Цвета жидких обоев в интерьере (94 фото)
1Житки обой интерьер спальни
2
Жидкая штукатурка в интерьере
3
Жидкие обои розовые в интерьере
4
Жидкие обои в интерьере спальни
5
Жидкие обои в интерьере
6
Шёлковая штукатурка в интерьере
7
Жидкие обои для стен персиковые
8
Жидкие обои в интерьере
9
Шёлковая штукатурка в интерьере
10
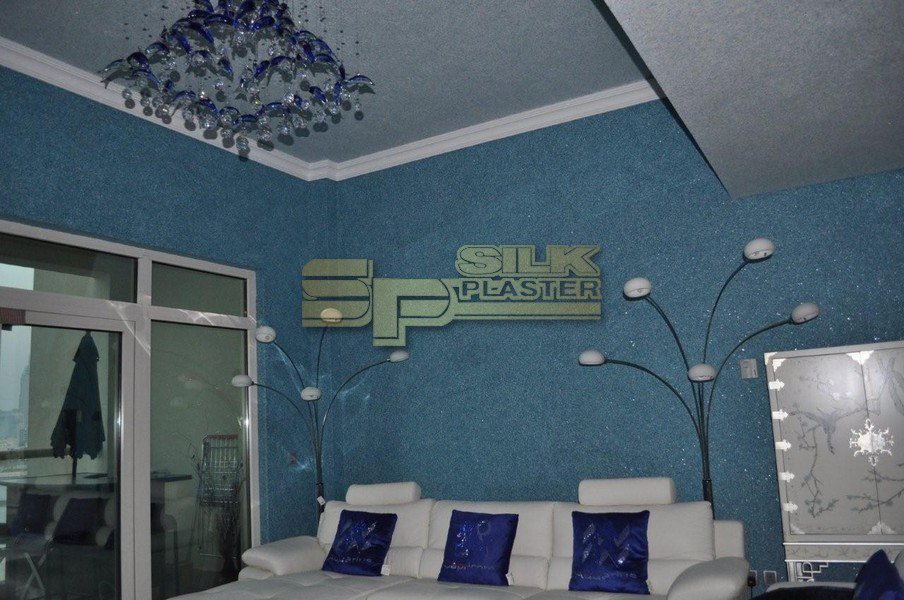
Силк Пластер жидкие обои в интерьере
11
Жидкие обои в интерьере
12
Шёлковая штукатурка в интерьере
13
Жидкие обои
14
Жидкие обои в спальне
15
Отделка стен жидкими обоями
16
Жидкие обои сочетание цветов
17
Отделка стен жидкими обоями в спальне
18
Декоративная штукатурка в спальне
19
Гостиная в лиловых тонах
20
Декоративная штукатурка в спальне
21
Жидкие обои гостиная
22
Декоративная штукатурка для зала
23
Бордовые жидкие обои в интерьере
24
Комната в фиолетовом цвете
25
Жидкие обои в интерьере
26
Современные аксессуары для интерьера
27
Венецианская и марсельский воск декоративная штукатурка в интерьере
28
Жидкие обои для стен
29
Венецианская штукатурка Марракеш
30
Мозаичная штукатурка в интерьере
31
Отделка декоративной штукатуркой
32
Цвет жидких обоев для спальни
33
Шёлковая штукатурка в интерьере
34
Жидкие обои в спальне
35
Сиреневая спальня
36
Жидкая штукатурка в интерьере
37
Байрамикс мраморная штукатурка в коридоре
38
Бордюр из обоев в интерьере
39
Жидкие обои в интерьере гостиной и кухни
40
Растения на стене в интерьере
41
Жидкие обои
42
Шелковая декоративная штукатурка
43
Декоративная штукатурка
44
Декоративная штукатурка в интерьере
45
Венецианская штукатурка короед
46
Жидкая штукатурка в интерьере
47
Декоративная штукатурка в интерьере
48
Комбинирование жидких обоев
49
Обои для кухни
50
Жидкие обои в интерьере
51
Жидкие обои
52
Жидкие обои в интерьере
53
Силк Пластер в интерьере
54
Обои для стен
55
Жидкие обои
56
Интерьер оранжевы е стеные
57
Сиреневые жидкие обои в интерьере
58
Жидкие обои
59
Стабилизированный мох в интерьере кухни
60
Шёлковая штукатурка в интерьере
61
Сиреневые жидкие обои в интерьере
62
Шёлковая штукатурка в интерьере
63
Комбинированные обои для кухни
64
Дизайн стен в гостиной
65
Жидкие обои Фотогалерея
66
Дизайн покраски стен
67
Silk Plaster жидкие обои 954
68
Красивые жидкие обои для зала
69
70
Отделка стен жидкими обоями
71
Шелковая штукатурка в зале
72
Настенная пробка Dekwall
73
Сочетание жидких обоев с обычными
74
Декоративная штукатурка в зале
75
Силк Пласте Виктория Дюмонд
76
Жидкие обои для стен
77
Венецианская штукатурка Интерио
78
Силк Пластер в интерьере
79
Геометрический орнамент на стене
80
Как сделать самим обои
81
Жидкие обои узоры на стенах
82
Декоративная роспись стен
83
Жидкие обои однотонные в интерьере
84
Шелковая штукатурка в интерьере спальни
85
Декор жидкими обоями
86
Жидкие обои для стен фиолетовые
87
Цветовая гамма спальни в фиолетовых тонах
88
Отделка детской комнаты
89
Желтый потолок в интерьере
90
Комбинирование обоев в гостиной
91
Жидкие обои в интерьере
92
Жидкие обои для стен
93
Венецианская штукатурка короед
94
Жидкие обои для стен в спальню
Жидкие обои: цвета в 5 правилах выбора
Содержание
- Какой колер для жидких обоев выбрать: 5 главных аспектов
- Белые жидкие обои: идеальный альтернативный выбор
- Рельеф и жидкие обои: оригинальность в доме
- Как узнать можно ли добавлять колер в жидкие обои
- Жидкие обои: видео варианты декора с помощью палитры цветов
- Варианты декора жидкими обоями (видео)
- Дизайн и цвета жидких обоев (фото в интерьере)
Цветные жидкие обои красиво и оригинально дополнят интерьер помещенияДефицитные времена прошли, теперь в строительных магазинах появилась возможность найти все что нужно и разного качества. Некоторый вид товаров вызывает огромный интерес. Особо интересным стало появление в ассортименте строительных магазинов жидких обоев. Жидкие обои появились не так уж и давно, но уже смогли завоевать популярность. Они изготовлены в виде смеси, а в их состав входит: хлопковые или шелковые волокна, высококачественный красящий элемент, целлюлоза, окрашенная кварцевая крошка и клей.
