Эволюция мобильной архитектуры Reddit / Хабр
Это первая из статей, где мы рассказываем об архитектуре приложения Reddit под iOS. Здесь речь идёт о функциональности, которая работает ближе к UI. В частности, о переходе к архитектуре Model-View-Presenter (MVP). Преимущества такого рефакторинга:
- Улучшение гибкости кода, его ясности и поддерживаемости для поддержки будущего роста и ускорения итераций.
- Повышение производительности прокрутки в 1,58 раза.
- Стимуляция модульного тестирования. Количество тестов увеличилось с нескольких штук до более 200.
Ниже — наглядная схема нашей многоуровневой архитектуры. В первой статье сосредоточимся на уровнях View и Presenter.
Окончательный вид нашей многоуровневой архитектуры
Более года назад мы опубликовали статью «Построение ленты в приложении Reddit для iOS». Там обсуждалось, как генерировать производительную, расширяемую ленту с замечательным показателем 99,95% сессий без сбоев.
Сейчас Reddit вырос и продолжает расти как организация и как сервис. Следовательно, возросли требования к приложению Reddit iOS. Оно должно поддерживать больше запросов функций, более быстрые итерационные циклы и более высокие стандарты качества. Команда разработчиков выросла с трёх до более двадцати человек. Первоначальная архитектура MVC с трудом соответствует этим требованиям, так что пришлось вносить архитектурные изменения.
Со временем код потерял в гибкости и ясности. В сообществе iOS-разработчиков аббревиатуру MVC часто расшифровывают как Massive View Controller, потому что контроллеры представлений часто раздуваются до божественных объектов на тысячу с лишним строк. Несмотря на все наши усилия, проблема действительно возникла: иерархия наследования стала неудобно глубокой, а контроллеры стали превращаться в непонятные божественные объекты, которые сопротивляются изменениям.
Мы вбили последний гвоздь в гроб MVC, когда решили изменить уровень представления для ленты. Аудитория приложения Reddit всё растёт, поэтому производительность прокрутки стала слишком часто деградировать с 60 FPS до 45−55 FPS. Это значит, что нужно переписать слой представления ленты, при этом поддерживая исходную реализацию. Но в существующей архитектуре MVC мы не могли переписать слой представления ленты, не дублируя тысячи строк кода.
Кроме того, многие части кодовой базы с трудом поддаются тестированию. Код находится в трудно тестируемых класса слоя представления, а зависимости — часто в одиночках (синглтонах) или жёстко прописаны в самом классе. Мы хотели реализовать возможность нормального тестирования.
Другие задачи, поставленные перед рефакторингом: количество сбоев должно остаться низким, новая архитектура должна заложить основу для будущего роста и не помешать функциям, которые зависят от существующей инфраструктуры. То есть требуются эволюционные, а не революционные изменения.
Мы решили, что для решения вышеуказанных проблем необходима новая версия приложения. После рассмотрения нескольких вариантов мы решили использовать архитектуру Model-View-Presenter (MVP). MVP соответствует всем названным критериям, к тому же это хорошо известная и документированная архитектура, так что легче обучать инженеров. В ней также сохраняется концепция «моделей просмотра» (view models). При необходимости в Presenter можно создавать объекты модели представления по принципу единственной ответственности — и использовать их для расширения наших представлений.
Диаграмма Model-View-Presenter
Для iOS-приложений принято, что объекты представлений — это подклассы UIView, объекты контроллеров — подклассы UIViewController, а объекты моделей — простые объекты ol. Как понятно из названия UIViewController, здесь представление и контроллер объединяются в одном объекте. То есть модель MVC на iOS часто теряет свои преимущества из-за жёсткой связи уровня представления и контроллера. Интересно, что сама Apple признаёт эту связь.
То есть модель MVC на iOS часто теряет свои преимущества из-за жёсткой связи уровня представления и контроллера. Интересно, что сама Apple признаёт эту связь.
Часто архитектура Model-View-Controller под iOS превращается в такое
В архитектуре MVP мы учитываем это понятие и формализуем его, рассматривая UIViewController действительно как явный объект слоя представления. Концепция обработки UIViewController как объекта представления с неудачным названием в последние годы стала популярной.
Итак, удаляем всю постороннюю логику в наших UIViewController’ах. Затем назначаем Presenter на роль посредника между представлением и моделью. В этой новой роли он не знает об объектах представления, таких как UIViewController. Обратите внимание, что Presenter взаимодействует с представлением через интерфейс. Теоретически, можно поменять реализацию представления на NSViewController (для MacOS) и др.
Облегчаем ViewController, введя Presenter и разделив обязанности
Как видно на диаграмме MVP, архитектура вышла очень похожей на MVC. Действительно, сходств больше, чем различий. Такая архитектура просто помогает установить правильное разделение кода презентации и бизнес-логики, как которому стремится MVC. На самом деле, все производные архитектуры МВ(х), таких как MVP, MVVM, MVAdapter и другие — просто разные варианты одной концепции.
Действительно, сходств больше, чем различий. Такая архитектура просто помогает установить правильное разделение кода презентации и бизнес-логики, как которому стремится MVC. На самом деле, все производные архитектуры МВ(х), таких как MVP, MVVM, MVAdapter и другие — просто разные варианты одной концепции.
Можно задать вопрос, почему мы вообще отказались от MVC. На самом деле, Apple описывает разные виды контроллеров: для моделей, посредников и координации. Честно говоря, может мы и могли заменить наш Presenter другим контроллером. Но решили этого не делать, потому что у большинства разработчиков iOS по ряду причин сформировалось убеждение, что UIViewController — синоним контроллера. Используя слово Presenter, мы как бы даём сигнал, что этот объект существенно отличается от обычного контроллера с определенным набором функций и свойств.
