Необрутализм захватывает интернет — Дизайн на vc.ru
Новый стиль дизайна объединяет хаотичные визуальные эффекты с качественной типографикой
13 548 просмотров
Перевод статьи Майкла Малевича
Со времен революции в материальном дизайне мы придерживались различных версий минимализма. Красивые, закругленные края везде, мягкие, красочные тени и тонкие, красивые градиенты — этот конфетный стиль, по ощущениям, излучает некое свечение.
Каждые шесть-семь лет людям приедается внешний облик приложений и веб-сайтов.
Как со временем менялся дизайн
Каждые семь лет вектор развития дизайна колеблется между полным скевоморфизмом и полным минимализмом, каждый раз останавливаясь на чем-то между ними.
Людям просто наскучивает то, как выглядят их приложения и веб-сайты через шесть-семь лет — им нужны перемены.
Неоморфизм (слева) / Стекломорфизм (справа)
Неоморфизм и, отчасти, стекломорфизм, пытались направить внешний вид пользовательского интерфейса будущего в какие-то новые направления, но ни одному из этих стилей не удалось обогнать предшественника.
Почему брутализм?
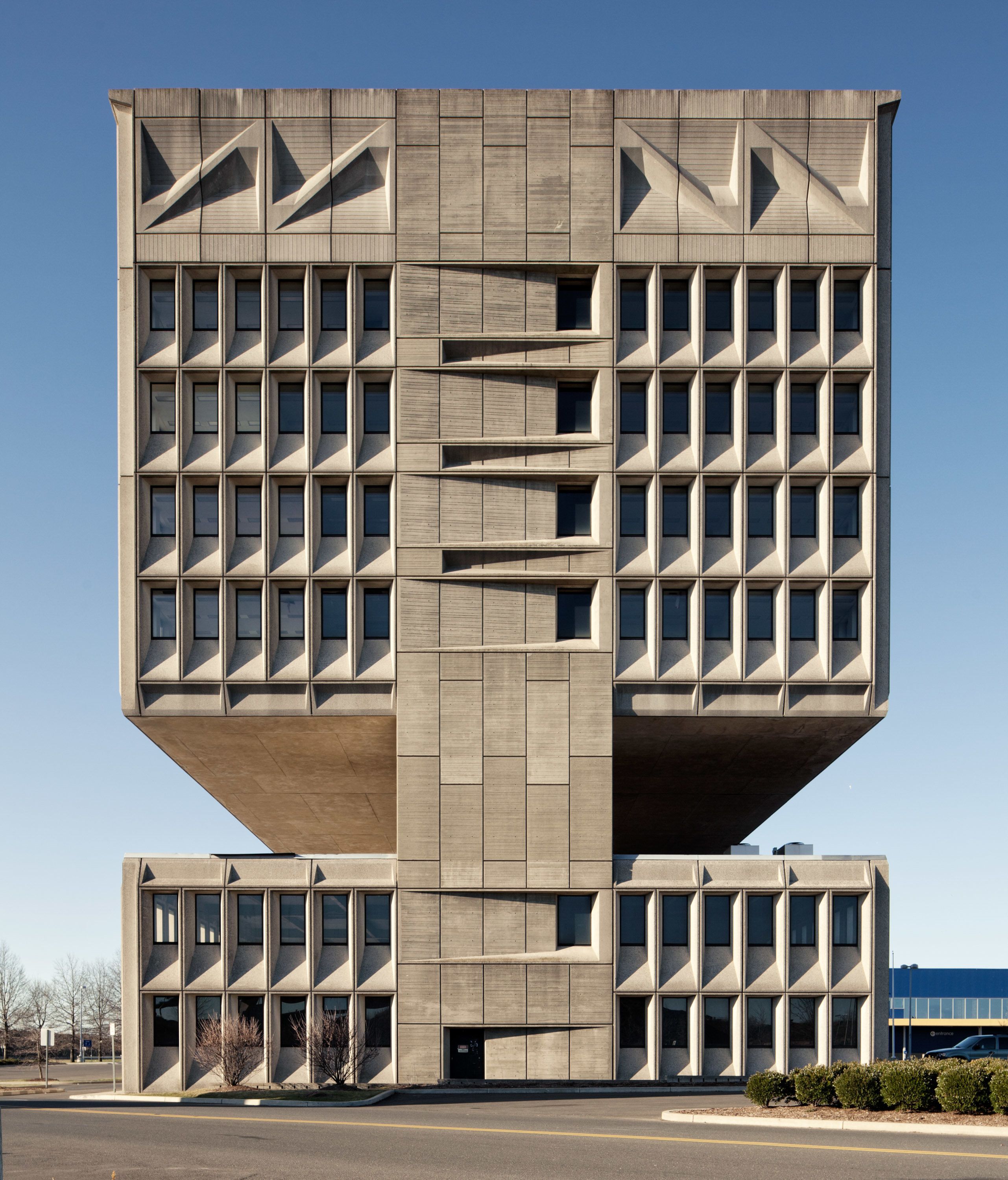
Брутализм — это архитектурная тенденция 1950-х годов, которая заключалась в отказе от всех украшений и создании визуально грубых и простых зданий из бетона. Зачастую они даже не были раскрашены, чтобы подчеркнуть их жесткую натуру. Это были просто большие бетонные блоки.
Тем самым архитекторы того времени показали миру, что им наскучил статус-кво, и поэтому они попробовали что-то другое. Это очень похоже на текущий поиск следующей ступени развития в дизайне пользовательского интерфейса.
Но какое отношение это имеет к дизайну?
Некоторые формы брутализма существовали в графическом дизайне и раньше, но чаще всего они нарушали большинство базовых правил компоновки, при этом огромные текстовые блоки часто исчезали из поля зрения. Этот стиль был в основном популярен в дизайне плакатов и графическом дизайне, хотя некоторые попытки применения его в веб-дизайне существовали еще в конце 90-х годов.
Этот стиль был в основном популярен в дизайне плакатов и графическом дизайне, хотя некоторые попытки применения его в веб-дизайне существовали еще в конце 90-х годов.
