термин показывает, что люди склонны развивать предпочтение к тем, с кем они попросту знакомы. Эта социальная психология случается со всеми нами, и чем чаще мы видим кого-то в течение непоследовательного периода времени, тем более вероятно, что мы найдем этого человека симпатичным или обаятельным. Этот эффект иногда называют принципом знакомства.
Поняв, что такое эффект простого воздействия и как он работает, вы получите значительное преимущество в своих усилиях по оптимизации конверсии. Большая экспозиция приводит к знакомству, которое способствует комфортности, которая, в свою очередь, приводит к значительным улучшениям в оптимизации конверсии в целом.
Психология Цветов
Цвета также играют важную роль в выборе и поведении людей. Основная идея исследования заключается в том, что цвета оказывают большое влияние на восприятие пользователей.
Таким образом, дизайнеры должны выбрать цвета, которые передают смысл и правильное сообщение пользователям.
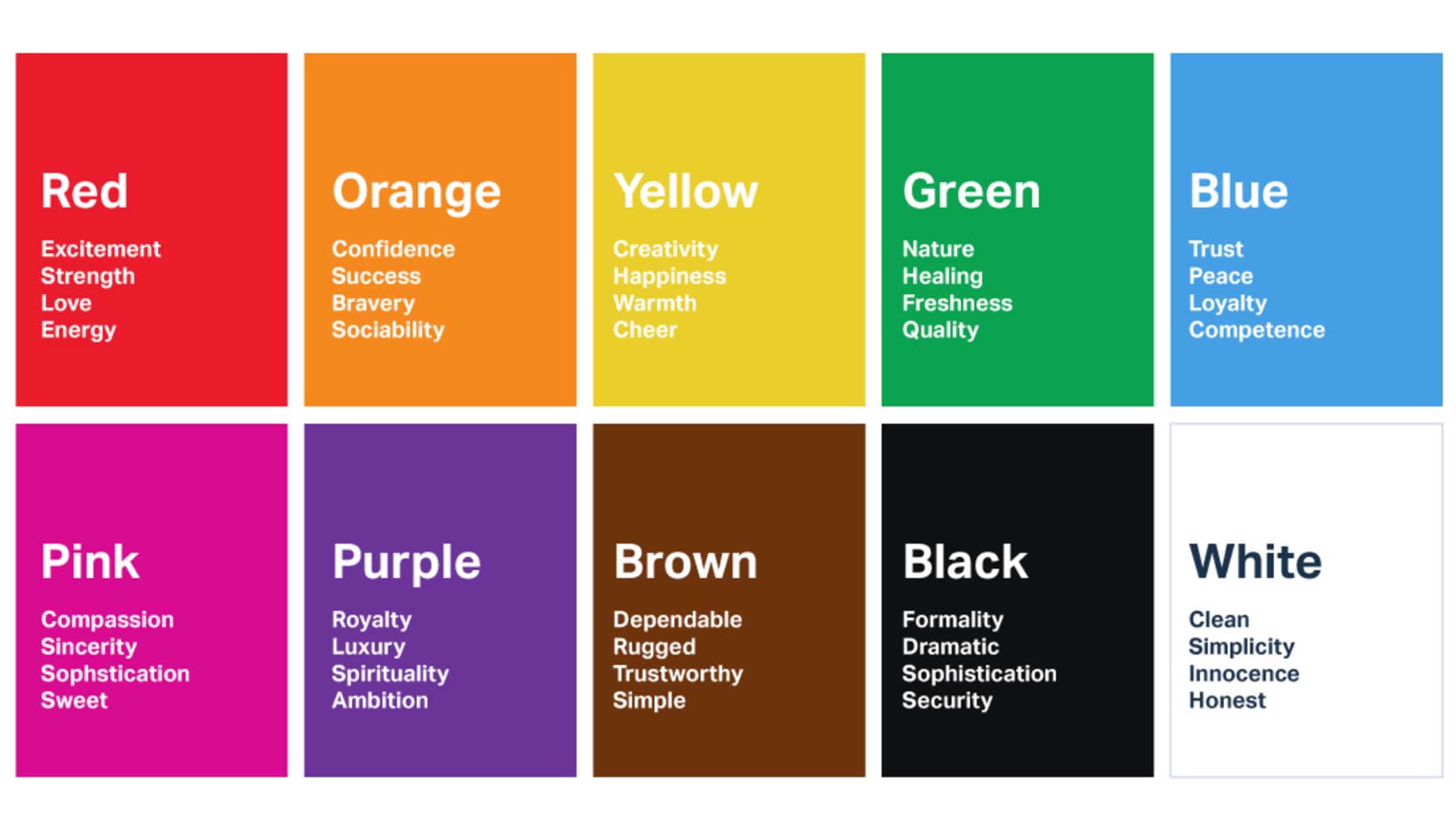
Красный. Ассоциируется со страстными, сильными или агрессивными чувствами. Это символ как хороших, так и плохих чувств, включая любовь, уверенность, страсть и гнев.
Оранжевый. Энергичный и теплый цвет, дающий ощущение волнения.
Желтый. Это цвет счастья. Символизирует солнечный свет, радость и тепло.
Зеленый. Цвет природы. Это приносит успокаивающие и обновляющие чувства. Также может означать неопытность.
Синий. Этот цвет часто представляет некоторые корпоративные образы. Как правило, вызывает спокойные чувства, но его прохладные оттенки ассоциируются с расстоянием и грустью.
Фиолетовый. Давно ассоциируется с королевской властью и богатством, так как многие короли носили фиолетовую одежду. Это также цвет тайны и волшебства.
Черный. Цвет имеет множество значений. Он ассоциируется с трагедией и смертью, означает загадку. Черный может быть традиционным и современным. Все зависит от того, как вы его используете и с какими цветами он будет компонировать.
Черный может быть традиционным и современным. Все зависит от того, как вы его используете и с какими цветами он будет компонировать.
Белый. Означает чистоту и невинность, а также цельность и ясность.
Висцеральные реакции
Такую реакцию мы обычно получаем от той части мозга, которая отвечает за инстинкты и реагирует гораздо быстрее, чем наше сознание. Это заставило бы нас влюбиться в продукт после его первого использования. Данные реакции коренятся в нашей ДНК, так легко, что их можно предсказать.
Дизайнеры стремятся создать визуально потрясающее эстетическое впечатление от дизайна. Нетрудно догадаться, что нравится целевой аудитории.
UX-дизайн имеет свои концептуальные корни в когнитивной и поведенческой психологии и является результатом взаимодействия человека с машиной. Статья не способна охватыватить все принципы психологии дизайна, однако как дизайнеры мы должны понимать конечных пользователей. Их взаимодействие, поведение и эмоции могут принести гораздо большую ценность в процессе создания продукта.
Чтобы не пропустить ещё больше интересных статей, новостей и всевозможных подборок — заходите на наш блог и Telegram-канал.
Психология и дизайн. Психология и дизайн — связанные между… | by Helena Glava | Дизайн-кабак
Психология и дизайн — тесно связанные между собой вещи. Психология дизайна — это совокупность нейробиологии, когнитивной и социальной психологии и взаимодействия человека с диджитал продуктами, которое подходит к дизайну пользовательского опыта через призму человеческого поведения.
Знание и понимание того, как люди взаимодействуют, что влияет на их поведение и какие есть способы подтолкнуть их к принятию решения позволяет дизайнеру создать эффективный и крутой продукт. Mы можем разработать продукты так, чтобы они вызывали конкретные реакции и действия наших целевых пользователей. На написание этой статьи меня вдохновил ресурс (https://lawsofux.com/) и я постаралась собрать самые распространенные принципы, являющиеся неотъемлемой частью процесса UX-проектирования.
«Дизайнер, который не понимает психологию человека, будет не более успешным, чем архитектор, который не понимает физику.» — Джо Лич.
1. Социальное влияние. Наверное, это самое основное и распространенное явление. Было время, когда возможность работать вместе обеспечивала больше шансов для выживания. В результате основные «системы» человеческого взаимодействия все еще существуют в нашей ДНК. Дизайнер Elisa del Galdo предлагает в своей статье Persuasion in Design шесть универсальных принципов социального влияния. Эти принципы заложены в человеческой психике, разработанной как необходимость выживания человека.
Взаимность: мы вынуждены возвращать услуги, часто более ценные, чем оригинал. Людям не нравится быть в долгу перед другими. Если им что-то дают — они должны чувствовать взаимность на каком-то уровне.
Авторитет: почти все мы склонны подчиняться экспертам, лидерам мнения и авторитетным фигурам высокого статуса, поскольку они считают их достойными доверия. Часто упоминаются связи с успешными компаниями для установления определенного уровня уважения и доверия к компании.
Часто упоминаются связи с успешными компаниями для установления определенного уровня уважения и доверия к компании.
Последовательность: мы хотим действовать в соответствии с нашими обязательствами и ценностями. В исследовании, проведенном Чалдини, две группы добровольцев ходили по домам, спрашивая домовладельцев, не желают ли они вывесить на лужайке гигантский рекламный щит с надписью «Води машину осторожно». Первое посещение группы было простым телефонным звонком. Вторая группа посещала дома дважды с просьбой, чтобы домовладельцы вывесили на газоне крошечный знак с надписью «Будь безопасным водителем». Вторая группа имела на 450% более высокий уровень успеха. Это пример последовательности, поскольку домовладельцы чувствовали себя обязанными оставаться последовательными в этом случае (https://design-glory.com/3020/psihologiya-ux-dizajna)
Дефицит: чем менее доступны ресурсы, тем больше мы хотим это. Вот почему в некоторых магазинах есть ограниченная серия одежды, чтобы привлечь больше покупателей.
Вот почему в некоторых магазинах есть ограниченная серия одежды, чтобы привлечь больше покупателей.
Нравится: чем больше мы любим людей, тем больше мы хотим сказать им «да».
Социальное доказательство: мы обращаемся к другим, чтобы направлять наше поведение. У Amazon есть раздел «Клиенты, которые купили этот товар, также купили», чтобы сделать товары более привлекательными для вас и заставить пользователей задуматься: «Если им это нужно, мне это тоже нужно».
