Дизайн журнал №1.
-
Все хотят быть красивыми, поэтому поиски идеальных средств по уходу и макияжу никогда не прекращаются. В эру Интернета большая часть этих поисков происходит в сети. Поэтому сайтов, посвященных индустрии красоты сейчас немало. В этой подборке мы собрали интересные примеры веб-дизайна на эту тему. Смотрите!
[an error occurred while processing the directive] -
У приложения есть две характеристики, которые делают его крутым: функции и детали. Функции привлекают пользователей, а детали заставляют его остаться с вами. Именно благодаря деталям продукт выделяется на фоне ему подобных.

-
Стиль гранж становится все популярнее в дизайне. Вместе с брутализмом и максимализмом он приходит на смену лаконичному минимализму и мягкой элегантности. Сегодня мы собрали примеры графического дизайна в этом стиле. Этому направлению характерны размашистая, неаккуратная типографика от руки, черно-белая основа палитры с добавлением часто красного цвета, а также штрихи и подтеки краски. Смотрите!
[an error occurred while processing the directive] -
Ретуширование кожи по прежнему остается одним из самых популярных видов пост-обработки фотографий.
[an error occurred while processing the directive] Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте!
Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте! -
Красивая абстракция в веб-дизайне порой работает лучше чем фотографии и даже видео. Особенно если добавить немного анимации и эффектов взаимодействия.
[an error occurred while processing the directive] Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите!
Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите! -
10 апреля 2019 | Опубликовано в css | Комментарии отключены
С помощью кода CSS можно контролировать фон элементов. Можно задать свойство цвета фона или свойство изображения фона, или даже оба одновременно, чтобы выбрать и цвет, и изображение: Приступим!
[an error occurred while processing the directive] -
Техника работы со спиртовыми чернилами непроста.
 Здесь важно работать с одной стороны быстро, с другой аккуратно и точно. Даже в одном цвете это целое испытание, а когда цветов несколько, получить достойный результат очень сложно. Зато какие разводы и прозрачные переходы получаются в итоге! Сегодня мы собрали примеры таких потрясающих работ. Смотрите!
Здесь важно работать с одной стороны быстро, с другой аккуратно и точно. Даже в одном цвете это целое испытание, а когда цветов несколько, получить достойный результат очень сложно. Зато какие разводы и прозрачные переходы получаются в итоге! Сегодня мы собрали примеры таких потрясающих работ. Смотрите! -
9 апреля 2019 | Опубликовано в Уроки | Комментарии отключены
В этом уроке Adobe Illustrator мы займемся созданием еще одной иконки в общем стиле плоского вектора. На нашем сайте уже есть переводы похожих уроков. Если вы выполните их все, или несколько из них, вам будет проще понять стилистику подобных иллюстраций.
[an error occurred while processing the directive] Приступим!
Приступим! -
Весной и летом становятся все более популярны дизайнерские работы с ботаническими элементами. Цветы, листья и зелень создает настроение романтики и свежести. Сегодня мы собрали бесплатные и интересные типографические работы с ботанической тематикой. Выбирайте!
[an error occurred while processing the directive]
Друзья
- fntw™
- Smashing Journal
- Womtec — блог о дизайне
[an error occurred while processing the directive]
Психология цвета в веб-дизайне
Во-первых, хорошо выглядеть. Во-вторых, обладать удобной и понятной навигацией. В-третьих, как можно дольше удерживать внимание посетителей. И, наконец, ненавязчиво вести их через все этапы воронки конверсии, подталкивая к совершению действий, которые соответствуют целям компании.
Во-вторых, обладать удобной и понятной навигацией. В-третьих, как можно дольше удерживать внимание посетителей. И, наконец, ненавязчиво вести их через все этапы воронки конверсии, подталкивая к совершению действий, которые соответствуют целям компании.
Поскольку предназначение веб-дизайна состоит в том, чтобы влиять на поведение людей, дизайнеры все чаще обращаются к психологии цвета, правильное применение которой помогает создавать более эффективные интерфейсы. Цвет позволяет сыграть на культурных особенностях, внушить целевой аудитории доверие, создать ощущение срочности или таинственности.