Необрутализм отбрасывает большую часть этого и объединяет традиционные концепции макета со сверхвысококонтрастными, однотонными, часто целенаправленно конфликтующими цветами и более простой, но причудливой типографией.
Примеры брутализма Яна Агеенко / Мити Андриевского
Новый брутализм
Контраст
Давайте начнем со сверхвысокой контрастности. Необрутализм не боится слияния чистого черного (#000000) с другими цветами. Это практика, которую большинство других стилей дизайна стараются избегать, потому что, сохраняя контраст, мы не хотим создавать нагрузку на глаза пользователей.
В большинстве современных стилей пользовательского интерфейса популярно “вливать” черный цвет с небольшим количеством акцентного цвета — например, немного красного в приведенном выше примере. Это помогает цвету лучше сочетаться с другими цветами, избегая при этом слишком высокой контрастности и напряжения глаз.
Это помогает цвету лучше сочетаться с другими цветами, избегая при этом слишком высокой контрастности и напряжения глаз.
Тени
Вместо мягких теней в необрутализме используются резкие черные прямоугольники под карточками, а вместо привычных нам едва заметных границ используются толстые, темные и четкие контуры.
Это хорошо для восприятия, но также это добавляет в макет дополнительные объекты, которые нужно обработать нашему мозгу.
Еще одна вещь, которую я заметил, — это то, что большинство теней или поддельных 3D-объектов используют изометрический вид. Практически всегда это угол в 45°.
Цвета
Использующиеся в необрутализме цвета большинство других стилей отвергли бы как уродливые или конфликтующие, например, смешивание оттенков красного с синим или зеленым. Главное отличие, однако, заключается в том, что теперь эти цвета также ненасыщены. Они не режут глаз настолько, что вам хочется закрыть страницу — потому что они не перегибают палку с контрастом.
В каждом случае есть основной цвет, он же фирменный, и десятки второстепенных или акцентных цветов. Они часто сопровождают определенные разделы веб-сайта.
Два главных новатора
Cтоит упомянуть две компании, которые несут необрутализм в массы — Figma и Gumroad. В них используются некоторые интересные приемы, которые определенно стоит изучить.