Некоторый вид товаров вызывает огромный интерес. Особо интересным стало появление в ассортименте строительных магазинов жидких обоев. Жидкие обои появились не так уж и давно, но уже смогли завоевать популярность. Они изготовлены в виде смеси, а в их состав входит: хлопковые или шелковые волокна, высококачественный красящий элемент, целлюлоза, окрашенная кварцевая крошка и клей.
Какой колер для жидких обоев выбрать: 5 главных аспектов
Хозяева, которые решили получить какой-то определенный оттенок с добавлением колера в жидкие обои, задаются вопросом, какой же колер выбрать и каким образом его получить. Обои такого типа выделяются отличным качеством, так как их можно окрашивать не один раз, но для такого окрашивание необходимо знать свойства колера.
При выборе колера для жидких обоев в обязательном порядке следует учитывать насыщенность и яркость цвета
Для того чтоб выбрать колерованный краситель для жидких обоев необходимо обратить внимание на такие моменты:
- Яркость и насыщенность цвета;
- Срок службы и другие характеристики;
- Сопротивление к стиранию и выгоранию;
- Обслуживание и простота в уходе;
- Доступная цена.

В больших строительных магазинах или специальных магазинах по таким профилям продаж покупателям оказывают услугу по автоматической колеровке, то есть покупатель выбирает необходимый или, понравившийся колер и с помощью компьютера специалисты рассчитывают количество, которое необходимо добавить для ремонтных работ данного помещения. Если есть желание, специалисты могут разбавить весь объем краски сразу. Но следует учесть, что при работе оттенок выбранного вами цвета может измениться из-за того, что попадание света в помещении разное. Во избежание такого конфуза необходимо выбранный вами колер нанести на белый лист бумаги дать ему высохнуть и поднести к белой стене, учтите, что на большой поверхность такое количество будет не насыщенным. В случае изготовления такой краски в пункте продаж, ее необходимо использовать в течение 2х часов. Если не покрыть стены в эти 2 часа, бывают эффекты мутации цветового оттенка. Как это происходит, можно увидеть на фото.
Белые жидкие обои: идеальный альтернативный выборСамым универсальным цветом жидких обоев является белый цвет.
Отличным выбором для оформления гостиной комнаты станут жидкие обои белого цвета
Хлопковая или шелковая штукатурка белого цвета отлично подходит для декора стен так как белый цвет:
- Является идеальным фоном;
- Отлично подходи для компоновки с другим цветом;
- Идеально сочетается с элементами красного, черного, коричневого цвета;
- На фоне белого цвета отлично смотрятся объекты из темного полированного дерева.
Белый цвет является универсальным, и способен подойти для отделки не только потолка, но и стен. Особенно белый цвет выручает в том случае если комната темная или ее окна выходят на север. Детские комнаты отлично будут смотреться в сочетании белого и желтого цветов. А сочетание зеленого с белым создает яркий интерьер и жизнерадостную атмосферу.
Белый цвет в интерьере это выбор многих людей, так как он подходит для ремонта во всем доме или квартире.
Рельеф и жидкие обои: оригинальность в доме
Как было сказано выше, жидкие обои дают возможность выполнять самые замысловатое художественное рисование, в том числе и многослойные фактурные рисунки.
Сделать поверхность стены более оригинальной можно при помощи рельефных жидких обоев
Для того чтобы получить рельефное изображение, последовательность действий должна быть такова:
- Наносим основной фон и фон для самых крупных фрагментов.