«Предпочитайте композицию наследованию» — известная мантра в объектном программировании. С наследованием вам нужно предсказывать будущее и строить огромную таксономию объектов. Но если ваша «идеально» построенная иерархия наследования начинает разваливаться из-за непредвиденных изменений, трудно модифицировать эту жёсткую структуру. В композиции объекты создаются из других объектов и делегируют им работу. Это полезно, потому что так поведение объекта легко изменить во время выполнения, просто поменяв объекты, из которых он состоит. Эти составные объекты ещё и понятнее, поскольку код вытесняется из иерархии наследования в абстракцию, ориентированную на одну конкретную задачу.
Но если ваша «идеально» построенная иерархия наследования начинает разваливаться из-за непредвиденных изменений, трудно модифицировать эту жёсткую структуру. В композиции объекты создаются из других объектов и делегируют им работу. Это полезно, потому что так поведение объекта легко изменить во время выполнения, просто поменяв объекты, из которых он состоит. Эти составные объекты ещё и понятнее, поскольку код вытесняется из иерархии наследования в абстракцию, ориентированную на одну конкретную задачу.
Такая композиционность — одно из главных преимуществ, которое дала нам архитектура MVP. Теперь можно поменять поведение контроллера просто изменив состав конкретного Presenter. Нас теперь меньше беспокоит расшифровка сложной и жёсткой структуры наследования. Наконец, контроллеры представлений и объекты Presenter легче понять, поскольку у них более чёткий набор задач.
Введя Presenter и перенеся туда часть логику контроллера представлений, мы упростили иерархию наследования контроллера.
Упрощение иерархии наследования через композицию
Как обсуждалось ранее, производительность скроллинга ленты начала снижаться с 60 FPS до 45−55 FPS. Поэтому для слоя представления ленты мы решили использовать Texture. Это платформа с открытым исходным кодом на базе Apple UIKit, повышающая производительность интерфейса за счёт предварительной обработки в фоновом потоке. В прошлой архитектуре MVC мы не могли изменить реализацию уровня представления без массы дублирования кода.
Перед внедрением MVP нужно было дублировать в ViewController посторонний код, который не относится к View (оранжевый)
Новая архитектура MVP позволила внедрить поддержку Texture, а не переписывать вещи с нуля. Мы просто поместили всю логику, не связанную с View, в общий класс Presenter. Затем написали новую реализацию слоя представления c Texture и повторно использовали код Presenter. Это дало поддержку обеих реализаций View до тех пор, пока не пришло время комфортно выкатить ленту с Texture для всех пользователей.
Мы просто поместили всю логику, не связанную с View, в общий класс Presenter. Затем написали новую реализацию слоя представления c Texture и повторно использовали код Presenter. Это дало поддержку обеих реализаций View до тех пор, пока не пришло время комфортно выкатить ленту с Texture для всех пользователей.
После реализации MVP: код, который не относится к View, перемещён в совместно используемый Presenter
Каков результат? На диаграмме внизу показано увеличение производительности прокрутки ленты. Мы хотели остаться в районе 60 FPS, чтобы добиться абсолютно плавной прокрутки.
Конечно, мы внедрили модульные тесты не только из-за MVP, но это был важный фактор. В частности, архитектура MVP увеличила область тестирования за счёт перемещения кода на уровень, где его легче проверять. Побочный эффект в том, что уровни View стали проще — и, следовательно, их реже требуется тестировать.
Увеличение области тестирования после переноса кода, который не относится к View, за пределы этого слоя
Модульные тесты улучшили поддерживаемость кодовой базы: они позволяют более уверенно вносить изменения и помогают понять, каким должно быть правильное поведение. Они также делают код более гибким и понятным, потому что поощряют такие методы, как внедрение зависимостей, композиция и программирование абстракций. Количество юнит-тестов выросло с нескольких штук до более 200.
Они также делают код более гибким и понятным, потому что поощряют такие методы, как внедрение зависимостей, композиция и программирование абстракций. Количество юнит-тестов выросло с нескольких штук до более 200.
Хотя переход на MVP сильно помог, но остались некоторые вещи, которые следует изучить.
Переход ленты на Texture вызвал новые проблемы с потоками. Приложение изначально не поддерживало асинхронную реализацию View. То есть неизбежно появляются ошибки в случае несоответствия между состоянием View и состоянием приложения. Например, в представлении ленты может быть N записей. А в фоновом потоке состояние приложения незаметно изменилось — и теперь содержит менее N сообщений. Если не устранить несоответствие, то приложение просто вылетит с ошибкой, когда View попытается отобразить N-й пост в ленте.
Исправить ошибки с потоками труднее всего. Их сложно воспроизвести, поэтому они плохо поддаются отладке. Пришлось изменить логику запроса и получения данных для просмотра ленты. В частности, мы реализовали «защиту» с запретом любых изменений источника данных, когда View ленты претерпевает какие-то изменения. Это и другие мелкие исправления уменьшили число ошибок, связанные с потоковой обработкой. Тем не менее, асинхронную многопоточность можно ещё улучшить.
В частности, мы реализовали «защиту» с запретом любых изменений источника данных, когда View ленты претерпевает какие-то изменения. Это и другие мелкие исправления уменьшили число ошибок, связанные с потоковой обработкой. Тем не менее, асинхронную многопоточность можно ещё улучшить.
Во-вторых, слой Presenter представляет собой лишний «шаг» в конвейере. Этот шаг имеет определённую цену с точки зрения увеличения сложности кода и снижения производительности. Иногда вам хочется просто выполнить эту логику в UIViewController из прихоти или потому что привыкли так делать. В самом неудачном случае вы обнаружите, что Presenter присутствует просто как сущность, не имея никакой значимой логики. В такой ситуации Presenter, похоже, не оправдывает своё существование.
