Какие цвета используют самые популярные сайты / Хабр
Цвет является важным фактором при выборе продукта. Это может подтвердить большинство покупателей различных товаров – от автомобилей до обуви.
Цвет существенно влияет на показатели продаж в интернете и посещаемости сайтов в целом. Почти половина пользователей формируют мнение о веб-сайте на основе его дизайна. Цветовая гамма играет здесь далеко не последнюю роль.
Дизайнер Пол Хеберт проанализировал 10 популярных сайтов. Он собрал статистику распределения цветов, используемых на главной странице сайта и в таблице стилей.
«Я часто испытываю проблемы при создании цветовых схем, и мне стало любопытно как поступают в этом случае другие компании», рассуждал он.
Для начала Пол изучил рейтинг Alexa и произвольно выбрал 10 из числа самых посещаемых сайтов – Google.com, Youtube.com, Facebook.com, Baidu.com, Yahoo.com, Wikipedia.org, Amazon.com, Google.co.in, Qq.com и Twitter.com.
Дизайнер разработал скрипт, который возвращает значения всех цветов, используемых на каждом сайте в формате CSV. Получился набор из 10 записей такого формата:
Получился набор из 10 записей такого формата:
http://www.Google.com|#fff|#000|#767676|#2d2d2d|#bebebe|rgba(0,0,0,.2)|#ccc|#c0c0c0|#36c|#4c4c4c|#dd4b39|#dd8e27|#900|#eee|black|#f5f5f5|rgba(0,0,0,.12)|#666|#fef9db|#4d90fe|rgba(255,255,255,0.5)|rgba(0,0,0,.1)|#3079ed|#dcdcdc|#444|#4787ed|#2f5bb7|#357ae8|rgba(0,0,0,0.3)|#f1f1f1|#f8f8f8|#fbfbfb|#ffffff|#c6c6c6|#222|rgba(0,0,0,.8)|rgba(0,0,0,0)|#ebebeb|rgba(0,0,0,.3)|#00c|#11c|#551a8b|#999
Исходный код данного скрипта он разместил на Github. Проект с этим и другими скриптами доступен здесь.
После этого Хеберт проанализировал полученную выборку и наглядно отобразил разброс значений на графиках.
Оказалось, что при оформлении сайтов было использовано вдвое больше оттенков синего, чем желтого или красного, и втрое больше, чем зеленого. Для упрощения расчетов прозрачный цвет Хеберт не учитывал.
Изображение сайта Пола Хеберта
Засилье синего цвета в глобальной сети настолько явно, что дизайнеру пришлось выделить бирюзовый цвет в отдельную категорию.
Изображение сайта Пола Хеберта
Расстояние от центра круга до точки, показывающей тот или иной цвет, показывает степень его насыщенности. Чем жирнее точка, относящаяся к цвету, тем чаще он появляется на десяти самых популярных сайтах.
«Магия» цвета
Цвет, по данным исследований нейробиологов и психологов, обладает способностью влиять на определенные сегменты аудитории.
Голубой цвет символизирует безопасность
Самая «безопасная» цветовая гамма — синяя. Любой ее оттенок «работает» и каждое сочетание с синим эффективно. Синий — любимый у большинства людей, независимо от пола, возраста и прочих параметров.
Некоторые психологи полагают, что синева ясного неба («безопасная» погода) или океана (который отражает безоблачное небо) ассоциируются у людей с надежностью, уверенностью и властью.
Многие сайты используют цвет «безопасности». За примерами далеко ходить не нужно.
И, конечно же, социальная сеть «ВКонтакте»:
Зеленый цвет символизирует рост
Основной посыл зеленого — рост. Для большинства исследователей причины такой ассоциации очевидны: большинство растений — зеленые.
Прочие выводы
Каждому пользователю известно, что в дизайне сайта популярной социальной платформы Facebook много синего цвета. Однако, наряду с ним на сайте достаточно широко используется диапазон других цветов, которых, к примеру, на сайтах Baidu, Google и Wikipedia в три раза меньше.