Если вы хотите разрабатывать более успешные проекты, необходимо изучить основы психологии цвета. Правильные цвета помогут настроить клиентов на нужный лад, чтобы они совершали определенные действия. Грамотно подобранный цвет способен повысить конверсию, привлекая внимание пользователей и вызывая у них необходимые для приобретения товаров эмоции.
Именно от цветовой палитры зачастую зависит, как люди будут воспринимать бренд и его ценности. При этом главный вопрос остается без ответа: какой цвет подойдет моему бренду? Какой оттенок выбрать, чтобы произвести сильное впечатление?
При этом главный вопрос остается без ответа: какой цвет подойдет моему бренду? Какой оттенок выбрать, чтобы произвести сильное впечатление?
Психология играет важную роль в процессе убеждения. Помните, что убеждение следует отличать от принуждения, манипуляции или излишней настойчивости. Суть в том, чтобы изменить отношение человека к определенным вещам и побудить его к совершению покупки или другого целевого действия.
Цвет и конверсия
Исследования показали, что между цветом продукта и желанием человека его приобрести есть определенная связь. Каждый раз, когда мы видим тот или иной цвет, в специальном отделе мозга, гипоталамусе, происходит цепочка реакций. В щитовидную железу попадают гормоны, вызывающие эмоции, которые влияют на наше поведение.
На самом деле от 62 до 90% решений о покупке обусловлены именно цветом! Таким образом, более тщательное изучение психологии цвета поможет значительно повысить конверсию вашего сайта.
В каких случаях цвет особенно важен?
Возможно, вы не всегда задумываетесь о том, правильные ли цвета используете, однако все они имеют значение. Обратите особое внимание на:
Обратите особое внимание на:
- изображения
- всплывающие окна
- рамки
- заголовки
- оттенки фона
- важные баннеры и первый экран на главной странице
- кнопки, особенно призывы к действию
То, какой именно цвет будет наиболее эффективен для каждого из указанных элементов, зависит от целевой аудитории сайта. Давайте рассмотрим эту тему подробнее.
Контраст и яркость
Яркость играет одну из ключевых ролей в успехе вашего сайта. В целом считается, что женщины предпочитают приглушенные цвета, а мужчины — более яркие.
Контраст — еще один важный фактор, который влияет на читабельность текстового контента. Никто не захочет излишне напрягаться, чтобы понять, что написано на CTA-кнопке или другом элементе интерфейса.
Не добавляйте слишком яркие или, наоборот, бледные надписи поверх другого контента. Представьте себе черную кнопку “Купить сейчас” на темно-сером фоне. Скорее всего, вы ее даже не заметите.
Цветовая схема вашего сайта влияет на его доступность и юзабилити. Незаметные элементы навигации и раскрывающиеся списки — это так же плохо, как и их полное отсутствие. Откройте свой сайт и изучите его, поставив себя на место пользователя, и вы поймете, о чем идет речь.
Исследования в области психологии цвета
В блоге Moz был опубликован следующий кейс: компания-разработчик цифровых игровых автоматов просто изменила цвет кнопки призыва к действию с зеленого на желтый. Это привело к умопомрачительному росту конверсии — на 187,4%!
Протестируйте на своем сайте разные цветовые схемы, например, сравните несколько вариантов с помощью А/Б-теста. В результате вы сможете выбрать те цвета, которые окажут на целевую аудиторию максимальное воздействие.
Рассмотрим еще одно исследование, доказывающее, что психология цвета играет в дизайне важную роль. В академическом сообществе красный цвет обычно ассоциируется с ошибками. Исследователи из Университета Рочестера решили проверить эту гипотезу и провели 4 разных эксперимента. Они обнаружили, что, если учащийся использует красный цвет, например, носит красную футболку, это действительно негативно влияет на его успеваемость.
Они обнаружили, что, если учащийся использует красный цвет, например, носит красную футболку, это действительно негативно влияет на его успеваемость.
10 цветов с точки зрения маркетинга
Опираясь на психологию цвета, мы составили список цветов и эмоций, которые они вызывают. При правильном использовании они придадут интерфейсу индивидуальность и помогут повысить конверсию.