Иногда можно перейти от слоя View к слою RedditCore без участия Presenter
На самом деле наше приложение не полностью преобразовано в архитектуру MVP. Во-первых, преобразование каждого отдельного UIViewController в Presenter будет слишком трудоёмким — и не эволюционным изменением. Во-вторых, как было сказано в предыдущем абзаце, иногда Presenter просто не нужен. Как мы обнаружили в работе по внедрению Texture для ленты, Presenter отлично подходит для облегчения массивного MVC или для реализации View с переменным поведением, или если у вас сложная логика, которую нужно проверить. Но иногда UIViewController настолько прост, что в Presenter нет смысла. Так что он необязателен. Presenter следует реализовать только при необходимости.
Во-вторых, как было сказано в предыдущем абзаце, иногда Presenter просто не нужен. Как мы обнаружили в работе по внедрению Texture для ленты, Presenter отлично подходит для облегчения массивного MVC или для реализации View с переменным поведением, или если у вас сложная логика, которую нужно проверить. Но иногда UIViewController настолько прост, что в Presenter нет смысла. Так что он необязателен. Presenter следует реализовать только при необходимости.
Рефакторинг архитектуры MVP в приложении Reddit для iOS помог решить многие поставленные задачи. Введя уровень Presenter, мы постепенно развили архитектуру приложения для поддержки новой реализации уровня представления, не нарушив работу других функций. Код стал понятнее за счёт облегчения «массивного MVC» — переноса посторонней логики в слой Presenter. Мы также дали разработчикам возможность более быстрых итераций и развёртывания новых функций. И значительно улучшили тесты.
Учитывая всё это, предстоит ещё долгий путь. Мы продолжаем создавать объекты Presenter и совершенствуем их. Нужно продолжить перемещать постороннюю логику из UIViewController’ов на уровень Presenter. Также необходимо, чтобы все Presenter’ы лучше соответствовали принципу единственной ответственности. В конце концов, и приложение, и архитектура эволюционируют постоянно.
Мы продолжаем создавать объекты Presenter и совершенствуем их. Нужно продолжить перемещать постороннюю логику из UIViewController’ов на уровень Presenter. Также необходимо, чтобы все Presenter’ы лучше соответствовали принципу единственной ответственности. В конце концов, и приложение, и архитектура эволюционируют постоянно.
Веранды, навесы и террасы Corpsun
Главная
Журнал
Мобильная архитектура CORPSUN
Вынужденная самоизоляция, вызванная пандемией, имеет и свои плюсы. Это отличная возможность достать из долгого ящика планы и проекты, на которые вечно не хватало времени. И, скорее всего, у вас немало мыслей и идей, касающихся ремонта, улучшения и обустройства квартиры, загородного дома, офиса или бизнес-проекта.
Предвидя ваши желания, Corpsun предлагает множество универсальных решений мобильных архитектурных пространств. Системы Corpsun открывают и закрывают стены и крыши, когда вам этого хочется, защищая вас и вашу семью от непогоды, назойливых глаз и вирусов. А стиль и легкость конструкций дают вам возможность создавать пространства по своим правилам.
Системы Corpsun открывают и закрывают стены и крыши, когда вам этого хочется, защищая вас и вашу семью от непогоды, назойливых глаз и вирусов. А стиль и легкость конструкций дают вам возможность создавать пространства по своим правилам.
CORPSUN
Corpsun специализируется на разработке и производстве моторизированных систем для интерьеров и веранд для жилых зон и в сфере HoReCa.
Компания была основана в 2008 году и на тот момент стала одной из первых, кто поставлял на отечественный рынок маркизы и перголы. Тогда в качестве основного партнера выступила бельгийская фирма BRUSTOR.
Со временем специалисты Corpsun начали производить комплектующие для импортируемых солнцезащитных систем, а затем была открыта небольшая фабрика с полным циклом производства и собственным конструкторским бюро.
На сегодняшний день компания изготавливает такие виды моторизированных систем как: перголы, маркизы, шатры, навесы, экраны, шторы, системы остекления. Со всей продукцией можно ознакомиться в шоу-руме Corpsun площадью 150 кв. м в выставочном дизайн-центре Casa Ricca EXPO. Кроме того, сотрудники компании готовы помочь с проектированием коммерческого или жилого пространства, подобрать необходимые материалы и декоративное сопровождение, рассказать про тренды в дизайне и представить актуальные решения для террас, патио, веранд и т. д.
ТЕХНОЛОГИЯ УЮТА. ПЕРГОЛЫ CORPSUN
Пергола – это выдвижной тент с автоматическим способом управления, который, в зависимости от особенностей пространства, устанавливается на две или несколько опор. Такого рода система – прекрасное решение для тех, кто хочет оставаться на свежем воздухе и одновременно находиться в укрытии. Пергола защищает от солнца, осадков и ветра. Она снабжена открывающейся крышей, ее герметичность гарантируется раздвижными и поворотными ламелями или тентом и встраиваемой системой водоотлива. При необходимости, с помощью дополнительного остекления или вертикальных экранов, можно усилить ветрозащиту.
Такого рода система – прекрасное решение для тех, кто хочет оставаться на свежем воздухе и одновременно находиться в укрытии. Пергола защищает от солнца, осадков и ветра. Она снабжена открывающейся крышей, ее герметичность гарантируется раздвижными и поворотными ламелями или тентом и встраиваемой системой водоотлива. При необходимости, с помощью дополнительного остекления или вертикальных экранов, можно усилить ветрозащиту.
Corpsun предлагает перголы из алюминиевых конструкций, по желанию заказчика оснащенных светодиодным освещением, ИК-обогревом, сенсорными датчиками, тентами из акриловой ткани и дистанционным управлением. Несложный монтаж делает перголы очень мобильными, а их технологичность дает максимальный контроль климата, легкость в эксплуатации и высокий уровень комфорта.
МОБИЛЬНЫЕ РЕШЕНИЯ ДЛЯ ТЕРРАС И ВЕРАНД
Помимо пергол, удачным решением для террас, веранд и беседок станут технологичные шатры, навесы и экраны от Corpsun.