- На подсохший основной фон переносим рисунок и делаем рельефы более светлого или темного цвета по сравнению с фоном. И при этом основной фон разводят боле темным или светлым цветом.
- Окантовку выполнять нужно более темным оттенком обоев.
Жидкие обои дают возможность создания сложных фактурных рельефных композиций, и именно поэтому они конкурируют с лепниной.
Как узнать можно ли добавлять колер в жидкие обои
По инструкции такие виды обоев как жидкие размешиваются с водой. На этапе разводки обоев можно вносить разные добавочные средства. То, что касается колеровки жидких обоев, то на этот вопрос имеются различные точки зрения. Мастера не одобряют добавления колера в жидкие обои, так как расцветка хлопковых или шелковых шпаклевок имеет обширный выбор. Так что цвет, который вы хотите, можно выбрать в пунктах продаж строительных материалов или в специальных магазинах. Также можно обойтись и без добавления колера, а использовать сухие смеси разных цветов и получить тот же самый эффект. Колеровать, не всегда выгодный вариант, ведь на рынке представлена любая палитра и цветовая гамма, которые исключают добавки.
Так что цвет, который вы хотите, можно выбрать в пунктах продаж строительных материалов или в специальных магазинах. Также можно обойтись и без добавления колера, а использовать сухие смеси разных цветов и получить тот же самый эффект. Колеровать, не всегда выгодный вариант, ведь на рынке представлена любая палитра и цветовая гамма, которые исключают добавки.
Ознакомиться с тем, нужно ли добавлять колер в жидкие обои, можно в инструкции
Важно знать, что при добавление колера либо других таких же смесей может привести к тому, что обои потеряют такие свойства:
- Многоразовое использование станет не возможным, так как фактура изменится;
- Колеровка не даст с легкостью заново покрывать поверхность при необходимости;
- Получить множество разных оттенков.
Кроме этого нанесенный лак или краска тоже приведут к потери ряда уникальных способностей жидких обоев.
Также отметим то, что жидкие обои являются одним из немногих материалов, которые дают возможность создать плавный переход от одного оттенка в другой. Для того чтоб получить градиент из 5 и более оттенков нужно использовать специальную технологию. Наносить цвета нужно по не высохшим обоям: после того как будет нанесен один цвет необходимо приступать к нанесению второго. Нанесение по такому способу создаст плавное переливание из одного цвета в другой.
Для того чтоб получить градиент из 5 и более оттенков нужно использовать специальную технологию. Наносить цвета нужно по не высохшим обоям: после того как будет нанесен один цвет необходимо приступать к нанесению второго. Нанесение по такому способу создаст плавное переливание из одного цвета в другой.
Жидкие обои: видео варианты декора с помощью палитры цветов
Такие смеси для изготовления жидких обоев существуют разных цветов и состоят из разных компонентов. Обычно в состав жидких обоев входят : минеральные составляющие ,блестки, шелковые нитки, клей и другие компоненты. Правильно выбранная расцветка жидких обоев позволит создать вам отличный интерьер.
Жидкие обои прекрасно подойдут для оформления креативной спальной комнаты
Для создания удачного интерьера необходимо знать классическое сочетание цветов, например:
- Отлично гармонирует с красным цветом серый и зеленый;
- Бледно розовый сочетается с салатовым и бледно сиреневым, а насыщенный розовый идеально сочетается с оттенком голубого;
- Оранжевый цвет отлично будет сочетаться с голубым и фиолетовым, великолепно подойдут синие узоры;
- Оттенки желтого и сам желтый хорошо подходит к зеленым, голубым и бледно розовым тонам;
- Золотистые расцветки оттеняют красные, и зеленые цвета;
- Зеленый отлично сочетается с бежевыми и коричневыми оттенками;
- Для сочетания оранжевого и василькового цвет идеально подойдет бирюзовый цвет;
- Синие оттенки идеально будет смотреться с оранжевым и желтым цветом, а также с их оттенками;
- Для сочетания с фиолетовым отлично подойдет любой оттенок зеленого;
- Серый цвет великолепно гармонирует с малиновым, фиолетовым и бледно сиреневым.

Чтобы создать гармоничное сочетание цветов необходимо правильно выбрать тон материала с учетом особенности комнаты.
Варианты декора жидкими обоями (видео)
Подведем итоги. На данный момент ассортимент жидких обоев заставляет разбежаться глаза. Однако выбирать методом «палец в небо» не стоит, ведь все сочетания должны идеально гармонировать не только с остальной площадью жилого пространства, но и конечно же с вашей мебелью. Но самое главное, это то, что выбранный оттенок, должен нравиться вам. Если же вы не знаете, какой выбор сделать, обратитесь к специалистам, которые всегда помогут вам создать тот цвет, который вы пожелаете.
