Распашонка или линейка: какая планировка лучше – плюсы и минусы планировок линейки и распашонки
Не знаете, как выбрать планировку квартиры? Обратите внимание куда выходят окна: на две стороны или одну
Недавно ко мне за консультацией обратилась молодая семья. Попросили помочь выбрать планировку двухкомнатной квартиры в строящемся доме. Выбирали они из двух вариантов: линейная планировка («линейка») и планировка на две стороны («распашонка»). По опыту знаю, что вопрос этот актуален для многих покупателей жилья — как в новых домах, так и на вторичном рынке. Давайте рассмотрим оба типа квартир, оценим их достоинства и недостатки, а также научимся исправлять недочеты планировки. Сравнивайте и выбирайте.
Anna Pavlovskaya Interiors
Квартира-«распашонка»
+ Визуальный простор
Квартиры-«распашонки» выходят окнами на две стороны, поэтому они кажутся глубже. Как следствие — при одинаковой площади «распашонка» кажется просторнее, чем «линейка».
INT2architecture
+ Микроклимат
В квартире, выходящей окнами на две стороны, лучше микроклимат, так как одна сторона всегда оказывается в тени. Квартира меньше нагревается. Иногда в таких квартирах даже можно обойтись без кондиционеров. Именно поэтому в современных домах «распашонкой» бывают даже планировки однокомнатной квартиры.
Дизайн-бюро DAO decor
− Санузел напротив входа
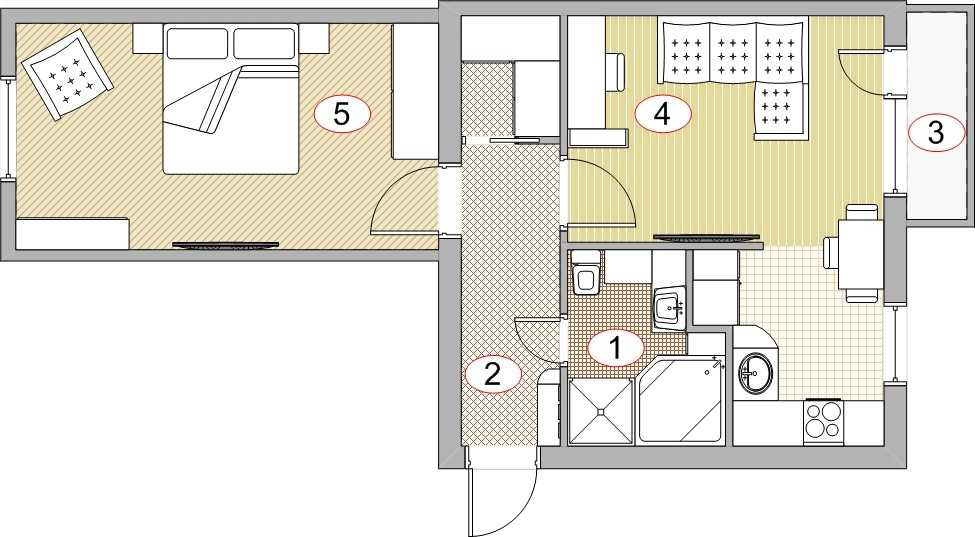
В этом виде планировки квартир по оси входа (напротив входной двери) часто расположен санузел. Поэтому войдя в квартиру-«распашонку», вы всегда будете видеть или глухую дверь, или санузел (если дверь открыта).
Visbeen Architects
Как исправить?
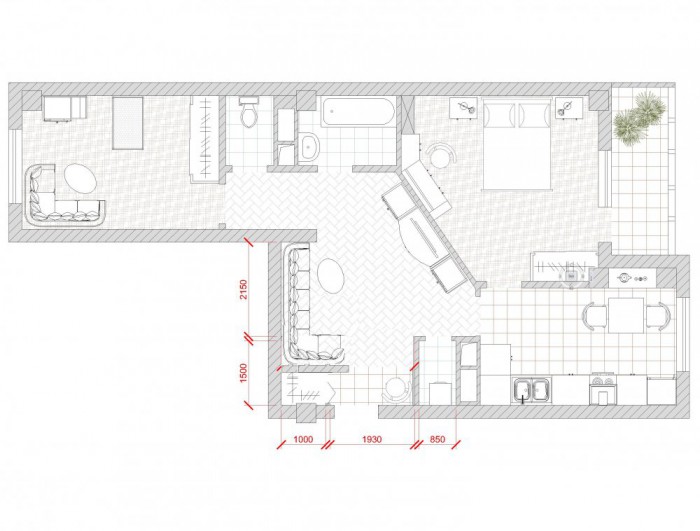
1. Один из моих любимых приемов — килеобразный холл. Вход в санузел (или санузлы), размещается под углом 45 градусов к оси входа, как на фото. Этот прием позволяет элегантно решить вопрос расположения санузла напротив входа в квартиру.
Надя и Гиви Ананьевы
2. Проблема санузла напротив двери касается не только небольших квартир-распашонок. Это беда и просторных «трешек». Но в них, как правило, можно возвести напротив входной двери перегородку — поставьте у нее красивый предмет мебели (либо повесьте картину). Посмотрите на фото: стена, окрашенная в насыщенный цвет, придает прихожей глубину, а комод с подборкой аксессуаров и картина в тон стены — задают настроение квартиры.