Тем не менее, разработчики Amazon стараются как можно меньше использовать в оформлении сайта синий цвет, предпочитая ему более теплые оттенки, а на сайте Yahoo Хеберту, вообще, не удалось определить доминирующий цвет.
Дизайнер намерен провести повторный анализ палитры ведущих веб-ресурсов, включив в выборку 100 или даже 1 000 сайтов. Хеберт выразил убеждение в том, что результаты более масштабного эксперимента помогут ему найти ответы сразу на несколько фундаментальных вопросов, которые его давно волнуют.
Например, он хотел бы узнать, являются ли цветовые предпочтения того или иного индивидуума врожденной особенностью или же они способны меняться в зависимости от времени и культуры.
Ознакомиться с анализом цвета каждого из сайтов можно на этой странице.
Психология цвета и веб-дизайн
Синий цвет
Эмоциональная окраска синего существенно зависит от тона. Так светлые оттенки синего способны вызывать чувство спокойствия, открытости и безопасности, в то время как темные тона ассоциируются с надежностью, незыблемостью, опытом, которым можно доверять, и неким сплином. Это позволяет отнести синий цвет к универсальным цветам.
Фиолетовый цвет
Фиолетовый — цвет величия, роскоши, романтики, передаваемых светлыми оттенками, а также тайны и мистики, с которыми ассоциируются более темные насыщенные тона фиолетового. Так пурпурный оттенок вызывает эмоциональное ощущение атмосферы щедрости и богатства. От более нежного лавандового веет романтичностью.
Черный цвет
Черный — нейтральный, но очень сильный цвет, ассоциирующийся с изысканностью, сдержанностью, властью. Присутствуя на любом сайте и сочетаясь с другими цветами, черный способен вызывать разные или подчеркивать эмоции и ассоциации. Также черный может выступать доминирующим цветом в дизайне, однако опасность его чрезмерного использования состоит в том, что страница может ассоциироваться у посетителя со злом и нервозностью.
Присутствуя на любом сайте и сочетаясь с другими цветами, черный способен вызывать разные или подчеркивать эмоции и ассоциации. Также черный может выступать доминирующим цветом в дизайне, однако опасность его чрезмерного использования состоит в том, что страница может ассоциироваться у посетителя со злом и нервозностью.
Умеренное использование черного для оформления отдельных блоков и элементов сайта создает у посетителей ресурса ощущение изысканности, лаконичности, минимализма, элегантности, стиля.
Белый цвет
Белый — традиционно считается цветом добродетели, чистоты, простоты. Отличный вариант для фона сайтов, выполненных в минималистическом дизайне.
Существенной особенностью, свойственной только белому цвету, выступает то, что белый наиболее выгодно и эффектно подчеркивает все остальные цвета, эмоционально резонируя с ними.
Серый цвет
Нейтральность серого не отменяет того эмоционального эффекта, на который он способен. Серый ассоциируется с формальностью, меланхолией, нейтральностью, грустью, сдержанностью.
Серый в различный его оттенках представляет собой удивительную игру белого и черного, дающую тот или иной интересный эффект. Кроме того, интересно смотрятся в дизайне несколько различных оттенков серого цвета, а сочетание серого с сочным ярким цветом палитры выглядит заметно, ярко, свежо и стильно.
Бежевый цвет
Бежевый цвет также можно отнести к нейтральным, так как сам по себе он довольно невыразительный и тусклый. Вместе с тем бежевый хорошо сочетается с другими цветами, принимая их характер, но позволяя разбавить общую картину, избежав чрезмерности и излишней насыщенности.
Бежевый хорош как в качестве фонового, так и в качестве второго цвета. Светлые тона бежевого смотрятся современно и свежо, более темные передают чувство традиционности и приземленности.
Цвет слоновой кости
Неординарный цвет в палитре от молочного до кремового способен передавать те же эмоции, что и белый, только придавая им больше мягкости. Цвет слоновой кости ассоциируется с простотой, элегантностью и комфортом, а в дизайне веб-страниц, используемый вместо белого, способен смягчать контраст между темными цветами.