Дизайн и цвета жидких обоев (фото в интерьере)
Многоцветные жидкие обои 3D обои Абстрактные обои
Вдохните жизнь в свои стены с помощью наших красивых многоцветных абстрактных настенных росписей. Обязательно заявите о себе в любом доме или офисе. Наши материалы высшего качества и безопасны даже для самых деликатных сред. Для печати мы используем только латексные чернила HP на водной основе. Все наши материалы предназначены для подвешивания своими руками, что делает их идеальными для квартир, сдачи в аренду, а также для множества ремесленных и декоративных проектов, не требующих профессиональных монтажников. Так что будь то детская, спальня, детская игровая комната, кухня и столовая, гостиная, офис или любая комната в доме или офисе, наш материал позволяет вам легко и весело преобразить комнату.
Обязательно заявите о себе в любом доме или офисе. Наши материалы высшего качества и безопасны даже для самых деликатных сред. Для печати мы используем только латексные чернила HP на водной основе. Все наши материалы предназначены для подвешивания своими руками, что делает их идеальными для квартир, сдачи в аренду, а также для множества ремесленных и декоративных проектов, не требующих профессиональных монтажников. Так что будь то детская, спальня, детская игровая комната, кухня и столовая, гостиная, офис или любая комната в доме или офисе, наш материал позволяет вам легко и весело преобразить комнату.
✦ РАЗМЕР ✦
Общие размеры печати:
ОБРАЗЕЦ = 61 см (Ш) x 21 см (В)
• 48″ (Ш) x 94″ (В) дюймов / 122 см (Ш) x 240 см (В)
• 72 дюйма (Ш) x 94 дюйма (В) дюймов / 183 см (Ш) x 240 см (В)
• 96 дюймов (Ш) x 94 дюйма (В) дюймов / 244 см (Ш) x 240 см (В)
• 120 дюймов (Ш) x 94 дюйма (В) дюймы / 305 см (Ш) x 240 см (В)
• 144 дюйма (Ш) x 94 дюйма (В) дюймы / 366 см (Ш) x 240 см (В)
• 168 дюймов (Ш) ) x 94 дюйма (В) дюймов / 427 см (Ш) x 240 см (В)
• 192 дюйма (Ш) x 94 дюйма (В) дюймов / 488 см (Ш) x 240 см (В)
• 216 дюймов (Ш) x 94 дюйма (В) дюймов / 549 см (Ш) x 240 см (В)
• 48 дюймов (Ш) x 106 дюймов (В) дюймов / 122 см (Ш) x 270 см (В)
• 72 дюйма (Ш) x 106 «(В) дюймы / 183 см (Ш) x 270 см (В)
• 96″ (Ш) x 106″ (В) дюймы / 244 см (Ш) x 270 см (В)
• 120″ (Ш) x 106″ ( В) Дюймы / 305 см (Ш) x 270 см (В)
• 144″ (Ш) x 106″ (В) Дюймы / 366 см (Ш) x 270 см (В)
• 168″ (Ш) x 106″ (В) Дюймы / 427 см (Ш) x 270 см (В)
• 192″ (Ш) x 106″ (В) дюймы / 488 см (Ш) x 270 см (В)
• 216″ (Ш) x 106″ (В) Дюймы / 549 см (Ш) x 270 см (В)
Чтобы определить, какой размер вам следует приобрести, измерьте ширину и высоту ваших стен.
Мы поставляем наглядное изображение с инструкциями по установке. Пожалуйста, следите за лучшими результатами!
✦ P.S ✦
Если вы хотите иметь НЕСТАНДАРТНЫЕ РАЗМЕРЫ, просто напишите мне!
✦✦НЕКОТОРАЯ ИНФОРМАЦИЯ О НАШЕМ МАТЕРИАЛЕ✦✦
— ТРАДИЦИОННЫЕ ОБОИ — Для использования со стандартным обойным клеем
4Digital — это гладкие матовые нетканые обои, которые очень прочны и наносятся с использованием стандартной не растворяющей пасты. Он долговечный, но полностью съемный. Наш материал водостойкий, но его не рекомендуется устанавливать на поверхности, которые могут находиться в постоянном и прямом контакте с водой (например, за душем или раковиной).
• Eco Friendly FSC Certified Paper
• Без ПВХ и экологически чистые
• дышащий
• Устойчивый к гнили и плесени ✦ ВАЖНЫЕ ПРИМЕЧАНИЯ◆◆◆
Наши обои не рекомендуется наносить поверх красок, заявленных как стойкие к пятнам или моющиеся. Если сомневаетесь, загрунтуйте стены ровной белой грунтовкой. Для достижения наилучших результатов наклеивайте обои на однотонную поверхность светлого цвета. Если ваша стена была недавно окрашена, подождите не менее 4 недель, пока краска высохнет, прежде чем наклеивать обои. Наклеивание обоев на незатвердевшую краску может привести к образованию пузырей. Наши обои не будут прилипать к цементным или текстурным стенам.
Для достижения наилучших результатов наклеивайте обои на однотонную поверхность светлого цвета. Если ваша стена была недавно окрашена, подождите не менее 4 недель, пока краска высохнет, прежде чем наклеивать обои. Наклеивание обоев на незатвердевшую краску может привести к образованию пузырей. Наши обои не будут прилипать к цементным или текстурным стенам.