Ирина Крашенинникова
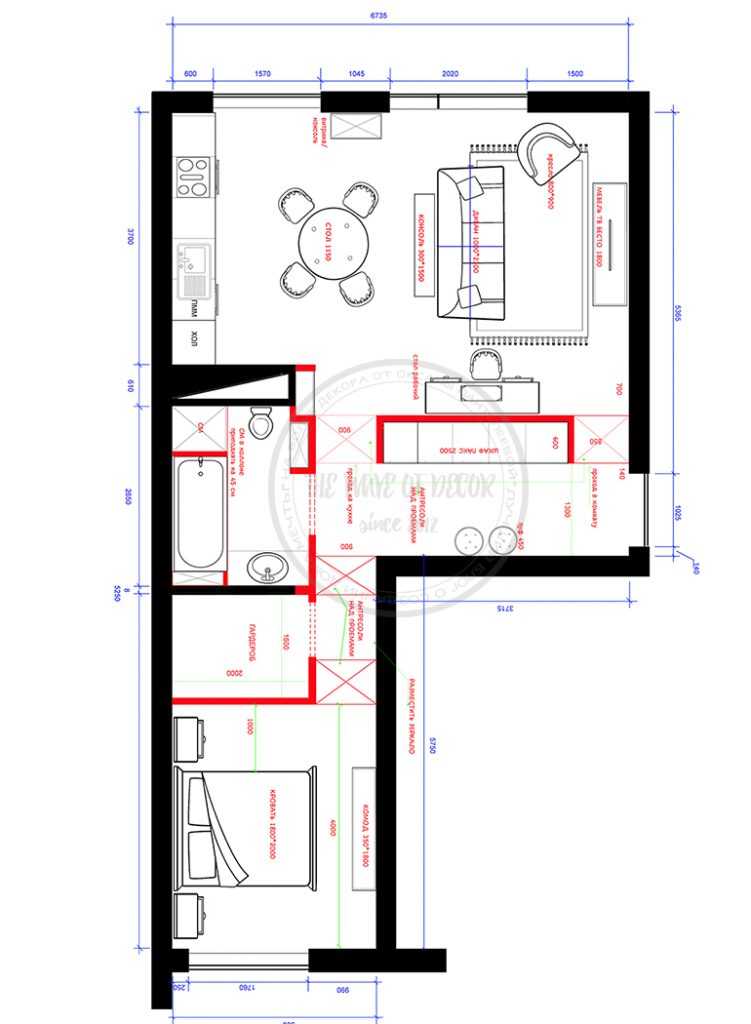
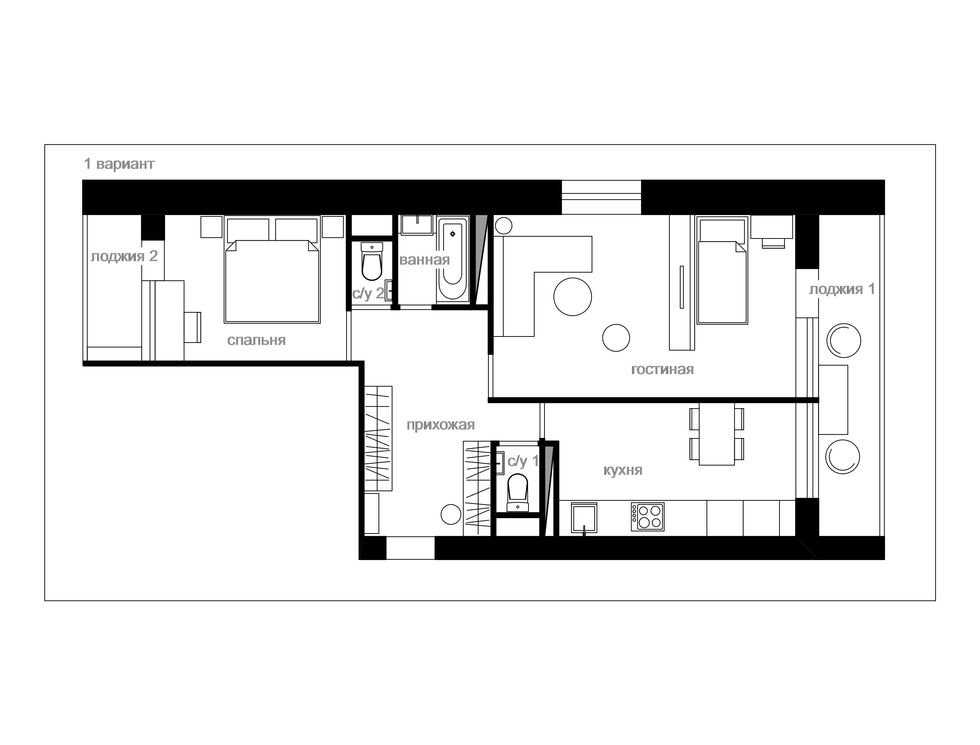
Вариант планировки трехкомнатной квартиры-«распашонки»
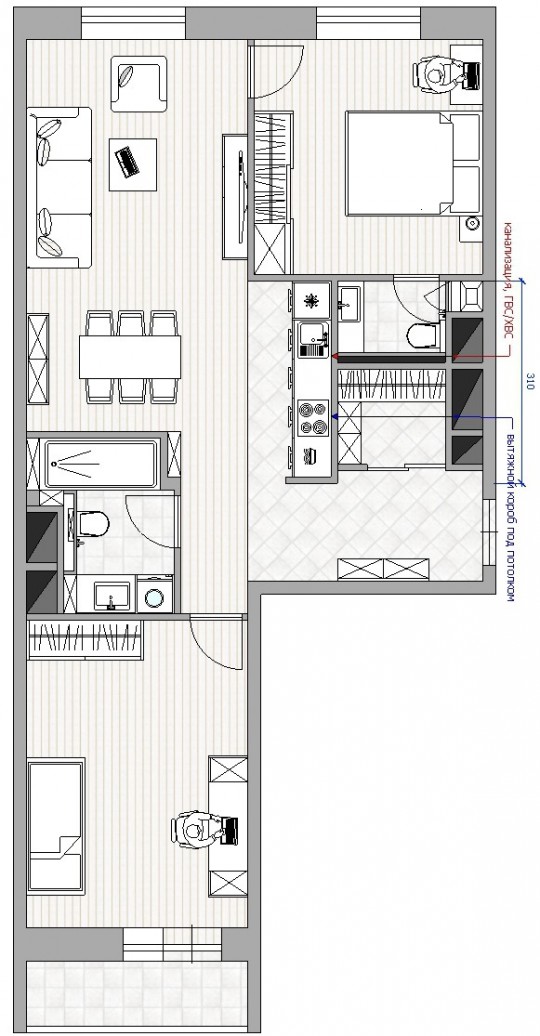
− Все коммуникации вместе
В типовой планировке «распашонки» очень часто все коммуникации (вода, канализация, вентиляция) находятся в одном месте. Таким образом возможностей по перепланировке квартиры гораздо меньше: вы, образно говоря, «пляшете вокруг стояка».
Как исправить?
К сожалению, никак — исправить этот недочет невозможно.