Идеальный вариант для организации летней площадки кафе и ресторана – шатер. Его конструкция состоит из легкого антикоррозийного металлического каркаса и водонепроницаемого тента. Ткань тента пропитана специальным составом, благодаря которому она устойчива к выцветанию и плесени. По форме шатры могут быть двускатные, арочные или в виде пагоды.
Экраны Corpsun производят с рулонным механизмом, с креплением к направляющим или в виде ZIP-системы. Металлические каркасы экранов оснащаются плотными тканевыми тентами с пропиткой.
Металлические каркасы экранов оснащаются плотными тканевыми тентами с пропиткой.
Навесы Corpsun – традиционное решение для защиты от непогоды. Продукция этого сегмента также отличается легкостью в монтаже, долговечными материалами высокой прочности и эргономичными конструкциями.
Дизайнеры, конструкторы и инженеры Corpsun способны легко реализовать проект любой сложности по индивидуальным эскизам, с соблюдением ГОСТ и ТУ. Цех изготовления тентов площадью 6000 кв. м оборудован современными автоматическими станками, обеспечивающими высокое качество выпускаемых изделий. Все дизайн-решения, включая раздвижное остекление и биоклиматические системы, адаптированы под климатические условия вашего города.
Текст: Денис Миронов
Возврат к списку
Мобильная архитектура | Дезин
Результаты поиска:
Уточните параметры поиска:
Маленькие дома Tigín с конопляным покрытием предлагают способ «вырваться из арендной ловушки», заявляет социальное предприятие
Ирландское социальное предприятие Common Knowledge объединилось с производителем конопли Margent Farm для разработки низкоуглеродного микродома, который, по его утверждению, может поддержать людей, пострадавших от жилищного кризиса. Подробнее
Эми Фрирсон | | Оставить комментарийLiving Vehicle запускает автономный мобильный дом, который создает воду из влаги
Калифорнийская компания Living Vehicle представила свой мобильный дом 2023 Travel Trailer, крыша которого покрыта солнечными панелями, а питьевая вода вырабатывается из влажности воздуха.
Бен Дрейт | | Оставить комментарий Подробнее
ПодробнееLand Ark покрывает компактный передвижной дом Quatro черной сталью
Колорадская студия Land Ark представила обшитое металлом мобильное жилище, которое предназначено для использования в качестве «удобного офиса на заднем дворе или комнаты для гостей». Еще
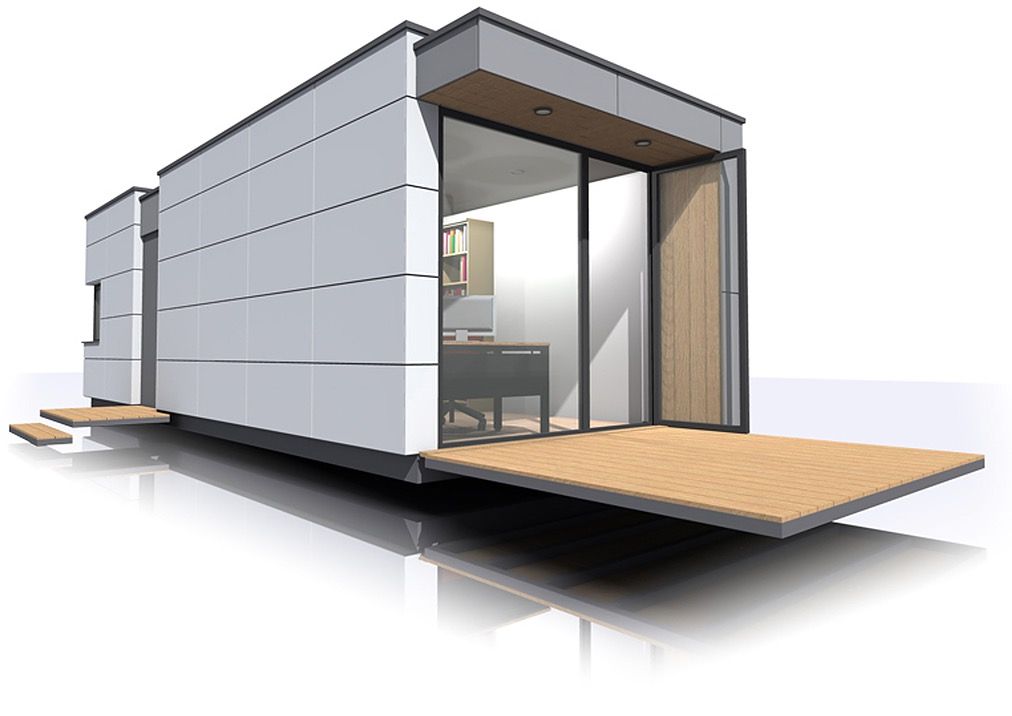
Дженна Макнайт | | Оставить комментарийDelavegacanolasso создает сборную кабину для домашнего офиса Tini
Испанская архитектурная студия Delavegacanolasso создала модульную сборную кабину, которую можно заказать онлайн и доставить в кузове грузовика, чтобы она служила домашним офисом, убежищем для выходных или даже небольшим жилищем. Подробнее
Али Моррис | | Оставить комментарийŠA Atelier design переносной 019Кабина для установки в любом ландшафте
Литовская студия ŠA Atelier разработала модульную кабину, которая позволяет ее обитателям ощутить жизнь на лоне природы.