✦ ИНСТРУКЦИИ ПО УХОДУ ✦
Аккуратно протрите влажной тканью. Использование чистящего средства или сильное втирание может привести к осветлению цвета.
✦ ВОЗВРАТ ✦
Поскольку материалы изготавливаются на заказ, мы не предлагаем возмещение/возврат. Конечно, если товар, который вы получаете, поврежден или у вас есть какие-либо проблемы, пожалуйста, свяжитесь с нами.
Рекомендации по размеру изображения веб-сайта на 2023 год
В настоящее время Интернет распространяется по всему миру, и люди используют множество различных устройств для доступа к нему. В прошлые дни настольные компьютеры были основным способом выхода в Интернет, а сейчас? В 2022 году почти 60% глобального веб-трафика будет осуществляться через мобильные устройства9. 0003
0003
Это означает, что вам необходимо правильно оптимизировать изображения для мобильных покупателей. Если вы этого не сделаете, они могут увидеть изображения меньше идеального размера, что заставит их прокручивать и масштабировать, или, что еще хуже, вообще не увидеть изображений.
Хорошей новостью является то, что не требуется много усилий, чтобы ваши изображения были совместимы с несколькими устройствами. Основные методы включают в себя использование правильных размеров изображения для начала (пиксели и объем памяти) и использование онлайн-инструментов для оптимизации изображений.
Следуйте нашему пошаговому руководству ниже, чтобы правильно оптимизировать изображения как для мобильных, так и для настольных устройств.
Лучший размер изображения для веб-сайтов
Ширина в пикселях: 2500 пикселей в большинстве случаев идеально подходят для растягивания на весь экран в браузере. Любое изображение меньшего размера может быть обрезано или выглядеть размытым, если ему нужно заполнить ширину браузера.
Размер изображения: Наилучший общий (в пикселях) размер ваших изображений зависит от вашего варианта использования, например, фоновые изображения должны быть больше, чем изображение сообщения в блоге.
Размер файла: Все, что больше 20 мегабайт, может сильно повлиять на скорость вашего сайта. Меньшие изображения (размером до 2 мегабайт) лучше в большинстве случаев.
Атрибут изображения: Атрибуты изображения (замещающий текст или замещающий тег) основаны на тексте и не влияют на производительность вашего веб-сайта. Тем не менее, они используются для слабовидящих с помощью программного обеспечения для чтения с экрана, поэтому текст атрибута должен быть коротким и лаконичным.
Почему размер изображения важен для веб-сайтов?
Для веб-сайтов размер изображения важен по трем основным причинам: взаимодействие с пользователем, скорость страницы и рейтинг. Неправильный выбор размера изображения может повлиять на все три показателя, как правило, одновременно.
Это означает, что использование наилучших размеров изображений на веб-странице для каждого варианта использования может помочь улучшить их все одновременно.
Улучшает взаимодействие с пользователем
Правильный размер изображения для каждого варианта использования помогает улучшить взаимодействие с пользователем, делая его более приятным для глаз — без необходимости увеличивать масштаб для просмотра деталей или прокручивать изображение, чтобы увидеть его целиком.
Вот пример того, что происходит, когда вы используете фоновое изображение, которое слишком маленькое для масштабирования по странице (что приводит к «повторяющимся» изображениям, используемым для заполнения экрана):
Если бы владелец этого веб-сайта решил попробовать разместить маленькое изображение на экране, оно было бы слишком размытым, чтобы его можно было увидеть. Повторяющиеся изображения также непривлекательны, что создает плохой пользовательский опыт.
Повышает скорость страницы веб-сайта
Когда на вашем веб-сайте размещены изображения больших размеров, серверу требуется больше времени для загрузки страницы, когда на нее заходит пользователь. В терминах SEO изображений это называется «контентной краской». Изображения меньшего размера (в основном размер файла изображения) быстрее загружаются на разных устройствах.
В терминах SEO изображений это называется «контентной краской». Изображения меньшего размера (в основном размер файла изображения) быстрее загружаются на разных устройствах.
Вот пример плохой скорости загрузки страницы.
Отсюда видно, что скорость загрузки сервера составляет 2,1 секунды для загрузки первого изображения и 4,1 секунды для загрузки самого большого изображения. Когда половина клиентов отказывается от корзины покупок, если загрузка страниц занимает более 6 секунд, важно ускорить работу страницы, чтобы избежать высокого показателя отказов.
Повышает рейтинг веб-сайта
Рейтинг веб-сайта может относиться к общему рейтингу вашего веб-сайта (например, рейтинг домена) или к тому, насколько близко к первой странице (или верхней части первой страницы) результатов поиска находится ваша веб-страница, когда пользователь выполняет поиск на конкретные условия.
Google использует в своем алгоритме множество метрик, чтобы определить, что находится на первой странице результатов поиска, а качество ваших изображений (и пользовательский опыт, который они создают) являются частью текущего алгоритма.