Их популярность также привела к тому, что другие компании и индивидуальные дизайнеры начали изучать необрутализм, который добавляет в дизайн новые грани. Хорошо, когда признанные бренды пробуют что-то подобное, потому что это позволяет стилю развиваться.
Уродливый нарочно
На этом экране есть три карточки, и все они намеренно несовместимы. Что еще более поразительно, так это то, что на карточке, которая выглядит само обычной, кнопка все равно не выровнена. Текст в кнопке «Post» прижат к левому краю, а сама кнопка также расположена на разных расстояниях справа и сверху.
Оригнал (слева) и то, как должно быть выровнено (справа)
Остальные карточки выглядят как шаблонные фигуры из PowerPoint.
Такой способ укладки нормализует уродство и облегчает подход к новичкам — они бы подумали: “Я мог бы сделать это сам! ”, и я полагаю, что именно по этой причине некоторые бренды выбрали этот стиль. Это не представляет угрозы, и любой может это сделать.
Люди думают: я могу сделать это сам!
Типографика
Типографика играет очень важную роль в этом стиле, хотя она ведет себя гораздо более консервативно. Хотя шрифты в обоих наших примерах немного причудливые или фанковые и не такие минималистичные, как типичные «крутые” шрифты modern minimal, тем не менее, межстрочные расстояния и кернинг обеспечивают максимальную читаемость.
Есть достаточно свободного пространства, а шрифты, как правило, довольно толстые, что соответствует общим тенденциям типографики. Те же правила, которые используются в Modern Minimal, применимы и здесь.
Иногда, как в этом примере из Figma (сверху), контраст рисунка с фоном может быть довольно низким и раздражать, но такой прием обычно используется для создания «шокового» эффекта после прокрутки нескольких разделов — что-то подобное может заставить вас остановиться на секунду и обратить внимание (особенно, если вы дизайнер).
Разделы главной страницы — может потребоваться резкий контраст, чтобы привлечь внимание пользователя.
Иллюстрации
Иллюстрации в необрутализме обычно сочетают в себе цвета, которые не сработали бы в минимализме — зачастую это цвета, которые не очень хорошо сочетаются, например, красный и синий или красный и зеленый.
Кажется, здесь нет никаких правил — некоторые линии толстые, некоторые тонкие, и все выглядит, казалось бы, случайным образом — подтверждая ранее озвученный тезис “я бы сам мог так сделать”.
Графика поверх фотографий перемещается независимо при прокрутке (медленнее или быстрее), чтобы создать эффект параллакса.
Gumroad также объединяет различные стили иллюстраций с фотографией, поддельным 3D и некоторыми приятными прокрутки параллакса.
Этот эффект, особенно параллакс, действует как противовес обычно низкой точности самих изображений. Без анимации привлекательность этих веб-сайтов была бы намного ниже.
Саммари
Поначалу я не был большим поклонником этого стиля из-за его очень высокой контрастности. Но чем больше я его изучал, тем больше понимал, что у него огромный потенциал стать сильным конкурентом нынешним стилям в дизайне.
Это определенно начало нового направления в дизайне, и я не могу дождаться, чтобы увидеть, как другие компании и бренды будут продвигать его дальше. Здесь гораздо больше возможностей для творческого использования анимации, 3D, а также некоторых интересных сочетаний шрифтов и цветов.
Этот стиль особенно хорошо подходит для брендов или продуктов, предназначенных для креативщиков. И Figma, и Gumroad в первую очередь ориентированы на эту категорию. Мягкие правила композиции, форм и цветов позволяют продемонстрировать каждого пользователя специфичным для него способом.
Я очень рад увидеть больше этого стиля и то, как дизайнеры будут исследовать и продвигать его дальше!
Оригинал статьи:
необрутализм — Дизайн на vc.
 ru
ru2126 просмотров
Привет!