Эми Фрирсон | | Оставить комментарий Подробнее
ПодробнееМобильные центры вакцинации в транспортных контейнерах могут иммунизировать 60 миллионов человек за четыре месяца, заявляет Waugh Thistleton Architects
Waugh Thistleton Architects предложила создать 6500 мобильных центров вакцинации в транспортных контейнерах, которые могли бы путешествовать по Великобритании и иммунизировать все население против коронавируса за 16 недель. Еще
Элеонора Гибсон | | Оставить комментарийStudio Edwards проектирует минималистичный дом на колесах Base Cabin
Студия Edwards превратила простую кабину с А-образной рамой в мобильный дом с гладкой резиновой обшивкой. Подробнее
Эми Фрирсон | | Оставить комментарийТранспортные контейнеры превратились в зеркальную архитектурную мастерскую
Бельгийская студия TOOP Architectuur спроектировала для своих сотрудников две мобильные архитектурные студии, сделанные из перепрофилированных транспортных контейнеров, облицованных зеркалами и деревом. Еще
Джон Эстбери | | Оставить комментарийАлексис Дорнье проектирует сборные дома на сваях, которые можно перемещать с места на место
Балийский архитектор Алексис Дорнье разработал концепцию сборных домов, которые можно легко разобрать и собрать на новом месте. Подробнее
Эми Фрирсон | | Оставить комментарийБеатрис Бонзаниго представит мобильный автономный дом на 9 неделе дизайна в Милане0005
Итальянский архитектор Беатрис Бонзаниго представила свой запатентованный проект Casa Ojalá, микродома, который можно транспортировать, адаптировать и использовать вне сети.
Лиззи Крук | | Оставить комментарий Подробнее
ПодробнееАвтобус Баухауза отправляется в мировое турне, чтобы познакомиться с мировым наследием школы
Мобильное здание, похожее на школу Баухаус в Дессау, будет путешествовать между четырьмя мировыми городами, стремясь «разучиться» европоцентристским взглядам влиятельной школы. Еще
Гюнсели Ялчинская | | Оставить комментарийLand Ark представляет современный взгляд на классический американский внедорожник
Колорадский стартап Land Ark представил свой первый передвижной дом с наклонными стенами, облицовкой из черного металла и внутренней отделкой из беленой сосны. Подробнее
Дженна Макнайт | | Оставить комментарийРазборный небоскреб для зон бедствия победил в конкурсе концептуального дизайна
Эта концепция складного небоскреба была разработана польскими архитекторами для оказания помощи в отдаленных зонах стихийных бедствий, и в этом году она была названа победителем конкурса небоскребов eVolo.
Блок Индии | | Оставить комментарий Подробнее
ПодробнееПавильон в виде сосновой шишки можно использовать для занятий на свежем воздухе и разведения костра
Чешские дизайнеры Atelier SAD и Mmcité1 совместно разработали дизайн этой мобильной беседки, покрытой фанерной чешуей, которая придает ей вид сосновой шишки. Еще
Блок Индии | | Оставить комментарийСборная кабина может перевозиться в отдаленные места на грузовике
Этот сборный домик стоимостью 39 000 фунтов стерлингов, созданный художником Бобби Нивеном и архитектором Иэном МакЛаудом, спроектирован так, чтобы его можно было легко перевозить в кузове грузовика. Подробнее
Джессика Мэйрс | | Оставить комментарийНедорогой микродом из дерева и подручных материалов
Invisible Studio построила этот передвижной мини-дом в своей лесной студии недалеко от Бата, Англия, всего за 20 000 фунтов стерлингов благодаря использованию утилизированных материалов и местной древесины.
Блок Индии | | Оставить комментарий Еще
ЕщеИскусственный остров создает плавучее пространство для мероприятий в гавани Копенгагена
Австралийские архитекторы Маршалл Блехер и Магнус Маарбьерг из датской дизайн-студии Fokstrot объединились для создания деревянного острова, плавающего в гавани Копенгагена. Подробнее
Том Рейвенскрофт | | Оставить комментарийMerrett Houmøller Architects создает выдвижную кухню для беженцев и просителей убежища
Компания Merrett Houmøller Architects разработала эту мобильную кухню и столовую в качестве базы для проекта «Беженцы и дружба», проводимого Британским Красным Крестом в Лондоне. Подробнее
Том Рейвенскрофт | | Оставить комментарий- Конкурс
: выиграй книгу о крошечных «кочевых» домах по всему миру
Dezeen дарит двум читателям шанс выиграть копию книги Nomadic Homes, в которой рассказывается о передвижных компактных жилищах по всему миру.
Бриджит Когли | Еще
Еще
Берлин собирается построить жилой и технологический район без автомобилей на территории бывшего аэропорта Тегель
OEO Studio использует материалы «в игровой форме» для кафе и магазина Designmuseum Denmark
Том Кундиг проектирует дом Траки с металлическим домиком на дереве для основателя Faulkner Architects
Студия Other Spaces создает красочный конический стеклянный павильон для калифорнийской винодельни
Шесть сверхвысоких небоскребов планируется построить в городах Северной Америки
Invisible Studio представляет деревянное убежище, «сделанное многими руками» в дендрарии Уэстонбирта
Space Copenhagen добавляет «потусторонние» предметы в ресторан 9 в Антверпене0005
Алексис Дорнье проектирует скворечники на Бали, чтобы они «слились с природой»
Руководство по мероприятиям Dezeen
Дезин Джобс
Руководство по архитектуре мобильных приложений
Популярность мобильных приложений продолжает расти, чему отчасти способствует глобальная пандемия и изменение требований к тому, как и когда пользователи взаимодействуют через мобильные устройства. Согласно отчету Mobile App Trends 2021, количество установок приложений выросло на 31% по сравнению с прошлым годом, а вовлеченность пользователей, измеряемая сеансами, выросла на 4,5%. В магазине приложений Apple более 2,22 миллиона приложений, а в магазине Google Play — 3,48 миллиона приложений.
Согласно отчету Mobile App Trends 2021, количество установок приложений выросло на 31% по сравнению с прошлым годом, а вовлеченность пользователей, измеряемая сеансами, выросла на 4,5%. В магазине приложений Apple более 2,22 миллиона приложений, а в магазине Google Play — 3,48 миллиона приложений.