Рекомендации по размеру изображений для веб-сайтов
В этом разделе мы рассмотрим требования к размерам для определенных типов изображений для Интернета, поскольку они не все одинаковы. Существует пять основных типов изображений, которые вы увидите на веб-сайте: фоновые изображения, главные изображения, баннеры, изображения блогов и логотипы.
Фоновое изображение
Фоновое изображение — это самый большой тип изображений, который вы увидите, как следует из названия, он служит фоном для вашей домашней страницы (хотя вы также можете найти их на основных «основных» страницах).
Максимальная ширина изображения: 2500 пикселей
Максимальная высота изображения: 1406 пикселей
Соотношение сторон: 16:9
Размер файла: Не более 20 МБ
Вот отличный пример фона изображение на сайте электронной коммерции:
Продавец велосипедов Cowboy позволяет своему продукту-герою занять центральное место в этом изображении. Он заполняет экран, рассчитанный на то, чтобы растягиваться независимо от того, на каком устройстве он просматривается.
Он заполняет экран, рассчитанный на то, чтобы растягиваться независимо от того, на каком устройстве он просматривается.
Главное изображение
Возможно, раньше вы ошибочно принимали главное изображение за фоновое изображение, но главное отличие состоит в том, что они обычно меньше по высоте — примерно вдвое меньше. Этот тип изображения — отличный вариант, если вам нужно сразу вывести на экран больше текста, чтобы пользователям не приходилось прокручивать его, чтобы увидеть.
Максимальная ширина изображения: от 1280 до 2500 пикселей
Максимальная высота изображения: от 720 до 900 пикселей
Соотношение сторон: 16:9
9 0004 Размер файла: макс. 10 МБ, но в идеале меньше (без ущерба для качества)Вот пример основного изображения в действии:
Как видите, BLK & Bold решил сделать максимально широкое изображение с меньшим фиксированным соотношением высоты .
Баннер веб-сайта
Изображения баннеров немного сложнее, чем другие типы изображений, потому что они могут быть разных размеров и форм, в зависимости от того, что вам нужно показать посетителю. Однако наиболее типичным типом баннеров на веб-сайтах являются рекламные объявления.
Поскольку Google Ads является одним из самых популярных сервисов в этой сфере, у сотрудников Google есть несколько рекомендаций по оптимальным размерам баннеров:
Как видите, вариантов множество. Однако, если вы думаете о баннере, который , а не , прямоугольные варианты (например, 300 на 200 пикселей или 970 на 90 пикселей), как правило, лучше. Небольшой размер файла помогает повысить скорость веб-страницы, поэтому оптимальным будет максимальный размер 5 мегабайт.
Изображение для блога
Изображения для блога также могут различаться по типу и размеру. Однако стоит отметить, что если мы говорим об основном «шапочном» изображении (тот, который отображается вверху, «над сгибом»), все они должны быть одинакового размера в вашем блоге.
Макс. ширина изображения: 2240 пикселей
Макс. высота изображения: 1260 пикселей
Соотношение сторон: 16:9
Размер файла: макс. 3 МБ, а в идеале поменьше (без ущерба для качества)
Вы можете посмотреть вверху этой страницы пример изображения для блога, но вот еще одно:
гораздо меньше (894 на 462 пикселя), в результате чего размер файла составляет всего 95,1 килобайта.
Логотип
Ваш логотип, скорее всего, будет одним из самых маленьких изображений на вашем веб-сайте (если вы не считаете фавикон на панели вкладок). И в зависимости от типа логотипа следует идти одним из двух путей: прямоугольным или квадратным.
Большинство логотипов поддаются квадратному соотношению 1:1, которое вы можете видеть в левом нижнем углу примера Кулалы выше. Но более прямоугольный логотип мог бы использовать соотношение изображения 2:3 для почти квадратный вид или даже соотношение 4:1.
Максимальная ширина изображения: 250 пикселей
Максимальная высота изображения: 250 пикселей
Соотношение сторон: 1:1, 2:3, 4:1
9 0068 Размер файла: макс. 1 МБ, но в идеале меньше (без ущерба для качества)
Собственный логотип веб-сайта Shopify использует более длинное соотношение 4:1:
Этот размер изображения подходит для логотипов более длинных торговых марок или когда логотип представляет собой только слова, а не графику.
Рекомендации по изображениям для мобильных устройств
1. Выберите правильные размеры изображений
Крайне важно соблюдать баланс между большими изображениями, чтобы пользователи могли их увеличивать, и изображениями оптимального размера, чтобы они не занимали слишком много места. пространство и замедлить время загрузки страницы.
На Shopify вы можете загружать изображения размером до 4472 на 4472 пикселей с размером файла до 20 мегабайт. Но создатель веб-сайта обычно рекомендует использовать 2048 на 2048 пикселей для квадратных фотографий продукта.
Но создатель веб-сайта обычно рекомендует использовать 2048 на 2048 пикселей для квадратных фотографий продукта.
Эти изображения с высоким разрешением придают вашему магазину профессиональный и всесторонний вид, а также обеспечивают большие возможности масштабирования. Помните, что для работы функции масштабирования ваши изображения должны иметь размер более 800 на 800 пикселей.