Сегодня мы расскажем о новом тренде дизайна – необрутализме. Минимализм в веб-дизайне актуален на протяжении долгих лет, а в прошлом году был конкретный «бум» на стиль брутализм. Сейчас же нет четких границ. Все стили постепенно смешиваются друг с другом, рождая нечто новое и необычное. Давайте разберемся, что такое необрутализм и почему он заслуживает внимания дизайнеров и владельцев бизнеса.
Брутализм и минимализм
Для сайтов в стиле брутализм характерны провокационные решения: нестандартные сетки, линейки, таблицы, странные фигуры, крупная типографика, яркие необычные картинки. В брутализме сайты намеренно сделаны грубо, часто используются приемы из дизайна 2000х годов. Многие любят этот стиль за то, что в нем можно бесконечно самовыражаться и постоянно нарушать правила. Но при всем этом безудержном веселье, в брутализме также важна структура и смысл.
Минимализм является фаворитом многих дизайнеров уже очень давно. Ему присуща чистая воздушная верстка, выверенная сетка, иерархия отступов, аккуратность, стильные фотографии, плавная анимация и еще куча всего, от чего у дизайнеров «текут слюнки». Стиль визуально выглядит дорого и лаконично, но добиться этого эффекта довольно сложно. Только опытные дизайнеры могут сделать по-настоящему функциональный стильный сайт в этом стиле, а не просто «пародию на минимализм».
Ему присуща чистая воздушная верстка, выверенная сетка, иерархия отступов, аккуратность, стильные фотографии, плавная анимация и еще куча всего, от чего у дизайнеров «текут слюнки». Стиль визуально выглядит дорого и лаконично, но добиться этого эффекта довольно сложно. Только опытные дизайнеры могут сделать по-настоящему функциональный стильный сайт в этом стиле, а не просто «пародию на минимализм».
Последний год брутализм и минимализм начали смешиваться, усиливая и дополняя друг друга. Так появился необрутализм. Название довольно условное и не является точным и единственно верным. Но так как история дизайна очень обширна и кишит сотней терминов, эксперты пока остановились именно на нем. Подводя итог, мы можем кратко сформулировать определение:
В чем суть необрутализма
Наблюдая за последними тенденциями в дизайне, можно выделить тот факт, что необрутализм – это своего рода гибрид двух стилей. Грубый и смелый брутализм стал более сдержанным и менее кричащим. Теперь сайты привлекают особое внимание, потому что необрутализм взял лучшее от минимализма – строгую сетку, аккуратность, логику и функционал. В свою очередь, брутализм подарил этому стилю свободу в самовыражении, яркие цвета, крупную типографику, дерзкие иллюстрации. У нас появилось больше разнообразных инструментов, чтобы завоевывать внимание пользователя. В наше время, когда все перенасыщено информацией, нужно искать новые ходы, чтобы вызвать эмоции у аудитории.
Теперь сайты привлекают особое внимание, потому что необрутализм взял лучшее от минимализма – строгую сетку, аккуратность, логику и функционал. В свою очередь, брутализм подарил этому стилю свободу в самовыражении, яркие цвета, крупную типографику, дерзкие иллюстрации. У нас появилось больше разнообразных инструментов, чтобы завоевывать внимание пользователя. В наше время, когда все перенасыщено информацией, нужно искать новые ходы, чтобы вызвать эмоции у аудитории.
Как необрутализм поможет решить ключевые задачи бизнеса
- Удобство и логика
Если вы создаете что-то сложное и необычное, то нельзя забывать о простом и удобном функционале. Истинная красота кроется в логике. Необрутализм позволяет создать интуитивно понятный пользовательский интерфейс, не жертвуя при этом красотой и креативом. Например, на вашем сайте доставки фермерских продуктов спокойно может летать огромная 3D-модель курицы. Но при этом, будет присутствовать говорящий заголовок и простая кнопка для целевого действия.
- Индивидуальность бренда
Ваш бренд, подобно человеку, имеет свой характер, стиль и Tone of Voice. Чтобы общение с аудиторией было продуктивным, нужно нащупать правильный язык для коммуникации. Необрутализм расширяет рамки и в плане творчества «развязывает нам руки». Благодаря необрутализму, у нас появилась очередная возможность для формирования собственного стиля, тем самым, выделяясь на фоне конкурентов.