Спрос на новые приложения не исчезает: продажи устройств 5G стимулируют спрос на новые приложения, а поведение устройств после пандемии сохраняется, включая стремление к удобству покупок и службам доставки, а также к наполнителям свободного времени, будь то игры или приложения для домашнего фитнеса. Хотя COVID-19 повлиял на некоторые из этих тенденций, большинство из этих тенденций уже были на подъеме. Клиенты B2B и B2C требуют мобильного взаимодействия с предприятиями всех видов, что побуждает многие организации рассматривать возможность разработки мобильных приложений.
В этом руководстве описываются все тонкости архитектуры мобильных приложений, которые могут помочь в процессе разработки мобильного приложения на рынке 2022 года.
Мы уважаем вашу конфиденциальность. Ваша информация в безопасности.
Что такое архитектура мобильных приложений?
Архитектура мобильного приложения — это набор правил, методов, процессов и шаблонов для разработки мобильного приложения. Эти правила помогают разработчикам создавать приложения, отвечающие как бизнес-требованиям, так и отраслевым стандартам.
Архитектура мобильного приложения и стек мобильных технологий
Архитектура мобильного приложения часто используется взаимозаменяемо, хотя и неправильно, со стеком мобильных технологий. Стек мобильных технологий — это набор технологий и технических сред, составляющих интерфейсную и серверную часть мобильного или веб-приложения (что в приложении), но меньше связанных с требованиями бизнеса/клиента (почему в приложении). приложение) или процесс разработки (как создать приложение).
Архитектура мобильного приложения состоит из всех частей приложения — все вопросы о том, почему, что, как — в том числе, какие данные собираются, как данные перемещаются, как выглядит приложение, для какой платформы, с помощью чего технический стек.
Что отличает хорошую архитектуру мобильного приложения
Сегодня многие приложения разрабатываются без какой-либо архитектуры или ссылок на стандарты. Отсутствие архитектуры приводит к тому, что приложение:
- Разработка дольше и дороже
- Сложно обслуживать, особенно при смене персонала
- Труднее развивать или масштабировать
- Трудно проверить
- Более подвержен ошибкам
Хорошая архитектура мобильных приложений будет обеспечивать соблюдение правил разработки программного обеспечения (KISS, DRY, SOLID) на соответствующих этапах разработки, чтобы помочь ускорить разработку, обеспечивая четкий путь для потока данных, который упрощает работу, а также поддерживает ясность в отношении того, как масштабировать или расширить приложение в будущем.
Четко определенная архитектура мобильного приложения помогает поддерживать гибкость и методы гибкой разработки, делает тестирование более эффективным, а дальнейшее обслуживание проще и менее подвержено ошибкам. Сильная архитектура мобильного приложения сэкономит время и деньги в краткосрочной и долгосрочной перспективе.
Сильная архитектура мобильного приложения сэкономит время и деньги в краткосрочной и долгосрочной перспективе.
Хорошая архитектура не будет привязана к конкретной платформе, а скорее применима к нативным и межплатформенным вариантам, что приводит к единому подходу к разработке. Если мы думаем об архитектуре мобильного приложения как о скелете того, как мы создаем мобильное приложение, мы можем затем определить слои (кости, если хотите) для того, как мы создаем жизненно важные компоненты приложения.
Сколько уровней в архитектуре мобильных приложений?
Наиболее популярное представление архитектуры мобильных приложений представлено тремя уровнями: представление, бизнес-логика и данные.
1. Уровень представления
Уровень представления состоит из всех процессов и компонентов для доставки приложения пользователю. При создании уровня представления разработчики заботятся о том, что пользователь видит и чувствует при использовании приложения. Другими словами, уровень представления состоит из пользовательского интерфейса (UI) и взаимодействия с пользователем (UX).
Другими словами, уровень представления состоит из пользовательского интерфейса (UI) и взаимодействия с пользователем (UX).
- Пользовательский интерфейс (UI) занимается вопросами дизайна, такими как цвета, шрифты, размещение и общий дизайн.
- Взаимодействие с пользователем (UX) управляет тем, как клиент взаимодействует с приложением, посредством детального понимания того, что пользователь хочет и чувствует.
При проектировании уровня представления разработчикам необходимо определить правильную платформу и тип устройства, чтобы представление соответствовало стандартам для каждого из них.
2. Бизнес-уровень
Бизнес-уровень связан с логикой и правилами, отвечающими за обмен данными, операции и регулирование рабочего процесса. Этот уровень отвечает за:
- Безопасность
- Кэширование данных
- Регистрация
- Проверка данных
- Управление исключениями
Бизнес-уровень может существовать на сервере или на пользовательском устройстве, в зависимости от операций приложения и ресурсов, которые требуются каждой операции.
3. Уровень данных
Уровень данных включает в себя все утилиты данных, сервисные агенты и компоненты доступа к данным для поддержки транзакций данных. Этот уровень можно разделить на две части:
- Постоянство — доступ к данным с источниками данных через API .
- Сеть — сетевая связь, маршрутизация, отчеты об ошибках
Дизайн уровня данных должен включать мысли о проверке и обслуживании данных.
Архитектура мобильных приложений Android
Приложения, разработанные специально для Android, являются одним из видов нативных приложений — приложений, разработанных для конкретной мобильной платформы. Приложения Android разработаны для поддержки языков Android (Kotlin и Java) для устройств различных производителей, включая Google, Samsung, Sony и Nokia. Для Android не рекомендуется какой-либо единой архитектуры, но наиболее общепринятой архитектурой Android для мобильных приложений является чистая архитектура.