1. Розовый
Розовый станет отличной опцией, если ваша целевая аудитория преимущественно состоит из женщин. Он ассоциируется с радостью и романтикой, а также юностью и женственностью. Этот игривый цвет напоминает о жевательной резинке и невинности. Вы не ошибетесь, выбрав его, если сайт имеет ретро-тематику или ориентирован на женскую аудиторию.
Вы найдете больше вдохновляющих примеров в нашей подборке розовых веб-сайтов.
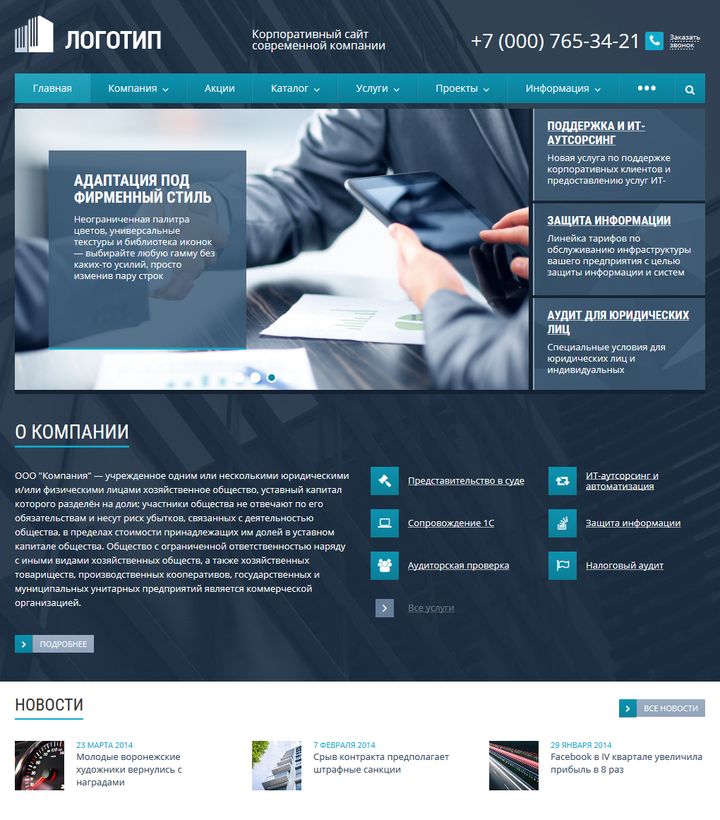
2. Синий
Синий цвет ассоциируется с надежностью и создает ощущение прохлады. Он отлично подойдет для сайтов, где пользователи получают рецепты на лекарства, переводят денежные средства или совершают любые другие операции, требующие определенной степени доверия.
Вы найдете больше вдохновляющих примеров в нашей подборке синих веб-сайтов.
3. Красный
Никакой другой цвет не способен так привлечь внимание человека, как красный. Именно поэтому его считают одним из наиболее эффективных для обозначения призыва к действию. Если в вашем проекте есть кнопка “Действуйте прямо сейчас”, не задумываясь выбирайте для нее красный цвет.
Он будоражит, возбуждает и бодрит. Красный ассоциируется со страстью, властью и иногда гневом. Его часто используют для обозначения предупреждений или опасности, однако этот цвет также может символизировать силу, решимость и смелость.
Теплые оттенки красного, к примеру, кирпичные или бордовые, действуют успокаивающе и обладают особой силой. Это прекрасный выбор для компании, которая хочет показать, что она является надежной и долговечной, прямо как кирпичная стена. Яркие красные оттенки, например, “настоящий красный” или томатный, будут отлично смотреться на молодежных сайтах, выражающих энергию и решительность.
Вы найдете больше вдохновляющих примеров в нашей подборке красных веб-сайтов.