2. Изменение слепоты: Принцип характеризует неспособность человека заметить изменение с ясно различимым объектом, которое возникает в условиях краткого прерывания восприятия. Наш разум делает все возможное для сохранения энергии. Один из способов сохранения энергии — предполагать, что ничего не изменилось, если нет четкого показателя в противном случае. Есть несколько действительно забавных и интересных демонстраций по изменению слепоты на YouTube.
3. Избирательное игнорирование: Мозг блокирует огромное количество информации, которая, как он считает, вовсе не так важна для выживания человека. В результате мы имеем так называемое выборочное игнорирование. И это правильно. Иначе мы просто впали бы в ступор от обилия инфы. Это явление называется избирательным игнорированием и возникает из-за необходимости, поскольку нецелесообразно (и даже невозможно) обрабатывать каждый визуал в нашем периферийном зрении (Nielsen, Eye Tracking Usability, 2010). Просто прогуливаясь по улице, вы сталкиваетесь с миллионами визуальных образов, которые могут требовать вашего внимания, но если они не нужны, ваш разум отфильтровывает их, как будто вы никогда их не видели. Наиболее очевидным примером выборочного игнорирования является баннерная реклама. Посетители сайтов настолько к ней привыкли, что просто не обращают внимания. Более того, выборочному игнорированию подвергается и все, что посетителю в данный момент неинтересно или это не решает его задачи. Опытные пользователи узнают, как отключать изображения, исключать рекламу или просто избегать перегруженных веб-сайтов. Обычные пользователи научились инстинктивно игнорировать то, что они считают неуместным. Избирательное игнорирование действует через периферийное зрение, подобно тому, как мы ориентируемся в мире. Веб-сайты просматриваются таким же образом. Когда что-то входит в ваше периферийное зрение и определяется как актуальное, фокус смещается на это. Все остальное полностью игнорируется; пользователи не знают, что видели что-то, что они не считают подсознательно значимым.
Опытные пользователи узнают, как отключать изображения, исключать рекламу или просто избегать перегруженных веб-сайтов. Обычные пользователи научились инстинктивно игнорировать то, что они считают неуместным. Избирательное игнорирование действует через периферийное зрение, подобно тому, как мы ориентируемся в мире. Веб-сайты просматриваются таким же образом. Когда что-то входит в ваше периферийное зрение и определяется как актуальное, фокус смещается на это. Все остальное полностью игнорируется; пользователи не знают, что видели что-то, что они не считают подсознательно значимым.
Этот закон более подробно описан в известной книге Роберта Чалдини «Влияние: психология убеждения». Принципы диктуют нам то, как мы должны вести себя в обществе. Также мы можем использовать их для определения поведения людей. Умные дизайнеры могут использовать эти концепции, чтобы влиять на пользователей в направлении желаемых действий. Похожий и тесно связанны с принципом социального влияния следующий принцип, который носит название
4. Эффект хамелеона / Зеркальное отображение
Эффект хамелеона / Зеркальное отображение
Люди легко подвержены стадным инстинктам и часто подражают друг другу. Данный термин означает бессознательное отражение или имитацию поведения людей, с которыми мы находимся в непосредственной близости. Думаю, тут все понятно, не буду задерживаться на подробном рассмотрении этого.
5. Теория двойного кодирования
Эта теория была предложена Пайвио в 1986 году и исследует связь между памятью и обучением по вербальным и невербальным каналам. Подумайте о кофейне, и в вашей голове автоматически появятся образы зерен, чашки, запах и мягкий диван 🙂
6. Ограничение памяти.
Хранение информации — это процесс с высокой энергией и высокой степенью концентрации. Поскольку память наводит на размышления и является податливой, важно создавать конструкции, основанные на привычках мозга или ментальных моделях, потому что их легче запомнить. Вам не нужно полностью понимать теорию обучения, чтобы быть великим дизайнером, вам просто нужно знать, что для сохранения энергии люди предпочитают распознавать информацию, а не хранить и вспоминать ее (т. е. изучать ее). Кроме того, когда требуется чему-то научиться, у большинства людей есть предел восприятия информации, которая может быть поглощена за один раз. Это означает, что если вы ошеломите кого-то слишком большим количеством информации его глаза, скорее всего, потускнеют. Это не значит, что вы должны уменьшить количество информации на веб-сайте, скорее вы должны представлять информацию таким образом, чтобы ее было легче усвоить. Прогрессивное раскрытие — это метод представления, который делает именно это. Это метод, при котором информация предоставляется пользователю небольшими порциями с возможностью узнать (или раскрыть) больше, если это необходимо. Это предотвращает переполнение информации и в конечном итоге приводит к повышению эффективности веб-сайтов.
е. изучать ее). Кроме того, когда требуется чему-то научиться, у большинства людей есть предел восприятия информации, которая может быть поглощена за один раз. Это означает, что если вы ошеломите кого-то слишком большим количеством информации его глаза, скорее всего, потускнеют. Это не значит, что вы должны уменьшить количество информации на веб-сайте, скорее вы должны представлять информацию таким образом, чтобы ее было легче усвоить. Прогрессивное раскрытие — это метод представления, который делает именно это. Это метод, при котором информация предоставляется пользователю небольшими порциями с возможностью узнать (или раскрыть) больше, если это необходимо. Это предотвращает переполнение информации и в конечном итоге приводит к повышению эффективности веб-сайтов.
Некоторые выступают против большего количества кликов, ссылаясь на печально известное «правило трех кликов» (Neilsen, Prioritizing Web Usability, 2006. ) Вместо этого сосредоточьтесь на небольших легко усваиваемых порциях контента.
А теперь рассмотрим три фундаментальных закона
- Закон Хика
Он был сформулирован психологами Уильямом Эдмундом Хиком и Рэем Хайманом в 1952 году после изучения взаимосвязи между количеством присутствующих стимулов и временем реакции человека на любой данный стимул. Проще говоря, закон гласит, что чем больше вариантов, тем больше времени требуется для принятия решения (Hick, «Скорость получения информации». Quarterly Journal of Experimental Psychology, 4: 11–26, 1952 ). Классическим примером является исследование, которое проверило эффект влияния вариантов на выбор на примере продажи варенья в загруженном продуктовом магазине. В исследовании использовался стол с дегустацией джема с двумя конфигурациями: один с 24 разными джемами, а другой только с шестью. Где было предоставлено 24 варианта, 60% проходящих мимо людей попробовали джем, и 3% из них купили его. У стола, где было выставлено 6 джемов, менее 40% людей остановились, но почти 30% купили его (Айенгар, Шена С. и Марк Р. Леппер, 2000 . Когда выбор демотивирует: можно ли желать слишком много хорошего ?. Журнал личности и Социальная психология.79: 995–1006 ). При столкновении с 24 разными джемами нюансы между ними затрудняли выбор. С шестью джемами было легко определить, какой из них был на вкус лучше, а в результате — больше. Это означает, что сложные интерфейсы приводят к увеличению времени обработки для пользователей, что важно, потому что это связано с фундаментальной теорией психологии, известной, как когнитивная нагрузка.
и Марк Р. Леппер, 2000 . Когда выбор демотивирует: можно ли желать слишком много хорошего ?. Журнал личности и Социальная психология.79: 995–1006 ). При столкновении с 24 разными джемами нюансы между ними затрудняли выбор. С шестью джемами было легко определить, какой из них был на вкус лучше, а в результате — больше. Это означает, что сложные интерфейсы приводят к увеличению времени обработки для пользователей, что важно, потому что это связано с фундаментальной теорией психологии, известной, как когнитивная нагрузка.
2. Закон Миллера.
Другим ключевым принципом является Закон Миллера, который гласит, что среднестатистический человек может хранить только 7 (± 2) предметов в своей рабочей памяти. Он сформирован на основе статьи, опубликованной в 1956 году когнитивным психологом Джорджем Миллером, который обсуждал пределы кратковременной памяти и объем памяти. К сожалению, за эти годы было много неправильного толкования этой эвристики, и это привело к тому, что «магическое число семь» использовалось для оправдания ненужных ограничений (например, ограничение меню интерфейса не более, чем семь элементов). Разбивка на части. Увлечение Миллера краткосрочной памятью и объемом памяти было сосредоточено не на числе семь, а на концепции «разбивки на части» и нашей способности запоминать информацию соответствующим образом. Разбивка на части может быть невероятно ценным инструментом дизайна. Она описывает действие визуальной группировки связанной информации в небольшие отдельные единицы. Когда мы разбиваем контент, мы эффективно упрощаем его обработку и понимание. Пользователи могут сканировать содержимое и быстро определять, что им интересно, что согласуется с тем, как мы склонны потреблять цифровой контент.
Разбивка на части. Увлечение Миллера краткосрочной памятью и объемом памяти было сосредоточено не на числе семь, а на концепции «разбивки на части» и нашей способности запоминать информацию соответствующим образом. Разбивка на части может быть невероятно ценным инструментом дизайна. Она описывает действие визуальной группировки связанной информации в небольшие отдельные единицы. Когда мы разбиваем контент, мы эффективно упрощаем его обработку и понимание. Пользователи могут сканировать содержимое и быстро определять, что им интересно, что согласуется с тем, как мы склонны потреблять цифровой контент.
3. Закон Якоба
Последним принципом, который мы рассмотрим, является Закон Якоба (https://www.nngroup.com/videos/jakobs-law-internet-ux/) Согласно ему, пользователи проводят большую часть своего времени на других сайтах, и они предпочитают, чтобы ваш сайт работал так же, как и все остальные, уже знакомые им сайты. Он был сформирован в 2000 году экспертом по юзабилити Якобом Нильсеном, который описал тенденцию пользователей строить свои ожидания от паттернов дизайна на основе своего совокупного опыта использования других веб-сайтов. Этот принцип побуждает дизайнеров следовать общим правилам дизайна, чтобы не путать пользователей, что может привести к более высокой когнитивной нагрузке.