Ирина Крашенинникова
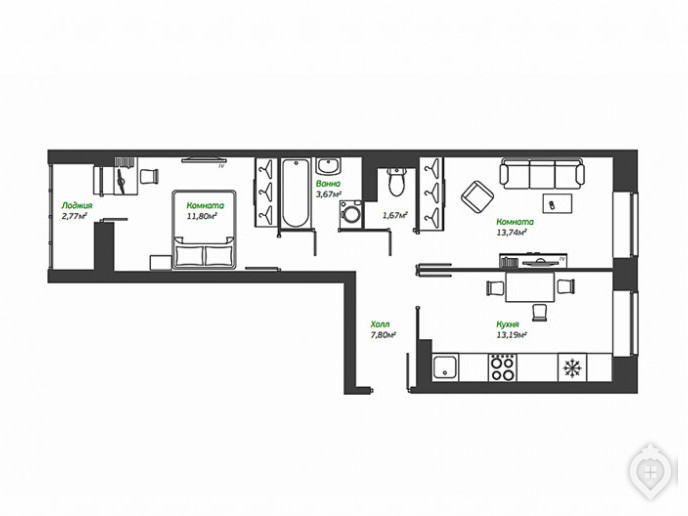
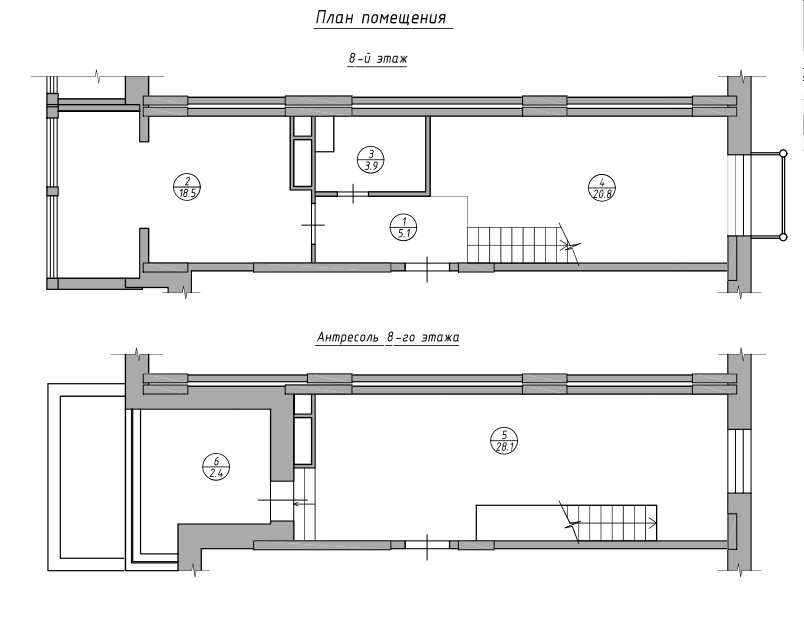
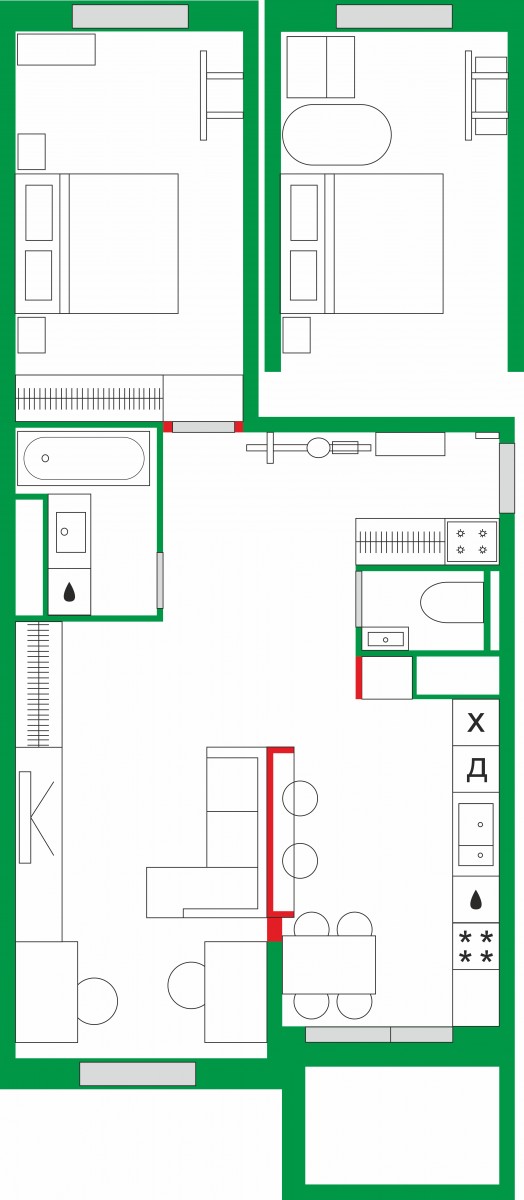
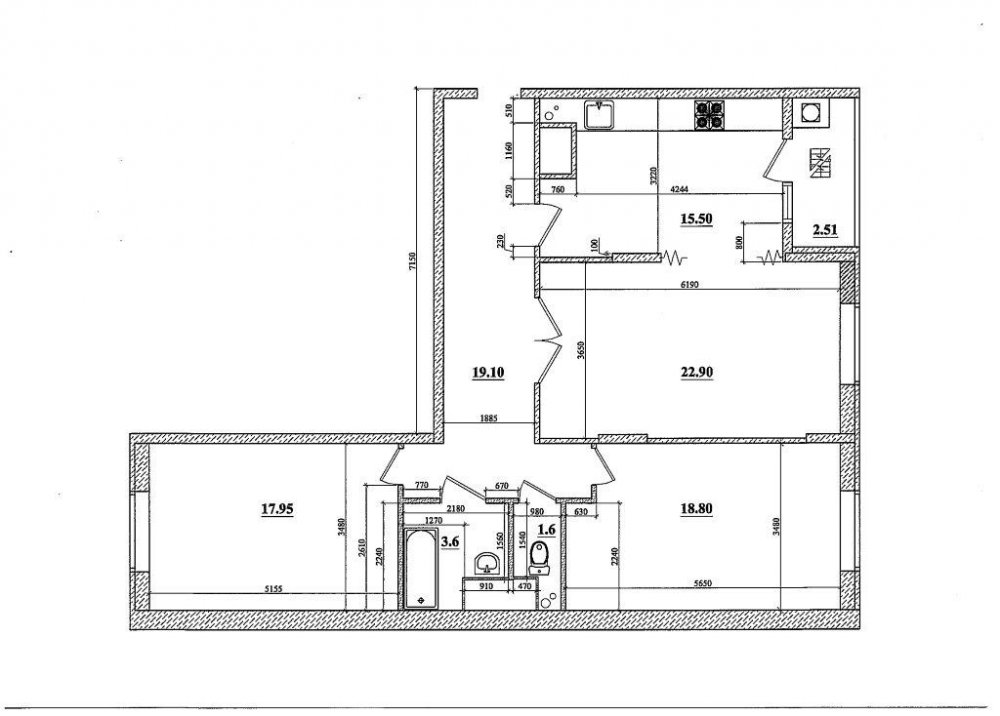
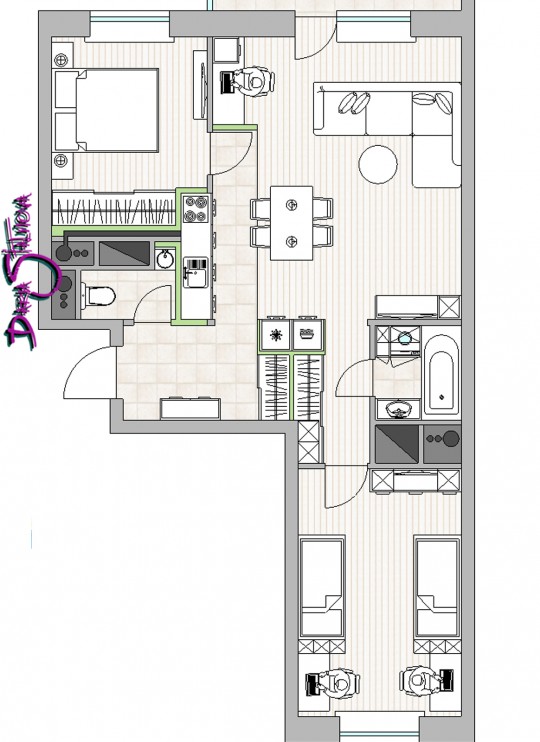
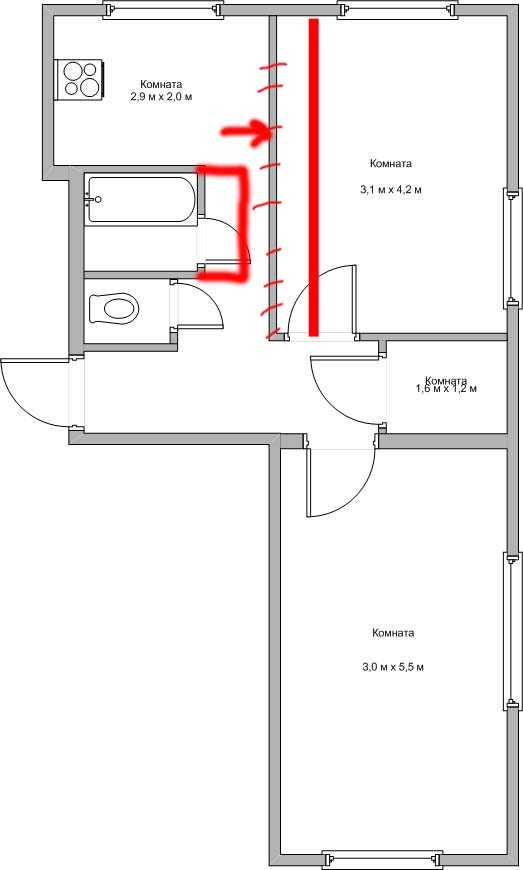
Вариант планировки двухкомнатной квартиры-«линейки»
Квартира-«линейка»
+ Коммуникации в разных местах
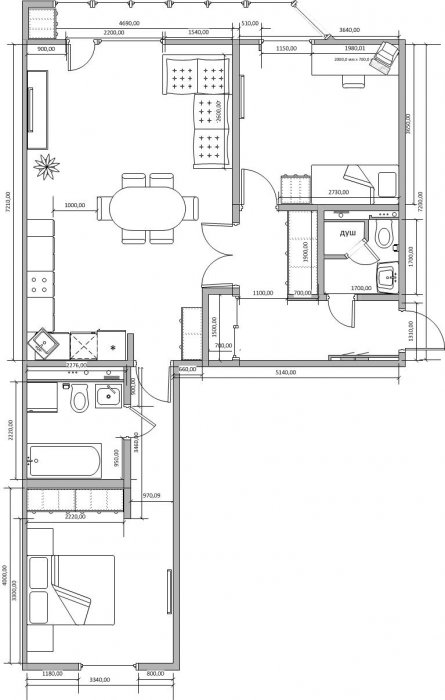
На этом плане застройщика хорошо видно, что вводы коммуникаций в квартиру расположены в двух местах, в противоположных частях квартиры. Это дает больше возможностей по перепланировке и работе с пространством.
МК-Интерио
+ Окно перед входом
Напротив входа в квартиру линейной планировки находится стена с окном. Такое решение не только красиво, но и приятно, ведь человеку свойственно интуитивно искать свет, входя в незнакомое помещение. К тому же квартира, при входе в которую мы видим окно, кажется нам просторнее и светлее.
Pavel Zheleznov
+ Можно сделать анфиладу
Если стены, стоящие перпендикулярно к окнам, не несущие, все комнаты и кухню в квартире линейной планировки можно объединить в анфиладу. Анфилада добавляет простора и делает квартиру значительно светлее.
Анфилада добавляет простора и делает квартиру значительно светлее.
Екатерина Ефанова
− Квартира визуально меньше
В большинстве случаев квартира линейной планировки будет казаться меньше, чем распашонка аналогичной площади.
Как исправить?
Сделать анфиладу
− Может быть жарко
Если квартира линейной планировки выходит окнами на юг или запад, в ней будет очень жарко.
Как исправить?
При помощи качественной системы кондиционирования.
ВАША ОЧЕРЕДЬ…
Расскажите ваши критерии выбора варианта планировки квартиры. Какую квартиру вы бы выбрали: «линейку» или «распашонку»? Почему?
виды и 5 советов по правильному выбору