Дизайн любого сайта предполагает подбор цветовой гаммы, или сочетания цветов и тонов с целью достижения того или иного эмоционального подсознательного эффекта на посетителя. Существуют различные способы подбора цветов, однако наиболее эффективными, гармоничными и используемыми считаются триада, двойная комплиментарная система и выбор цветов-аналогов.
Триада
Триада, как следует из самого названия, представляет собой систему из 3 гармонирующих цветов. Выбор цветов осуществляется по цветовому кругу, содержащему 12 вариантов цветов, по принципу равностороннего треугольника. Это наиболее сбалансированная система, сочетающая в себе преимущества резонанса и эффекта дополнения без сложных контрастов.
Двойная комплиментарная система
Данная система предполагает использование уже 4-х цветов, также подбираемых по цветовому кругу. Из них 2 цвета контрастируют, и 2 выступают дополняющими. Найти гармоничный вариант воплощения такой гаммы на практике сложнее. Найти же цвета не сложно. Для этого необходимо выбрать первый цвет, а второй будет для него контрастным. Третий цвет будет расположен рядом с первым, выступая дополняющим. Четвертый — контрастным для третьего.
Для этого необходимо выбрать первый цвет, а второй будет для него контрастным. Третий цвет будет расположен рядом с первым, выступая дополняющим. Четвертый — контрастным для третьего.
Цвета-аналоги
Это так называемая последовательная система, предполагающая выбор трех, как правило, дополняющих цветов по цветовому кругу. Сочетание цветов аналогов и игра на тонах позволяет экспериментировать с вызовом необходимого эмоционального эффекта у пользователей.
Nifty Turquoise — Инструменты для работы с цветом онлайн
Nifty Turquoise — Инструменты для работы с цветом онлайн — PhotoKit.com- Онлайн-инструменты для работы с цветом
- Изящный бирюзовый
Night Black
Olive Wood
Palm Breeze
Perfect Pink
Pirate Black
Precision
Radiant Lilac
Resort White
900 08 Королевская интригаСатоимо Браун
Шаурма
Скользкий камень
Особый серый
Клубничная пыльца
Сладкий лепесток
Жаждущий четверг
Раковина корыта
Венера Дева
Кресс водяной специи
Винная пробка 9 0009
Zircon Ice
Amber Moon
Argento
Ballet Rose
Big Bus Желтый
Голубой тетерев
Кирпич
Капустный лист
Касторовый серый
Китайский фонарик
Кофейный
Треснувшая земля
Dark Pansy
Различное золото
Dynamic Yellow
Eton Blue
Fire Bolt
Fresh Blue
Giant’s Club
Grape Fizz 90 009
Gulf Harbour
Himalaya
Imperial Red
Jinza Safflower
Lapis на Нептуне
Светлый Пуффбол
Люсея
Масала
Молочно-зеленый
Мшистая статуя
Палитра цветов
Найдите идеальный цвет с помощью нашей палитры цветов.
Генератор палитры
Загрузите фото, и мы воспользуемся алгоритмом для создания вашей палитры.
Цветовой круг
Откройте для себя прекрасные цветовые гармонии, используйте цветовой круг для создания великолепных цветовых палитр.
Поиск цвета
Отобранный вручную список из 29230 уникальных названий цветов. полнотекстовый поиск в списке цветов.
Устройство смены цвета
Изменение цвета изображения на основе палитры. Перетащите ползунок, чтобы изменить цвет изображения.
Калькулятор цвета
Цветовые преобразования и функции замера. Получите значения (коды) RGB, HEX, CMYK, HSL, Hwb, Ncol любого цвета.
Получите значения (коды) RGB, HEX, CMYK, HSL, Hwb, Ncol любого цвета.
Пипетка
Нажмите кнопку пипетки и выберите цвет в любом месте экрана!
Градиент цвета
Этот инструмент генерирует шестнадцатеричные градиенты цветов CSS (#) за заданное количество шагов. Например, полезно создать цветовую палитру и поддерживать гармонию цветов.
Доступность цвета
Доступный конструктор цветовой палитры. Использование лучших практик доступности улучшает взаимодействие с пользователем для всех пользователей.