Он был сформирован в 2000 году экспертом по юзабилити Якобом Нильсеном, который описал тенденцию пользователей строить свои ожидания от паттернов дизайна на основе своего совокупного опыта использования других веб-сайтов. Этот принцип побуждает дизайнеров следовать общим правилам дизайна, чтобы не путать пользователей, что может привести к более высокой когнитивной нагрузке.
7. Ментальные модели.
Ментальная модель — это то, что мы думаем о системе, особенно о том, как она работает. Будь то сайт или автомобиль, мы формируем понятие того, как работает система, а затем применяем это понятие к новым ситуациям, когда система схожа. Другими словами, мы используем знания, которые мы уже имеем из прошлого опыта при взаимодействии с чем-то новым.
Этот принцип несет ценность для дизайнеров, потому что мы можем соответствовать ментальной модели нашего пользователя, чтобы улучшить его опыт. Следовательно, пользователи могут легко передавать свои знания от одного продукта или опыта другому, не затрачивая время на понимание того, как работает новая система. Хороший пользовательский опыт возможен, когда ментальная модель дизайнера совпадает с ментальной моделью пользователя. Задача сократить разрыв между нашим пониманием и пониманием\восприятием наших пользователей — одна из самых больших проблем, и для достижения этой цели мы используем различные методы: опросы пользователей, персонажи, карты путешествий, карты эмпатии и многое другое. Суть всего этого заключается в том, чтобы глубже понять не только цели и задачи наших пользователей, но и их ранее существовавшие ментальные модели, и как это относится к продукту или опыту, который мы разрабатываем.
Хороший пользовательский опыт возможен, когда ментальная модель дизайнера совпадает с ментальной моделью пользователя. Задача сократить разрыв между нашим пониманием и пониманием\восприятием наших пользователей — одна из самых больших проблем, и для достижения этой цели мы используем различные методы: опросы пользователей, персонажи, карты путешествий, карты эмпатии и многое другое. Суть всего этого заключается в том, чтобы глубже понять не только цели и задачи наших пользователей, но и их ранее существовавшие ментальные модели, и как это относится к продукту или опыту, который мы разрабатываем.
Как дизайнеры, мы должны закрыть разрыв, который существует между нашими ментальными моделями и моделями наших пользователей. Важно, чтобы мы это делали, потому что будут проблемы, когда они не согласованы, что может повлиять на то, как пользователи воспринимают продукты и опыт. Это несоответствие называется диссонансом ментальной модели, и это происходит, когда знакомый продукт внезапно изменяется. На мой взгляд, очень крутой пример у Google (https://wellbeing.google/), который позволяет пользователям выбирать новые версии своих продуктов, таких как Календарь Google, YouTube и Gmail. Когда в 2017 году они запустили новую версию YouTube после нескольких лет, по сути, одного и того же дизайна, они позволили пользователям ПК упростить работу с новым интерфейсом Material Design. Пользователи могли просмотреть новый дизайн, отправить отзыв и вернуться к старой версии, если они предпочтут ее. В результате неизбежное несоответствие ментальной модели было устранено путем простого расширения возможностей пользователей переключиться на новый дизайн, когда они были готовы.
На мой взгляд, очень крутой пример у Google (https://wellbeing.google/), который позволяет пользователям выбирать новые версии своих продуктов, таких как Календарь Google, YouTube и Gmail. Когда в 2017 году они запустили новую версию YouTube после нескольких лет, по сути, одного и того же дизайна, они позволили пользователям ПК упростить работу с новым интерфейсом Material Design. Пользователи могли просмотреть новый дизайн, отправить отзыв и вернуться к старой версии, если они предпочтут ее. В результате неизбежное несоответствие ментальной модели было устранено путем простого расширения возможностей пользователей переключиться на новый дизайн, когда они были готовы.
8. Висцеральные реакции.
Такую реакцию мы обычно получаем от той части мозга, которая отвечает за инстинкты и реагирует гораздо быстрее, чем наше сознание. Это заложено на подсознательном уровне, то есть мы не осознаем, что они влияют на наше поведение. Большая часть человеческого поведения до сих пор является результатом работы т. н. «старого мозга», доставшегося нам от далеких предков, когда инстинкты выживания были на первом месте. Этот старый мозг реагирует и срабатывает гораздо быстрее, нежели сознательное мышление. ( Norman, эмоциональный дизайн, 2005 . ) Данные реакции коренятся в нашей ДНК, так легко, что их можно предсказать ( Weinschenk, Nuero Web Design, 2009 . ).Это заставило бы нас влюбиться в продукт после его первого использования. Короче говоря, я рекомендую использовать элементы дизайна, которые могут представлять любой из старых триггеров мозга. Вы можете использовать в дизайне элементы, включающие определенные триггеры старого мозга, касающиеся выживания, угрозы или репродуктивных функций. Например, всем известное воздействие цвета: синий цвет свежей воды, яркие цвета, напоминающие плоды и чистый открытый дизайн, дающий ощущение безопасной окружающей среды. Кстати, из этого вытекает следующий принцип:
н. «старого мозга», доставшегося нам от далеких предков, когда инстинкты выживания были на первом месте. Этот старый мозг реагирует и срабатывает гораздо быстрее, нежели сознательное мышление. ( Norman, эмоциональный дизайн, 2005 . ) Данные реакции коренятся в нашей ДНК, так легко, что их можно предсказать ( Weinschenk, Nuero Web Design, 2009 . ).Это заставило бы нас влюбиться в продукт после его первого использования. Короче говоря, я рекомендую использовать элементы дизайна, которые могут представлять любой из старых триггеров мозга. Вы можете использовать в дизайне элементы, включающие определенные триггеры старого мозга, касающиеся выживания, угрозы или репродуктивных функций. Например, всем известное воздействие цвета: синий цвет свежей воды, яркие цвета, напоминающие плоды и чистый открытый дизайн, дающий ощущение безопасной окружающей среды. Кстати, из этого вытекает следующий принцип:
9. Психология цвета.
Цвета также играют важную роль в выборе и поведении людей. Основная идея исследования заключается в том, что цвета оказывают большое влияние на восприятие пользователей. Цвет в дизайне — вещь субъективная. Что вызывает сильные эмоции у одних — на других влияет совершенно по-другому. Иногда это происходит на фоне личных предпочтений, иногда — в силу культурных особенностей. Теория цвета — это наука. Многие специалисты сделали карьеру, изучая влияние цвета на людей: по-отдельности или в группе. И на то есть причина. Иногда стоит чуть изменить оттенок или насыщенность цвета — и зрители испытают совершенно другие чувства. Цвет также по-разному работает в контексте разных культур: один и тот же цвет может в одной стране олицетворять счастье, а в другой — что-то негативное. Таким образом, дизайнеры должны выбрать цвета, которые передают смысл и правильное сообщение пользователям.
Основная идея исследования заключается в том, что цвета оказывают большое влияние на восприятие пользователей. Цвет в дизайне — вещь субъективная. Что вызывает сильные эмоции у одних — на других влияет совершенно по-другому. Иногда это происходит на фоне личных предпочтений, иногда — в силу культурных особенностей. Теория цвета — это наука. Многие специалисты сделали карьеру, изучая влияние цвета на людей: по-отдельности или в группе. И на то есть причина. Иногда стоит чуть изменить оттенок или насыщенность цвета — и зрители испытают совершенно другие чувства. Цвет также по-разному работает в контексте разных культур: один и тот же цвет может в одной стране олицетворять счастье, а в другой — что-то негативное. Таким образом, дизайнеры должны выбрать цвета, которые передают смысл и правильное сообщение пользователям.
10. Эффект простого воздействия.
Этот психологический термин показывает, что люди склонны развивать предпочтение к тем, с кем они попросту знакомы. Так же работает со всем — от людей до технологий.
Так же работает со всем — от людей до технологий.
11. Распознавание лиц.
Люди инстинктивно тянутся к человеческому лицу по двум причинам. Сначала опознайте другого человека. Во-вторых, прочитать выражения лица людей, чтобы определить, являются ли они другом или врагом.Связанные с веб-дизайном, использование лиц может привлечь внимание или установить настроение. Люди, естественно , идентифицировать себя с образами людей над объектами, пейзажи или абстракций ( Нильсен, Eye Tracking Юзабилити, 2010 . ) Кроме того, выражение изображаемого человека будет влиять , как пользователь чувствует сайте. Кто-то, счастливый и улыбающийся, передаст чувство приветствия, равно как вид грустных, голодных детей передаст горе и отчаяние. Чем более достоверна фотография, тем эффективнее она будет.
12. Фиксирование установки. Дело в том, что воздействие одного возбуждающего фактора влияет на последующую реакцию на другой фактор. После того, как вы посмотрели фильм ужасов поздно вечером, у вас больше шансов резко реагировать на все скрипы и шумы в вашем доме, чем если бы вы смотрели комедию. Фиксирование установки формируют наше поведение и реакцию на окружающую среду и часто является эффективным способом, который позволяет нам быстро принимать решения.
Фиксирование установки формируют наше поведение и реакцию на окружающую среду и часто является эффективным способом, который позволяет нам быстро принимать решения.
13. Эффект серийной позиции: лучше всего запоминается начало и конец поступающей информации. Учитывайте это правило при разработке блоков.
14. Эффект Фон Ресторфф — если большинство элементов выглядят максимально похоже, запомнится чем-то выделенный элемент.
15. Эффект Зейгарник — мотивируйте пользователя на полное изучение информации. Добавьте индикатор прогресса при прокручивании страницы. Посетитель подсознательно мотивируется прочитать изложенное.
16. Принцип Паррето — для многих событий, 80% последствий идут от 20% причин. Постарайтесь визуально направить посетителя на самую основу. Если ему понадобится окунуться глубже, сделайте это на отдельных страницах.
17. Эффект эстетики в юзабилити — эстетически приятный дизайн воспринимается пользователем, как более удобный. Если пользователю приятно находится на странице, мелкие технические недочеты он проигнорирует.
Если пользователю приятно находится на странице, мелкие технические недочеты он проигнорирует.