Неудачная планировка квартиры способна существенно снизить качество вашей жизни. Мы подготовили гайд для тех, кому необходимо знать, как выбрать планировку в новостройке или на вторичном рынке и не прогадать.
В сегодняшнем материале специалисты «М16-Недвижимость» рассказывают, на что обратить внимание при покупке квартиры, какие планировки сегодня представлены на рынке и плюсы и минусы каждого планировочного решения.
Почему это важно?
От грамотно подобранного планировочного решения напрямую зависит ваше удобство. Чем продуманнее планировку вы выберете, тем проще вам будет оформить жилье в соответствии с собственными пожеланиями.
При этом внутренняя организация пространства влияет не только на расстановку мебели, но и на ваш психологический комфорт. Именно поэтому лучше сразу узнать, как не выбрать проблемную планировку.
Виды и типы планировок
Начнем с того, на какие категории делятся планировочные решения. Также расскажем об особенностях всех представленных вариантов.
Студия
Это самый молодой формат жилья, который пришел к нам только в начале XXI века и завоевал свою нишу среди молодежи. Чаще всего студии становятся первым самостоятельным жильем, впоследствии люди стремятся заменить его на более привычный и просторный вариант.
Он предусматривает наличие одной комнаты, в которой организованы разные по функционалу зоны: от кухни до кабинета, включая спальню. Изолированными являются только компактная прихожая и санузел (всегда совмещенный).
Студия в жилом комплексе Magnifika
В первые годы такой формат квартир еще называли «РИАЛ». На петербургский рынок они вышли в 2001 году и стали альтернативой комнатам: при равной цене студия предполагала собственное отдельное жилье.
Такой формат является оптимальным для студентов или молодых специалистов, а также для всех, кто предпочитает жить в одиночестве. А вот для семейных пар, даже тех, которые не имеют детей или живут отдельно от них, в студии уже будет некомфортно.