PhotoKit: фоторедактор
Начните бесплатно
1. Работа в Chrome и Mac/IOS Safari
2. Редактор изображений на основе ИИ
Редактор изображений на основе ИИ
✓ Потрясающие эффекты изображения
✓ Удаление фона
✓ Ретушь изображения
✓ Улучшение изображения одним касанием
✓ Автокоррекция перспективы 9015 1 ✓ Креативный коллаж шаблоны
✓ Добавление текстовых и графических элементов, таких как указатель, стрелка, круг и другие
✓ Обрезка, изменение размера, поворот и легкое применение основных правок
3. Пакетный редактор изображений
✓ Массовая загрузка изображений, изменение размера, обрезка, сжатие, конвертер, водяной знак, фильтр, переименование
4. Доступ к более чем 2,3 миллионам фотографий, иллюстраций, векторной графики
Какой инструмент редактирования изображений в PhotoKit лучше всего подходит?
Мой новый любимый онлайн-редактор фотографий
PhotoKit меня приятно удивил. Я использовал много различных онлайн-редакторов фотографий, но этот имеет лучший, интуитивно понятный и очень функциональный интерфейс. Он также имеет широкий спектр фильтров, которые являются фантастическими и простыми в использовании.
Он также имеет широкий спектр фильтров, которые являются фантастическими и простыми в использовании.
— Терпение, цифровой маркетинг
Отличный фоторедактор, который работает
Отличный инструмент! Сначала я купил его для удаления фона с фотографий, но, наконец, это настоящий небольшой полный набор инструментов для выполнения множества простых задач на изображениях. для удаления фона качество отличное.
Кэтрин, Мокплюс
Отлично подходит для начинающих в области редактирования фотографий
Мне нравится, как вы можете масштабировать изображения и сжимать их, а также добавлять к ним новые фильтры одним щелчком мыши! Вы также можете сохранить их все за считанные секунды одним щелчком мыши — это так просто в использовании и делает все безболезненно. Фотокит лучший!
Ева Уильямс, журналист Исправить фото
Наши инструменты для обработки изображений.

PhotoKit интегрирован с мощным онлайн-редактором фотографий. Онлайн-редактор фотографий Photokit содержит множество замечательных функций, которые помогут вам улучшить ваши фотографии. Всего несколькими щелчками мыши вы можете улучшать фотографии, ретушировать портреты, удалять фон, применять эффекты, создавать фотоколлажи, а также с легкостью обрезать, изменять размер, поворачивать и применять базовые правки. Полезные пакетные обработки изображений (форматы png, jpg, gif, bmp, tiff и RAW). Пакетная обработка или обработка нескольких изображений одновременно. Массовое изменение размера изображений, обрезка, сжатие, конвертер, вырезание, водяной знак, фильтр, переименование и загрузка.
Вырез
Inpaint
Гладкость
Четкость
Экспозиция
Баланс
Коррекция
Эффекты
Па lett
Style
Filter
Sketch
Cartoon
Vectorization
Draw
Dodge
Burn
Desaturate
Blur
Mosaic
Eraser
Magic Eraser
Colorize
Background
Текст
Фигуры
Наклейки
Изменение размера
Обрезка
Вырезка
Преобразование
Фокус
Война p
Углы
Рамка
Коллаж
Сшивание
Слияние
Смешивание
Бирюзовые цветовые схемы для веб-сайтов
Бирюзовый — интересный цвет. А бирюзовые цветовые решения возбуждают любопытство. И в реальной жизни, и в Интернете он считается прекрасно видимым цветом, интригующим и чрезвычайно красноречивым одновременно.
А бирюзовые цветовые решения возбуждают любопытство. И в реальной жизни, и в Интернете он считается прекрасно видимым цветом, интригующим и чрезвычайно красноречивым одновременно.
В сегодняшней статье мы сосредоточимся на использовании бирюзы в Интернете в интересных сочетаниях, которые выделяют веб-сайты.
Точнее, начнем с одного единственного цвета: бирюзового. Это зеленовато-синий цвет с кодом RGB #40E0D0.