- Больше эмоций и креатива
Зачастую в бизнесе «продают» эмоции. И одна из задач дизайна – правильно транслировать смыслы, чтобы вызвать нужные эмоции у аудитории. Иногда дизайнеры заигрываются в красивые картинки. Перебарщивая с креативом и анимацией, вы теряете внимание пользователя. При этом, в слишком строгом дизайне зачастую не хватает акцентов. Необрутализм уравновешивает две эти крайности и позволяет использовать графические приемы: 2D и 3D иллюстрации, крупный текст, гифки и так далее. Таким образом, креативные приемы вызывают эмоциональный отклик у людей, но не мешают воспринимать главную суть.
Итог
Необрутализм поможет сделать цепляющий дизайн с точки зрения эмоций и визуала, добавит неординарности и креатива в проект. И вместе с этим, четко и структурировано донесет ключевую информацию до потенциальных клиентов. Мы все чаще вдохновляемся референсами именно в этом стиле и верим, что необрутализм точно будет в трендах 2023 года.
Кейсы на Dprofile:
Telegram-канал:
Группа VK:
Наш сайт:
Нейбрутализм или необрутализм Тенденция дизайна пользовательского интерфейса | by Elvis Hsiao
Нейбрутализм или необрутализм Тенденция дизайна пользовательского интерфейса | Элвис Сяо | BootcampOpen в приложении Опубликовано в·
Чтение: 3 мин.·
2 декабря 2022 г. Тенденция в дизайне, которая становится все более популярной, особенно в 2022 году, когда многие сайты электронной коммерции приняли аналогичный дизайн. Тенденция дизайна берет свое начало от тенденций бруталистического дизайна 1950-х годов.
Субъективно говоря, я думаю, что его привлекательность связана с идеей отказа от традиционных правил дизайна пользовательского интерфейса, особенно в теории цвета и выравнивании элементов. Это уникально и необычно по сравнению с современными плоскими конструкциями, которые мы обычно видим каждый день. Визуальное сопоставление между современным дизайном и дизайном до 2000-х годов создает заметную разницу для молодого поколения, которого не было в эпоху до 2000-х годов, что делает его уникальной основой для возникновения тенденции.
- Необычная цветовая тема фона
- Отсутствие градиентов
- Смелая современная и футуристическая типографика
- Статическая анимация
- Основные формы
- Жесткие контрасты
- Темные контуры
- Жесткие тени (тени под углом 45 градусов того же цвета и непрозрачности, что и контур)
- Случайный и непоследовательный макет
 design/https://gumroad.com/https://www.figma.com/about/
design/https://gumroad.com/https://www.figma.com/about/Из-за природы нейбруталистического дизайна цвета иногда могут быть ошеломляющими для глаз, поскольку тенденция стремится к высокой контрастности и ярким цветам.
Цвета служат важной цели, позволяя нам собирать визуальную информацию из нашего окружения, и часто могут использоваться для привлечения внимания пользователей к определенным частям пользовательского интерфейса. Этот процесс находится на…
Автор Элвис Сяо
591 Последователи
·Писатель дляДизайнер UX | 2-кратный лучший писатель | Ванкувер, Британская Колумбия | Создание положительного воздействия через дизайн.
Еще от Элвиса Сяо и Bootcamp
Элвис Сяо
in
UX Collective
Как устроена пропаганда и почему она так эффективна?
Обзор лучших пропагандистских кампаний в истории
·Чтение за 10 минут·2 июляDeep Adalja
в
12 дизайнерских портфолио, которые сделают ты завидуешь
Тссс… я краду их дизайнерские идеи
Чтение: 11 мин·5 июня
Генри Чжан
в
Midjourney 5.
 2 уже здесь : новые невероятные возможности !
2 уже здесь : новые невероятные возможности !Откройте для себя улучшенную эстетику, упрощенную оперативную оптимизацию и безграничную свободу творчества с функцией «Уменьшение масштаба»!
·7 минут чтения·23 июняЭлвис Сяо
in
UX Collective
Почему люди сохраняют свои пустые коробки Apple?