Начнем с плюсов данного формата:
- Дешевизна. По сути стоимость квартиры-студии является ее главным достоинством: благодаря небольшой площади и цена такого жилья заметно ниже однокомнатных квартир;
- Функциональность.
 В такой квартире уж точно не будет пустующих квадратных метров: все пространство используется, каждый уголок отнесен к какой-либо зоне. Внутреннюю организацию пространства можно решить за счет ширм и перегородок;
В такой квартире уж точно не будет пустующих квадратных метров: все пространство используется, каждый уголок отнесен к какой-либо зоне. Внутреннюю организацию пространства можно решить за счет ширм и перегородок;
- Возможности для обустройства. Благодаря отсутствию внутренних рамок для обстановки и оформления помещения открываются потрясающие возможности, а талантливый дизайнер может реализовать здесь интересный проект, который станет не только удобным, но и очень стильным;
- Идеальный вариант для одиночек. Если вы относитесь к тому типажу людей, которые ведут активный образ жизни, а квартиру используют исключительно для ночевки или спокойных выходных в одиночестве, студия сможет максимально удовлетворить ваши запросы!
К очевидным минусам студийного жилья необходимо отнести:
- Небольшую площадь – в среднем общая площадь студии редко когда превышает 28-29 м2. Исключение – жилье высокого класса;
- Проблемы с вентиляцией и звукоизоляцией.
 К примеру, во время готовки сопутствующие «ароматы» (неприятные – в том числе) будут распространяться по всей квартире и въедаться в одежду. То же самое касается и звуков;
К примеру, во время готовки сопутствующие «ароматы» (неприятные – в том числе) будут распространяться по всей квартире и въедаться в одежду. То же самое касается и звуков;
- Психологический дискомфорт. Если проживать в студии вы будете вдвоем (о проживании трех человек даже речи быть не может), то отсутствие возможности уединиться в скором времени начнет угнетать. Также это вызывает ограничения по расстановке мебели и ее комплектации – перегруженная комната начнет давить на вас, даже если вы проживаете в одиночестве.
Смежные и смежно-изолированные комнаты
Достаточно распространенный и популярный, хотя и не самый удобный вариант жилья. Впрочем, в зависимости от планировочных вариаций, такое жилье может подойти и для семей с детьми.
Суть планировки заключается в том, что попасть в одну жилую комнату можно только пройдя другую. Если речь идет о двухкомнатной квартире, то кто-то в семье останется без собственного изолированного уголка.
С другой стороны, часто встречаются варианты, в которых имеется одна смежная и две изолированные спальни. Идеальным решением в таком случае станет использование смежной комнаты в качестве гостиной, где все члены семьи будут собираться за обеденным столом или во время совместного отдыха. Оставшиеся две комнаты станут личным пространством для родителей и детей.
Пример квартиры со смежной комнатой
Перечислим особенности планировки:
Квартиры такого типа встречаются только на вторичном рынке, современные застройщики давно отказались от смежных и смежно-изолированных форматов;
Наличие смежных комнат выгодно скажется на ценообразовании: квартиры с подобными планировками оцениваются дешевле, чем изолированные аналоги;
Как правило, в смежном формате площадь подсобных помещений, в частности, коридора, меньше, за счет чего увеличена жилая площадь.
Европланировки
Еще один тип жилья, который появился в России сравнительно недавно и пришел к нам, как следует из названия, из европейских стран.
«Евродвушка» в ЖК Legenda Героев
Считается, что такая квартира способствует сближению членов семьи: хозяйкам больше не приходится разрываться между кухней и залом, чтобы пообщаться с супругом или следить за детьми. Однако этим достоинства планировки не ограничиваются:
- Функциональные зоны: как и в случае со студиями, в квартирах евроформата присутствует отказ от лишних метров. Все пространство используется рационально и логично, что заметно повышает удобство жильцов;
- Стоимость ниже
 При этом вы получите полноценную гостиную зону;
При этом вы получите полноценную гостиную зону;
- Новый формат мышления: несомненно, такая планировка ориентирована на современных людей. Европланировка – это и отказ от советских планировочных решений, и новый подход к организации пространства, и, в конце концов, новый взгляд на жизнь. К примеру, размеры спальни легко можно принести в жертву гостиной, где жильцы и будут проводить большую часть своего времени.
Пример обустройства кухни-гостиной от дизайнеров «М16»
Теперь поговорим о недостатках такой планировки:
- Дискомфортное соседство: кухня-гостиная обязательно должна быть оснащена мощной вытяжной системой, иначе вся мягкая мебель очень быстро пропахнет запахами, возникающими во время готовки. Также заранее придется побеспокоиться о бытовой технике: громкая работа бытовых приборов помешает смотреть телевизор в гостиной зоне или подремать на диване, придется подбирать бесшумную технику;
- Нестандартая конфигурация: будьте особенно осторожны с этим аспектом и заранее ознакомьтесь со схемой квартиры, чтобы убедиться, что вам без труда удастся ее обставить.
 Проблема заключается в том, что некоторые застройщики прибегают к европланировкам тогда, когда стандартное планировочное решение на оставшейся площади просто невозможно разместить.
Проблема заключается в том, что некоторые застройщики прибегают к европланировкам тогда, когда стандартное планировочное решение на оставшейся площади просто невозможно разместить.
Изолированные комнаты
Самый популярный и, наверное, самый желанный тип планировки, который практически не имеет недостатков. Все жилые комнаты в такой квартире изолированы друг от друга, то есть жильцам обеспечена максимальная приватность.
Такой тип планировок со стопроцентной долей вероятности найдется в любой новостройке. На сегодняшний день, когда застройщики стремятся не просто обеспечить покупателей жильем, но и создать максимально комфортные для жизни условия, планировка изолированного формата является стандартным решением.
Изолированная планировка в ЖК «Суворов»
В целом недостатков у планировочного решения в целом нет, минусы встречаются только в конкретных квартирах.
Улучшенные планировки
Название говорит само за себя: в таких планировках вас ждет повышенный уровень комфорта. Но если раньше улучшенная планировка означала лишь то, что в квартире учтены все промахи «хрущевки» (отказ от панельного строения в пользу кирпича, как минимум), то сегодня это гарантирует еще и дополнительные опции, которые упрощают жизнь. Это, к примеру, гардеробные, кладовки, дополнительные санузлы.
Но если раньше улучшенная планировка означала лишь то, что в квартире учтены все промахи «хрущевки» (отказ от панельного строения в пользу кирпича, как минимум), то сегодня это гарантирует еще и дополнительные опции, которые упрощают жизнь. Это, к примеру, гардеробные, кладовки, дополнительные санузлы.
Квартира с улучшенной планировкой обязательно обладает балконом, иногда двумя. Некоторые варианты даже могут оснащаться террасами. Большие кухни и гостиные, комнаты правильной формы – для данного типа планировки это обязательные условия.