В Clean архитектура построена на принципах многоуровневости и инверсии управления. Чистый фокусируется на той же трехуровневой структуре, которая была смоделирована выше, причем бизнес-уровень иногда называют доменным уровнем. В чистой архитектуре доменный/бизнес-уровень не должен зависеть от других уровней, а вместо этого должен использовать интерфейсы. Хотя это может быть трудно понять, это позволяет легко добавлять и масштабировать приложения с течением времени.
Архитектура мобильных приложений iOS
Нативные приложения iOS разрабатываются с использованием языков Objective-C и Swift, при этом Apple предоставляет четкие рекомендации по архитектуре приложений с моделью MVC (Model-View-Controller). Хотя для iOS доступны и другие параметры, модель MVC состоит из:
- Модель — уровень данных (постоянство, объекты модели, синтаксические анализаторы, менеджеры, сетевой код).
- View — аналог уровня представления, повторно используемый слой, который представляет приложение для пользователя.

- Контроллер — уровень посредника, который взаимодействует с абстракцией через протокол.
Модель MVC поддерживает быструю и параллельную разработку с возможностью создания нескольких представлений — отличный вариант для мобильной разработки.
Архитектура гибридных мобильных приложений
Гибридные мобильные приложения используют как собственные, так и веб-решения. Гибридные приложения используют нативные приложения в качестве «оболочек» для серверной части, но независимые от платформы JavaScript, HTML и CSS для внешнего интерфейса. Гибридные приложения используют такие плагины, как Apache Cordova или Ionic Capacitor, для доступа к собственным функциям платформы.
Гибридные мобильные приложения являются одними из самых быстрых приложений для создания на различных платформах и легко обновляются, но они не подходят для сложных, интерактивных или многофункциональных приложений.
Кроссплатформенная архитектура приложений
Подобно гибридной архитектуре, кроссплатформенная разработка использует общую кодовую базу с специфическими для платформы возможностями в каждой собственной оболочке. Кроссплатформенные приложения полагаются на фреймворки, а не на веб-язык, включая React Native и Xamarin. Кроссплатформенные приложения предлагают пользовательский опыт, который ближе всего к нативному, что часто делает подход более привлекательным.
Кроссплатформенные приложения полагаются на фреймворки, а не на веб-язык, включая React Native и Xamarin. Кроссплатформенные приложения предлагают пользовательский опыт, который ближе всего к нативному, что часто делает подход более привлекательным.
Важные факторы, которые необходимо учитывать при разработке архитектуры мобильного приложения
1. Тип устройства
При разработке мобильного приложения сначала выберите платформу (iOS, iPadOS, Android, Windows, кроссплатформенное), а затем рассмотрите различные модели смартфонов, находящихся в использовании – а их много! Это важная информация, помогающая определить идеальные размеры для разработки.
При разработке мобильного приложения важно учитывать следующие факторы:
- Размер экрана и DPI
- Разрешение экрана
- ЦП (процессор)
- ОЗУ (память)
Целью на этом этапе является попытка обеспечить максимально согласованную работу на различных платформах и размерах устройств (планшеты и мобильные устройства, различные модели), чтобы каждый пользователь, независимо от выбора устройства, имел наилучшие возможности.
2. Среды разработки
Среды разработки учитываются при разработке архитектуры мобильного приложения, а также при создании технологического стека. Фреймворки предоставляют библиотеки, базовые шаблоны и компоненты для создания веб-приложений, как для внешнего, так и для внутреннего интерфейса.
Интерфейсные платформы для создания мобильных приложений включают Bootstrap, Foundation, React, Angular, Vue и Backbone. С внутренней стороны (на стороне сервера) среды разработки зависят от выбранного языка программирования и целевых платформ, включая Ruby on Rails, Flask, Django, Laravel, Swift, Xamarin, React Native и Flutter — среди многих других.
3. Сценарии пропускной способности
Изучение пользователей важно для получения дополнительной информации о целевом пользователе. По всему миру пользователи сталкиваются с различными ограничениями пропускной способности: в некоторых странах 5G, а в других по-прежнему возникают проблемы с подключением. Интерактивное приложение с большим количеством графики не подойдет, например, для приложений, ориентированных на сельских пользователей.
Интерактивное приложение с большим количеством графики не подойдет, например, для приложений, ориентированных на сельских пользователей.
4. Дизайн пользовательского интерфейса/UX (дизайн пользовательского интерфейса/UX)
Когда речь идет об архитектуре мобильного приложения, дизайн играет важную роль в формировании первого впечатления (то, как он выглядит — сильный пользовательский интерфейс), а также в удержании пользователей ( как это работает — сильный UX). Сильный дизайн UX имеет решающее значение для успеха в Интернете, но мобильный UX усложняется из-за изменения пользовательских ожиданий и лучших практик для каждой операционной системы (ОС) и типа устройства.
Архитектура мобильного приложения должна сбалансировать пользовательский интерфейс и UX на этапе проектирования. Начните с понимания основ мобильного UX-дизайна и последних тенденций мобильного UX-дизайна на 2021 год, чтобы убедиться, что приложение приносит пользу.
5.
 Навигация
НавигацияНавигация — это прямой контакт пользователя с дизайном, влияющий как на внешний, так и на внутренний интерфейс. Отличный мобильный UX-дизайн помогает пользователям легко определить, как перемещаться по странице и исследовать дополнительные разделы. Знакомство является ключом к навигации. Следующие передовые методы навигации помогают сделать мобильное приложение простым в использовании, уменьшая трудности на пути клиента:
- Гамбургер-меню — трехстрочное меню в панели навигации или на верхней панели популярно в мобильных приложениях из-за его привычности. . Улучшите навигацию с помощью всплывающего меню, уменьшив количество кликов.
- Поиск – Хорошо расположенная панель поиска повышает удобство использования, стандартная позиция – вверху справа.
- Полосы, направляющие, ящики или вкладки — существует множество вариантов навигации по приложению, включая фиксированные полосы кнопок (сверху и/или снизу), направляющие (вертикальная полоса), ящики (скрытая навигация) и вкладки.