18. Порог Доэрти — отзывчивость системы должна не отставать от действий человека и наоборот. Чтобы пользователь не захотел покидать сайт, необходимо обеспечить отклик до 400 миллисекунд.
19. Закон Фиттса — время попадания в цель должно быть прямо пропорционально расстоянию до цели. Делайте выделенными из общего фона важные элементы, особенно кнопки действия.
20. Принципы Гештальта.
Негативное пространство: Оставляя пустое пространство вокруг нашего дизайна, где пробелы в изображении создадут целое, большее, чем сумма его частей. Проще говоря, теория Гештальта основана на идее, что человеческий мозг будет пытаться упростить и организовать сложные изображения или конструкции, состоящие из множества элементов, подсознательно упорядочивая части в организованную систему, которая создает цельную картину, а не просто серию разрозненных элементов. Наш мозг создан так, что во всём склонен видеть структуру и модели, дабы понять окружающую среду лучше и оперативней.
Наш мозг создан так, что во всём склонен видеть структуру и модели, дабы понять окружающую среду лучше и оперативней.
Сходство: В принципе Гештальта подобные элементы визуально сгруппированы независимо от близости друг к другу. Они могут быть сгруппированы по цвету, форме или размеру. Сходство может быть использовано, чтобы связать элементы друг с другом, независимо от расстояния между ними.
Непрерывность: Человеческий глаз будет следовать по самой ровной, гладкой траектории при просмотре линий, независимо от того, как линии были нарисованы. Это продолжение может быть ценным инструментом, когда цель — направить взгляд посетителя в определенном направлении.
Завершение образа: Принцип гласит, что мозг заполнит недостающие части дизайна или изображения, чтобы создать цельную картину. Простыми словами, это сложные формы, которые можно увидеть на логотипе Adobe, Sun Microsystem, NBC, США Network и т. д.
д.
Близость: Этот принцип относится к тому, насколько близки элементы друг к другу. В UX-дизайне принцип близости используется для того, чтобы заставить пользователей сгруппировать определенные вещи вместе. Объединяя вещи, пользователи будут воспринимать это как нечто связанное.
Аналогично принципу замыкания, этот использует отрицательное пространство. Наш мозг будет различать объекты на переднем плане изображения. Это действительно удобно, когда дизайнеры хотят сделать акцент на фокусе.
Общее предназначение: Этот принцип утверждает, что группа элементов, движущихся по направлению, будет восприниматься как группа сама по себе. Если мы видим стаю птиц, летящих в определенном направлении, то идентифицируем их как одно целое.
Симметрия: как правило, симметричные элементы воспринимаются так, словно они составляют одно целое, вне зависимости от расстояния между ними. Это дает нам ощущение единства и порядка.
Завершение. Группа элементов часто воспринимается целиком, как одна легко узнаваемая фигура или образ. «Завершение» проявляется, когда объект не целостный или его части не соединяются друг с другом.
- Предоставление слишком большого количества вариантов увеличивает ментальную нагрузку на пользователей.
- Разбивайте длинные или сложные процессы на экраны с меньшим количеством опций.
- Используйте прогрессивное обучение для минимизации когнитивной нагрузки на новых пользователей.
- Не используйте «магическое число семь», чтобы оправдать ненужные ограничения дизайна.
- Разделяйте контент на более мелкие куски, чтобы помочь пользователям легко обрабатывать, понимать и запоминать информацию. Пользователи перенесут свои ожидания, построенные вокруг одного знакомого им продукта, на другой, похожий на первый.
- Используя существующие ментальные модели, мы можем создать превосходный пользовательский опыт, в котором пользователь может сосредоточиться на своей задаче, а не изучении новой модели.

- Минимизируйте несогласованность, позволяя пользователям продолжать использовать знакомую версию в течение ограниченного времени.
- Выбирайте цвета, наиболее подходящие в данной ситуации.
- Структурируйте и моделируйте визуальные образы.
Источники:
http://www.mannodesign.com/10-psixologicheskix-principov-dizajna
https://ux.pub/klyuchevye-principy-psixologii-dizajna/
https://design-glory.com/3020/psihologiya-ux-dizajna
https://www.nngroup.com/videos/jakobs-law-internet-ux/
https://en.wikipedia.org/wiki/The_Design_of_Everyday_Things
https://humanetech.com/
https://webfieldmanual.com/design
Психология UX-дизайна. Если только мы не делаем автоматизированные продукты… | by Ish∆n
Если мы не производим автоматизированные продукты, то в этом задействован человеческий мозг, и нам нужно, чтобы дизайнеры понимали, как это влияет на человеческое поведение , 2020
Психология является неотъемлемой частью процесса проектирования пользовательского опыта (UX). Понимание того, как люди взаимодействуют с продуктом и как можно повлиять на их решения или как ими можно манипулировать, — это темы, которые должны быть затронуты UX-дизайнерами. Психология дизайна — это сочетание нейронауки, когнитивной психологии, социальной психологии и взаимодействия человека с компьютером, которое подходит к дизайну пользовательского опыта через призму человеческого поведения.
Понимание того, как люди взаимодействуют с продуктом и как можно повлиять на их решения или как ими можно манипулировать, — это темы, которые должны быть затронуты UX-дизайнерами. Психология дизайна — это сочетание нейронауки, когнитивной психологии, социальной психологии и взаимодействия человека с компьютером, которое подходит к дизайну пользовательского опыта через призму человеческого поведения.
Дизайнер, не разбирающийся в человеческой психологии, добьется не большего успеха, чем архитектор, не разбирающийся в физике.
— Joe Leech
Мы обсудим принципы и теории, лежащие в основе дизайнерских решений, которые мы можем принимать на основе психологических принципов. Понимая, как различные психологические принципы влияют на человеческое поведение, мы можем разрабатывать ваши продукты, чтобы вызывать определенные реакции и действия у наших целевых пользователей.
Зеркальный эффект. Ссылка на изображение кредита Как говорится, «Обезьяна видит, обезьяна делает», приматы, включая людей, умеют подражать. Этот термин обозначает бессознательное отражение или подражание поведению людей, с которыми мы находимся в непосредственной близости. Наш опыт работы с продуктами показывает, что взаимодействие, которое мы осуществляем, является близким и мгновенным.
Этот термин обозначает бессознательное отражение или подражание поведению людей, с которыми мы находимся в непосредственной близости. Наш опыт работы с продуктами показывает, что взаимодействие, которое мы осуществляем, является близким и мгновенным.
Вы когда-нибудь улавливали слово, сказанное вашим другом, а затем говорили ему в ответ? Это прекрасный пример эффекта хамелеона.
https://www.hotjar.com/Тот факт, что воздействие одного раздражителя влияет на последующую реакцию на другой раздражитель. После того, как мы посмотрели фильм ужасов по телевизору поздно ночью, вы скорее подпрыгнете от всех скрипов и шумов в вашем доме, чем если бы вы смотрели комедию.
Прайминг формирует наше поведение и реакцию на окружающую среду и часто является эффективным способом быстрого принятия решений. Это также эффективный инструмент убеждения, широко применяемый в маркетинговом и рекламном секторах промышленности.
Следует избегать сложных функций внутри приложения. Пользователям должны быть представлены отрывки и небольшие фрагменты информации, а не все сразу на переднем плане. Основная цель — снизить вероятность того, что пользователи будут чувствовать себя подавленными тем, с чем они столкнутся. Постепенное раскрытие в основном улучшает 3 из 5 основных компонентов юзабилити: обучаемость, эффективность использования и частоту ошибок.
Пользователям должны быть представлены отрывки и небольшие фрагменты информации, а не все сразу на переднем плане. Основная цель — снизить вероятность того, что пользователи будут чувствовать себя подавленными тем, с чем они столкнутся. Постепенное раскрытие в основном улучшает 3 из 5 основных компонентов юзабилити: обучаемость, эффективность использования и частоту ошибок.
Придумано немецким психиатром Хедвиг фон Ресторф, которая провела эксперимент и обнаружила, что, когда участникам предъявляют список предметов, один из которых отличается от остальных , их память на предмет была улучшена.
https://www.nike.com/Также известный как эффект изоляции, предсказывает, что при наличии нескольких одинаковых объектов наиболее вероятно, что запомнится тот, который отличается от остальных.
Теория была сформулирована и придумана Германом Эббингаузом. Он описывает, как положение элемента в последовательности влияет на точность воспроизведения.
Пользователи лучше всего запоминают первый и последний элементы в серии.
Самая важная информация должна быть первой и последней. Размещение наименее важной информации посередине может быть очень эффективным способом привлечь внимание пользователя.
Когда пользователь впервые посещает ваш веб-сайт, мы ожидаем, что он останется на главной странице в течение некоторого периода времени, прежде чем решит перейти к следующему шагу своего пункта назначения, который является интересующей его страницей.
Время, которое они проведут на нашей домашней странице, будет зависеть от информации, которую они там прочитают и увидят. Если мы хотим, чтобы они двигались быстрее, нам нужно спроектировать наш контент/UX-копии (микрокопии) и другие артефакты аналогичным образом.
Теория удержания — это соотношение между долей информации, предоставляемой пользователям, и временем, проведенным на странице.
Фокус, который могут поддерживать пользователи, ограничен. Их легко абстрагировать различными препятствиями. С помощью этого метода мы, как дизайнер, можем оценить количество информации, которое может быть потреблено за заданный период времени, помочь определить сроки, в течение которых информация может быть потреблена, и предсказать вероятные препятствия, которые будут мешать надлежащему сохранению информации.
Их легко абстрагировать различными препятствиями. С помощью этого метода мы, как дизайнер, можем оценить количество информации, которое может быть потреблено за заданный период времени, помочь определить сроки, в течение которых информация может быть потреблена, и предсказать вероятные препятствия, которые будут мешать надлежащему сохранению информации.
Помня об этой теории, дизайнеры могут планировать информацию и элементы дизайна таким образом, чтобы у пользователей не было никаких когнитивных барьеров.
Нам часто нравятся приложения и продукты, которые организуют для нас вещи. Как структурированный сайт с хорошей навигацией, информационной архитектурой, шрифтом, цветами и пробелами. С другой стороны, мы не любим и восхищаемся сайтами с беспорядком упомянутых независимых.