В ЖК «Дом у Елагина острова» почти все планировки — улучшенные
Из минусов можно назвать только то, что стоимость таких квартир на порядок выше более скромных и стандартных аналогов.
Свободная планировка
Современные планировки квартир во многих домах позволяют вам самостоятельно организовывать внутреннее пространство. Свободная планировка означает то, что возводить внутренние перегородки предстоит именно вам, внутренних стен (не несущих) при покупке нет. Из ограничений – только санузел и кухня, в которых уже проведены коммуникации.
Из ограничений – только санузел и кухня, в которых уже проведены коммуникации.
В теории, это дает вам возможность создать идеальное жилье, основываясь на собственных желаниях. На практике же все не так радужно. Вне зависимости от ваших предпочтений, на схеме планировки уже обозначены стены, а все изменения придется согласовывать в Жилинспекции. Кроме того, ремонт в такой квартире отнимет гораздо больше времени и денег.
Выбираем планировку квартиры по схеме: 5 советов
Присматривайтесь к квартирам с минимальным количеством несущих стен. Так вы всегда сможете перестроить жилье под себя;
Откажитесь от планировки, в которой присутствуют комнаты нестандартной формы. Наличие хотя бы одного острого угла – уже нефункциональный «квадрат», за который вы, тем не менее, вынуждены платить. Обставить комнату такой формы без головной боли не получится. Кроме того, асимметрия вызывает психологический дискомфорт;
Не переплачивайте за лишнюю площадь. Главный враг в таких случаях – коридор. В приглянувшейся вам квартире он узкий и длинный? Его форма не позволяет разместить шкаф? Лучше отказаться от такого варианта, он нефункционален. Идеальное решение – квадратные холлы, как в планировках «сталинских» квартир;
Главный враг в таких случаях – коридор. В приглянувшейся вам квартире он узкий и длинный? Его форма не позволяет разместить шкаф? Лучше отказаться от такого варианта, он нефункционален. Идеальное решение – квадратные холлы, как в планировках «сталинских» квартир;
Обратите внимание на окна. Хорошая инсоляция квартиры – это залог хорошего самочувствия, а также возможность экономить на электроэнергии. Важно, чтобы в жилые помещения проникало достаточно солнечного света;
Делайте выбор в пользу распашных планировок, то есть квартир, окна в которых выходят на две стороны. Это не только повышает инсоляцию, но и позволяет полноценно проветривать жилье.
Боитесь ошибиться при выборе планировки квартиры? Доверьтесь профессионалу! Агенты «М16-Недвижимость» подберут для вас самые удобные варианты, подробно и честно расскажут обо всех плюсах и минусах, помогут определиться с окончательным выбором. Звоните или пишите, у нас есть квартиры на любой вкус!
менеджеров компоновки Swing
Иногда, чтобы получить правильные размеры и макет в Swing, вам нужно знать, какой из методов подсказок по размеру учитывает каждый менеджер макетов. Вот таблица информации из оригинального сообщения в блоге, которое можно найти здесь
Вот таблица информации из оригинального сообщения в блоге, которое можно найти здесь
| Диспетчер макетов | Honors предпочитаемый размер? | Награды минимальныйРазмер | Максимальный размер отличий|
|---|---|---|---|
| BorderLayout | Частично (см. дополнительные примечания к BorderLayout) | № | № |
| GridBagLayout | Да | Да | № |
| FlowLayout | Да | № | № |
| CardLayout | Что-то вроде (см. дополнительные примечания Card и GridLayout) | № | № |
| BoxLayout | X_AXIS — учитывает предпочтительную ширину, Y_AXIS — учитывает предпочтительную высоту | Да | Да |
| GridLayout | Что-то вроде (см. дополнительные примечания Card и GridLayout) дополнительные примечания Card и GridLayout) | № | № |
| Групповой макет | Последовательные группы — да, параллельные группы — что-то вроде (см. дополнительные примечания к GroupLayout) | Последовательные группы — да, параллельные группы — нет | Последовательные группы — да, параллельные группы — нет |
Следует отметить, что если вы обнаружите, что часто используете эти свойства, вы делаете что-то не так. На практике, если вы понимаете, как работают менеджеры компоновки, вам редко придется их использовать. Я рекомендую сначала не использовать подсказки, а затем, если необходимо, внести некоторые коррективы с помощью подсказок.
- Компоненты «СЕВЕР» и «ЮГ» — по возможности соблюдайте предпочтительную высоту компонента, ширина устанавливается на полную доступную ширину контейнера
- Компоненты «ВОСТОК» и «ЗАПАД» — по возможности соблюдается предпочтительная ширина компонента, высота устанавливается равной полной доступной высоте контейнера
- Компонент CENTER — получает все оставшееся пространство, если оно есть
Как CardLayout, так и GridLayout изменяют размер всех компонентов в контейнере, которым он управляет, чтобы они были одинакового размера. Он ищет компонент с наибольшей предпочтительной шириной и компонент с наибольшей предпочтительной высотой и устанавливает для всех компонентов предпочтительную ширину и высоту. Следует отметить, что максимальная предпочтительная высота и ширина НЕ ДОЛЖНЫ исходить из одного и того же компонента.
Он ищет компонент с наибольшей предпочтительной шириной и компонент с наибольшей предпочтительной высотой и устанавливает для всех компонентов предпочтительную ширину и высоту. Следует отметить, что максимальная предпочтительная высота и ширина НЕ ДОЛЖНЫ исходить из одного и того же компонента.
Обратите внимание, что GroupLayout действительно предназначен для использования разработчиками графического интерфейса. Его можно закодировать вручную, но это не совсем то, для чего он был разработан. В любом случае, у параллельных групп есть некоторые странные правила размера, и лучше всего прочитать о них прямо из Oracle (от: http://docs.oracle.com/javase/tutorial/uiswing/layout/group.html
).Базовый механизм работает следующим образом: 1. Размер параллельной группы устанавливается равным предпочтительному размеру самого большого элемента; так до предпочтительного размера c4 в нашем примере. 1. Элементы с изменяемым размером растягиваются до размера группы. В нашем примере эффективно растягивается только с3, размер с4 уже соответствует размеру группы.
Разработка графического интерфейса пользователя Swing в среде IDE NetBeans
Теперь, когда вы ознакомились с интерфейсом конструктора графического интерфейса, пора приступить к разработке пользовательского интерфейса нашего приложения ContactEditor. В этом разделе мы рассмотрим использование палитры IDE для добавления различных компонентов графического интерфейса, которые нам нужны, в нашу форму.