Изучение пересечения дизайна, психологии и потребительской культуры в стратегии упаковки Apple
·Чтение через 11 минут·28 июняПросмотреть все от Элвиса Сяо Все новое в Figma
…на Config 2023 было анонсировано очень много!
·9 минут чтения·26 июняChristina Sa
in
UX Planet
Пример использования UX-дизайна, благодаря которому меня наняли
Получить работу в сфере UX-дизайна сложно, но один конкретный пример помог мне выделиться из толпы. Я разработал нетрадиционный…
·8 мин чтения·16 мартаСписки
Figma 101
7 историй·39 сохранений
Истории, которые помогут вам развиваться как дизайнеру
11 историй·136 сохранений
Интересные темы дизайна
199 историй·37 сохранений
Дизайн иконок
30 историй·26 сохранений
Михал Малевич
Существует ПЯТЬ уровней навыков пользовательского интерфейса.

Только уровень 4+ позволяет нанять вас.
·6 минут чтения·25 апреляМихал Малевич
в
UX Collective
Форма входа Руководство по дизайну пользовательского интерфейса
Как разработать форму входа, включая аннотации портфолио и полосы иерархии
·5 минут чтения·26 январяChristine Vallaure
in
UX Collective
Почему дизайнерам следует переходить с px на rem и как это сделать в Figma
Проектирование с учетом доступности.
·13 мин чтения·3 дня назадВикалп Кошик
в
UX Planet
Как я использую ChatGPT в качестве UI/UX дизайнера
9000 4Использование ChatGPT сделало меня лучшим дизайнером
·5 мин чтения·27 январяСм. дополнительные рекомендации
Статус
Авторы
Карьера
Конфиденциальность
Преобразование текста в речь
Как создать дизайн в стиле необрутализма? | Сепидех Язди | Medium
TL;DR: В конце есть шпаргалка на одну страницу!
Опубликовано в·
Чтение: 8 мин.
·
11 февраля Как создать дизайн в стиле необрутализм? — By Sepideh YazdiИтак, я уже некоторое время повсюду вижу дизайн Neo — Brutalism, я прочитал пару статей и увидел несколько примеров, а также видео, чтобы изучить некоторые основы. Эта статья представляет собой краткое изложение того, что я узнал в ходе этого процесса. Надеюсь, вы найдете ее полезной!
Необрутализм в дизайне использует простые необработанные элементы, чтобы показать базовую структуру веб-сайта или приложения. Он имеет специальные цвета и типографику. Это современный взгляд на бруталистское архитектурное движение середины 20-го века. Он подчеркивает грубый, блочный дизайн.
Разница между нео-брутализмом, брутализмом и минимализмом — By Sepideh YazdiБрутализм
Брутализм подобен большому плоскому зданию из простого бетона. В нем нет никаких причудливых украшений или деталей, только базовая структура.
Необрутализм
Необрутализм похож на брутализм, но с более интересными и уникальными элементами. Он по-прежнему сохраняет простой вид, но имеет некоторые дополнительные функции.
Он по-прежнему сохраняет простой вид, но имеет некоторые дополнительные функции.
Минимализм
Минимализм похож на простую и чистую комнату, в которой есть только самое необходимое. Пользоваться удобно и все на своих местах. Там не так много беспорядка или дополнений, только то, что нужно.
Хорошо, достаточно терминологии. Расскажите мне, как вы разработали один.
Итак, я видел несколько примеров, и все они имеют некоторые общие черты. Я делю их на 3 группы: цвет, компоненты и типографика.
Не забывайте, что вы дизайнер, и вы можете решить что-то изменить, здесь нет высеченных на камне правил!
Цвет
Некоторые яркие цвета, используемые в тренде необрутализма — By Sepideh Yazdi- Черный: В необрутализме мы используем кромешную тьму без страха! Два наиболее важных варианта использования черного цвета — штрихи и темные тени.

- Цвет фона: В Neubrutalism мы можем использовать несколько цветов (кроме белого и светло-серого в светлом режиме и темных цветов в темной теме) для цвета фона! Мы можем использовать очень яркие цвета, а также винтажные и приглушенные цвета.