Наш выбор обоснован психологией, в частности явлением, называемым теорией схем. Согласно этой теории, наш мозг любит организовывать блоки знаний или схемы. Эти единицы будут увеличиваться и постепенно заполняться по мере того, как мы становимся старше. Мы не хотим сделать что-то грязное.
Мы не хотим сделать что-то грязное.
В UX-дизайне информационные блоки, также называемые фрагментированием, категоризация является важным элементом дизайна. Для успешного продукта мы должны учитывать значимые элементы, которые легко обрабатывать и потреблять.
В среднем человек может удерживать в своей рабочей памяти только 7 элементов (±2 больше или меньше). Ключевой концепцией закона Миллера является «разбиение на части», что означает сборку различных битов информации в связный гештальт. Разделение на фрагменты является критическим элементом организации информации и основой современного дизайна взаимодействия с пользователем. Дизайн пользовательского опыта — это улучшение опыта, который люди получают при взаимодействии с вашим продуктом.
В соответствии с принципом гештальта у нас есть много других принципов. У нас будет краткое обсуждение этого здесь ниже:
- Негативное пространство:
Оставляя пустое пространство вокруг нашего дизайна, где пробелы в изображении создадут целое, которое больше, чем сумма из его частей. Проще говоря, теория гештальта основана на идее о том, что человеческий мозг будет пытаться упростить и организовать сложные образы или конструкции, состоящие из множества элементов, путем подсознательной организации частей в организованную систему, создающую целое, а не просто ряд разрозненных элементов. Наш мозг устроен так, чтобы видеть структуру и закономерности, чтобы мы могли лучше понимать окружающую среду, в которой живем.
Проще говоря, теория гештальта основана на идее о том, что человеческий мозг будет пытаться упростить и организовать сложные образы или конструкции, состоящие из множества элементов, путем подсознательной организации частей в организованную систему, создающую целое, а не просто ряд разрозненных элементов. Наш мозг устроен так, чтобы видеть структуру и закономерности, чтобы мы могли лучше понимать окружающую среду, в которой живем.
- Сходство:
В гештальте сходные элементы визуально группируются независимо от близости друг к другу. Их можно группировать по цвету, форме или размеру. Сходство можно использовать, чтобы связать вместе то, что может не быть рядом друг с другом.
- Непрерывность:
Человеческий глаз будет следовать наиболее плавному пути при просмотре линий, независимо от того, как они на самом деле были нарисованы. Это продолжение может быть ценным инструментом, когда цель состоит в том, чтобы направить взгляд посетителя в определенном направлении.
- Закрытие:
Принцип отражает то, что мозг заполнит недостающие части дизайна или изображения, чтобы создать целое. Проще говоря, сложные формы можно увидеть в логотипах Adobe, Sun Microsystem, NBC, USA Network и т. д.
- Близость:
друг друга. В UX-дизайне близость используется, чтобы заставить пользователей группировать определенные вещи вместе. Соединяя вещи вместе, пользователи будут воспринимать их как связанные.
- Рисунок и фон :
Подобно принципу замыкания, в котором используется отрицательное пространство. Наш мозг будет различать объекты на переднем плане изображения. Это очень удобно, когда дизайнеры хотят подчеркнуть фокус.
- Общая судьба:
Принцип гласит, что группа элементов, движущихся в одном направлении, будет восприниматься как группа сама по себе. Если мы увидим стаю птиц, летящих в определенном направлении, мы сгруппируем их вместе и будем считать их единым раздражителем.
Если мы увидим стаю птиц, летящих в определенном направлении, мы сгруппируем их вместе и будем считать их единым раздражителем.
Относится к общему количеству умственных усилий, используемых в рабочей памяти человека. Это количество мыслей, которое вам нужно вырезать, чтобы выполнить задачу.
Когнитивная нагрузка — это количество мыслей, которое необходимо упражняться для выполнения определенной задачи.
Закон Хика описывает, что время, необходимое человеку для принятия решения, зависит от доступных ему вариантов выбора. Таким образом, если количество вариантов увеличивается, время на принятие решения увеличивается логарифмически.
Источник изображения: ссылка Источник изображения: ссылкаВремя, необходимое для принятия решения, увеличивается с увеличением количества и сложности вариантов.
Этот закон гласит, что количество времени, необходимое человеку для перемещения указателя (например, курсора мыши) в целевую область, является функцией расстояния до цели, деленного на размер цель. Таким образом, чем больше расстояние и чем меньше размер цели, тем больше времени это занимает.
Таким образом, чем больше расстояние и чем меньше размер цели, тем больше времени это занимает.
Время захвата цели зависит от расстояния до цели и ее размера.
На этот закон можно повлиять путем преобразования интерактивных кнопок, особенно на мобильных устройствах с сенсорным управлением, а также кнопок меньшего размера, которые труднее нажимать и требуют больше времени. Расстояние между областью задачи/внимания пользователя и кнопкой, связанной с задачей, должно быть как можно короче.
Относится к тенденции пользователей воспринимать привлекательные продукты как более удобные в использовании. Люди склонны полагать, что вещи, которые выглядят лучше будет работать лучше, даже если они на самом деле не более эффективны или действенны.
Пользователи часто воспринимают эстетически приятный дизайн как более удобный в использовании.
Положительный эмоциональный отклик на визуальный дизайн сделает их более терпимыми к незначительным проблемам с удобством использования.
Эта теория была предложена Пайвио, который пытается придать равное значение вербальной и невербальной обработке. Пайвио (1986) утверждает: «Человеческое познание уникально тем, что оно стало специализированным для работы одновременно с языком и с невербальными объектами и событиями. Это облегчает пользователям запоминание важных вещей с нашего веб-сайта за счет использования системы двойного кодирования.
Мы создаем визуальный образ слов в нашем сознании на основе нашего опыта и восприятия реального мира. При слове «спорт» наш мозг автоматически представляет мяч, в голову приходит спортивный человек. Соединяя слова с изображениями, их легче вспомнить при упоминании.
Нас, людей, привлекает награда, и мы всегда стремимся к ней. Продукты, формирующие привычки, собирают информацию о поведении и предпочтениях пользователей при каждом сеансе, чтобы создать опыт, основанный на цикле триггера, действия, вознаграждения и инвестиций. За некоторые действия он получает вознаграждение, которое еще больше увеличивает вероятность использования приложения. Вознаграждение может быть в форме совершения покупки для получения купонов на скидку, приглашения друга, заполнения профиля и т. д.
Вознаграждение может быть в форме совершения покупки для получения купонов на скидку, приглашения друга, заполнения профиля и т. д.
Как правило, нам не нужны тысячи долларов на программное обеспечение для отслеживания взгляда или электроэнцефалограмму, чтобы определить, работает ли дизайн. Но 5-секундные тесты — это мощный инструмент, который определяет, понятен ли ваш дизайн мгновенно.
В этом 5-секундном тесте участник просматривает сайт или приложение в течение 5 секунд, а затем отвечает на вопросы о предмете и дизайне. Если пользователи не могут вернуться к изображениям, участники дают свое представление о назначении и функции продукта. Наш продукт будет иметь все функциональные возможности, которые хочет наш пользователь, но если мозг не может понять это мгновенно, ему нужно двигаться дальше.
Психология убеждения доктора Роберта Чалдини Этот закон взят из знаменитой книги Роберта Чалдини «Влияние: психология убеждения», где он приводит список таких принципов, как взаимность, последовательность, социальное доказательство, авторитет и ограниченность.
Эти принципы определяют наше поведение в обществе, и мы можем использовать их для определения человеческого поведения.
Взаимность : Принцип гласит, что людям не нравится быть в долгу перед другими. Если им что-то дают, они будут чувствовать себя обязанными ответить взаимностью на каком-то уровне. Предложение бесплатных электронных книг, сообщений в блогах, подкастов или другого бесплатного контента в обмен на адрес электронной почты пользователя — хороший пример взаимности в реальной жизни.
Власть : Принцип власти гласит, что большинство из нас понимает, что не может быть экспертом во всем. Лучше всего полагаться на показания экспертов. Соответственно, мы позволяем экспертам и тем, кто считается «авторитетом» в той или иной теме, влиять на нас. Люди обычно склонны подчиняться экспертам и авторитетным фигурам с высоким статусом, поскольку считают их заслуживающими доверия. Часто упоминаются ассоциации с успешными компаниями, чтобы установить определенный уровень уважения и доверия к компании.
Последовательность : Этот закон касается поведения людей, которые хотят быть последовательными в процессе принятия решений. В исследовании, проведенном Чалдини, две группы добровольцев ходили от двери к двери, спрашивая домовладельцев, не захотят ли они разместить на лужайке перед домом гигантский рекламный щит с надписью «Водите осторожно».
Первый визит группы был просто холодным звонком. Вторая группа предшествовала их визиту с первоначальным посещением, попросив домовладельцев вывесить крошечную табличку на своей лужайке с надписью «Будь безопасным водителем».
У второй группы шанс успеха был на 450% выше. Это пример последовательности, поскольку домовладельцы чувствовали себя обязанными оставаться последовательными в этом случае.
Социальная проверка : Люди не всегда знают, почему они ведут себя так, а не иначе. Все танцуют? Больше людей собираются танцевать. Все смотрят это видео? Больше людей нажмут на это. Все ли покупают ваш продукт? Вы не можете остановить обучение людей. На веб-сайтах электронной коммерции мы используем социальные доказательства, такие как рейтинги, обзоры и рекомендации, чтобы привлечь других пользователей и помочь им принять решение о покупке. На Amazon есть раздел «Клиенты, которые купили этот товар, также купили», чтобы сделать товары более привлекательными для вас и заставить пользователей думать: «Если им это нужно, мне это тоже нужно».
На веб-сайтах электронной коммерции мы используем социальные доказательства, такие как рейтинги, обзоры и рекомендации, чтобы привлечь других пользователей и помочь им принять решение о покупке. На Amazon есть раздел «Клиенты, которые купили этот товар, также купили», чтобы сделать товары более привлекательными для вас и заставить пользователей думать: «Если им это нужно, мне это тоже нужно».