Благодаря парадигме Free Design в среде IDE вам больше не нужно бороться с менеджерами компоновки, чтобы контролировать размер и положение компонентов в ваших контейнерах. Все, что вам нужно сделать, это перетащить нужные вам компоненты в форму с графическим интерфейсом, как показано на следующих иллюстрациях.
| См. скринкаст Добавление отдельных и нескольких компонентов (.swf) для интерактивной демонстрации в разделе ниже. |
Добавление компонентов: основы
Хотя GUI Builder среды IDE упрощает процесс создания графических интерфейсов Java, часто бывает полезно набросать то, как вы хотите, чтобы ваш интерфейс выглядел, прежде чем начинать его компоновку. Многие дизайнеры интерфейсов считают эту технику «наилучшей практикой», однако для целей этого руководства вы можете просто посмотреть, как должна выглядеть наша заполненная форма, перейдя к разделу «Предварительный просмотр вашего графического интерфейса».
Многие дизайнеры интерфейсов считают эту технику «наилучшей практикой», однако для целей этого руководства вы можете просто посмотреть, как должна выглядеть наша заполненная форма, перейдя к разделу «Предварительный просмотр вашего графического интерфейса».
Поскольку мы уже добавили JFrame в качестве контейнера верхнего уровня нашей формы, следующим шагом будет добавление пары панелей JPanel, которые позволят нам кластеризовать компоненты нашего пользовательского интерфейса с помощью озаглавленных границ. Обратитесь к следующим иллюстрациям и обратите внимание на поведение IDE «перетаскивание» при выполнении этого.
Чтобы добавить JPanel:
В окне «Палитра» выберите компонент «Панель» из категории «Контейнеры Swing», щелкнув и отпустив кнопку мыши.
Переместите курсор в левый верхний угол формы в GUI Builder. Когда компонент расположен рядом с верхним и левым краями контейнера, появляются горизонтальные и вертикальные линии выравнивания, указывающие предпочтительные поля.
 Щелкните в форме, чтобы разместить JPanel в этом месте.
Щелкните в форме, чтобы разместить JPanel в этом месте.
Компонент JPanel отображается в форме ContactEditorUI с оранжевой подсветкой, означающей, что он выбран. После отпускания кнопки мыши появляются небольшие индикаторы, показывающие отношения привязки компонента, а соответствующий узел JPanel отображается в окне Navigator, как показано на следующем рисунке.
Далее нам нужно изменить размер панели JPanel, чтобы освободить место для компонентов, которые мы разместим в ней чуть позже, но давайте сначала укажем на одну из функций визуализации GUI Builder. Для этого нам нужно отменить выбор только что добавленной панели JPanel. Поскольку мы еще не добавили рамку заголовка, панель исчезает. Обратите внимание, однако, что когда вы проводите курсором по панели JPanel, ее края становятся светло-серыми, чтобы ее положение было четко видно. Вам нужно только щелкнуть в любом месте внутри компонента, чтобы повторно выбрать его и вызвать повторное появление маркеров изменения размера и индикаторов привязки.
Чтобы изменить размер JPanel:
Выберите только что добавленную панель JPanel. Маленькие квадратные маркеры изменения размера снова появляются по периметру компонента.
Нажмите и удерживайте маркер изменения размера на правом краю панели JPanel и перетащите его, пока рядом с краем формы не появится пунктирная направляющая выравнивания.
Отпустите ручку изменения размера, чтобы изменить размер компонента.
Компонент JPanel расширяется на расстояние между левым и правым краями контейнера в соответствии с рекомендуемым смещением, как показано на следующем рисунке.
Теперь, когда мы добавили панель, содержащую информацию об имени нашего пользовательского интерфейса, нам нужно повторить процесс, чтобы добавить еще одну непосредственно под первой для информации об электронной почте. Ссылаясь на следующие иллюстрации, повторите предыдущие две задачи, обращая внимание на предлагаемое расположение GUI Builder. Обратите внимание, что рекомендуемое расстояние по вертикали между двумя панелями JPanel намного уже, чем по краям. После того, как вы добавили вторую панель JPanel, измените ее размер так, чтобы она заполнила оставшееся пространство формы по вертикали.
Обратите внимание, что рекомендуемое расстояние по вертикали между двумя панелями JPanel намного уже, чем по краям. После того, как вы добавили вторую панель JPanel, измените ее размер так, чтобы она заполнила оставшееся пространство формы по вертикали.
Поскольку мы хотим визуально различать функции в верхней и нижней частях нашего графического интерфейса, нам нужно добавить границу и заголовок для каждой панели JPanel. Сначала мы сделаем это с помощью окна «Свойства», а затем попробуем сделать это с помощью всплывающего меню.
Чтобы добавить границы заголовков к панелям JPanel:
Выберите верхнюю панель JPanel в GUI Builder.
В окне «Свойства» нажмите кнопку с многоточием (…) рядом со свойством «Граница».
В появившемся редакторе границ JPanel выберите узел TitledBorder на панели «Доступные границы».
На панели свойств ниже введите
Имядля свойства Заголовок.Щелкните многоточие (…) рядом со свойством «Шрифт», выберите «Жирный» для параметра «Стиль шрифта» и введите 12 для параметра «Размер».
 Нажмите OK, чтобы выйти из диалогов.
Нажмите OK, чтобы выйти из диалогов.Выберите нижнюю панель JPanel и повторите шаги со 2 по 5, но на этот раз щелкните правой кнопкой мыши панель JPanel и откройте окно свойств с помощью всплывающего меню. Введите
Электронная почтадля свойства Title.
Рамки заголовков добавлены к обоим компонентам JPanel .
Добавление отдельных компонентов в форму
Теперь нам нужно начать добавлять компоненты, которые будут представлять актуальную контактную информацию в нашем списке контактов. В этой задаче мы добавим четыре JTextField, которые будут отображать контактную информацию, и JLabels, которые будут их описывать. Выполняя это, обратите внимание на горизонтальные и вертикальные направляющие, которые отображает GUI Builder, предлагая предпочтительное расстояние между компонентами, определяемое внешним видом вашей операционной системы. Это гарантирует, что ваш графический интерфейс автоматически отображается с учетом внешнего вида целевой операционной системы во время выполнения.
Чтобы добавить JLabel в форму:
В окне Палитра выберите компонент Метка из категории Элементы управления Swing.
Наведите курсор на
NameJPanel, который мы добавили ранее. Когда появятся направляющие, указывающие, что JLabel расположен в верхнем левом углу панели JPanel с небольшим полем вверху и слева от краев, щелкните мышью, чтобы разместить метку.
JLabel добавляется в форму, а соответствующий узел, представляющий компонент, добавляется в окно Inspector.
Прежде чем идти дальше, нам нужно отредактировать отображаемый текст JLabel, который мы только что добавили. Хотя вы можете редактировать отображаемый текст компонента в любой момент, проще всего сделать это по мере их добавления.