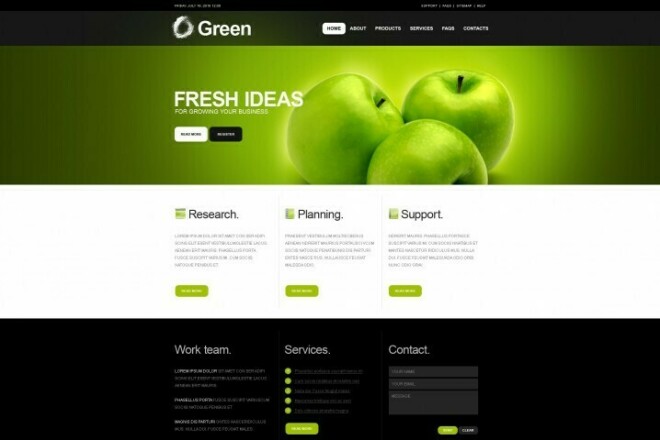
4. Зеленый
Зеленый — это цвет умиротворения и природы. Глядя на него, пользователи успокаиваются, восстанавливаются, испытывают положительные эмоции. Темные оттенки часто ассоциируются с деньгами, поэтому их обычно используют бренды, которые обещают клиентам процветание, рост и стабильность. Светлые — с весной и развитием: они транслируют расслабление, свежесть и искренность.
Поэтому, если ваш сайт посвящен какой-то экологической проблеме или продаже органических продуктов, смело выбирайте для фона зеленый цвет.
Вы найдете больше вдохновляющих примеров в нашей подборке зеленых веб-сайтов.
5. Желтый
В маркетинге желтый цвет символизирует здоровую психику без тревожных и депрессивных мыслей. Он лучше всего подходит для оформления интернет-магазинов, где продаются игрушки и детская одежда. Кроме того, желтый зачастую воспринимается как цвет предостережения.
Многие считают, что желтый цвет является самым энергичным. Люди с детства привыкают ассоциировать его с солнцем, теплом и счастьем. Именно поэтому он идеально подходит для сайтов, целевой аудиторией которых являются дети, поскольку он сразу привлекает их внимание.
Люди с детства привыкают ассоциировать его с солнцем, теплом и счастьем. Именно поэтому он идеально подходит для сайтов, целевой аудиторией которых являются дети, поскольку он сразу привлекает их внимание.
Нежные оттенки желтого вызывают более сложные ассоциации. Темные — могут указывать на значительный возраст, богатую историю, поскольку напоминают пожелтевший пергамент. С помощью подобных оттенков дизайнер может отразить мудрость или вызывать любопытство. Желтый станет отличной опцией для брендов, которые хотят выглядеть авторитетно и интеллигентно.
Вы найдете больше вдохновляющих примеров в нашей подборке желтых веб-сайтов.
6. Фиолетовый
Фиолетовый цвет излучает элегантность и утонченность. Он идеально подойдет для сайта, на котором представлены нишевые и люксовые продукты.
Вы найдете больше вдохновляющих примеров в нашей подборке фиолетовых веб-сайтов.
7. Оранжевый
Оранжевый также может выглядеть изысканно, в то же время он привлекает внимание пользователей. Этот цвет является более сбалансированным и менее вызывающим, чем красный. Яркий, активный, дружелюбный и уютный, он идеально подходит для проектов, в которых требуется показать движение и энергию.
Этот цвет является более сбалансированным и менее вызывающим, чем красный. Яркий, активный, дружелюбный и уютный, он идеально подходит для проектов, в которых требуется показать движение и энергию.
Оранжевый зачастую выбирают бренды, желающие продемонстрировать свою креативность, ведь это уникальный и интересный цвет, который остается теплым и создает ощущение комфорта. Фон оранжевого цвета отлично смотрится на сайтах технологических компаний, деятельность которых связана с гаджетами.
8. Золотой
Золотой — цвет драгоценного металла, символизирующий власть и престиж. Он прекрасно сочетается с другими элегантными цветами, например, зеленым и фиолетовым.