 (экранированный контент с фиксированными заголовками).
(экранированный контент с фиксированными заголовками). - Знакомые значки — знакомые значки, такие как главная страница, поиск, фотографии, папки и т. д., упрощают навигацию.
- Интуитивная маркировка — помогает различать информацию с помощью меток, разъясняющих назначение кнопки, параметра или функции.
- Организация сайта — категоризация может упростить или усложнить навигацию по сайту в зависимости от того, как названы и организованы категории. Используйте лучшие практики информационной архитектуры.
- Жесты — поддержка навигации на основе жестов (пролистывания) может упростить навигацию.
- Прокрутка — как приложение поддерживает прокрутку по сравнению с фиксированными элементами.
- Навигация в зоне большого пальца – дизайн с учетом зоны большого пальца для повышения удобства использования.
Лучший способ обеспечить положительный пользовательский опыт (UX) с навигацией — это исследования и отзывы пользователей. Каркасы являются важной частью раннего тестирования того, как выглядит приложение и как в нем можно перемещаться.
Каркасы являются важной частью раннего тестирования того, как выглядит приложение и как в нем можно перемещаться.
6. Push-уведомления и обновления в режиме реального времени
Существует тщательный баланс между подталкиванием пользователей и их раздражением, когда речь идет о частоте и методе уведомлений. Частота уведомлений также может влиять на срок службы батареи устройства, что, в свою очередь, влияет на удержание пользователей.
Мобильные push-уведомления — это сообщения, которые приложения отправляют, чтобы сообщить пользователям, что у них есть новое сообщение в приложении, либо из самого приложения (например, обновления продукта, предложения или напоминания), либо от другого пользователя. Пользователи Android автоматически соглашаются на получение push-уведомлений, но пользователи iOS должны подписаться, и обычно делают это реже (51% iOS против 81% Android).
Хотя некоторые могут считать их раздражающими, push-уведомления могут быть отличным маркетинговым инструментом. Push-маркетинг наиболее эффективен, когда он персонализирован или предлагает ощущение срочности.
Push-маркетинг наиболее эффективен, когда он персонализирован или предлагает ощущение срочности.
Мобильные приложения, отойдя от запланированных push-уведомлений, используют технологии реального времени для повышения интерактивности своих приложений. Например, приложение доставки может использовать обновления в режиме реального времени, чтобы сообщать, когда заказ еды был принят, приготовлен, получен или отслежен на карте в реальном времени. Другие примеры включают приложения для здоровья и фитнеса или домашние технологии, которые получают выгоду от предупреждений в реальном времени (например, системы безопасности). Как и у push-уведомлений, у обновлений в реальном времени есть свое время и место, чтобы не перегружать пользователей уведомлениями.
Как правильно выбрать архитектуру мобильного приложения
Вот на что следует обратить внимание при завершении проектирования архитектуры мобильного продукта:
- Бюджет
Выбор архитектуры зависит от навыков разработчика, анализа рынка, и подход к разработке. К сожалению, потребность в быстрой и гибкой разработке часто превышает доступность ИТ-навыков для нативных и кроссплатформенных разработчиков — время и задержка, которые могут сделать приложение устаревшим к моменту выхода на рынок.
К сожалению, потребность в быстрой и гибкой разработке часто превышает доступность ИТ-навыков для нативных и кроссплатформенных разработчиков — время и задержка, которые могут сделать приложение устаревшим к моменту выхода на рынок. - Анализ аудитории
Идентификация пользователей, их характеров (предыстория, потребности и цели), конкурентный анализ, гибкие пользовательские истории, потоки, сопоставление, каркасы и тесты прототипов. - Основные требования к функциям
Пусть бизнес-требования определяют списки функций, определяя, подходит ли приложение для разработки в собственном, гибридном или кросс-платформенном режиме. - Выбор платформы
Рекомендации по пользовательскому интерфейсу и пользовательскому опыту зависят от платформы. - Время разработки
Для некоторых архитектур требуется больше времени для разработки определенных элементов или интеграций, которые должны быть встроены в общий план и выбор.
- Начало разработки тестового приложения
Гибкая разработка фокусируется на итеративной разработке и непрерывной обратной связи, фокусируясь на клиентоориентированных данных, которые могут быть получены только из тестового приложения. Это очень простое приложение содержит основные функции и навигацию и предоставляет ценную информацию о том, работает ли архитектура так, чтобы удовлетворить целевого пользователя.
Заключение
Успех любого мобильного приложения требует тщательного изучения архитектуры и технического стека. Уделение внимания вашим бизнес-требованиям и пользовательским историям может помочь спланировать, какие функции включить в приложение, как их включить и как эти функции будут связаны через слои. При принятии решения учитывается множество факторов, которые при неверных предположениях могут привести к тому, что приложение не оправдает ожиданий.
Если вы хотите ускорить выход на рынок, вам не хватает внутренних ресурсов для разработки вашего приложения или вы просто хотите довериться экспертам с тысячами часов опыта разработки нативных, гибридных и кроссплатформенных мобильных приложений, свяжитесь с нами.

 Подробнее
Подробнее Подробнее
Подробнее Подробнее
Подробнее Подробнее
Подробнее Еще
Еще Еще
Еще
 (экранированный контент с фиксированными заголовками).
(экранированный контент с фиксированными заголовками). К сожалению, потребность в быстрой и гибкой разработке часто превышает доступность ИТ-навыков для нативных и кроссплатформенных разработчиков — время и задержка, которые могут сделать приложение устаревшим к моменту выхода на рынок.
К сожалению, потребность в быстрой и гибкой разработке часто превышает доступность ИТ-навыков для нативных и кроссплатформенных разработчиков — время и задержка, которые могут сделать приложение устаревшим к моменту выхода на рынок.