Сохраняйте соотношение сторон по ширине и высоте для всех ваших тематических изображений, чтобы сохранить единообразный вид всей линейки продуктов и страниц коллекций. Например, вы можете сделать их все квадратными.
Основное изображение — это первое изображение продукта, которое будет отображаться в вашем магазине — на главной странице, странице корзины, странице оформления заказа и на различных страницах коллекций. Сохраняйте все миниатюры одинакового размера и формы, чтобы придать магазину изысканный вид.
Имейте в виду, что многие из ваших клиентов будут просматривать веб-страницы и на мобильных устройствах, а квадратные изображения легче перемещать для небольших экранов. Кроме того, квадратные и вертикальные изображения занимают большую часть экрана мобильного телефона, что позволяет клиентам видеть еще больше вашей фотографии.
Кроме того, квадратные и вертикальные изображения занимают большую часть экрана мобильного телефона, что позволяет клиентам видеть еще больше вашей фотографии.
2. Помните о размере файла
Изображения с большим размером файла могут сильно повлиять на скорость вашего сайта, особенно когда посетители пытаются получить к нему доступ со своего смартфона. И если ваш сайт слишком медленный, это увеличивает вероятность того, что кто-то покинет ваш сайт и вместо этого перейдет к другому варианту поиска в Google.
Вот почему вы хотите сжимать большие изображения, чтобы их размер файла не был таким большим, тем более, что многие сайты имеют максимальный размер файла, который они позволяют загружать. Shopify, например, имеет максимальный размер файла 20 мегабайт.
Для помощи доступны онлайн-инструменты, такие как TinyPNG или Compress JPEG. С помощью этих инструментов вы можете легко перетаскивать большие файлы изображений в область загрузки, сжимать их, чтобы они были меньше (с сохранением качества изображения), и повторно загружать новый файл.
По большей части вы хотите, чтобы все ваши заголовки или фоновые изображения были не больше 1 мегабайта, а фотографии ваших продуктов — около 300 килобайт.
3. Изменение размера фотографий для экрана мобильного телефона
Shopify автоматически изменяет размер ваших изображений, чтобы они подходили для небольших экранов, но некоторые изображения иногда требуют редактирования вручную. Имейте в виду, что экраны настольных компьютеров и мобильных устройств не только разного размера, но и имеют противоположную ориентацию.
И хотя Shopify пытается приспособиться к этому с помощью аккуратной обрезки, будет лучше, если ваши изображения будут квадратными, а ваш продукт будет центрирован по вертикали и горизонтали.
Кроме того, изображения со слишком большим разрешением, например изображения, сохраненные в Shopify с максимальным размером 4000 на 4000 пикселей, могут стать размытыми при изменении размера для мобильных устройств. Таким образом, уменьшение вашего изображения до более удобного размера и формы с учетом мобильных устройств может помочь вашему магазину выглядеть лучше на всех устройствах. Попробуйте бесплатное средство изменения размера изображения Shopify, чтобы быстро уменьшить размер изображения.
Попробуйте бесплатное средство изменения размера изображения Shopify, чтобы быстро уменьшить размер изображения.
Помните, что большие файлы также замедляют загрузку вашего сайта. А в электронной коммерции, особенно в мобильной, важна каждая секунда, поэтому оптимизация ваших изображений должна быть приоритетом.
Хотя сжатие без потерь может дать вам изображение самого высокого качества, оно часто создает большие файлы, загрузка которых занимает вечность (особенно в пакетном режиме), и может замедлить время загрузки вашей страницы, заставляя посетителей покинуть ваш магазин. Это особенно актуально для мобильных устройств, где скорость интернета может быть ниже, а ожидание появления изображения расстраивает покупателей.
В то время как адаптивный дизайн и алгоритмы Shopify хорошо справляются с изменением размера и отображением ваших изображений на разных устройствах, предоставление им продуманных размеров файлов может сделать процесс покупок еще более плавным.
Лучшие форматы изображений для Интернета
Давайте рассмотрим форматы файлов, наиболее широко используемые в предметной фотографии, и то, что каждый из них дает. Они перечислены здесь по тому, насколько часто они используются в фотографии продукта.
Они перечислены здесь по тому, насколько часто они используются в фотографии продукта.
JPG
JPG является наиболее распространенным форматом файлов цифровых изображений. Он широко поддерживается и может похвастаться небольшим размером файла с хорошей цветовой гаммой. Его сжатие позволяет сбалансировать размер файла и качество изображения.
PNG
PNG был создан для улучшения формата GIF за счет снятия ограничения на 256 цветов. Он широко распространен, без потерь (уменьшает размер файла без снижения качества) и поддерживает прозрачность (скажем, для прозрачного фона). Недостатком является то, что размеры файлов PNG могут быть большими из-за сжатия без потерь, а формат не так универсально совместим, как JPG.
HEIC
Файлы HEIC представляют собой компактный файловый формат, который занимает примерно половину места по сравнению с эквивалентным файлом JPEG с использованием передовой технологии сжатия. Чаще всего он используется для хранения фотографий на устройствах iOS, поскольку это стандартный формат файлов Apple.