- Яркие цвета: Можно использовать цвета с высокой насыщенностью.
- Винтажные и приглушенные цвета: Представьте, что вы создаете дизайн для старого журнала или плаката, и вы также можете использовать все эти цвета.
- Без градиента: Насколько я видел, нет примеров использования градиента в этом стиле. Цвета четкие и не имеют разных тонов и градиентов.
Компоненты
- Необработанные, необработанные формы, такие как круги, прямоугольники, звезды и многоугольники с штрихами. (В основном это фигуры из Microsoft Paint!)0016
- Пространства обозначены линиями и картами, а карты имеют штрихи и черные тени.

- Тени имеют как X, так и Y, размытие отсутствует, цвет черный с непрозрачностью 100%.
- Декоративные компоненты, такие как движущиеся баннеры, изображения с фоном и обводкой, а также иллюстрации.
Типографика
Некоторые шрифты в необрутализме — By Sepideh Yazdi- Без засечек все еще более популярен в этом стиле.
- Большой размер шрифта для заголовков.
- Поэкспериментируйте с высотой строки и межбуквенным интервалом.
- Типографика является декоративным элементом, особенно на веб-сайтах
- Вот несколько примеров шрифтов: Lexend Mega , Public Sans , Mabry Pro 9025 0 , Архив Черный , Бебас Кай
Хорошо, я выучил теорию, приведи пример!
Давайте изменим дизайн страницы профиля Instagram, используя некоторые из этих правил.
Редизайн Instagram в нео-брутализме — By Sepideh YazdiКстати, я вообще не предлагаю Instagram менять свой дизайн, я объяснил свои причины в следующих разделах. Это просто забавный пример!
- Хорошо, сначала добавим штрихи и черные тени!
- Теперь давайте изменим цвета!
- И типографику поменяй!
Готово!
Вот несколько других вариантов, в которых я добавил некоторые необработанные компоненты и немного изменил другие элементы.
Редизайн Instagram в нео-брутализме — Сепиде ЯздиТеперь, когда я это изучил, могу ли я использовать его во всех своих проектах?
В необрутализме элементы очень брутальные, много резких теней и много штрихов. На мой взгляд, не всегда лучший выбор, для многих ситуаций. Некоторые вещи, которые следует учитывать:
1. Содержит ли приложение или программное обеспечение много информации и данных? В Огромных системах с большим объемом данных и сложной информационной архитектурой (IA). Использование этого стиля может создать много шума и увеличить когнитивную нагрузку, и это не просто.
Использование этого стиля может создать много шума и увеличить когнитивную нагрузку, и это не просто.
Если приложение или программное обеспечение предназначено для большого количества разных людей, этот стиль может не подойти.
Если приложение или программное обеспечение предназначено для детей, пожилых людей или людей с ограниченными возможностями, стиль может быть слишком суровым и недостаточно дружелюбным.
3. Насколько новый продукт?Если люди уже привыкли к определенному внешнему виду приложения или программного обеспечения, изменение стиля на необруталистский может их расстроить.
Хорошо, где я могу использовать этот стиль?
- Некоторые веб-сайты: Его можно использовать на веб-сайтах в качестве небольшого штриха и сделать их отличными от других подобных веб-сайтов. Это может помочь им выделиться.

- Творческие портфолио: Люди, работающие в таких творческих областях, как дизайн, фотография и искусство, могут использовать нео-бруталистский стиль дизайна для своих портфолио, чтобы продемонстрировать свою работу уникальным и привлекательным способом.
- Экспериментальное программное обеспечение: Стартапы или технологические компании, создающие экспериментальное программное обеспечение, могут использовать необруталистский дизайн, чтобы передать ощущение инноваций и передовых технологий. когда продукт хочет привлечь внимание людей, если он выглядит по-другому, он может это сделать. Следует иметь в виду, что он не подходит для сложных программных продуктов, потому что они сами имеют много компонентов, и этот стиль добавит им много шума.
Приведите мне несколько реальных примеров!