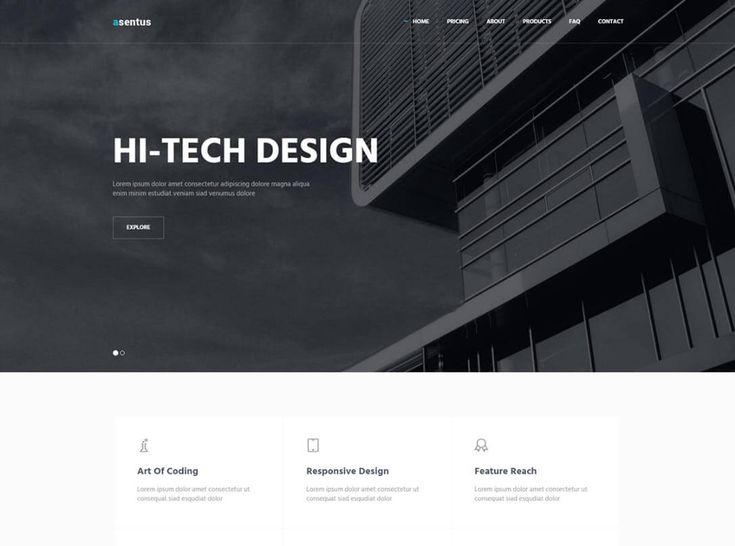
9. Черный
Черный — универсальный цвет, который гармонично смотрится в комбинации с любыми другими оттенками. Лучше всего он подходит для создания контраста с остальными цветами на сайте.
Вы найдете больше вдохновляющих примеров в нашей подборке черных веб-сайтов.
10. Коричневый
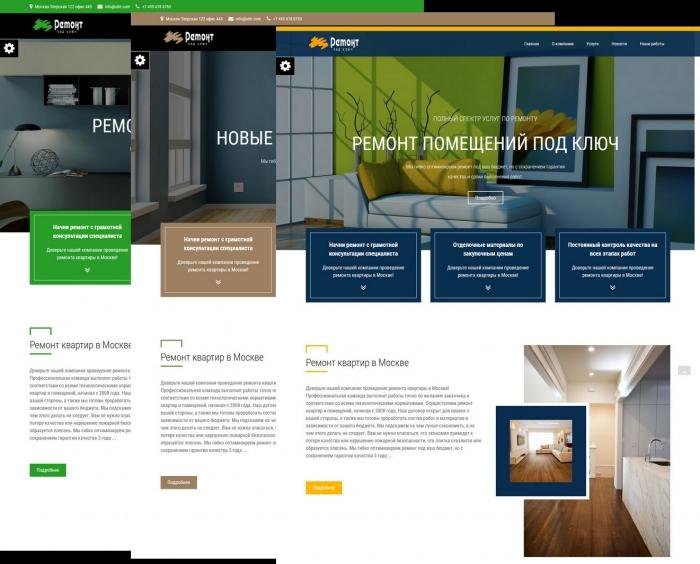
Коричневый — неприметный цвет, который успокаивает и расслабляет пользователей. Его часто можно встретить на сайтах компаний, деятельность которых связана с поддержанием здорового образа жизни.
Его часто можно встретить на сайтах компаний, деятельность которых связана с поддержанием здорового образа жизни.
Кремовые оттенки — спокойные, элегантные, чистые. Они подойдут для фона, если бренд хочет выглядеть традиционно. Темно-бежевые оттенки — консервативные, символизируют почтительность и благочестие. Кому то они могут показаться скучными, а кого-то будут успокаивать, поэтому на них следует остановить свой выбор, если хочется сделать сайт не слишком смелым или бросающимся в глаза.
Темно-коричневый цвет выглядит надежным и безопасным, как буханка хлеба. Он ассоциируется с теплом и уютом. Его используют компании, которые хотят продемонстрировать свой опыт и показать, что на них можно положиться.
Вы найдете больше вдохновляющих примеров в нашей подборке коричневых веб-сайтов.
Заключение
Цвета могут создавать на сайте особенную атмосферу или настроение. Когда цвет производит неверное впечатление, показатель отказов растет, поскольку интерфейс выглядит непрофессиональным и ненадежным.
Если же цвет отражает индивидуальность бренда, пользователи понимают, что сайт заслуживает доверия и занимает свою нишу. Неудивительно, что правильное применение цвета остается одной из главных задач веб-дизайнера.
Чтобы вам было проще, воспользуйтесь этими инструментами для создания цветовых палитр. Поэкспериментируйте — проверьте, насколько хорошо выглядит тот или иной цвет. Выбирая самые эффективные оттенки, применяйте основные принципы психологии цвета. Грамотно подобранные цвета, несомненно, помогут значительно повысить коэффициент конверсии.