Пробел любопытства: Разница между тем, что пользователи знают, и тем, что им нужно знать, может быть необходимым стимулом, побуждающим их заполнить пробел в знаниях. Экономист-бихевиорист Джордж Левенштейн объясняет в своей теории информационного пробела, что «любопытство возникает, когда мы чувствуем пробел в наших знаниях». Как UX-дизайнеры, мы обучены передавать информацию наиболее эффективным способом, а не скрывать ее.
Например, Linkedin раньше показывал вам график просмотров вашего профиля, который был затенен серым цветом, с диалоговым окном, предлагающим вам получить премиум-аккаунт для доступа к этим данным. Дизайн Linkedin довольно эффективно использовал любопытство пользователей, показывая им, что этот график доступен и находится в пределах их досягаемости, им просто нужно было обновить свою учетную запись, чтобы получить график, заполнить свой информационный пробел и удовлетворить свое любопытство.
Дизайн Linkedin довольно эффективно использовал любопытство пользователей, показывая им, что этот график доступен и находится в пределах их досягаемости, им просто нужно было обновить свою учетную запись, чтобы получить график, заполнить свой информационный пробел и удовлетворить свое любопытство.
Дефицит : Это один из моих любимых способов формирования поведения людей. Принцип дефицита гласит, что если он ограничен, люди хотят его больше. Если есть меньше людей, которые получат это больше интригующих людей.
Именно поэтому в некоторых магазинах у нас есть одежда с ограниченным тиражом, чтобы привлечь больше покупателей.
Слепота к изменению : Это происходит, когда происходит изменение визуального представления, но наблюдатель этого изменения не замечает.
Память не всегда надежна. То, как мы храним информацию, реконструируется нашими мыслями, чувствами, убеждениями и окружающей средой.
Объем нашей рабочей памяти составляет около 10–15 секунд, и мы можем помнить только 3–4 элемента за раз.
Исследования показали, что люди часто создают ложные воспоминания, в которых они либо помнят вещи, которых не было, либо помнят их иначе, чем они были на самом деле. Поскольку память наводит на размышления и податлива, важно строить проекты на основе привычек мозга или ментальных моделей (подробнее о ментальных моделях в следующем посте), потому что их легче запомнить.
Предоставляйте пользователям помощь и обратную связь, где это возможно, и возможность отмены, чтобы уменьшить разочарование пользователей, когда они делают ошибки. Персонализируйте опыт, чтобы удовлетворить предпочтения наших пользователей.
Незавершенное задание создает определенное напряжение, которое может быть разрешено только после завершения. Люди помнят незавершенные или прерванные задачи, а не завершенные. Недостающая информация вызывает стресс, что делает незавершенные задачи более доступными и легкими для запоминания. С помощью этого эффекта мы могли бы разработать наши продукты, предоставив индикаторы, которые увеличат шансы пользователей выполнить требуемую задачу и открыть для себя дополнительный контент.
Мы склонны легче всего вспоминать самые напряженные события. Это касается как положительных, так и отрицательных воспоминаний. Мы экономим наши воспоминания, отдавая приоритет пиковым и конечным моментам. На самом деле, мы не помним точно переживания; мы склонны вспоминать основные моменты и то, чем все закончилось. Мы помним краткие моменты сильного удовольствия с большей нежностью, чем переживания, когда нам все время было умеренно комфортно.
Пример эффекта простого воздействияЭтот психологический термин показывает, что люди склонны отдавать предпочтение чему-то, потому что они знакомы с этим. Эта социальная психология случается со всеми нами: чем чаще мы видим кого-то в течение определенного периода времени, тем больше вероятность, что мы найдем этого человека симпатичным или очаровательным. Этот эффект иногда называют принцип знакомства.
Поняв, что такое эффект простого воздействия и как он работает, вы получите значительное преимущество в своих усилиях по оптимизации конверсии. Более широкое знакомство приводит к знакомству, что ведет к удобству, что приводит к значительным улучшениям в оптимизации конверсии в целом.
Более широкое знакомство приводит к знакомству, что ведет к удобству, что приводит к значительным улучшениям в оптимизации конверсии в целом.
Цвета также играют важную роль в выборе и поведении людей. Мы часто находим детские игрушки ярких цветов и вещи для девочек розового цвета. Основная идея исследования заключается в том, что цвета оказывают большое влияние на восприятие пользователя.
Итак, мы, дизайнеры, должны выбирать цвета, которые передают смысл, и вместе с ними передается правильное сообщение.
Красный . Ассоциируется со страстными, сильными или агрессивными чувствами. Это символ как хороших, так и плохих чувств, включая любовь, уверенность, страсть и гнев.
Оранжевый . Энергичный и теплый цвет вызывает чувство волнения.
Желтый . Это цвет счастья. Он символизирует солнечный свет, радость и тепло.
Зеленый . Цвет природы. Он приносит успокаивающие и обновляющие чувства. Также может означать неопытность.
Также может означать неопытность.
Синий . Он часто представляет собой некоторые корпоративные изображения. Обычно он показывает спокойные чувства, но как холодный цвет он также ассоциируется с расстоянием и грустью.
Фиолетовый . Издавна ассоциировался с королевской властью и богатством, поскольку многие короли носили пурпурные одежды. Это также цвет тайны и волшебства.
Черный . Цвет имеет большое количество значений. Он ассоциируется с трагедией и смертью. Это означает тайну. Он может быть традиционным и современным. Все зависит от того, как вы его используете и какие цвета сочетаются с ним.
Белый . Это означает чистоту и невинность, а также целостность и ясность.
Такая реакция, которую мы обычно получаем от той части нашей головы, которая отвечает за наши инстинкты, и она реагирует намного быстрее, чем наше сознание. Это привело бы к тому, что мы влюбились бы в продукт после его первых нескольких применений. Эти реакции укоренены в нашей ДНК настолько легко, что их можно предсказать. UX-дизайнеры — это архитекторы.
Эти реакции укоренены в нашей ДНК настолько легко, что их можно предсказать. UX-дизайнеры — это архитекторы.
Мы, дизайнеры, стремимся создать впечатляющее эстетическое впечатление с помощью дизайна. Не так сложно догадаться, что нравится людям и почему это наша целевая аудитория и их потребности.
Дизайн взаимодействия с пользователем имеет свои концептуальные корни в когнитивной и поведенческой психологии и является планом взаимодействия человека с машиной. В статье еще не раскрыты все принципы психологии дизайна. Однако, как дизайнер, мы также должны наблюдать и понимать конечных пользователей и больше сопереживать пользователям. Их взаимодействие, поведение и эмоции могут значительно повысить ценность понимания их в процессе создания продукта.
Контрольное значение:
Проверенные и верные законы UX [с инфографикой]
Как и в случае причинно-следственных связей, существуют законы UX: предсказуемое поведение человека, которое дизайнер может использовать для проектирования…
uxplanet. org
org
Главная | Законы UX
Законы UX — это сборник максим и принципов, которые дизайнеры должны учитывать при создании пользовательских интерфейсов. Это…
lawsoux.com
Девять принципов UX-дизайна Психология: можете ли вы предсказать поведение своих пользователей? | UX-журнал
Психология и UX-дизайн: 5 принципов, которые нужно знать (careerfoundry.com)
*Примечание: лично я не являюсь владельцем авторских прав на все используемые изображения. Право собственности переходит к соответствующим упомянутым источникам.
Психология дизайна – A List Apart
Существует ряд споров о том, какие дополнительные навыки дизайнеры должны освоить. Должны ли дизайнеры программировать, писать или разбираться в бизнесе? Эти навыки невероятно ценны, но, возможно, не обязательны. Однако я бы сказал, что каждый дизайнер должен изучить основы психологии. Как люди, у нас есть базовый «план» того, как мы воспринимаем и обрабатываем окружающий мир, и изучение психологии помогает нам определить этот план. Как дизайнеры, мы можем использовать психологию для создания более интуитивно понятных, ориентированных на человека продуктов и опыта. Вместо того, чтобы заставлять пользователей соответствовать дизайну продукта или опыта, мы можем использовать некоторые ключевые принципы из психологии в качестве руководства для проектирования того, каковы люди на самом деле.
Как дизайнеры, мы можем использовать психологию для создания более интуитивно понятных, ориентированных на человека продуктов и опыта. Вместо того, чтобы заставлять пользователей соответствовать дизайну продукта или опыта, мы можем использовать некоторые ключевые принципы из психологии в качестве руководства для проектирования того, каковы люди на самом деле.
Статья продолжается ниже
Но знать, с чего начать, может быть проблемой. Какие принципы из психологии полезны? Каковы некоторые примеры этих принципов в действии? В этой статье я расскажу об основах и обсужу этические последствия использования психологии в дизайне.
Пересечение психологии и дизайна обширно. Существует бесконечный список принципов, занимающих это место, но некоторые из них я нашел более распространенными, чем другие. Давайте посмотрим, что это такое и где они эффективно используются продуктами и опытом, с которыми мы взаимодействуем каждый день.
Закон Хика#section3
Одна из основных функций дизайнеров — синтезировать информацию и представлять ее таким образом, чтобы она не перегружала пользователей — в конце концов, хорошая коммуникация стремится к ясности. Это напрямую связано с нашим первым ключевым принципом: законом Хика. Закон Хика предсказывает, что время, необходимое для принятия решения, увеличивается с количеством и сложностью доступных вариантов выбора . Он был сформулирован психологами Уильямом Эдмундом Хиком и Рэем Хайманом в 1919 году.52 после изучения взаимосвязи между количеством присутствующих стимулов и временем реакции человека на любой данный стимул.
Это напрямую связано с нашим первым ключевым принципом: законом Хика. Закон Хика предсказывает, что время, необходимое для принятия решения, увеличивается с количеством и сложностью доступных вариантов выбора . Он был сформулирован психологами Уильямом Эдмундом Хиком и Рэем Хайманом в 1919 году.52 после изучения взаимосвязи между количеством присутствующих стимулов и временем реакции человека на любой данный стимул.