При выборе цветовой схемы для вашего веб-сайта бирюзовый цвет может быть в различных сочетаниях, в зависимости от вашего выбора в конструкторе веб-сайтов. В этом случае мы возьмем пример Colibriwp.
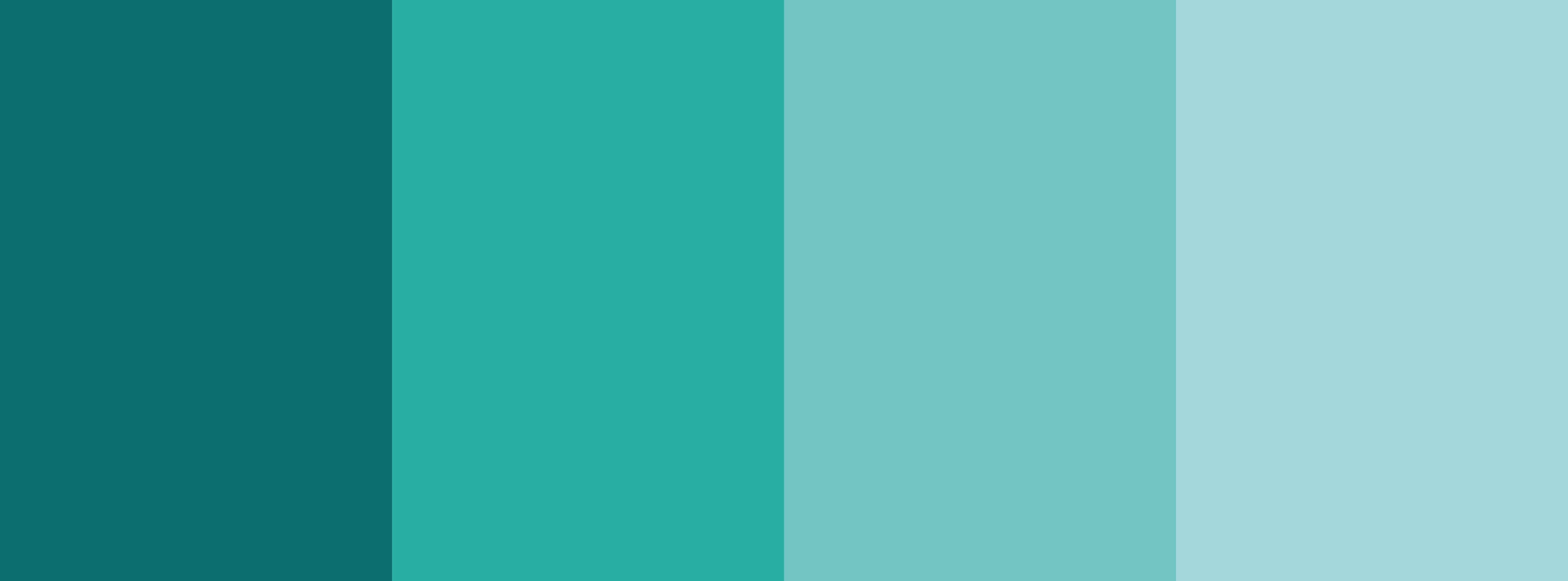
Изображение предоставлено: https://www.color-hex.com/color-palette/1836
На этом рисунке показаны различные оттенки бирюзы, каждый из которых имеет свой код HEX/RGB. Их можно комбинировать с контрастными цветами, которые демонстрируют контент, который вы хотите подчеркнуть на страницах веб-сайта.
Оттенки варьируются от самых светлых бирюзовых до самых темных нюансов, поэтому вам нужно выбрать оттенок, который лучше всего соответствует бирюзовым цветовым схемам, которые вы хотите создать и интегрировать на свой веб-сайт.