Наш мир становится все более многообразным. Помните, что значения цветов в разных культурах отличаются: то, что в одной из них воспринимается положительно, в другой может считаться негативным.
Например, в Китае белый цвет ассоциируется со смертью, в то время как в христианских странах невесты носят платья белого цвета. Практически везде фиолетовый считается женственным, а в Бразилии — он также связан со смертью.
Таким образом, вы должны точно знать, представители каких культур составляют вашу целевую аудиторию, чтобы выбрать то сочетание цветов, которое лучше всего будет работать для потенциальных клиентов.
Описание работы веб-дизайнера
Специальное предложение
Мы ищем веб-дизайнера, который будет отвечать за создание отличных веб-сайтов для наших клиентов. Основные обязанности включают концептуализацию и реализацию креативных идей для клиентских веб-сайтов, а также создание визуальных элементов, соответствующих брендингу наших клиентов. Вы будете тесно сотрудничать с нашей командой веб-разработчиков, чтобы обеспечить правильную и беспроблемную реализацию.
Чтобы добиться успеха в этой роли, вам необходимо обладать отличными навыками визуального дизайна и владеть программным обеспечением для графического дизайна, таким как Adobe Photoshop и Adobe Illustrator.
Веб-дизайнер Обязанности:
- Разработка концепций творческих идей с клиентами.
- Тестирование и доработка дизайна сайта.
- Разработка рекомендаций по проектированию, стандартов и лучших практик.
- Поддержание внешнего вида веб-сайтов за счет соблюдения стандартов содержания.

- Разработка визуальных изображений для веб-сайтов и обеспечение их соответствия брендингу клиентов.
- Работа с различными системами управления контентом.
- Обмен дизайнерскими идеями с использованием пользовательских потоков, технологических потоков, карт сайта и каркасов.
- Включение функций и функций в веб-сайты.
- Разработка образцов страниц, включая цвета и шрифты.
- Подготовка планов дизайна и представление структуры веб-сайта.
Веб-дизайнер Требования:
- Соответствующий диплом в смежной области.
- Знание программного обеспечения для графического дизайна, включая Adobe Photoshop, Adobe Illustrator и другие инструменты визуального дизайна.
- Владение языками веб-программирования, такими как HTML и CSS, JQuery и JavaScript.
- Хорошее понимание систем управления контентом.
- Хорошее понимание принципов поисковой оптимизации.
- Хорошее понимание проблем кросс-браузерной совместимости.

- Отличные навыки визуального дизайна.
- Современный опыт работы с международными веб-протоколами, стандартами и технологиями.
- Креативен и открыт новым идеям.
- Легко адаптируется и готов изучать новые техники.
- Отличные коммуникативные навыки.
Часто задаваемые вопросы о веб-разработчиках:
Что такое веб-разработчик?
В основные обязанности веб-разработчика входит проектирование и создание веб-сайтов. Добавьте свои основные должностные обязанности веб-разработчика в наш образец описания работы веб-разработчика, чтобы создать индивидуальный список для вашего бизнеса.
Могу ли я настроить ваше описание веб-разработчика?
Когда вы размещаете объявление о вакансии веб-разработчика, вы должны предоставить соискателям информацию о роли в вашей организации. Не стесняйтесь редактировать или добавлять в любой раздел нашего описания веб-разработки, чтобы получить список вакансий, который подходит именно вам.
Какую информацию я должен указать при публикации списка вакансий веб-разработчика?
Когда вы создаете описание должности веб-разработчика, вы должны сосредоточиться на том, чтобы дать соискателям больше информации о том, что ваша компания ищет при приеме на работу в следующий раз. Предоставьте подробную информацию о ролях и обязанностях веб-разработчиков в вашей организации. Помогите кандидатам понять качества и квалификации, которые им потребуются для достижения успеха. Объедините свои данные с нашим примером описания работы веб-разработчика и начните привлекать лучшие таланты уже сегодня.
У вас есть вопросы для веб-разработчиков?
У нас есть вопросы для собеседования, которые сопровождают все наши должностные инструкции.