Оказывается, существует реальная формула для представления этого отношения: RT = a + b log2 ( n ) . К счастью, нам не нужно понимать математику этой формулы, чтобы понять, что она означает. Концепция довольно проста: время, необходимое пользователям для ответа, напрямую зависит от количества и сложности доступных вариантов. Это означает, что сложные интерфейсы приводят к увеличению времени обработки для пользователей, что важно, поскольку связано с фундаментальной теорией в психологии, известной как когнитивная нагрузка.
Когнитивная нагрузка#section4
Когнитивная нагрузка относится к умственной вычислительной мощности, используемой нашей рабочей памятью. Наш мозг похож на компьютерные процессоры в том смысле, что у нас ограниченная вычислительная мощность: когда количество поступающей информации превышает доступное пространство, возникает когнитивная нагрузка. Наша производительность страдает, а задачи усложняются, что приводит к упущению деталей и даже разочарованию.
Examples#section5
Модифицированные пульты от телевизора, упрощающие «интерфейс» для бабушек и дедушек.
Примеры действия закона Хика можно найти повсюду, но мы начнем с общего: пульты дистанционного управления. По мере того, как функции, доступные в телевизорах, увеличивались на протяжении десятилетий, росло и количество опций, доступных на соответствующих пультах. В конце концов мы получили такие сложные пульты, что их использование требовало либо мышечной памяти от многократного использования, либо значительного объема мыслительной обработки. Это привело к феномену, известному как «удобный для бабушек и дедушек пульт». Отклеив все, кроме основных кнопок, внуки смогли повысить удобство использования пультов для своих близких, а также оказали нам всю услугу, поделившись ими в Интернете.
Это привело к феномену, известному как «удобный для бабушек и дедушек пульт». Отклеив все, кроме основных кнопок, внуки смогли повысить удобство использования пультов для своих близких, а также оказали нам всю услугу, поделившись ими в Интернете.
Пульт Apple TV, упрощающий управление только тем, что абсолютно необходимо.
Напротив, у нас есть смарт-пульты для телевизора: обтекаемый родственник предыдущего примера, упрощающий управление только теми элементами, которые абсолютно необходимы. В результате получается пульт, который не требует значительного объема оперативной памяти и, следовательно, несет гораздо меньшую когнитивную нагрузку. Перенося сложность на сам телевизионный интерфейс, информацию можно эффективно организовать и постепенно раскрывать в меню.
Скриншоты прогрессивной адаптации Slack.
Давайте рассмотрим еще один пример закона Хика. Онбординг — важный, но рискованный процесс для новых пользователей, и лишь немногие справляются с ним так же хорошо, как со Slack. Вместо того, чтобы вводить пользователей в полнофункциональное приложение после нескольких вводных слайдов, они используют бота (Slackbot), чтобы вовлечь пользователей и предложить им изучить функцию обмена сообщениями без последствий. Чтобы новые пользователи не чувствовали себя перегруженными, Slack скрывает все функции, кроме ввода сообщений. Как только пользователи научились отправлять сообщения через Slackbot, они постепенно знакомятся с дополнительными функциями.
Вместо того, чтобы вводить пользователей в полнофункциональное приложение после нескольких вводных слайдов, они используют бота (Slackbot), чтобы вовлечь пользователей и предложить им изучить функцию обмена сообщениями без последствий. Чтобы новые пользователи не чувствовали себя перегруженными, Slack скрывает все функции, кроме ввода сообщений. Как только пользователи научились отправлять сообщения через Slackbot, они постепенно знакомятся с дополнительными функциями.
Это более эффективный способ адаптации пользователей, потому что он имитирует то, как мы на самом деле учимся: мы основываемся на каждом последующем шаге и добавляем то, что уже знаем. Раскрывая функции в нужное время, мы позволяем нашим пользователям адаптироваться к сложным рабочим процессам и наборам функций, не чувствуя себя перегруженными.
Ключевые выводы#section6
- Слишком большой выбор увеличивает когнитивную нагрузку пользователей.
- Разбивайте длинные или сложные процессы на экраны с меньшим количеством опций.

- Используйте прогрессивную адаптацию, чтобы минимизировать когнитивную нагрузку для новых пользователей.
Закон Миллера#section7
Другим ключевым принципом является закон Миллера, который предсказывает, что средний человек может хранить только 7 (± 2) элементов в своей рабочей памяти . Это происходит из статьи, опубликованной в 1956 году когнитивным психологом Джорджем Миллером, в котором обсуждались пределы кратковременной памяти и продолжительность памяти. К сожалению, за эти годы было много неправильных интерпретаций этой эвристики, и это привело к тому, что «магическое число семь» использовалось для оправдания ненужных ограничений (например, ограничение меню интерфейса не более чем семью элементами).
Chunking#section8
Увлечение Миллера кратковременной памятью и объемом памяти было сосредоточено не на числе семь, а на концепции «фрагментации» и нашей способности запоминать информацию соответствующим образом. Применительно к дизайну фрагментация может быть невероятно ценным инструментом. Разделение на фрагменты описывает акт визуального группирования связанной информации в небольшие отдельные блоки информации. Когда мы разбиваем контент в дизайне, мы эффективно облегчаем его обработку и понимание. Пользователи могут сканировать контент и быстро определять, что им интересно, что соответствует тому, как мы склонны потреблять цифровой контент.
Разделение на фрагменты описывает акт визуального группирования связанной информации в небольшие отдельные блоки информации. Когда мы разбиваем контент в дизайне, мы эффективно облегчаем его обработку и понимание. Пользователи могут сканировать контент и быстро определять, что им интересно, что соответствует тому, как мы склонны потреблять цифровой контент.
Examples#section9
Пример фрагментации строк, таких как телефонные номера.
Самый простой пример фрагментации можно найти в том, как мы форматируем телефонные номера. Без фрагментации телефонный номер представлял бы собой длинную строку цифр, что увеличивает сложность его обработки и запоминания. С другой стороны, номер телефона, который был отформатирован (разделен на части), становится намного легче интерпретировать и запоминать. Это похоже на то, как мы воспринимаем «стену текста» по сравнению с хорошо отформатированным контентом с соответствующей обработкой заголовков, длиной строки и длиной контента.
Разделение на фрагменты может организовать содержимое, чтобы помочь пользователям легко обрабатывать, понимать и запоминать. Справа я выделил, как Блумберг сгруппировал информацию.
Справа я выделил, как Блумберг сгруппировал информацию.
Еще одним примером эффективного использования фрагментации в дизайне является компоновка. Мы можем использовать эту технику, чтобы помочь пользователям понять основные отношения и иерархию, группируя контент в отдельные модули. Фрагментирование можно использовать, особенно в информационно насыщенных приложениях, для структурирования контента. Результат не только более нагляден, но и более удобен для сканирования.
Основные выводы#section10
- Не используйте «волшебное число семь» для оправдания ненужных ограничений дизайна.
- Разбивайте содержимое на более мелкие фрагменты, чтобы облегчить пользователям обработку, понимание и запоминание.
Закон Якоба#section11
Последний принцип, который мы рассмотрим, — это Закон Якоба (сокращение от Закона Джейкоба об опыте пользователей Интернета), который гласит, что пользователей проводят большую часть своего времени на других сайтах, и они предпочитают ваш сайт работают так же, как и все остальные сайты, которые они уже знают . В 2000 году его выдвинул эксперт по юзабилити Якоб Нильсен, который описал тенденцию пользователей формировать ожидания от шаблонов проектирования на основе их совокупного опыта работы с другими веб-сайтами. Этот принцип побуждает дизайнеров следовать общим шаблонам проектирования, чтобы не сбивать пользователей с толку, что может привести к более высокой когнитивной нагрузке.
В 2000 году его выдвинул эксперт по юзабилити Якоб Нильсен, который описал тенденцию пользователей формировать ожидания от шаблонов проектирования на основе их совокупного опыта работы с другими веб-сайтами. Этот принцип побуждает дизайнеров следовать общим шаблонам проектирования, чтобы не сбивать пользователей с толку, что может привести к более высокой когнитивной нагрузке.
Ментальные модели#section12
Я знаю, о чем вы думаете: если бы все веб-сайты следовали одним и тем же шаблонам дизайна, это сделало бы веб довольно скучным. Ответ — да, это, вероятно, правда. Но есть что-то невероятно ценное в знакомстве с пользователями, что приводит нас к другому фундаментальному понятию в психологии, ценному для дизайнеров: ментальные модели.
Ментальная модель — это то, что мы думаем, что знаем о системе, особенно о том, как она работает. Будь то веб-сайт или автомобиль, мы формируем модели того, как работает система, а затем применяем эту модель к новым ситуациям, когда система похожа. Другими словами, мы используем знания, которые у нас уже есть из прошлого опыта, когда взаимодействуем с чем-то новым.
Другими словами, мы используем знания, которые у нас уже есть из прошлого опыта, когда взаимодействуем с чем-то новым.
Ментальные модели ценны для дизайнеров, потому что мы можем сопоставить ментальную модель нашего пользователя, чтобы улучшить его опыт. Следовательно, пользователи могут легко переносить свои знания с одного продукта или опыта на другой, не тратя время на понимание того, как работает новая система. Хороший пользовательский опыт становится возможным, когда ментальная модель дизайнера согласуется с ментальной моделью пользователя. Задача сокращения разрыва между нашими ментальными моделями и моделями наших пользователей — одна из самых больших наших задач, и для ее достижения мы используем различные методы: интервью с пользователями, персоны, карты путешествий, карты эмпатии и многое другое. Смысл всего этого в том, чтобы получить более глубокое представление не только о целях и задачах наших пользователей, но и об их уже существующих ментальных моделях и о том, как это применимо к продукту или опыту, который мы разрабатываем.
Examples#section13
Вы когда-нибудь задумывались, почему элементы управления формы выглядят именно так? Это потому, что у людей, разрабатывающих их, была мысленная модель того, как должны выглядеть эти элементы, которую они основывали на панелях управления, с которыми они уже были знакомы в физическом мире. Такие вещи, как переключатели формы, радио-входы и даже кнопки, произошли от дизайна их тактильных аналогов.