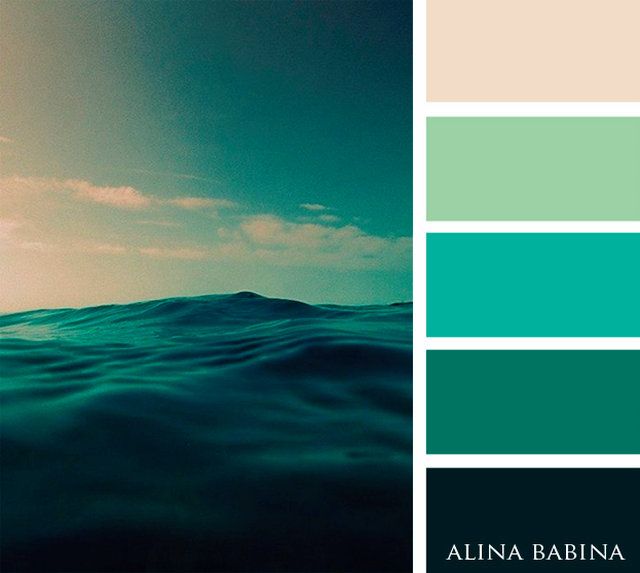
Изображение предоставлено: https://www.color-hex.com/color-palette/43053
Эта цветовая палитра сочетает в себе бирюзовый и синий цвета, и у вас есть код HEX/RGB для каждого из сочетаемых оттенков. Эта цветовая комбинация подходит для веб-сайта, где вы предпочитаете более светлые оттенки. В противном случае вы можете выбрать оттенок, который лучше всего соответствует вашему дизайну. Таким образом, вы можете начать строить свою собственную цветовую схему, начиная с этого цвета. Рекомендуется выбирать контрастные цвета по отношению к основному бирюзовому цвету, который вы выбрали для своей цветовой схемы.
Теперь пропустим бирюзовый через все цветовые схемы, доступные в Colibriwp. Мы обсудим эффекты каждой цветовой схемы, сочетающей бирюзовый:
Бирюзовый в цветовой схеме 1
в HEX-код. Таким образом, цвет можно воспроизвести где угодно на сайте, просто введя тот же шестнадцатеричный код для элемента, который вы хотите настроить.
Это интересное цветовое сочетание благодаря присутствию оранжевого и белого в цепочке холодных цветов. Существует идеальный баланс между синим, бирюзовым, зеленым, с одной стороны, и оранжевым, белым, черным, с другой. Первый диапазон цветов обеспечивает основу для построения презентации. Второй диапазон цветов поддерживает видимость элементов, которые заимствуют эти нюансы и оттенки.
Для каждого цвета в цветовой схеме вы можете расширить панель с помощью HEX-кода, который вам может понадобиться для дальнейшего использования на веб-сайте.
Бирюзовый в цветовой гамме 2
Это более живая цветовая гамма. Он включает в себя оранжевый и желтый для эффекта яркости. Белый не мог не вписаться в цветовое сочетание, определяющее хроматический баланс всего сайта.
Эти соседние цвета рядом с бирюзовым придают ему более или менее тональный оттенок в зависимости от области, которую вы настраиваете на страницах веб-сайта. Этого достаточно для веб-сайтов, где вам нужна достаточно заметная цветовая схема. В то же время они позволяют контенту сиять на разных страницах.
Этого достаточно для веб-сайтов, где вам нужна достаточно заметная цветовая схема. В то же время они позволяют контенту сиять на разных страницах.
В этой цветовой схеме успешно используются дополнительные цвета, оставляя место для уникальности, чтобы добиться того, что очевидно и приятно заметить на веб-страницах.
Запишите шестнадцатеричный код для каждого цвета, чтобы воспроизвести его в других областях веб-сайта, если вы хотите сохранить единую цветовую схему на всех страницах.
Бирюзовый в цветовой гамме 3
В этой цветовой гамме сочетаются бирюзовый и его разновидности, оранжевый и зеленый для получения интересной цветовой комбинации. Бирюзовые вариации и яркие цвета создают хроматический баланс, который вы можете успешно использовать на своем веб-сайте для получения приятных эффектов. Контраст между холодными и теплыми цветами легкий из-за нюансов, которые включает в себя эта цветовая гамма. Оранжевый и зеленый идеально подходят для кнопок призыва к действию.