Описание должности и обязанностей веб-дизайнера
Перейти к основному содержанию Веб-дизайнеры отвечают за проектирование и создание интерфейса, навигации и внешнего вида веб-сайтов для предприятий и клиентов. Веб-дизайнеры, вероятно, работающие в ИТ-команде организации или в агентстве цифрового дизайна, которое обслуживает клиентов, должны обладать рядом навыков и качеств. В описании работы веб-дизайнера должны быть указаны кандидаты, которые являются экспертами в области передового опыта в области дизайна, понимают потребности пользователей и клиентов и являются отличными коммуникаторами.
Веб-дизайнеры, вероятно, работающие в ИТ-команде организации или в агентстве цифрового дизайна, которое обслуживает клиентов, должны обладать рядом навыков и качеств. В описании работы веб-дизайнера должны быть указаны кандидаты, которые являются экспертами в области передового опыта в области дизайна, понимают потребности пользователей и клиентов и являются отличными коммуникаторами.
Обязанности и обязанности веб-дизайнера
Описание работы веб-дизайнера, требующего как технических, так и творческих навыков, обычно включает некоторые из следующих задач и обязанностей:
- Разработка привлекательных и отзывчивых целевых страниц
- Интеграция клиентских программ CMS и каналов данных в веб-сайты
- Оптимизация сайтов для максимальной скорости и масштабируемости
- Использование передового опыта отрасли и дизайна в процессе создания веб-сайта
- Проведение тестирования сайта
- Взаимодействие с бэкенд-разработчиками для обеспечения правильной интеграции веб-логики и логики приложений
- Обеспечение функционирования и стабильности веб-сайта на разных устройствах, т.

- Работа с маркетинговыми и исследовательскими группами для включения элементов бренда и соответствующих результатов маркетинговых исследований в веб-сайт
- Предоставление внутренней поддержки и внешнего обслуживания клиентов на протяжении всего процесса создания и запуска веб-сайта
Квалификация и требования к работе веб-дизайнера
Сертификаты, дипломы и степени могут быть указаны как «предпочтительные» в описании работы веб-дизайнера и не являются обязательными. Кандидаты на веб-дизайн обычно являются самоучками или прошли обучение на рабочем месте, чтобы развить ключевые навыки и получить опыт работы со специализированными приложениями. Если требуется формальная квалификация, соответствующие области обучения:
- Веб-дизайн
- Цифровые СМИ
- Информационные технологии
- Наука или информатика
- Графический дизайн
Однако очень важно составить список программного обеспечения и программ, которыми должны владеть кандидаты. Некоторые из них перечислены ниже. Также рекомендуется запрашивать опыт работы не менее трех лет.
Некоторые из них перечислены ниже. Также рекомендуется запрашивать опыт работы не менее трех лет.
- HTML
- УСБ
- jQuery
- JavaScript
- Adobe Suite — Photoshop, Illustrator, InDesign
- API веб-интеграции
- Опыт взаимодействия с пользователем (UX) и пользовательского интерфейса (UI)
Robert Half — ведущая компания по подбору персонала в Австралии. Ознакомьтесь с нашими последними вакансиями веб-дизайнера здесь.
Если вы являетесь работодателем и хотели бы поговорить с нами о ваших текущих потребностях в наборе персонала,
заполните форму ниже, и один из наших специалистов по кадровым решениям свяжется с вами.
Специализация *
Должность найма на *
Виды занятости *
Расскажите мне о возможностях удаленного найма.
Имя *
Фамилия *
Компания *
Должность *
Рабочий телефон *
Почтовый индекс *
Я прочитал и принимаю условия использования веб-сайта и политику конфиденциальности.


 Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте!
Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте! Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите!
Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите! Здесь важно работать с одной стороны быстро, с другой аккуратно и точно. Даже в одном цвете это целое испытание, а когда цветов несколько, получить достойный результат очень сложно. Зато какие разводы и прозрачные переходы получаются в итоге! Сегодня мы собрали примеры таких потрясающих работ. Смотрите!
Здесь важно работать с одной стороны быстро, с другой аккуратно и точно. Даже в одном цвете это целое испытание, а когда цветов несколько, получить достойный результат очень сложно. Зато какие разводы и прозрачные переходы получаются в итоге! Сегодня мы собрали примеры таких потрясающих работ. Смотрите! Приступим!
Приступим!