Сравнение элементов панели управления и типовых элементов формы.
Как дизайнеры, мы должны устранить разрыв, существующий между нашими ментальными моделями и моделями наших пользователей. Это важно, потому что когда они не будут согласованы, возникнут проблемы, которые могут повлиять на то, как пользователи воспринимают продукты и опыт, которые мы помогли создать. Это рассогласование называется несоответствием ментальной модели , и оно возникает, когда знакомый продукт внезапно меняется.
Редизайн Snapchat: сравнение до и после.
Возьмем, к примеру, Snapchat, который в начале 2018 года провел масштабный редизайн. Они запустили переформатированный макет, который, в свою очередь, сбил пользователей с толку, затруднив доступ к функциям, которые они использовали ежедневно. Эти недовольные пользователи немедленно отправились в Twitter и массово выразили свое неодобрение. Еще хуже была последующая миграция пользователей к конкуренту Snapchat, Instagram. Snapchat не смог гарантировать, что ментальная модель их пользователей будет согласована с переработанной версией их приложения, и возникающее несоответствие вызвало серьезную негативную реакцию.
Сравнение редизайна YouTube в 2017 году до и после.
Но серьезные редизайны не всегда должны вызывать негативную реакцию — просто спросите у Google. У Google есть история, позволяющая пользователям соглашаться на переработанные версии своих продуктов, таких как Календарь Google, YouTube и Gmail. Когда они запустили новую версию YouTube в 2017 году после нескольких лет практически того же дизайна, они позволили пользователям настольных компьютеров легко освоиться в новом пользовательском интерфейсе Material Design без каких-либо обязательств. Пользователи могли просмотреть новый дизайн, ознакомиться с ним, отправить отзыв и даже вернуться к старой версии, если они предпочли ее. В результате удалось избежать неизбежного несоответствия ментальной модели, просто предоставив пользователям возможность переключаться, когда они были готовы.
Пользователи могли просмотреть новый дизайн, ознакомиться с ним, отправить отзыв и даже вернуться к старой версии, если они предпочли ее. В результате удалось избежать неизбежного несоответствия ментальной модели, просто предоставив пользователям возможность переключаться, когда они были готовы.
Основные выводы#section14
- Пользователи будут переносить ожидания, которые они построили вокруг одного знакомого продукта, на другой, который кажется похожим.
- Используя существующие ментальные модели, мы можем создать превосходный пользовательский интерфейс, в котором пользователь может сосредоточиться на своей задаче, а не на изучении новых моделей.
- Сведите к минимуму несоответствие, предоставив пользователям возможность продолжать использовать знакомую версию в течение ограниченного времени.
Recap#section15
Вы можете подумать: «Эти принципы великолепны, но как я могу использовать их в своих проектах?» Хотя ничто не заменит фактические исследования пользователей и данные, характерные для наших проектов, мы можем использовать эти психологические принципы в качестве руководства для разработки более интуитивно понятных, ориентированных на человека продуктов и опыта. Помнить об этих принципах помогает нам создавать проекты, которые учитывают то, каковы люди на самом деле, а не заставляют их соответствовать технологиям. Кратко подытожим:
Помнить об этих принципах помогает нам создавать проекты, которые учитывают то, каковы люди на самом деле, а не заставляют их соответствовать технологиям. Кратко подытожим:
- Закон Хика может помочь нам снизить когнитивную нагрузку на пользователей, сведя к минимуму выбор и разбивая длинные или сложные процессы на экраны с меньшим количеством вариантов.
- Закон Миллера учит нас использовать фрагментацию для организации контента в более мелкие кластеры, чтобы помочь пользователям легко обрабатывать, понимать и запоминать.
- Закон Якоба напоминает нам, что пользователи будут переносить ожидания, которые они построили вокруг одного знакомого продукта, на другой, который кажется похожим. Таким образом, мы можем использовать существующие ментальные модели для создания превосходного пользовательского опыта.
Мы рассмотрели некоторые ключевые принципы, полезные для создания более интуитивно понятных, ориентированных на человека продуктов и опыта. Теперь давайте коснемся их этических последствий и того, как легко можно попасть в ловушку психологической эксплуатации пользователей.
Теперь давайте коснемся их этических последствий и того, как легко можно попасть в ловушку психологической эксплуатации пользователей.
С одной стороны, дизайнеры могут использовать психологию для создания более интуитивно понятных продуктов и опыта; с другой стороны, они могут использовать его, чтобы использовать то, как работает наш разум, для создания более захватывающих приложений и веб-сайтов. Давайте сначала посмотрим, почему это проблема, а затем рассмотрим некоторые возможные решения.
Проблема#section17
Не нужно далеко ходить, чтобы понять, почему благополучие пользователей, лишенное приоритета в пользу прибыли, является проблемой. Когда вы в последний раз были в метро, на тротуаре или в машине и не видели, чтобы кто-то приклеился к своему смартфону? Некоторые утверждают, что мы находимся в эпидемии и что наше внимание приковано к мини-компьютерам, которые мы повсюду носим с собой.
Не будет преувеличением сказать, что мобильные платформы и социальные сети, которые связывают нас, также прилагают много усилий, чтобы держать нас в курсе, и с каждым днем они становятся все лучше и лучше. Последствия этой зависимости начинают становиться общеизвестными: от снижения сна и беспокойства до ухудшения социальных отношений становится очевидным, что гонка за нашим вниманием имеет некоторые непредвиденные последствия. Эти эффекты становятся проблематичными, когда они начинают менять то, как мы формируем отношения и как мы относимся к себе.
Последствия этой зависимости начинают становиться общеизвестными: от снижения сна и беспокойства до ухудшения социальных отношений становится очевидным, что гонка за нашим вниманием имеет некоторые непредвиденные последствия. Эти эффекты становятся проблематичными, когда они начинают менять то, как мы формируем отношения и как мы относимся к себе.
Solution#section18
Как дизайнеры, мы обязаны создавать продукты и опыт, которые поддерживают и согласуются с целями и благополучием пользователей. Другими словами, мы должны создавать технологии, расширяющие человеческий опыт, а не заменяющие его виртуальным взаимодействием и наградами. Первый шаг в принятии этических дизайнерских решений — признать, как можно использовать человеческий разум.
Мы также должны задаться вопросом, что мы должны и не должны строить. Мы можем оказаться в весьма способных командах, способных создавать почти все, что вы можете себе представить, но это не всегда означает, что мы должны это делать, особенно если цели того, что мы создаем, не совпадают с целями наших пользователей.
Наконец, мы должны рассмотреть метрики помимо данных об использовании. Данные говорят нам о многом, но чего они не говорят нам, так это о том, почему пользователи ведут себя определенным образом или как продукт влияет на их жизнь. Чтобы понять, почему, мы должны слушать и быть восприимчивыми к нашим пользователям. Это означает выйти из-за экрана, поговорить с ними, а затем использовать это качественное исследование, чтобы сообщить, как мы развиваем дизайн.
Examples#section19
Веб-сайт инициативы Google Digital Wellbeing.
Приятно видеть, что компании предпринимают правильные шаги, когда речь идет о цифровом благополучии пользователей. Возьмем, к примеру, Google, который только что анонсировал инструменты и функции на своем последнем мероприятии I/O, которые направлены на то, чтобы помочь людям лучше понять их использование технологий, сосредоточиться на самом важном, отключиться, когда это необходимо, и сформировать здоровые цифровые привычки. Такие функции, как панель управления приложением, предоставляющая обзор использования, дополнительный контроль над предупреждениями и уведомлениями, а также Family Link для установки основных цифровых правил для самых маленьких, — все они направлены на защиту пользователей.
Скриншот из видео Facebook «Новостная лента FYI: сближаем людей».
Некоторые компании даже пересматривают свои показатели успеха. Вместо того, чтобы проводить время на сайте, такие компании, как Facebook, определяют успех через содержательные взаимодействия. Это потребовало от них реструктуризации алгоритма новостной ленты, чтобы отдавать предпочтение контенту, который люди действительно считают ценным, а не тому, что мы бездумно потребляем. Контент от друзей и семьи теперь имеет приоритет, даже если в результате пользователи проводят немного меньше времени в своем приложении.
Эти примеры — лишь беглый взгляд на шаги, которые предпринимают многие компании, и я надеюсь, что в ближайшие годы их станет еще больше. Технологии, в разработке которых мы играем, могут существенно повлиять на жизнь людей, и крайне важно, чтобы мы гарантировали, что это влияние будет положительным. Мы несем ответственность за создание продуктов и опыта, которые поддерживают и согласуются с целями и благополучием пользователей. Мы можем принимать этические дизайнерские решения, признавая, как можно использовать человеческий разум, размышляя о том, что мы должны и не должны создавать, и разговаривая с пользователями, чтобы получить качественную обратную связь о том, как продукты и опыт, которые мы создаем, влияют на их жизнь.
Мы можем принимать этические дизайнерские решения, признавая, как можно использовать человеческий разум, размышляя о том, что мы должны и не должны создавать, и разговаривая с пользователями, чтобы получить качественную обратную связь о том, как продукты и опыт, которые мы создаем, влияют на их жизнь.
Существует множество замечательных ресурсов, на которые мы можем ссылаться, чтобы сделать наши проекты более интуитивно понятными для пользователей. Вот некоторые из них, на которые я часто ссылаюсь:
- Законы UX : веб-сайт, который я создал для дизайнеров, чтобы узнать больше о психологических принципах, связанных с дизайном UX/UI.
- Cognitive UXD : эта отобранная вручную публикация, куратором которой является Норби Гаал, является отличным ресурсом для всех, кто интересуется пересечением психологии и UX. 9Центр гуманных технологий 0075: команда мирового класса, состоящая из бывших инсайдеров и руководителей технических служб
, которые продвигают продуманные решения для изменения культуры, бизнес-стимулов, методов проектирования и организационных структур
, управляющих тем, как технологии захватывают наш мозг.