WebP
WebP — это современный формат изображений, который обеспечивает превосходное сжатие изображений в Интернете, при этом средний размер файла экономится более чем на 30 % по сравнению с традиционными форматами файлов, такими как PNG и JPEG.
GIF
GIF предлагает небольшой размер файла за счет сжатия и уменьшения изображения до 256 цветов. Хотя он был широко заменен PNG, он по-прежнему используется для анимации, поскольку это единственный формат, который поддерживает его и повсеместно распознается браузерами.
TIFF
TIFF — это формат сжатия без потерь, который широко поддерживается рядом редакторов и веб-приложений. Он обеспечивает высокое разрешение изображения, а несколько изображений и страниц можно удобно сохранить в одном файле. Однако размер файла имеет тенденцию быть большим.
Резюме:
- JPG является наиболее удобным для сочетания меньшего размера с достойным качеством.
- PNG обеспечивает более высокое качество сжатия без потерь, но за счет увеличения размера файла.

- GIF полезен, если вы предлагаете 360-градусные снимки и хотите легковесные файлы.
- TIFF, для сравнения, может предложить отличное качество, но размеры файлов обычно довольно тяжелые и непрактичные.
Как узнать размеры изображений на вашем сайте
Самый быстрый способ узнать размер изображения на любой заданной веб-странице (без загрузки изображения и просмотра его характеристик) — это использовать инструменты разработчика/проверки браузера.
Этот метод работает независимо от того, используете ли вы операционную систему Mac, Windows или Linux, поскольку он зависит от браузера, что также имеет оговорку. Он работает с использованием Safari, браузеров на базе Chrome и Firefox.
Все, что вам нужно сделать, это перейти на веб-страницу и навести курсор на изображение, о котором вы хотите получить информацию, затем либо щелкнуть правой кнопкой мыши, либо использовать Control/CTRL + щелчок, чтобы вызвать параметры.
Оттуда найдите опцию Inspect:
При нажатии на Inspect появится вся информация о коде веб-страницы (это может выглядеть пугающе, но не волнуйтесь).
На панели проверки информация об изображении, на которое вы нажали, должна быть выделена, и вы заметите, что при наведении курсора на выделенный текст изображение приобретает голубоватый оттенок, чтобы показать вам, какую часть кода вы изучаете. глядя на:
В этом случае вы можете видеть, что браузер (Brave) сообщает вам над изображением, сколько пикселей использует изображение. Но эта цифра изменится, если вы измените размер веб-страницы. Однако, если вы наведете курсор на ссылку хранилища изображений, отобразятся фиксированные свойства изображения:
И все. Вам не нужно загружать изображение или специальный инструмент — все это прямо в браузере. Чтобы выйти из панели инспектора, просто нажмите красный крестик в верхнем правом или левом углу.
Инструменты для оптимизации изображений
Лучше всего использовать инструмент оптимизатора для изменения размера изображений. Вот два отличных инструмента, которые помогут вам сделать это в вашем Shopify Admin.
Оптимизатор изображений от Squirai
Инструмент Оптимизатор изображений от Squirai протестирован на скорость и гарантирует, что ваши изображения готовы к поисковой оптимизации, и автоматически оптимизирует все изображения на вашем веб-сайте, включая новые, которые вы добавляете позже.
Кроме того, вы также можете настроить и применить водяной знак для защиты фотографии вашего продукта без необходимости знать какой-либо код.
LoyaltyHarbour Image Optimizer
Плагин LoyaltyHarbour Image Optimizer работает аналогично инструменту Squirai, сжимая ваши изображения на вашем веб-сайте для вас.
Однако у него нет такой же функции водяных знаков. Вместо этого углубленная информационная панель позволяет автоматически устанавливать замещающий текст для ваших изображений и преобразовывать их в лучший тип файла изображения для повышения скорости страницы.
В качестве альтернативы, если у вас есть возможность, вы также можете использовать Photoshop, чтобы уменьшить размер файла, но это может оказаться более сложным процессом, чем вышеупомянутые инструменты.
Используйте лучшие изображения веб-сайта для своего бренда
Наличие изображений на вашем веб-сайте для разных размеров экрана необходимо для того, чтобы страницы выглядели интересно и чтобы ваш сайт был ранжирован на страницах результатов поиска. Но размер ваших изображений имеет значение — слишком большой, и вы рискуете, что ваш сайт будет загружаться слишком медленно; слишком маленький, и вы рискуете получить плохой пользовательский интерфейс.
Однако существуют разные рекомендации по размеру изображения в зависимости от того, какой тип изображения вы хотите. Вместо того, чтобы пытаться запомнить их все, вы можете добавить это руководство в закладки, чтобы обращаться к ним, когда вам нужно загрузить изображения.
Но если вы используете Shopify и один из рекомендуемых инструментов оптимизатора вместе, вам не нужно беспокоиться о размере файла, из-за которого ваш веб-сайт будет работать медленно.
Готовы создать свой бизнес? Начните бесплатную пробную версию Shopify — кредитная карта не требуется.