FigChallenge
Это веб-приложение для дизайнеров, с помощью которого они могут создавать дизайнерские задачи. В нем есть список задач, а дизайнеры получают очки и достижения за выполнение различных действий в приложении.
В нем есть список задач, а дизайнеры получают очки и достижения за выполнение различных действий в приложении.
MongoDB (база данных NoSQL с открытым исходным кодом)
Их продукт (Atlas[1]) по-прежнему выполнен в минималистичном стиле, и они совсем не изменили его. Но на своем веб-сайте они добавили некоторые элементы и иллюстрации в стиле нейбрутализма. Вы можете увидеть предыдущую версию и новую здесь.
MongoDB Скриншот веб-сайта — Дата: 9 февраля 2023 г. Скриншот веб-сайта MongoDB — Дата: 9 февраля 2021 г. , но на сайте и в блоге есть элементы и иллюстрации нейбрутализма. Figma скриншот веб-сайта — Дата: 9 февраля 2021 г.Gumroad (платформа электронной коммерции для продажи цифровых продуктов, членства и т. д.)
Этот сайт полностью выполнен в стиле нео-брутализм! Обратите внимание на цвета, типографику и другие элементы. Вы также можете увидеть его предыдущие версии ниже.
Вы также можете увидеть его предыдущие версии ниже.
Вы должны иметь в виду, что эти варианты использования очень тонкие или их пользователи, вероятно, работают в области дизайна или смежных областях.
Очень хороший пример использования стиля необруталимов вы можете увидеть на этом сайте.
Абхишек Чоудхури
Более 3 лет разработки, разработки стратегии и предоставления передовых решений в установленные сроки. Оптимизация, миграция и…
www.abhishekchoudhury.in
Вот шпаргалка, которую я обещал!
Шпаргалка по тенденциям нео-брутализма — By Sepideh Yazdi Не стесняйтесь поделиться ею с кем угодно. Комментарий ниже, если у вас есть какие-либо вопросы или предложения для будущих статей. Вы можете подписаться и подписаться на мой список адресов электронной почты, чтобы получать уведомления о выходе следующей статьи.
Вы можете подписаться и подписаться на мой список адресов электронной почты, чтобы получать уведомления о выходе следующей статьи.
Подпишитесь на мою рассылку, чтобы получать 📢 уведомления, когда:
Подпишитесь на мою рассылку, чтобы получать 📢 уведомления, когда: Вышла полезная Шпаргалка! Увлекательный проект DESIGN MAKEOVER — это…
medium.com
[1] MongoDB Atlas — это полностью управляемая облачная база данных, которая справляется со всеми сложностями развертывания, управления и восстановления ваших развертываний у поставщика облачных услуг по вашему выбору (AWS, Azure и GCP). MongoDB Atlas — лучший способ развертывания, запуска и масштабирования MongoDB в облаке.
Как использовать брутализм в веб-дизайне + 7 отличных примеров | Elementor
Брутализм — одна из тех тенденций, которые приходят и уходят в веб-дизайне. Дело не в том, что в…
elementor.com
Просмотрите тысячи изображений необрутализма в поисках вдохновения для дизайна | Dribbble
Исследуйте тысячи высококачественных изображений необрутализма на Dribbble.
 Ваш источник вдохновения, открытий и общения…
Ваш источник вдохновения, открытий и общения…dribbble.com
Нейбрутализм захватывает Интернет | Hype4Academy
После революции в материальном дизайне мы застряли с различными версиями современного минималистского стиля. Приятно…
hype4.academy
Lexend Mega
Google Fonts: Lexend Mega
Lexend — это коллекция из семи семейств шрифтов, предназначенных для улучшения навыков чтения. В качестве рецептурных очков…
fonts.google.com
Public Sans
Шрифты Google: Public Sans
Основанный на Libre Franklin, Public Sans — это сильный нейтральный шрифт для интерфейсов, текста и заголовков. Он был разработан…
fonts.google.com
Mabry Pro
Mabry Pro: загрузите бесплатно и установите для своего сайта или в Photoshop.
Все права на шрифты, размещенные на сайте, принадлежат их правообладателям.