Для редактирования отображаемого текста JLabel:
Дважды щелкните JLabel, чтобы выбрать отображаемый текст.
Введите
Имя:и нажмите Enter.
Отображается новое имя JLabel, а ширина компонента корректируется в результате редактирования.
Теперь мы добавим JTextField, чтобы мы могли получить представление о базовой функции выравнивания GUI Builder.
Чтобы добавить JTextField в форму:
В окне «Палитра» выберите компонент «Текстовое поле» в категории «Управление поворотом».
Немедленно переместите курсор вправо от
Имя:JLabel, который мы только что добавили. Когда появится горизонтальная направляющая, указывающая, что базовая линия JTextField выровнена с базовой линией JLabel, а интервал между двумя компонентами предлагается с помощью вертикальной направляющей, щелкните, чтобы расположить JTextField.
JTextField фиксируется в форме, выровненной с базовой линией JLabel, как показано на следующем рисунке. Обратите внимание, что JLabel немного сместился вниз, чтобы выровняться с базовой линией более высокого текстового поля. Как обычно, узел, представляющий компонент, добавляется в окно Navigator.
Прежде чем продолжить, нам нужно добавить дополнительные JLabel и JTextField сразу справа от только что добавленных, как показано на следующем рисунке. На этот раз введите
На этот раз введите Фамилия: в качестве отображаемого текста JLabel и оставьте текст заполнителя JTextFields как есть.
Чтобы изменить размер JTextField:
Выберите поле JTextField, которое мы только что добавили справа от
Last Name:JLabel.Перетащите маркер изменения размера правого края JTextField к правому краю вмещающей панели JPanel.
Когда появятся направляющие для вертикального выравнивания, предлагающие границу между текстовым полем и правым краем JPanel, отпустите кнопку мыши, чтобы изменить размер JTextField.
Правый край JTextField выравнивается с рекомендуемым краевым полем JPanel, как показано на следующем рисунке.
Добавление нескольких компонентов в форму
Теперь мы добавим JLabels Title: и Nickname: , которые описывают два JTextField, которые мы собираемся добавить через минуту. Мы будем перетаскивать компоненты, удерживая нажатой клавишу Shift, чтобы быстро добавить их в форму. Выполняя это, снова обратите внимание, что GUI Builder отображает горизонтальные и вертикальные направляющие, предлагающие предпочтительное расстояние между компонентами.
Выполняя это, снова обратите внимание, что GUI Builder отображает горизонтальные и вертикальные направляющие, предлагающие предпочтительное расстояние между компонентами.
Чтобы добавить в форму несколько JLabels:
В окне Palette выберите компонент Label из категории Swing Controls, щелкнув и отпустив кнопку мыши.
Наведите курсор на форму непосредственно под
Имя:JLabel, который мы добавили ранее. Когда появятся направляющие, указывающие, что левый край нового JLabel выровнен с краем JLabel выше, и между ними есть небольшое поле, щелкните, удерживая клавишу Shift, чтобы разместить первый JLabel.Удерживая нажатой клавишу Shift, поместите еще одну JLabel сразу справа от первой. Убедитесь, что вы отпустили клавишу Shift перед позиционированием второй JLabel. Если вы забыли отпустить клавишу Shift перед позиционированием последней JLabel, просто нажмите клавишу Escape.
JLabels добавляются в форму, создавая вторую строку, как показано на следующем рисунке. Узлы, представляющие каждый компонент, добавляются в окно Navigator.
Узлы, представляющие каждый компонент, добавляются в окно Navigator.
Прежде чем двигаться дальше, нам нужно отредактировать имя JLabels, чтобы мы могли видеть эффект выравнивания, которое мы установим позже.
Для редактирования отображаемого текста JLabels:
Дважды щелкните первую метку JLabel, чтобы выбрать отображаемый текст.
Введите
Заголовок:и нажмите Enter.Повторите шаги 1 и 2, введя
Псевдоним:для второго свойства имени JLabel.
Новые имена JLabels отображаются в форме и смещаются в результате изменения их ширины, как показано на следующем рисунке.
Вставка компонентов
| См. скринкаст «Вставка компонентов» (.swf) для интерактивной демонстрации в разделе ниже. |
Часто необходимо добавить компонент между компонентами, которые уже размещены в форме. Всякий раз, когда вы добавляете компонент между двумя существующими компонентами, GUI Builder автоматически сдвигает их, освобождая место для нового компонента. Чтобы продемонстрировать это, мы вставим JTextField между ранее добавленными JLabels, как показано на следующих двух иллюстрациях.
Чтобы продемонстрировать это, мы вставим JTextField между ранее добавленными JLabels, как показано на следующих двух иллюстрациях.
Чтобы вставить JTextField между двумя JLabels:
В окне «Палитра» выберите компонент «Текстовое поле» в категории «Управление поворотом».
Наведите курсор на
Заголовок:иПсевдоним:JLabels во второй строке так, чтобы JTextField перекрывал оба и выравнивался по их базовым линиям. Если вы столкнулись с трудностями при размещении нового текстового поля, вы можете привязать его к левой направляющейПсевдоним 9.0143 JLabel, как показано на первом изображении ниже.Щелкните, чтобы поместить JTextField между
Заголовком:иПсевдонимом:JLabels.
JTextField занимает положение между двумя JLabels. Крайний правый JLabel смещается вправо от JTextField, чтобы приспособиться к предлагаемому горизонтальному смещению.

 В такой квартире уж точно не будет пустующих квадратных метров: все пространство используется, каждый уголок отнесен к какой-либо зоне. Внутреннюю организацию пространства можно решить за счет ширм и перегородок;
В такой квартире уж точно не будет пустующих квадратных метров: все пространство используется, каждый уголок отнесен к какой-либо зоне. Внутреннюю организацию пространства можно решить за счет ширм и перегородок;
 К примеру, во время готовки сопутствующие «ароматы» (неприятные – в том числе) будут распространяться по всей квартире и въедаться в одежду. То же самое касается и звуков;
К примеру, во время готовки сопутствующие «ароматы» (неприятные – в том числе) будут распространяться по всей квартире и въедаться в одежду. То же самое касается и звуков;
 При этом вы получите полноценную гостиную зону;
При этом вы получите полноценную гостиную зону;
 Проблема заключается в том, что некоторые застройщики прибегают к европланировкам тогда, когда стандартное планировочное решение на оставшейся площади просто невозможно разместить.
Проблема заключается в том, что некоторые застройщики прибегают к европланировкам тогда, когда стандартное планировочное решение на оставшейся площади просто невозможно разместить.
 Щелкните в форме, чтобы разместить JPanel в этом месте.
Щелкните в форме, чтобы разместить JPanel в этом месте. Нажмите OK, чтобы выйти из диалогов.
Нажмите OK, чтобы выйти из диалогов.